XSS攻击(笔记)
XSS攻击
XSS概述
XSS即跨站脚本攻击,(Cross-Site Scripting, CSS),但是为了与层叠样式表(Cascading Style Sheets, CSS)缩写区分开来,所以命名为XSS。
XSS是一种代码注入攻击,攻击者可以在可信网页中注入恶意脚本代码,当用户访问可信网页时触发恶意脚本而被攻击。攻击对象由服务器变为用户。
在一开始,这种攻击是为了达成跨域的,所以叫做“跨站脚本”.但是发展到今天,由于 JavaScript的强大功能以及网站前端应用的复杂化,xss的中心已经不放在跨域上,但跨域脚本攻击的说法一直保留了下来。
什么是跨域请求?
顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。网站中 style 标签加载外部样式表文件、通 过img 标签加载外部图片、通过 script 标签加载外部脚本文件、通过 Webfont 加载字体文件等等都是跨域请求。
Cookie是什么?
Cookie是能够让网站服务器把少量文本数据存储到客户端的一种技术。
因为http协议是无状态的,web服务器无法区分请求的来源。所以web服务器需要额外的数据用于维护会话。Cookie随http请求、响应一起被传递。服务端通过set-Cookie向客户端发送需要被设置的cookie ,客户端通过Cookie头向服务器传递Cookie。他的主要作用是标识用户、维持会话。
Cookie按照在客户端中存储的位置,可分为内存cookie和硬盘cookie。内存cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在的时间事短暂的。硬盘cookie保存在硬盘中,有一个过期的时间,除非用户手工清理或者到了过期的时间,否则硬盘中的cookie不会被删除,其存在时间是长期的。 所以,cookie也分持久cookie和非持久cookie。
注:JavaScript中使用document.cookie调用当前页面的cookie;
Set-Cookie: name=cl4y; expires=Wed, 13-Mar-2019 12:08:53 GMT; Max-Age=31536000; path=/; domain=fafa.com;secure; HttpOnly;
解释:
name=cl4y; cookie值
expires=Wed, 13-Mar-2019 12:08:53 GMT; cookie过期时间
path=/; 发送范围的文件目录
domain=fafa.com; 发送范围的域名
secure 规定协议为https
HttpOnly JavaScript 脚本无法获得Cookie
Session是什么?
当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为SessionID),如果已包含则说明以前已经为此客户端创建过session,服务器就按照SessionID把这个session检索出来使用;如果客户端请求不包含SessionID,则为此客户端创建一个session并且生成一个与此session相关联的SessionID,这个SessionID将会在本次响应中返回给客户端保存。
Cookie与Session的共性
- 标识用户、维持会话。
Cookie与Session的区别
cookie是存在客户端的,过去与否可以在cookie生成的时候设置进去,session是放在服务器上的,过期与否取决于服务期的设定。
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,如果主要考虑到安全应当使用session
cookie在客户端的限制是3K
session保存在服务端会占用性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE
同源策略
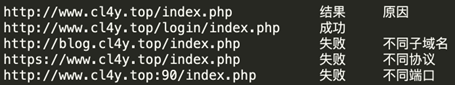
同源策略限制了不同源之间如何进行资源交互,是用于隔离潜在恶意文件的重要安全机制。 是否同源由URL决定,URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示他们同源。此策略可防止某个网页上的恶意脚本通过该页面的文档对象模型(DOM)访问另一网页上的敏感数据。
file同源
域名或IP地址
子域名
端口
协议

Cookie同源
不管使用哪个协议(HTTP/HTTPS)或端口号,浏览器都允许给定的域以及其任何子域名访问cookie。设置 cookie时,可以使用 domain / path / secure 和 http-only 标记来限定其访问性。
所以 https://localhost:8080/ 和 http://localhost:8081/ 的Cookie是共享的。

跨域访问
可跨域的标签:
<script> <script src="..."></script> 标签嵌入跨域脚本。
<link> <link rel="stylesheet" href="..."> 标签嵌入CSS。
<img> / <video> / <audio> <img src="..."> 嵌入多媒体资源。
<frame> <iframe> <iframe src="..."> 载入的任何资源。
<object> <embed> <applet> <object data="...”> 载入插件
@font-face font-face - CSS 引入的字体。
… 所有具有src属性的HTML标签都是可以跨域的
其他跨域方法
JSONP 利用<script>可以跨域的原理,而且在跨域脚本中可以直接回调当前脚本的函数
CORS 服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求
document.domain 相同主域名不同子域名下的页面,可以设置document.domain让它们同域
window.name 一个窗口载入的所有页面公用一个window.name,且window.name持久存在
window.postMesage 通过监听message事件来监听信息,可跨主域名
…
JSONP跨域
JSON
- JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
- JSON是一个标记符的序列。这套标记符包含六个构造字符、字符串、数字和三个字面名。
- JSON是一个序列化的对象或数组。
{"username": "cl4y", "password" : "admin888" }
{'id': 233, 'info':['user': 'admin', 'pass': '8888']} http://10.211.55.2/lesson/xss/json.php
JSONP
- JSONP 是 JSON with padding(填充式 JSON 或参数式 JSON)的简写,它携带了json信息与回调函数名。
- JSONP实现跨域请求的原理简单的说,就是动态创建
XSS攻击(笔记)的更多相关文章
- 前端Hack之XSS攻击个人学习笔记
简单概述 ** 此篇系本人两周来学习XSS的一份个人总结,实质上应该是一份笔记,方便自己日后重新回来复习,文中涉及到的文章我都会在末尾尽可能地添加上,此次总结是我在学习过程中所写,如有任 ...
- 安全学习笔记-web安全之XSS攻击
web安全之XSS攻击 XSS 即跨站脚本攻击,是 OWASP TOP10 之一.它的全称为 Cross-site scripting,因为 CSS 这个简称已经被占用表示为前端三剑客之一的CSS,所 ...
- 关于xss攻击学习的总结
关于xss攻击,网上相关的介绍很多,一搜索也是一大堆,这里我就对自己感兴趣的一些内容做个总结. xss简单介绍 成因:xss是将恶意代码(多是JavaScript)插入html代码中. 分类: 1. ...
- .net core xss攻击防御
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意 ...
- 防御XSS攻击-encode用户输入内容的重要性
一.开场先科普下XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶 ...
- 防止XSS攻击的方法
什么是XSS? 使用Jsoup来防止XSS攻击 Jsoup官网 Jsoup中文 maven包引入 <dependency> <groupId>org.jsoup</gro ...
- PHP通用的XSS攻击过滤函数,Discuz系统中 防止XSS漏洞攻击,过滤HTML危险标签属性的PHP函数
XSS攻击在最近很是流行,往往在某段代码里一不小心就会被人放上XSS攻击的代码,看到国外有人写上了函数,咱也偷偷懒,悄悄的贴上来... 原文如下: The goal of this function ...
- 前端XSS攻击和防御
xss跨站脚本攻击(Cross Site Scripting),是一种经常出现在web应用中的计算机安全漏洞,指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会 ...
- XSS攻击及防御
XSS又称CSS,全称Cross SiteScript,跨站脚本攻击,是Web程序中常见的漏洞,XSS属于被动式且用于客户端的攻击方式,所以容易被忽略其危害性.其原理是攻击者向有XSS漏洞的网站中输入 ...
随机推荐
- python基础练习题(题目 回文数)
day21 --------------------------------------------------------------- 实例030:回文数 题目 一个5位数,判断它是不是回文数.即 ...
- 使用vscode编辑markdown文件(可粘贴截图)
使用markdown粘贴截图时,操作步骤比较多: 1)截取图片: 2)将图片存在特定位置: 3)记住图片路径,在markdown文件中编写代码: 4)预览效果: 而word之类的文档编辑器,只需要截图 ...
- 在IDEA中已经配置postgis数据库驱动并且能在Java类中连接数据库,但在servlet中无法连接数据库且导致Tomcat自动断开连接的解决方案
最近在IDEA中用JDBC连接PostgreSQL数据库时遇到了这样一个奇怪的事情: 从PostgreSQL JDBC Driver官网下载好JDBC驱动之后,在IDEA的Project Struct ...
- js数组操作集合
1. join() 功能:将数组中所有元素都转化为字符串并连接在一起. 2. reverse() 功能:将数组中的元素颠倒顺序. 3. concat() 功能:数组拼接的功能 ,返回新数组,原数组不受 ...
- linux在图形界面一登录就自动闪退
今天一登录linux图形界面就自动退出了,又退到了登录界面了,密码是正确的. 解决方法如下: 1. 先按 Ctrl + Alt + F1,进入 命令行模式. 2. 在命令行里,输入用户名密码正常登录. ...
- XCTF练习题---MISC---Hear-with-your-Eyes
XCTF练习题---MISC---Hear-with-your-Eyes flag:e5353bb7b57578bd4da1c898a8e2d767 解题步骤: 1.观察题目,下载附件 2.打开附件, ...
- FreeRTOS --(9)任务管理之启动调度器
转载自 https://blog.csdn.net/zhoutaopower/article/details/107057528 在使用 FreeRTOS 的时候,一般的,先创建若干任务,但此刻任务并 ...
- 从同步函数 hello-world-dotnet 开始探索OpenFunction
OpenFunction[1] 是一个现代化的云原生 FaaS(函数即服务)框架,它引入了很多非常优秀的开源技术栈,包括 Knative.Tekton.Shipwright.Dapr.KEDA 等,这 ...
- .NET ORM 仓储层必备的功能介绍之 FreeSql Repository 实现篇
写在开头 2018年11月的某一天,头脑发热开启了 FreeSql 开源项目之旅,时间一晃已经四年多,当初从舒服区走向一个巨大的坑,回头一看后背一凉.四年时间从无到有,经历了数不清的日夜奋战(有人问我 ...
- SpringCloud Gateway 漏洞分析 (CVE-2022-22947)
背景 SpringCloud 是Spring提供的微服务实现框架,其中包含网关.配置中心和注册中心等内容,网关的第一代实现为zuul,第二代实现为Gateway,提供了更好的性能和特性. 网关可以提供 ...
