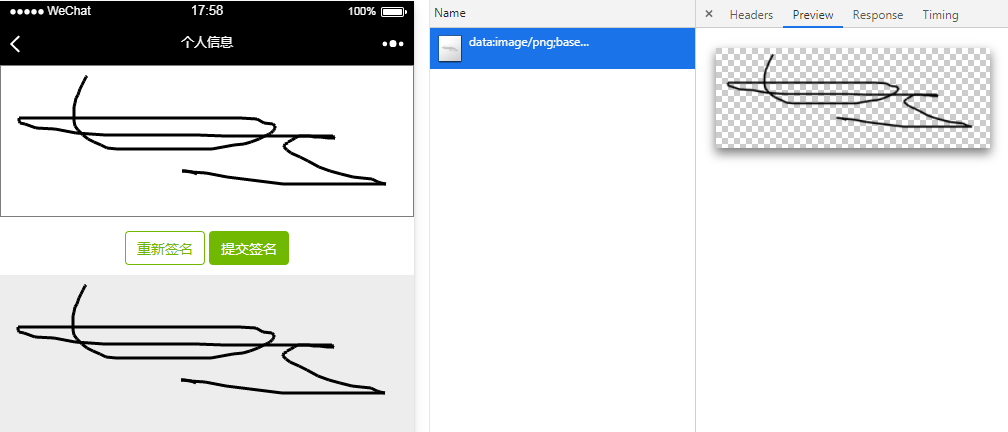
vue移动端在线签名

<template>
<section class="signature">
<div class="signatureBox">
<div class="canvasBox" ref="canvasHW">
<canvas ref="canvasF"
@touchstart='touchStart'
@touchmove='touchMove'
@touchend='touchEnd'
@mousedown="mouseDown"
@mousemove="mouseMove"
@mouseup="mouseUp"
>
</canvas>
<div class="btnBox">
<button @click="overwrite">重新签名</button>
<button @click="commit">提交签名</button>
</div>
</div>
</div>
<img class="imgCanvas" :src="imgUrl">
</section>
</template> <script>
export default {
data() {
return {
stageInfo:'',
imgUrl:'',
client: {},
points: [],
canvasTxt: null,
startX: 0,
startY: 0,
moveY: 0,
moveX: 0,
endY: 0,
endX: 0,
w: null,
h: null,
isDown: false,
// isViewAutograph: this.$route.query.isViews > 0,
// contractSuccess: this.$route.query.contractSuccess
}
},
mounted() {
let canvas = this.$refs.canvasF
canvas.height = this.$refs.canvasHW.offsetHeight - 500
canvas.width = this.$refs.canvasHW.offsetWidth - 2
this.canvasTxt = canvas.getContext('2d')
this.stageInfo = canvas.getBoundingClientRect()
this.canvasTxt.lineWidth = 3; // 线条宽度
},
methods: {
//mobile
touchStart(ev) {
ev = ev || event
ev.preventDefault()
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX,
y: ev.targetTouches[0].clientY,
}
this.startX = obj.x
this.startY = obj.y
this.canvasTxt.beginPath()
this.canvasTxt.moveTo(this.startX, this.startY)
this.canvasTxt.lineTo(obj.x, obj.y)
this.canvasTxt.stroke()
this.canvasTxt.closePath()
this.points.push(obj)
}
},
touchMove(ev) {
ev = ev || event
ev.preventDefault()
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX - this.stageInfo.left,
y: ev.targetTouches[0].clientY - this.stageInfo.top
}
this.moveY = obj.y
this.moveX = obj.x
this.canvasTxt.beginPath()
// strokeStyle = 'blue';
this.canvasTxt.moveTo(this.startX, this.startY)
this.canvasTxt.lineTo(obj.x, obj.y)
this.canvasTxt.stroke()
this.canvasTxt.closePath()
this.startY = obj.y
this.startX = obj.x
this.points.push(obj)
}
},
touchEnd(ev) {
ev = ev || event
ev.preventDefault()
if (ev.touches.length == 1) {
let obj = {
x: ev.targetTouches[0].clientX - this.stageInfo.left,
y: ev.targetTouches[0].clientY - this.stageInfo.top
}
this.canvasTxt.beginPath()
this.canvasTxt.moveTo(this.startX, this.startY)
this.canvasTxt.lineTo(obj.x, obj.y)
this.canvasTxt.stroke()
this.canvasTxt.closePath()
this.points.push(obj)
}
},
//pc
mouseDown(ev) {
ev = ev || event
ev.preventDefault()
if (1) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
}
this.startX = obj.x
this.startY = obj.y
this.canvasTxt.beginPath()
this.canvasTxt.moveTo(this.startX, this.startY)
this.canvasTxt.lineTo(obj.x, obj.y)
this.canvasTxt.stroke()
this.canvasTxt.closePath()
this.points.push(obj)
this.isDown = true
}
},
mouseMove(ev) {
ev = ev || event
ev.preventDefault()
if (this.isDown) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
}
this.moveY = obj.y
this.moveX = obj.x
this.canvasTxt.beginPath()
this.canvasTxt.moveTo(this.startX, this.startY)
this.canvasTxt.lineTo(obj.x, obj.y)
this.canvasTxt.stroke()
this.canvasTxt.closePath()
this.startY = obj.y
this.startX = obj.x
this.points.push(obj)
}
},
mouseUp(ev) {
ev = ev || event
ev.preventDefault()
if (1) {
let obj = {
x: ev.offsetX,
y: ev.offsetY
}
this.canvasTxt.beginPath()
this.canvasTxt.moveTo(this.startX, this.startY)
this.canvasTxt.lineTo(obj.x, obj.y)
this.canvasTxt.stroke()
this.canvasTxt.closePath()
this.points.push(obj)
this.points.push({x: -1, y: -1})
this.isDown = false
}
},
//重写
overwrite() {
this.canvasTxt.clearRect(0, 0, this.$refs.canvasF.width, this.$refs.canvasF.height)
this.points = []
},
//提交签名
commit() {
this.imgUrl=this.$refs.canvasF.toDataURL();
console.log(this.$refs.canvasF.toDataURL()) //签名img回传后台
}
}
}
</script> <style scoped>
.signatureBox {
width: 100%;
height: calc(100% - 50px);
box-sizing: border-box;
overflow: hidden;
background: #fff;
z-index: 100;
display: flex;
flex-direction: column;
}
.canvasBox {
box-sizing: border-box;
flex: 1;
}
.canvasBox canvas {
border: 1px solid #7d7d7d;
}
.btnBox {
padding: 10px;
text-align: center;
}
.btnBox button:first-of-type {
background: transparent;
border-radius: 4px;
height: 34px;
width: 80px;
font-size: 14px;
color: #71b900;
border: 1px solid #71b900;
}
.btnBox button:last-of-type {
background: #71b900;
color: #fff;
border-radius: 4px;
height: 34px;
width: 80px;
border: none;
font-size: 14px;
}
</style>
vue移动端在线签名的更多相关文章
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Vue PC端框架
Vue PC端框架 1. Element 中文文档:http://element-cn.eleme.io/#/zh-CN github地址:https://github.com/ElemeFE/ele ...
- Odoo : 门店订货及在线签名免费开源方案
引言 Odoo是欧洲开发的,世界排名第一的开源免费ERP系统.该系统从2002开始研发,经过十几年的发展,去年下半年发布了12.0版.该软件因为免费下载,源代码开放,吸引了世界范围很多人参与使用及开发 ...
- Vue移动端项目模板
一个集成移动端开发插件的Vue移动端模板包含1.css: 使用stylus开发css 集成reset样式文件 修改UI组件文件 统一样式处理(如主题色等)2.UI组件 使用热门的vant与mint-u ...
- 用pdf.js实现在移动端在线预览pdf文件
用pdf.js实现在移动端在线预览pdf文件1.下载pdf.js 官网地址:https://mozilla.github.io/pdf.js/ 2.配置 下载下来的文件包,就是一个demo ...
- 创建您的 ActiveReports Web端在线报表设计器
概述 ActiveReports Web端在线报表设计器已经正式上线!看到它这么帅气.实用,你是不是也想自己动手创建一个? 现在我们就来教您,如何创建一个简单的 ActiveReports Web端在 ...
- vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图 Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现.目前已实际应用于滴滴四大金融业务板块的1 ...
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- 阿里云OSS-web直传---在服务端c#签名,浏览器直传
OSS web直传---在服务端php签名,浏览器直传 本文:OSS web直传---在服务端c#签名,浏览器直传 其他语言的范例地址:https://help.aliyun.com/document ...
- vue服务端渲染axios预取数据
首先是要参考vue服务端渲染教程:https://ssr.vuejs.org/zh/data.html. 本文主要代码均参考教程得来.基本原理如下,拷贝的原文教程. 为了解决这个问题,获取的数据需要位 ...
随机推荐
- pg到达梦数据迁移常见问题
1 迁移提示 ERROR: column t1.tgconstrname does not exist Position: 113 重新迁移,选择转换的时候提示:ERROR: column t1.t ...
- 安装nginx依赖库
nginx安装headers-more-nginx-module,推荐下面这篇贴,步骤简洁明了,本人ubutu18.0.04版本一次性安装成功: https://www.jianshu.com/p/8 ...
- strace 跟踪特定系统调用
/usrdsk/strace -tt -e trace=write -p 664 /usrdsk/strace -tt -e trace=%memory -p 664
- shell, 进程, 变量, 命令, 作业控制
资料来源 (1) UNIX shell范例精解 1.什么是shell? shell的作用? (1) shell是一种特殊的程序,是用户与UNIX/Linux系统内核之间的接口; (2) shell用于 ...
- got multiple values for keyword argument 'to_fields'
django.db.models.fields.related.ForeignObject.__init__() got multiple values for keyword argument 't ...
- R7-1 求10个点到原点的距离和
R7-1 求10个点到原点的距离和 分数 15 全屏浏览题目 切换布局 作者 张高燕 单位 浙大城市学院 求10个点到原点的距离和.输入10个点的坐标,计算并输出这些点到原点的距离和.定义函数dist ...
- 89、des加密算法
import javax.crypto.Cipher; import javax.crypto.SecretKeyFactory; import javax.crypto.spec.DESKeySpe ...
- 织梦dedecms网站迁移搬家图文教程
织梦dedecms网站迁移搬家图文教程 2014-07-31 dedecms教程 文章介绍 织梦作为国内使用最多的程序之一,难免很多新手在接触dede时不知道怎么转移也就是搬家dede的程序,而且 ...
- 4.docker安装mysql
下载mysql镜像 打开docker镜像仓库 https://hub.docker.com 我们下载官方镜像,点击打开 可以看到tags有很多不通版本的mysql 比如我想安装5.7版本的就可以使用 ...
- 每日一抄 Go语言通信顺序进程简述
package main import ( "fmt" "sync" ) /* Go实现了两种并发形式,第一种是大家普遍认知的多线程共享内存,其实就是 Java ...
