KindEditor 上传图片浏览器兼容性问题
1、使用 KindEditor 的图片上传插件时,需要返回如下格式的 JSON 数据
- //成功时
- {
- "error" : 0,
- "url" : "http://www.example.com/path/to/file.ext"
- }
- //失败时
- {
- "error" : 1,
- "message" : "错误信息"
- }
所以你可能这样写你的服务端代码
- @RequestMapping(value = "/pic/upload" , produces = MediaType.TEXT_PLAIN_VALUE+";charset=utf-8")
- @ResponseBody
- public Map fileUpload(MultipartFile uploadFile)
- {
- Map result = new HashMap();
- result.put("error", 0);
- result.put("url", url);
return result;- }
但是 KindEditor 的图片上传插件,对浏览器兼容性不好。
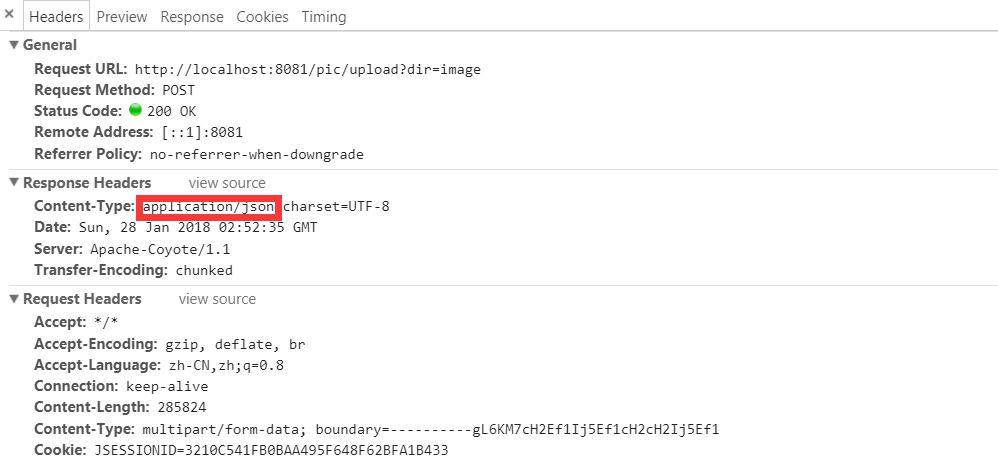
2、使用 @ResponseBody 注解返回 java 对象,浏览器默认响应类型为 Content-Type:application/json;charset=UTF-8 ,如下图

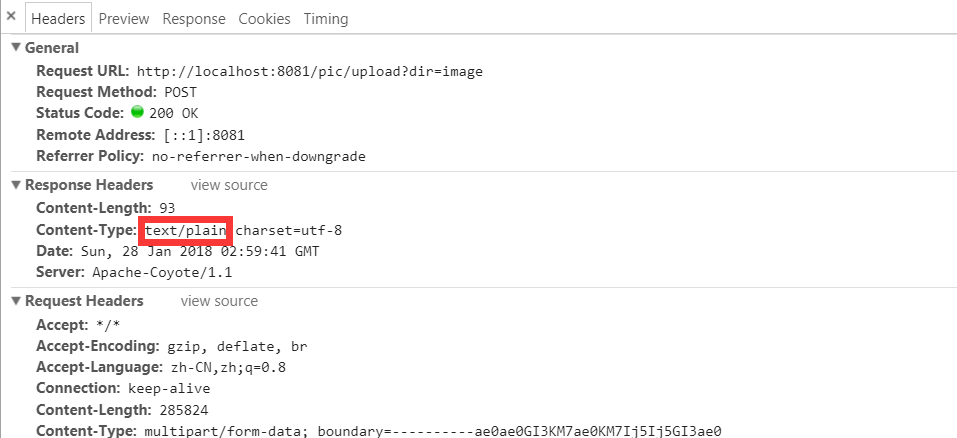
3、你需要将 application/json 改为 text/plan ,如下图

4、服务端代码应改为
- @RequestMapping(value = "/pic/upload" , produces = MediaType.TEXT_PLAIN_VALUE+";charset=utf-8")
- @ResponseBody
- public String fileUpload(MultipartFile uploadFile)
- {
- Map result = new HashMap();
- result.put("error", 0);
result.put("url", url);
return JsonUtils.objectToJson(result);//对象转 JSON
}
KindEditor 上传图片浏览器兼容性问题的更多相关文章
- (转) 淘淘商城系列——解决KindEditor上传图片浏览器兼容性问题
http://blog.csdn.net/yerenyuan_pku/article/details/72808229 上文我们已实现了图片上传功能,但是有个问题,那就是对浏览器兼容性不够,因为Map ...
- 浏览器兼容性-JS篇
总结一下平时遇到的浏览器兼容性问题,本篇关于JS. 1.事件绑定 兼容写法: function add(obj,event){ if (obj.addEventListener) { obj.addE ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS 多浏览器兼容性问题及解决方案
兼容性处理要点1.DOCTYPE 影响 CSS 处理 2.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 ...
- 浏览器兼容性之Css篇
本文与上一篇随笔<浏览器兼容性之Javascript篇>有一定关联,下来我会继续不断总结,旨在解决浏览器兼容性,对遇到类似问题的同仁有所帮助,如有更多解决浏览器兼容性的案例还望大家分享一起 ...
- 浏览器兼容性小整理和一些js小问题(后面会继续更新)
最近在啃jQuery的源码,估计会啃到很多浏览器兼容性的问题,所以整理一下 1,IE下的内存泄露. 在IE中不在DOM树中的独立节点有javascript变量引用它的时候不会被回收. 解决:手动将该j ...
- css不同浏览器兼容性调试 --- 转自: [http://wo.115.com/?ct=detail&id=31733&bid=1018841]
css不同浏览器兼容性调试 IE6.0,IE7.0与Firefox的CSS兼容性问题1.DOCTYPE 影响 CSS 处理 2.FF: div 设置 margin-left, margin-right ...
- 【转】CSS浏览器兼容性与解析问题终极归纳
1.怪异模式问题:漏写DTD声明,Firefox仍然会按照标准模式来解析网页,但在IE中会触发怪异模式.为避免怪异模式给我们带来不必要的麻烦,最好养成书写DTD声明的好习惯. 2.IE6双边距问题:在 ...
- 测试 IE 浏览器兼容性 VirtualBox + modern.ie
VirtualBox 是开源的虚拟机软件,常用的虚拟机软件还有 VMware / Hyper-V / Paralles Desktop . modern.ie 是微软官方提供的用于测试网页在各版本 I ...
随机推荐
- 编程算法 - 求1+2+...+n(模板类) 代码(C++)
求1+2+...+n(模板类) 代码(C++) 本文地址: http://blog.csdn.net/caroline_wendy 题目: 求1+2+...+n, 要求不能使用乘除法\for\whil ...
- Spring进阶之路(10)-Advice简单介绍以及通过cglib生成AOP代理对象
Advice简单介绍 1. Before:在目标方法运行之前运行织入.假设Before的处理中没有进行特殊的处理.那么目标方法终于会运行,可是假设想要阻止目标方法运行时.能够通过抛出一个异常来实现.B ...
- android Service中多线程交互
android 的service和activity是执行在UI主线程的. 在android线程中,仅仅有主线程即UI线程有自己的默认的消息队列.子线程须要创建自己的消息队列.并把消息发给队列,并循环起 ...
- itunes connect上传截图提示无法加载文件问题
解决的方法: 图片名字中不能包括汉字,要英文字母或数字.
- wpf获取webbroswer的两个方法
//跳转前的地址 private void WebBrowser_BeforeNavigate2(object pDisp, ref object URL, ref object Flags, ref ...
- HDU 1160 FatMouse's Speed DP题解
本题就先排序老鼠的重量,然后查找老鼠的速度的最长递增子序列,只是由于须要按原来的标号输出,故此须要使用struct把三个信息打包起来. 查找最长递增子序列使用动态规划法.主要的一维动态规划法了. 记录 ...
- hdoj--2098--分拆素数和(枚举)
分拆素数和 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Subm ...
- java.security.AccessControlException: access denied ("java.lang.RuntimePermission" "getClassLoader")
转自:https://blog.csdn.net/bluecard2008/article/details/80921682?utm_source=blogxgwz0 摘要: 今天在使用jetty做容 ...
- [jzoj 3175] 数树数 解题报告 (树链剖分)
interlinkage: https://jzoj.net/senior/#main/show/3175 description: 给定一棵N 个节点的树,标号从1~N.每个点有一个权值.要求维护两 ...
- Sphinx在windows下安装使用[支持中文全文检索]
原文地址:http://www.fuchaoqun.com/2008/11/sphinx-on-windows-xp/ 前 一阵子尝试使用了一下Sphinx,一个能够被各种语言(PHP/Python/ ...
