什么是Viewport Meta(width详解)及在手机上的应用
viewport是专为手机浏览器设计的一个meta标签; 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机上阅读时,界面就会显得非常小,阅读体验就很差,就样就需要一种将原始视图在手机上放大的机制,使用viewport标签可以解决这个问题,如
<meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width: 表示此宽度不依赖于原始象素(px),而依赖于屏幕的宽度,如iphone 4(3.5寸)屏幕的大小相当于电脑屏幕上的320px显示的效果
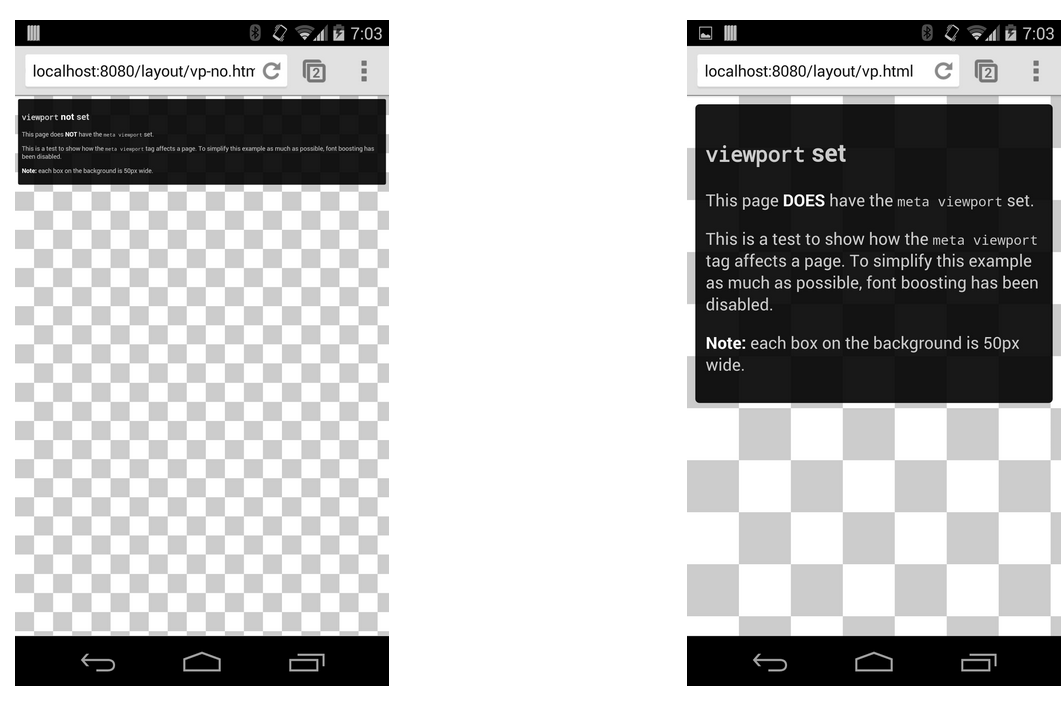
下图为设置了viewport标签后在手机上的显示效果,注意右侧手机每格代表50个象素,目测为375px,即可能是iphone 6之类机型尺寸显示的效果:
此外viewport port标签还有一些其它属性:
- initial-scale:初始缩放比例
- maximum-scale:允许缩放的最大比例
- minimum-scale:允许缩放的最小比例
- user-scalable:是否允许手动缩放
你也可以给width设置一个值,这意味着宽度属性实际上转化为一个最小宽度视图。例如,如果你的布局至少需要500像素宽,那么你可以使用下面的标记。当屏幕宽度大于500像素时,浏览器将扩大视图(而非放大),以适合屏幕:
<meta name="viewport" content="width=500, initial-scale=1">
Chrome 在最新版是更改了一些Viewport的显示机制,参考 Matt Gaunt 的博客
在 In Chrome M40 ,关于viewport有一个微秒的变化,很可能会给用户带来很大的不同。
Rick Byers(Google工程师,负责Chromebook Pixel)这样描述virtual viewport:将“viewport”的概念一分为—,即:“layout viewport 布局视口”(固定位置)和“视觉视口”(用户实际看到的)。
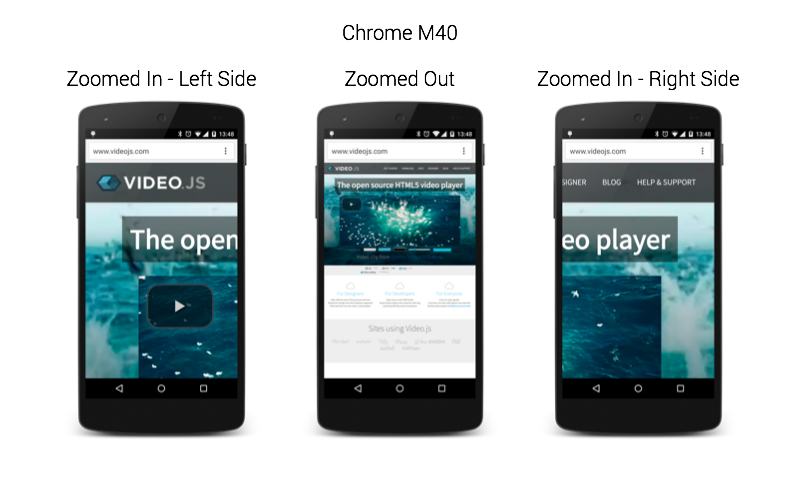
做这样的改动是因为,一些之前相对当前窗口位置固定(position: fixed) 的悬浮DIV,比如有些始终在显示在顶部而不随页面滚动的标题栏,因为放大后用户又无法拖动他们,就有可能造成用户无法点击到在县浮框后面的链接,比如video.js的悬浮标题栏(注:现在此网站已取消悬浮),当用户放大并滑动后,标题栏始终停留在左侧:
当启用virtual viewport(特定版本的Chrome)以后的,悬浮框就可以拖动了,用户终于可以点到后面的链接了:
virtual viewport不需要添加额外的标签。通过这篇Chrome issues的讨论,可以知道除了Android WebView,其他设备都默认启用了virtual viewport。
注:根据Google的传统,如果出现一些比较严重的BUG,此功能很有可能会被Revert。之前有过Chrome团队为了让js变得更加“完美”而改变js的传统特性,造成大量BUG后又revert的事件。
结论:因为某些手机屏幕很小,所以在手机上慎用 position: fixed
什么是Viewport Meta(width详解)及在手机上的应用的更多相关文章
- Meta标签详解(HTML JAVASCRIPT)
Meta标签详解,在网上转的,希望对大家有用 您的个人网站即使做得再精彩,在“浩瀚如海”的网络空间中,也如一叶扁舟不易为人发现,如何推广 个人网站,人们首先想到的方法无外乎以下几种: ● 在搜索引擎中 ...
- meta标签详解(meta标签的作用)///////////////////////////转
meta标签详解(meta标签的作用) 很多人却忽视了HTML标签META的强大功效,一个好的META标签设计可以大大提高你的个人网站被搜索到的可能性,有兴趣吗,谁我来重新认识一下META标签吧 ...
- Meta标签详解
[转载]Meta标签详解 Posted on 2005-05-17 20:00 二十四画生 阅读(54195) 评论(102) 编辑 收藏 Meta标签详解,在网上转的,希望对大家有用 引言 您的个 ...
- JSP页面中的Meta标签详解
Meta标签详解 相信大家在平时开发中最常接触的页面就是html和jsp了,可在这两个页面中有一个Meta标签你天天都会看见,可是你真的了解这个标签的一些其他用处吗?今天给大家介绍一些该标签的其他应用 ...
- Django - 回顾(1)- 模型层的Meta选项详解
一.模型层的Meta选项详解 Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性.使用方法及参数解释如下: class Book(models.Model): nid ...
- 模型层的Meta选项详解
一 . 模型层的Meta选项详解 Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性.便用方法及参数解释如下 : class Book(models.Model): ...
- DJango模型Meta选项详解
Django模型之Meta选项详解 MEAT选项 Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性.而可用的选项大致包含以下几类 abstract 这个属性是定义当 ...
- 最全html5 meta设置详解 (转)
meta 详解,html5 meta 标签日常设置 <!DOCTYPE html> <!-- 使用 HTML5 doctype,不区分大小写 --> <html la ...
- 视口(viewport)原理详解之第一部分
在这篇文章中,我将解释viewports和元素width是如何工作的,比如html元素. window和 screen. 这篇文章主要针对桌面浏览器,但它的部分和移动设备中的结论也比较类似,所以也是 ...
随机推荐
- ImageView和使用第三方库加载网络图片
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android: ...
- LeetCode-073-矩阵置零
矩阵置零 题目描述:给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 .请使用 原地 算法. 进阶: 一个直观的解决方案是使用 O(mn) 的额外空间,但这并不 ...
- Web端网站兼容性测试如何进行?来看看浏览器的兼容性测试要点
软件兼容性测试工作的目标是保证软件按照用户期望的方式进行交互.随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重要. 平台的兼容性,包 ...
- Bugku CTF_web4
1.打开网页,得到信息如下 2.打开hackbar,在body里传入post参数. 3.得到flag如下 4.主要考察post传参,和简单的php代码审计.
- 【人才】亚马逊数据科学家JD
Sr. Data Scientist - Amazon Homepage US, WA, Seattle • Job ID 271528 • Amazon Corporate LLC Job Desc ...
- laravel 返回值
先理解几个概念: StdClass 对象 => 基础的对象 Eloquent 模型对象 (Model 对象) => 和模型相关的类对象 Eloquent 集合 => 可以简单理解为对 ...
- 『现学现忘』Docker基础 — 22、使用Docker安装Nginx
目录 步骤1:搜索镜像 步骤2:下载Nginx镜像 步骤3:运行Nginx镜像 步骤4:进行本机测试 步骤5:进入容器内操作 步骤6:测试外网访问容器 步骤1:搜索镜像 使用docker search ...
- quartz框架(十)-QuartzShedulerThread
QuartzSchedulerThread 本篇博文,博主将介绍QuartzSchedulerThread的相关内容.话不多说,直接进入正题. 什么是QuartzSchedulerThread? 从源 ...
- C#+SQL Server的数据库管理系统常用的代码
数据库管理系统 数据库管理系统(Database Management System)是一种操纵和管理数据库的大型软件,用于建立.使用和维护数据库,简称DBMS.它对数据库进行统一的管理和控制,以保证 ...
- Failed to execute "C:\learn\C\程序练习\1.exe": Error 0: 操作成功完成。 请按任意键继续. . .问题解决
在DEV中编译运行时出现以上提示,原因是该文件被杀毒软件隔离了,认为它是病毒文件 解决办法,找到该文件进行恢复