element ui 使用Tooltip 文字提示,文本内容中输入空格
- '\u00a0'是'nbsp'的16进制表示
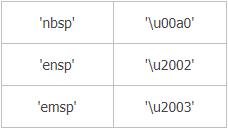
- 其他空格也可以使用下表的值:

- 代码如下
<el-tooltip effect="light" placement="top" visible-arrow :content="(item.id + '\u00a0\u00a0\u00a0' + item.price)"><div>{{ item.name }}</div></el-tooltip>
- 效果

element ui 使用Tooltip 文字提示,文本内容中输入空格的更多相关文章
- JavaScript实现在文本框中输入空格时自动填写某个值
<script language="javascript" type="text/javascript"> var txtText4 = " ...
- 修改Tooltip 文字提示 的背景色 箭头颜色
3==>vue 鼠标右击<div @contextmenu.prevent="mouseRightClick">prevent是阻止鼠标的默认事件 4==> ...
- iview 如何在表格中给操作图标添加Tooltip文字提示?
项目需要用到的iview 表格中操作项目有各种各样的图标,而各种各样的图标代表不同的操作,面对新用户可能很懵,那如何给这些图标添加Tooltip文字提示? 废话不多讲,直接看代码: <templ ...
- element ui 上传文件,读取内容乱码解决
element ui 上传文件,读取内容乱码解决: 加第二个参数 reader.readAsText(file.raw,'gb2312'); <el-upload class="upl ...
- Tooltip 文字提示
常用于展示鼠标 hover 时的提示信息. 基础用法 在这里我们提供 9 种不同方向的展示方式,可以通过以下完整示例来理解,选择你要的效果. 使用content属性来决定hover时的提示信息.由pl ...
- JS实现动态提示文本框可输入剩余字数(类似发表微博数字提示)
一.实现效果: 为了更直观的体现用户在文本框输入文本时能看到自己输入了多少字,项目中需要通过判断提示文本框剩余可输入字数. html & JS: <div> <textare ...
- 在element-ui的表格组件中为表头添加Tooltip 文字提示
在使用表格组件的时候经常遇到的问题,列数很多,而表头的文字描述长度很长 <el-table-column v-if="!column.event" v-for="( ...
- android、ipone在文本框中输入文字的不同
1.android机会输入时会在键盘上先显示,你确定后再填充如文本框 2.ipone机是你输入时就直接填充到文本框,当你选择输入信息时,就会先把文本框的内容清空,在填充选择的文字,这时就会有个问题,如 ...
- Tag It 一款 Jquery控件,当你在文本框中输入逗号时,自动帮你分隔开相关内容
Demo地址:http://webspirited.com/tagit/ 使用方法: 除了JQuery脚本外,下面的脚本也是必须的,这些脚本你都可以去GitHub下载:https://github.c ...
- 面试题之请写出用于校验 HTML 文本框中输入的内容全部为数字 的 javascript 代码
<input type="text" id="d1" onblur=" chkNumber(this)"/> <scrip ...
随机推荐
- 002从零开始入门Entity Framework Core——DbContext生存期、配置和初始化
阅读须知:本文为入门介绍.指引文章,所示代码皆为最简易(或仅为实现功能)的演示示例版本,不一定切实符合个人(企业)实际开发需求. 一.DbContext生存期 DbContext 的生存期从创建实例时 ...
- 基于 PyTorch 和神经网络给 GirlFriend 制作漫画风头像
摘要:本文中我们介绍的 AnimeGAN 就是 GitHub 上一款爆火的二次元漫画风格迁移工具,可以实现快速的动画风格迁移. 本文分享自华为云社区<AnimeGANv2 照片动漫化:如何基于 ...
- Linux安装RabbitMQ教程(文件下载地址+安装命令+ 端口开放 + 用户创建 +配置文件模板+端口修改)
前言 1.安装RabbitMQ前需先安装erlang, 且两者需要版本对应, 否则无法正常启动RabbitMQ (本教程使用22.0.7版本的erlang和3.8.6版本的Rabbitmq) 版本对应 ...
- 关于指针初始化为NULL的一些问题
关于指针初始化问题,先看以下代码: #include <stdio.h>typedef struct{ char data[128]; int top;} Stack;voi ...
- Svelte Ui Admin后台管理系统|svelte3+svelteUI中后台前端解决方案
基于svelte3.x+svelteKit+svelte-ui网页后台管理系统SvelteAdmin. Svelte-Ui-Admin 基于svelte3.x+svelteKit+vite3+echa ...
- 【debug技巧】jstat:虚拟机统计信息监视器
我们在日常开发时,难免会遇到一些没有内存泄漏等问题.有时,我们无法下载arthas等开源的诊断工具.这时候,我们就可以借助JDK自带的一些诊断工具. 首先我们可以使用jstat查看gc信息 字段含义 ...
- 生产环境中使用Kibana
在 Kibana 中使用 X-Pack 使用 X-Pack 安全模块 控制用户通过 Kibana 可以访问哪些 Elasticsearch 数据. 当安装 X-Pack 时,Kibana 用户必须登陆 ...
- 《深入理解Elasticsearch》读书笔记 ---重点概念汇总
文章转载自: https://mp.weixin.qq.com/s?__biz=MzI2NDY1MTA3OQ==&mid=2247483918&idx=1&sn=a9f2ad3 ...
- GitLab基础知识
GitLab基本介绍 GitLab是利用Ruby on Rails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目. 与Github类似,GitLab ...
- k8s上安装安装 Ingress Controller &卸载
在 master 节点上执行 nginx-ingress.yaml文件内容 # 如果打算用于生产环境,请参考 https://github.com/nginxinc/kubernetes-ingres ...
