158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能
158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能
一、背景
最近对 Power BI 中使用 SVG 比较感兴趣,今天我们使用 DAX + SVG 复刻一下 Zebra-BI 视觉。
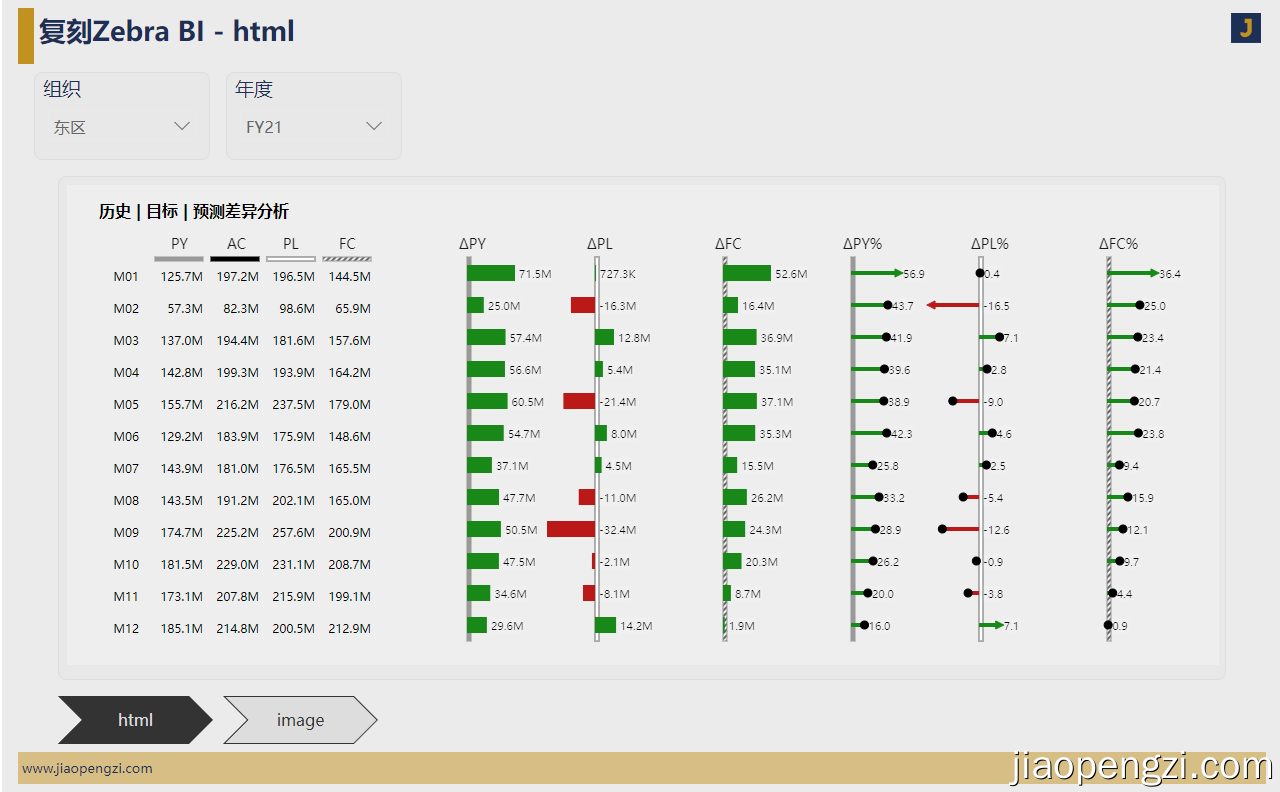
效果图

Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/158-full.html
其实这个图表的样子应该很多朋友都见过,就是 Zebra BI 的视觉对象的效果;对于 Zebra BI 不是本文的重点对象,有兴趣的可以去 Zebra BI 官网(www.zebrabi.com)看看。整体来说 Zebra BI 的图表是符合 IBCS (www.ibcs.com) 商业图表的标准的。
这样的图表符合一个要求,也就是 IBCS 提出的 "成功理论" => "SUCCESS"
SUCCESS 理论是七个单词首字母拼写,也就是藏头诗的意思,如下:
- SAY :信息的准确传达。
- UNIFY :统一通用符号语言,正确使用符号。
- CONDENSE :增加信息密度,最好一页搞定。这点倒是符合国人的习惯,中国式报表就能满足。
- CHECK :确保视觉的完整性。
- EXPRESS :选择适当的可视化,不要花里胡哨。
- SIMPLIFY :大道至简,避免复杂混乱。
- STRUCTURE :结构化与组织保持一致。
以上为笔者理解,在商业图表中,上述的规则确实比较实用,大家也可以取其精华去其糟粕的方式去理解。
二、图表解析
在 IBCS 商业图表的标准下,我们解析一下上述图表的几个元素,在日常的商业报表尽量都按照这个标准去做。
PY:previous year 的简写,表示前一年。用灰色矩形表示。
AC:actual 的简写,表示当前实际的。用黑色矩形表示。
PL:plan 的简写,表示目标或者预算,亦可以简写:BU (budget)。用空心矩形表示。
FC:forecast 的简写,表示是预测,很多业务场景都会用到预测。用斜杠矩形表示。
ΔPY:AC - PY,实际和前一年 PY 的差异值。
ΔPL:AC - PL ,实际和目标 PL 的差异值。
ΔFC:AC - FC,实际和预测 FC 的差异值。
ΔPY%:(AC - PY)/PY*100% ,实际和前一年 PY 的差异百分比。
ΔPL%:(AC - PL)/PL*100% ,实际和目标 PL 的差异百分比。
ΔFC%:(AC - FC)/FC*100% ,实际和目标 PL 的差异百分比。
情绪颜色:红色表示不好,绿色表示较好。
百分比极值:红色三角表示序列中最小,绿色三角序列中最大。
三、报表制作的必要 Power BI 元素
Ⅰ、日期表,请使用我们制作的日期表,详见附件。

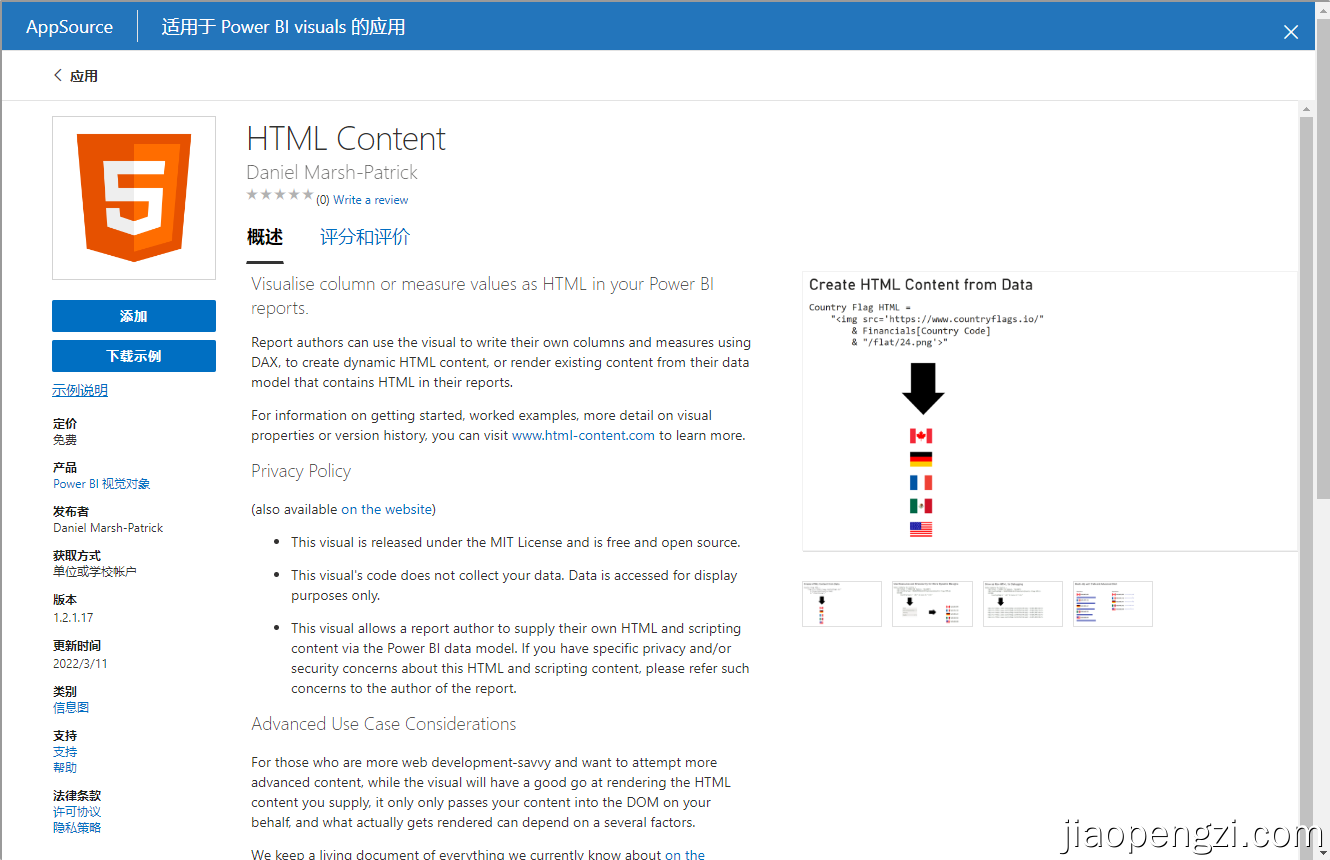
Ⅱ、Power BI 视觉对象 HTML Content 可在视觉商店下载。

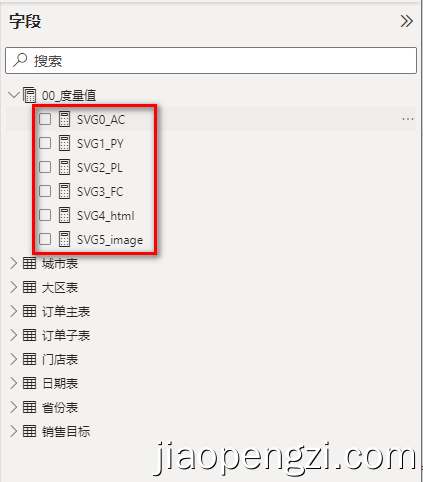
Ⅲ、准备好 SVG0_AC、SVG1_PY、SVG2_PL、SVG3_FC 四个度量值的,度量值的名称请勿更改,因为 SVG 主度量值 SVG4_html 和 SVG5_image 都依赖。

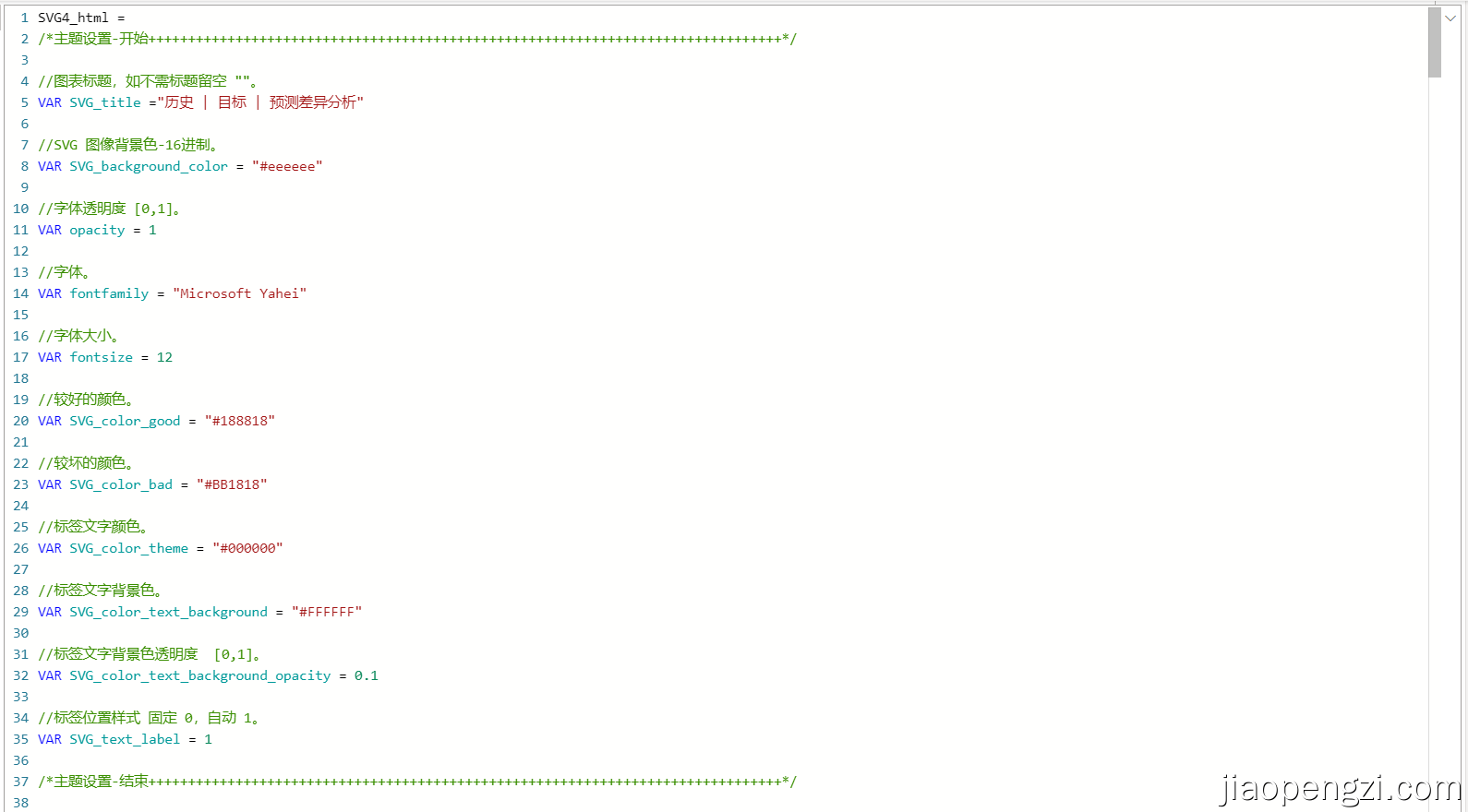
四、SVG 主度量值配置
SVG 主度量值 SVG4_html 和 SVG5_image 我们已经做成模板,只需要按照上述的日期表和 SVG0_AC、SVG1_PY、SVG2_PL、SVG3_FC 四个基础度量值按照你实际业务设定即可。
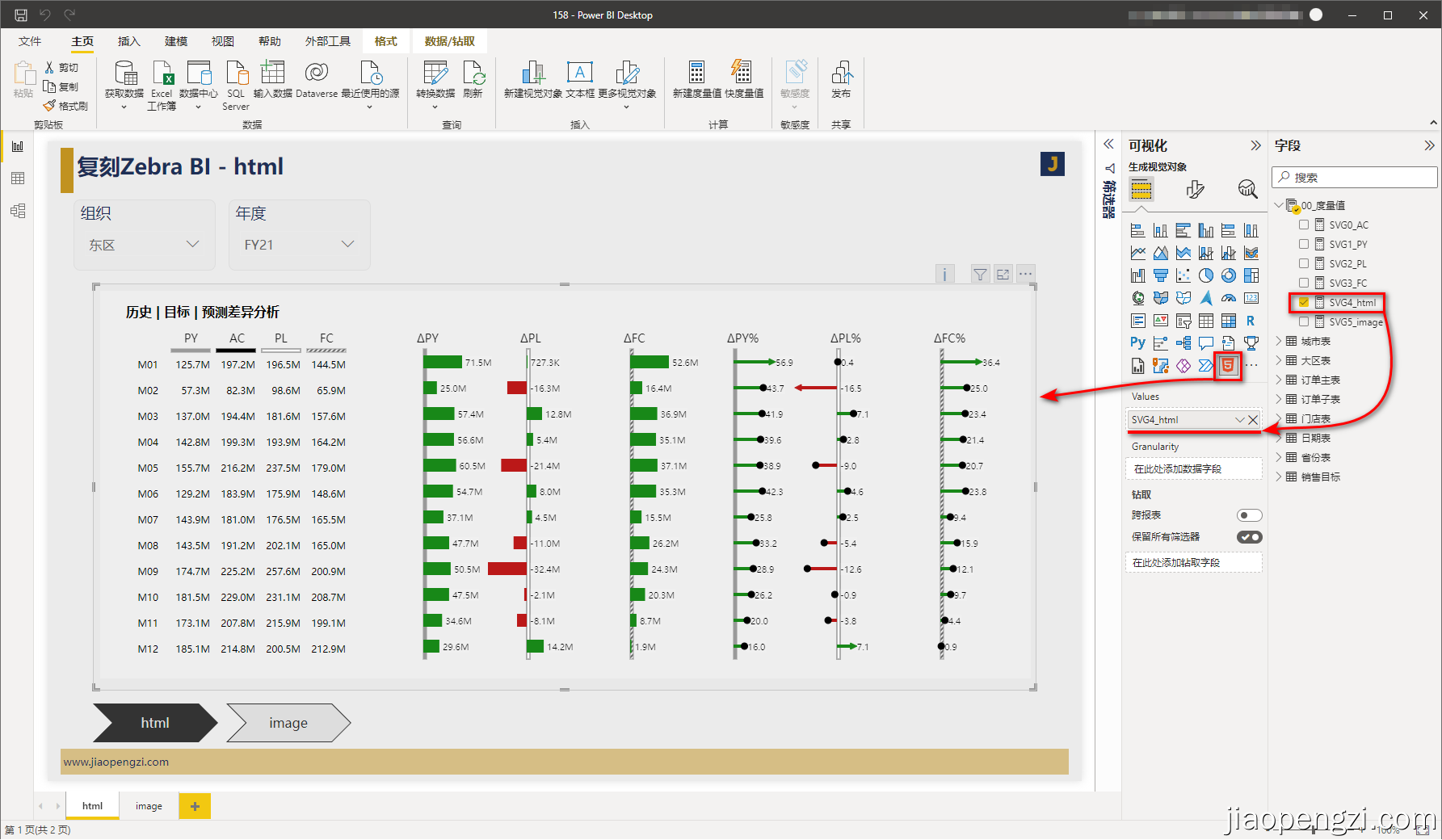
SVG4_html :在html 视觉对象 HTML Content 中使用,可以实现大图。
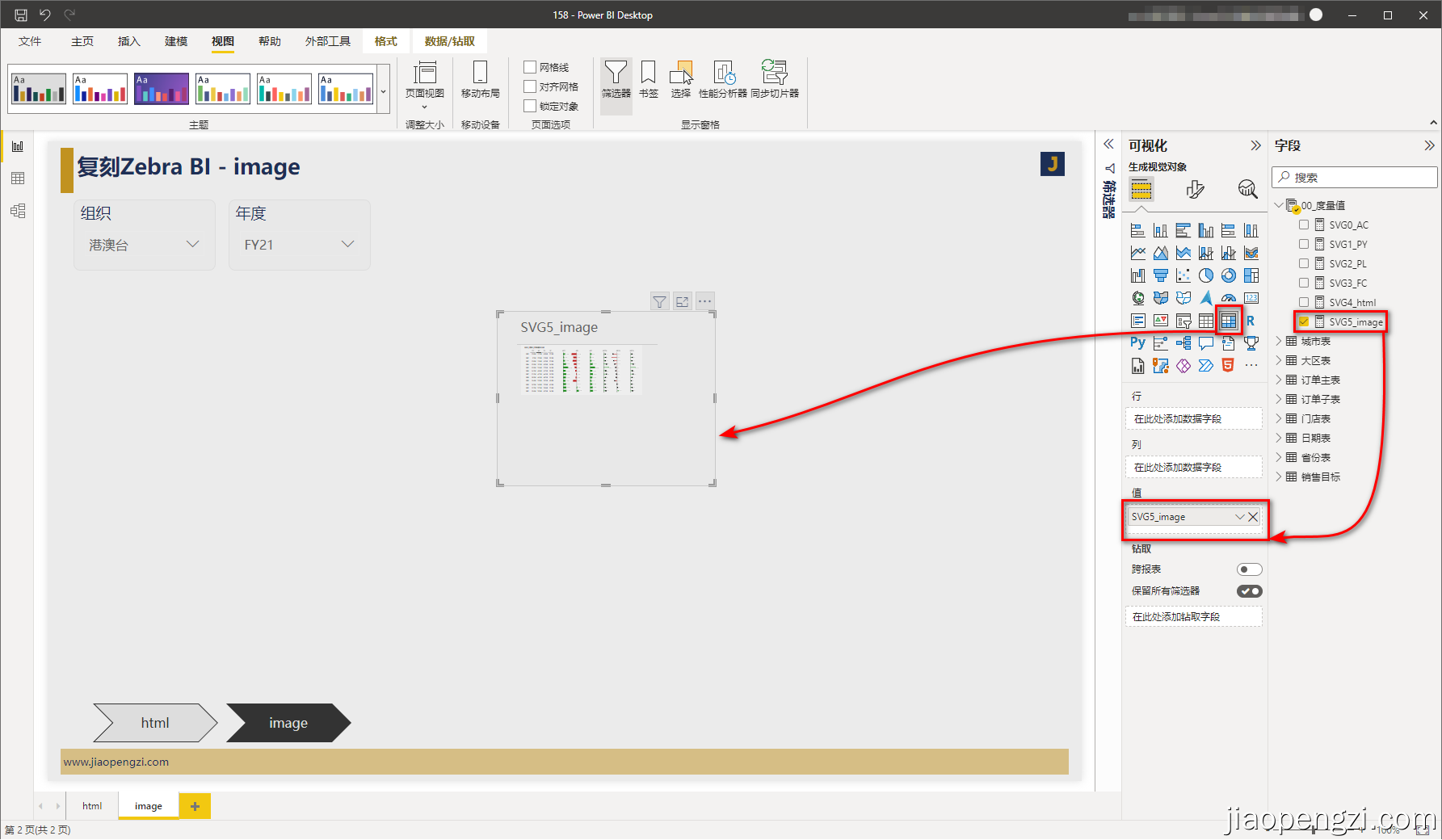
SVG5_image :在 Power BI 原生视觉对象中使用,图像只能是缩略图。
另外在 SVG 主度量值中做了相应的配置,满足个性化的需求。

五、报表生成
以上配置好了,只需要把主度量值拉到视觉对象即可,同时配合切片器使用即可动态变化。
注意这里使用的是 HTML Content 视觉对象,用的度量值是 SVG4_html 。

在 Power BI 原生视觉对象矩阵中,使用度量值 SVG5_image 。由于 Power BI 原生的视觉对象对图片的大小做了限制,所以只能看缩略图。
当然在一些辅助的迷你图和一些辅助标识上还是足够使用了。

六、总结
1、虽然本文讲的是 SVG 复刻,但并没有具体去讲 SVG 的内容;建议自行补习一下:https://www.w3.org/Graphics/SVG/IG/resources/svgprimer.html
2、在 Power BI 原生的对象中,对 SVG 的一些元素还是有限制的,比如不能使用 use ,还有一些什么坑留给大家自己去试试了。
3、目前笔者在 Power BI 使用较复杂的 SVG 建议使用 HTML Content ,其他视觉对象总有一些 SVG 的元素不支持,如果有更好的建议欢迎留言。
4、在前面也说过,目前 Power BI 原生视觉对象是无法实现大图的,还是建议使用 HTML Content ,这里需要给大家提醒的是,一般企业户禁用三方视觉,建议联系自己的管理员把 HTML Content 视觉对象加入到自己的组织视觉对象中。
5、DAX + SVG 生成的报表交互相对就差了一些,有失必有得,这样的损失是值得的,当然如果在 html 中加入一些 JS 也是可以实现的,但是这个时间成本就太高了,有这方面的研究的朋友欢迎一起交流。
6、通过上述的 DAX + SVG + HTML Content 视觉对象打通了制作平面的商业图表的几乎所有可能。
附件下载
https://jiaopengzi.com/2796.html
by 焦棚子
158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能的更多相关文章
- 159_模型_Power BI 地理分析之形状地图
159_模型_Power BI 地理分析之形状地图 声明以下地图元素仅供学习交流所用,如需地图公开使用请提前做好报审工作. 一.背景 当企业的体量达到一定体量的时候,保持稳定的增长是非常重要的事情.本 ...
- 155_模型_Power BI & Power Pivot 进销存之安全库存
155_模型_Power BI & Power Pivot 进销存之安全库存 一.背景 谈进销存的概念时,我们也需要提及另外一个概念:安全库存. 库存周转在理想的状态下是做到零库存,但是在内部 ...
- 161_可视化_Power BI 复刻 GitHub 贡献热力图
161_可视化_Power BI 复刻 GitHub 贡献热力图 一.背景 在 GitHub 上,有用户的贡献度的热力图如下: Power BI 公共 web 效果:https://demo.jiao ...
- 163_技巧_Power BI 一键批量建立自定义字段参数
163_技巧_Power BI 一键批量建立自定义字段参数 一.背景 在 2022 年 5 月开始,Power BI 新增了一个非常有用的功能字段参数.再也不用写一串的 SWITCH 了.字段参数的效 ...
- .NET平台开源项目速览(19)Power BI神器DAX Studio
PowerBI更新频繁,已经有点更不上的节奏,一直在关注和学习中,基本的一些操作大概是没问题,更重要的是注重Power Query,M函数,以及DAX的使用,这才是核心. 上个月研究了DAX的一些 ...
- 160_技巧_Power BI 新函数-计算工作日天数
160_技巧_Power BI 新函数-计算工作日天数 一.背景 Power BI 2022 年 7 月 14 日更新了最新版本的,版本号为:2.107.683.0 . 更多更新内容可以查看官方博客: ...
- react使用引入svg的icon;svg图形制作
由于手头的icon有限,需要使用更多的图标,就得找外援: 1.react安装icon插件,使用插件里已经有的图标 https://react-icons.netlify.com/#/ React Ic ...
- svg可视化制作工具
svg可视化制作工具直接ai里面用钢笔路径画好 然后右键建立复合路径 最后存储为svg即可 这样生成的svg就带path标签了
- Power BI中DAX的动态计算方差
我花了一点时间试图解决一个棘手的DAX表达式,那就是如何动态计算方差,下面我们认识一下这两个函数: PARALLELPERIOD 和 SAMEPERIODLASTYEAR 它能实现我们想要的结果, ...
随机推荐
- 图数据库|基于 Nebula Graph 的 BetweennessCentrality 算法
本文首发于 Nebula Graph Community 公众号 在图论中,介数(Betweenness)反应节点在整个网络中的作用和影响力.而本文主要介绍如何基于 Nebula Graph 图数据 ...
- python基础练习题(一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少?)
day2 --------------------------------------------------------------- 实例003:完全平方数 题目: 一个整数,它加上100后是一个 ...
- 20202127 实验一《Python程序设计》实验报告
20202127 2022-2022-2 <Python程序设计>实验一报告课程:<Python程序设计>班级: 2021姓名: 马艺洲学号:20202127实验教师:王志强实 ...
- python练习-20200826
1:L = [ ['Apple', 'Google', 'Microsoft'], ['Java', 'Python', 'Ruby', 'PHP'], ['Adam', 'Bart','Lisa'] ...
- CSS 字体超出 省略 ... 展示
效果 /* 标题 */ .title_t{ color: #000000; font-size: 130%; display: inline-block; line-height: 30px; wid ...
- Gitlab-runner+Docker自动部署SpringBoot项目
本文基于Gitlab CI/CD及Docker快速实现项目的自动部署. 注意:本文较长,浏览需要12分钟左右. 1.环境要求 以下服务器的操作系统均为Centos7 服务器A:Gitlab 服务器B: ...
- 详解MySQL索引
原文链接详解MySQL索引 索引介绍 索引是帮助MySQL高效获取数据的数据结构.在数据之外,数据库系统还维护着一个用来查找数据的数据结构,这些数据结构指向着特定的数据,可以实现高级的查找算法. 本文 ...
- 为什么Redis要比Memcached更火?
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 前言 我们都知道,Redis和Memcached都是内存数据库,它们的访问速度非常之快.但我们 ...
- 【远古黑历史】List链表及其功能
前言 我知道有学校是禁用STL的, 但STL是真的香,加个蛋,嗯,好吃 所以,本人希望有更多OIer能使用STL,减少工作量! 初见STL 首先,什么是STL? STL,全称 Standard Tem ...
- 关于Linux添加字体
安装字体命令 yum -y install fontconfig 查看已经安装的字体 fc-list # 查看已经已经安装的中文字体 fc-list :lang=zh 在字体目录下创建新的目录或者使用 ...
