小程序图片轮播特效swiper(纯手打)
前言
一个月前还是用vue做微信H5,后面公司业务发展,入坑小程序,做了几款小程,跑了不少坑, 也会陆续在后面几节跟大家分享。
在这节给大家分享这个 小程序图片轮播实现方案初步的实现思路
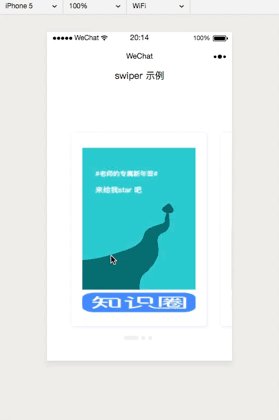
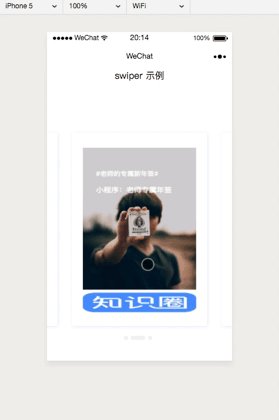
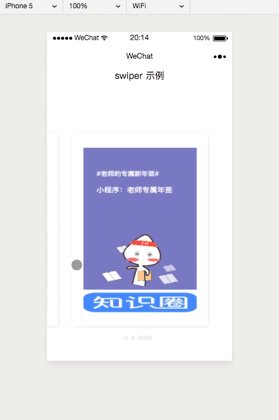
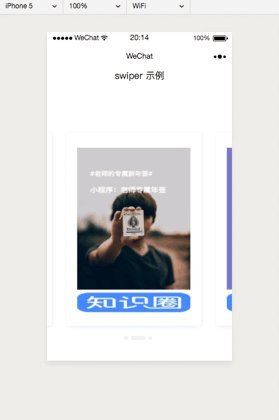
我要实现的效果
能看到 左右两边如果有图,会显示一部分出来,本来也想用 小程序自带的swiper 组件,无法达到,左右两边 看到上(下)图片的效果,无法改变他组件原来的设置(坑)
在开始之前,先想想h5是怎么实现的,用原生写,可以在某个固定框的盒子里,再用一个div 包住 x 张图,然后改变 ontouchmove 时改变 left(或者translateX) ,判断用户手指滑动足够距离,就滑到下(上)一张,
最后判断到最后一张或者第一张,不滑动就好(在这里不做无缝滚动)。
jquery,vue 很多库都能够实现
我们只要 实现了第一张图的滑动,记录这个偏移量 tranX1 = 0 + offsetX, 第二张的滑动距离 tranX2 = tranX1 + offsetX ,第三张的滑动距离 tranX3 = tranX2 + offsetX ...
相反方向 也就 递减 tranX1 = tranX2 - offsetX ...
然后判断临界值就OK了
了解了大概的滑动过程现在就可以掀起袖子干了~具体技术实现
写了个 swiper 的方法,用原形链继承的方式,与小程序的page({})里面代码尽量分开, 用惯了Vue的双向绑定,特别讨厌小程序的 this.setData 而且是异步的(坑),this有时候要用变量保留,
先定义了几个变量,初始化一些必要参数,
记录 touch 过程中 滑动开始的坐标,滑动过程中,和滑动结束时的坐标,
构造 swiper 函数里面
opt 配置
swiperIndex 用于记录 滑动到的图片索引,默认值为0
singleOffsetX 滑一张的tranX 偏移量
boxTranslateX 盒子容器总偏移量 默认0
_x_start (单位px)记录touchstart里的e.touchs[0].pageX
_y_start (单位px)记录touchstart里的e.touchs[0].pageY
_x_move (单位px)记录touchsmove里的e.touchs[0].pageX
_x_offset 临时变量,记住 _x_move-_x_start 手指移动距离
_x_end (单位px)记录touchend里的 e.changedTouches[0].pageX
_x_realOffset (单位px)临时变量,根据临界值 图片真实移动
screenWidth = 750 屏幕宽度默认 iphone6 750rpx
screenHeight = 1210 屏幕高度默认 iphone6 1210rpx
pixelRatio 根据微信api里 systemInfo设备屏幕宽度 计算比例
maxTranX 根据图片的数量计算最大偏移量,用于临界判断
width 盒子的总宽度(用于view 上面绑定 单位:rpx )根据图片数量计算盒子的总宽度 = 首末两边(100)x 2+ 图片与图片之间的间距(60)* (图片数量 -1)+ 图片宽度 x 图片数量
(this.width = 100 2 + (this.opt.imgLength - 1) 60 + 550 * this.opt.imgLength)
然后执行函数 computedScreenRatio 根据宽转换比例
代码如下
'use strict';
var swiper = function(opt){
// 保存设置
this.opt =opt
// 当前 移动块停留索引
this.swiperIndex = 0
// 盒子容器总偏移量
this.boxTranslateX = 0
// 每移动一张图会增加的偏移量
this.singleOffsetX = -610
// 触摸
this._x_start = 0
this._y_start = 0
// 移动
this._x_move = 0
// 离开
this._x_end = 0
// 偏移量
this._x_offset = 0
// move 过程中真实偏移
this._x_realOffset = 0
this.screenWidth = 750
this.screenHeight = 1210
this.pixelRatio = 2
// rpx
this.maxTranX = this.singleOffsetX * (this.opt.imgLength -1 )
// 容器宽度 width 100 是两边靠墙
this.width = 100 * 2 + (this.opt.imgLength - 1) *60 + 550 * this.opt.imgLength
// 计算宽转换比例
this.computedScreenRatio(opt.systemInfo)
}
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6
上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
iphone6 1rpx = 0.5px , iphone5 1rpx = 0.42px 根据宽度做兼容
// 计算宽转换比例
swiper.prototype.computedScreenRatio = function (systemInfo){
this.pixelRatio = systemInfo.pixelRatio
this.screenWidth = systemInfo.screenWidth
this.screenHeight = systemInfo.screenHeight
//this.singleOffsetX = -610
// 奇怪的i5 按照算法会 多偏移2 px
if (systemInfo.model.indexOf('iPhone 5') > -1 ){
this.singleOffsetX = -(610 * (this.screenWidth / 750) -2 ).toFixed()
}
else{
this.singleOffsetX = -610 * (this.screenWidth / 750)
}
this.maxTranX = this.singleOffsetX * (this.opt.imgLength - 1)
// 回调绑定vm ,渲染盒子宽度
this.opt.success && this.opt.success(this.width)
}扯一下小程序
- bindtouchstart : ontouchstart
- bindtouchmove: ontouchmve
- bindtouchend : ontouchend 一样是有e.touches e.changedTouches
下面是从滑动开始到结束的处理过程代码分析
keepStartX(touchstart): 记录开始状态 比较简单就不讲了
moveBox (touchend)是一个手指滑动,所有图片(盒子)跟着手指滑动的过程
- 1.手指向右滑,_x_offset > 0 ,滑向上一张图
- 2.手指向左滑,_x_offset < 0 ,滑向下一张图
- 按逻辑来说,手指水平方向上pageX 的距离, 图片盒子就应该跟着向(左)或者向右偏移一样的量, 但是 从最后一张 开始 向左滑,后面已经没有图了,(或者 从第一张图开始已经向右滑,前面已经没有图了 ),这时候就要做临界值判断了,结果就有手指滑动距离 _x_offset ,还有盒子滑动应该滑的准确距离 lastTranX
touchEnd
computedTranX:
- 根据 滑动方向,临界值 计算出 手指滑动时,盒子的应该滑动的方向与距离 tranX (注: 这里tranX 从第一张开始是0 ,偏移量是负数,所以_x_realOffset永远是 <0 )
计算最后手指离开的坐标,_x_realOffset用来保存计算 真实的在x方向上的距离R
// bindtouchstart
swiper.prototype.keepStartX = function(e, callback){
this._x_start = e.touches[0].pageX
this._y_start = e.touches[0].pageY
callback && callback()
}
// bindtouchmove
/*
函数说明 moveBox
@params e 事件
@params {function} callback 图片盒子的偏移量改变,绑定到vm 上面,视图发生变化
*/
swiper.prototype.moveBox = function (e, callback) {
this._x_move = e.touches[0].pageX
this._x_offset = this._x_move - this._x_start
var lastTranX = this.computedTranX(this._x_offset)
this._x_realOffset = lastTranX
callback && callback(lastTranX)
}
/*
函数说明 根剧移动偏移量临界值计算出真实位移用
滑下一张 判断是否超出临界值,超出则等于临界值
若不超过则偏移量 = 手指(touch)移动距离 + 当前盒子偏移量
*/
swiper.prototype.computedTranX = function ( offsetX ){
// 滑向上一张
if( offsetX > 0 ){
return offsetX + this.boxTranslateX
}
// 滑动下一张
else if (offsetX < 0 ){
if ( Math.abs(offsetX - this.boxTranslateX) > Math.abs(this.maxTranX - 50) ){
return this.maxTranX
}else{
return offsetX + this.boxTranslateX
}
}
}
// bindtouchend
swiper.prototype.ontouchEnd = function(e, callback){
// 记录手指离开屏幕的坐标
this._x_end = e.changedTouches[0].pageX
this._x_realOffset = this._x_end - this._x_start
// 判断滑动距离超过 指定值 轮播一张图
var canExchangeImgFromOffset = Math.abs(this._x_realOffset) >= 50 ? true : false
// 滑动距离达到 换图的要求
if ( canExchangeImgFromOffset ){
// 变量说明 计算总偏移
var lastTotalTranlateX ;
// 滑向上一张
if (this._x_offset > 0) {
console.log('// 滑向上一张')
// 判断是否已经在第一张图,若不是,则滑动上一张
if (Math.abs(this.boxTranslateX) > 0) {
// lastTotalTranlateX 递增
// this.singleOffsetX 为负数 -- 得 +
this.swiperIndex -= 1
lastTotalTranlateX = this.boxTranslateX - this.singleOffsetX
}
else {
// 已在第一张图 ,动画恢复原位
this.swiperIndex = 0
lastTotalTranlateX = 0
}
}
// 滑向下一张
else {
console.log('// 滑向下一张')
if ( Math.abs(this.boxTranslateX) < Math.abs(this.maxTranX) ) {
// lastTotalTranlateX 递增
this.swiperIndex += 1
lastTotalTranlateX = this.boxTranslateX + this.singleOffsetX
} else {
console.log('到底图了')
this.swiperIndex = this.opt.imgLength -1
lastTotalTranlateX = this.maxTranX
}
}
this.boxTranslateX = lastTotalTranlateX
/* callback 说明
@参数1 是否执行动画
@参数2 若参数1为true, 则盒子的tranX 应该变成 lastTotalTranlateX,动画飞到对应的图
小程序 执行 wx.createAnimation
*/
callback && callback(true, lastTotalTranlateX)
// reset 所有 与touch 相关参数
this.resetParams()
}
else{
callback && callback(false)
// reset 所有 与touch 相关参数
this.resetParams()
}
}源码地址 https://gitee.com/adfasdfasdfas/XiaoChengXu-swiper-LunBodemo
本文转载于:猿2048⇒https://www.mk2048.com/blog/blog.php?id=h0i2cbh0cib
小程序图片轮播特效swiper(纯手打)的更多相关文章
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- 原生js和jquery实现图片轮播特效
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- 原生js和jquery实现图片轮播特效(转)
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- 微信小程序3D轮播图
<!-- 轮播图 --> <swiper previous-margin='50px' next-margin='50px' bindchange="swiperChang ...
- 【自定义轮播图】微信小程序自定义轮播图无缝滚动
先试试效果,可以通过设置参数调整样式 微信小程序中的轮播图可以直接使用swiper组件,如下: <swiper indicator-dots="{{indicatorDots}}&qu ...
- 微信小程序 - 3d轮播图组件(基础)
<!-- 目前仅支持data数据源来自banner,请看测试案例 ################ 以上三种形式轮播: 1. basic 2. 3d 3. book basic即普通轮播 3d即 ...
- jQuery图片轮播特效
效果预览:http://hovertree.com/texiao/jquery/51/ 这款特效有缩略图,包含文字说明和链接,可以自动播放,也可以手动切换. 使用的jQuery库版本为1.12.3 , ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 基于jQuery带进度条全屏图片轮播代码
基于jQuery带进度条全屏图片轮播代码.这是一款基于jQuery实现的oppo手机官网首页带进度条全屏图片轮播特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
随机推荐
- pandas模块补充
数据分析模块pandas和matplotlib补充 面向百度式编程 面向百度式工作 遇到没有见过的知识点或者是相关知识点一定不要慌,结合百度和已知的知识点去学习 pandas模块补充 基于numpy构 ...
- SqlServer 取表某一列相同ID最大时的数据
SELECT * FROM(SELECT *,ROW_NUMBER() OVER(PARTITION BY UserName ORDER BY Id DESC) Num FROM dbo.[User] ...
- 基于idea做java程序的本地k8s调试-skaffold(二)
上一篇讲完了java代码发到本机minikube中run,这篇来讲讲minkube中进行debug(idea下) 话说,上篇是把pigx基础infra微服务都发到了minikube中,这些微服务是ru ...
- laravel7 下拉搜索
html:页面 首先给下拉框一个页面改变事件,将下拉框的值发送至后台,进行查询 <select name="interest" id="serarch" ...
- 拓扑排序 python
现在你总共有 numCourses 门课需要选,记为 0 到 numCourses - 1.给你一个数组 prerequisites ,其中 prerequisites[i] = [ai, bi] , ...
- BadImageFormatException异常
访问页面时,抛出BadImageFormatException异常: 1.如果您的应用程序使用了 32 位组件,请确保该应用程序始终采用 32 位应用程序的运行方式. 如果应用程序项目的"平 ...
- java案例—遍历字符串
/*案例:遍历并打印字符串 需求:键盘录入一个字符串,使用程序在控制台遍历该字符串 分析:1.使用Scanner类获取输入的字符串 2.使用public char charAt(int index)方 ...
- linux下查看文件编码及修改编码介绍
1.在Vim中可以直接查看文件编码:set fileencoding即可显示文件编码格式.如果你只是想查看其它编码格式的文件或者想解决用Vim查看文件乱码的问题,那么你可以在~/.vimrc 文件中添 ...
- SQL注入之PHP+Mysql
PHP+Mysql(GET方法+数值型+有错误回显)的注入方法 目标系统:PHP+MYSQL(GET方法+数值型+有错误信息) 环境说明: 后台地址:http://ip/cms/admin/login ...
- 17调试经验之串口读写flash协议
一是设计功能 我的理解协议就是一个命令包,通过给出不同的控制命令,来调动不同的功能模块,实现不同的功能,如读数据,写数据,擦除等. 二设计过程 先看了尤老师的视频,主要讲了大致设计原理和总体框架,当然 ...