Flex布局在小程序的使用
一篇旧文,上手小程序时做的一些探索
Flex布局是一种十分灵活方便的布局方式,目前主流的现代浏览器基本都实现了对Flex布局的完全支持。而在微信小程序中,IOS端使用的渲染引擎WKWebView和安卓端使用的X5 ,也都实现了对Flex的支持。所以为了在小程序开发中更方便地布局,有必要来详细了解下Flex布局在小程序的使用。本文将针对Flex布局的各个属性进行介绍,并直接使用wxss来编写例子,运行环境是小程序的开发者工具。
Flex布局的基本概念
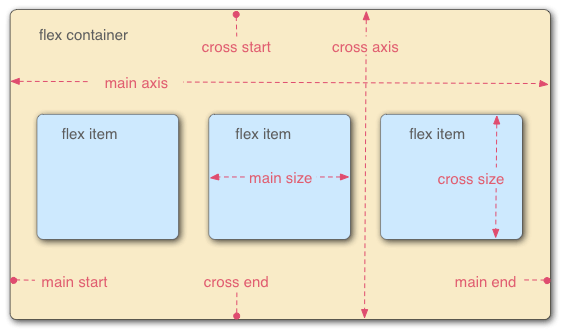
Flex布局直接应用于一个Flex容器,布局的对象是容器中的各个项目元素(“item”)。项目元素布局的核心概念在于两条轴:主轴和交叉轴,通过控制项目元素在主轴、交叉轴上的排列方式进行布局,参见下图:

这里要注意两条轴的方向不是固定的(可以通过flex-direction来控制);此外一个Flex容器里可以再包含Flex容器,也就是能拥有多根主轴和交叉轴。
Flex容器属性
容器属性有6个:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
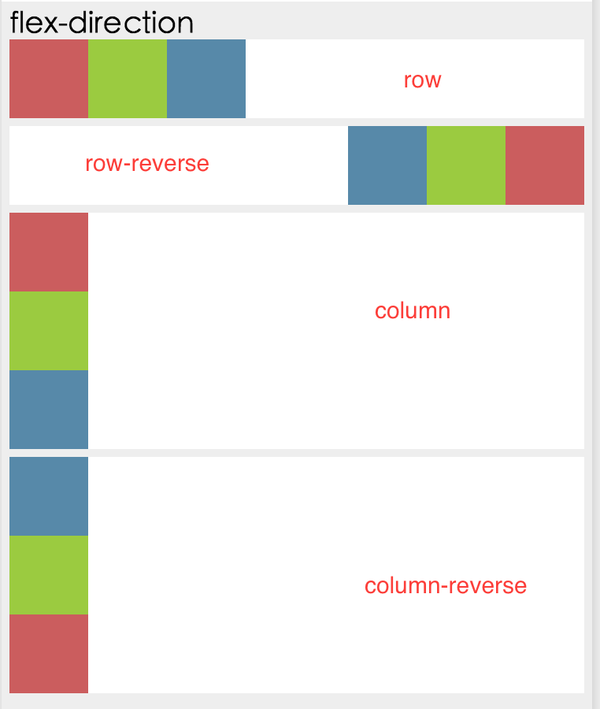
flex-direction
设定主轴方向:
row →(默认)
row-reverse ←
column ↓
column-reverse↑

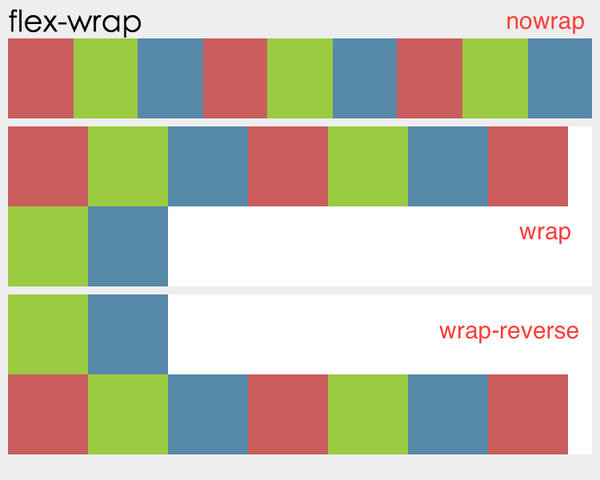
flex-wrap
规定如果容器在主轴方向无法容下所有项目,主轴上的项目如何换行(flex-direction为column和column-reverse时,就是“换列”了):
nowrap(默认),即不作换行,各个项目相接触时会挤压使宽度变小
wrap:换行,正常从上到下
wrap-reverse:换行,只是各行在交叉轴上的排列方向和wrap时相反

flex-flow
flex-direction和flex-wrap的简写,默认值为“row wrap”。
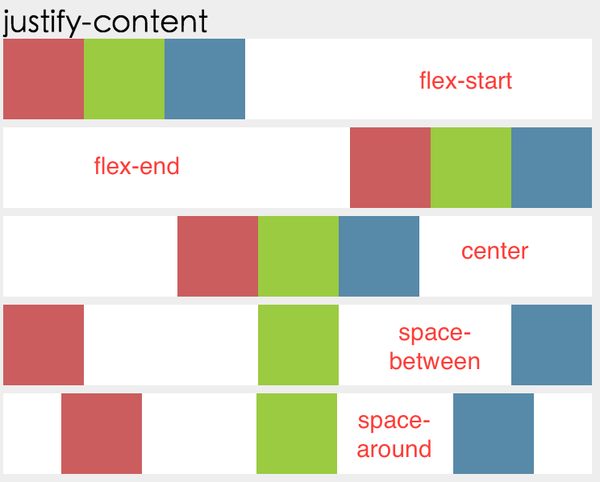
justify-content
所有项目在主轴上对齐方式:
none(默认)
center:在主轴上居中
flex-start:主轴起点对齐
fex-end:主轴终点对齐
space-between:两端对齐,项目间间隔相等
space-around:各项目两侧间隔相等

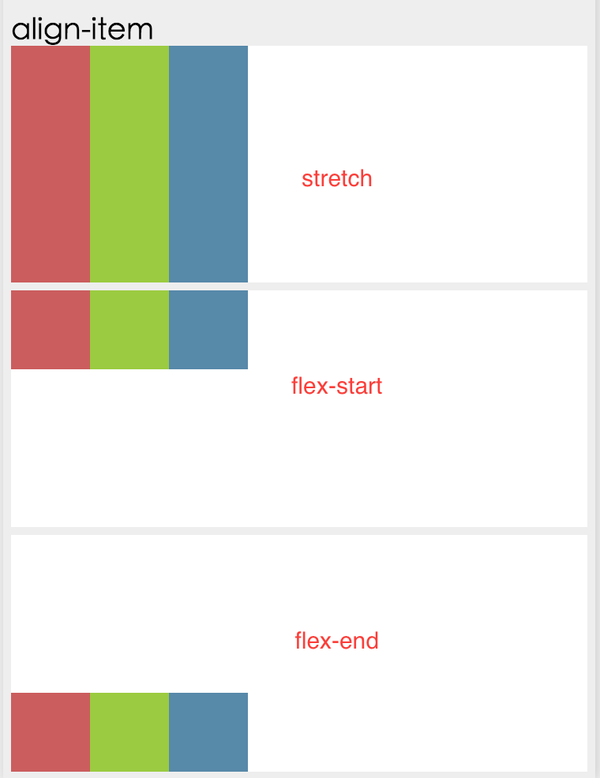
align-items
所有项目在交叉轴上对齐方式:
stretch(默认),即项目取auto大小时拉伸以占满容器的在交叉轴方向上的大小
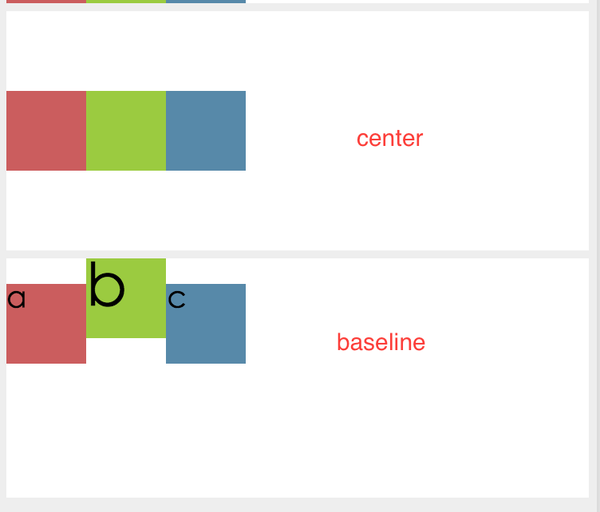
center:在交叉轴上居中
flex-start:交叉轴起点对齐
flex-end: 交叉轴终点对齐
baseline:各项目第一行文字的基线对齐


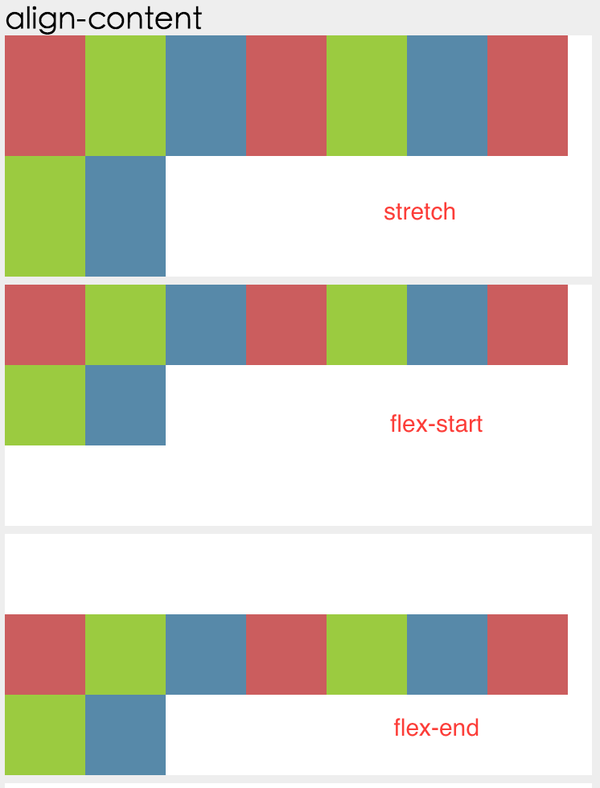
align-content
定义了多根主轴的对齐方式,如果项目只有一根主轴则不起作用,多根主轴一般会在主轴上折行时出现:
stretch(默认),即auto大小时主轴线上的项目会拉伸来占满整个交叉轴。
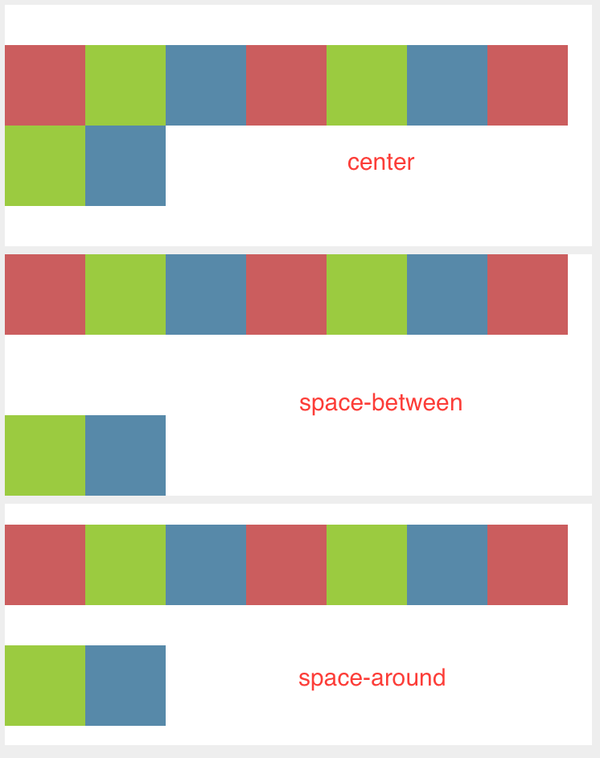
center:在交叉轴上居中
flex-start:交叉轴起点对齐
flex-end: 交叉轴终点对齐
space-between:两端对齐,项目间间隔相等
space-around:各项目两侧间隔相等


Flex项目属性
项目属性有6个:
order
flex-basis
flex-grow
flex-shrink
flex
align-self
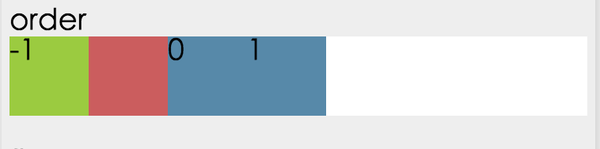
order
定义项目排列序号;默认为0,可为负:

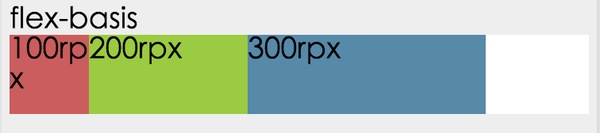
flex-basis
在Flex项目自适应放大缩小之前,项目占据的主轴空间的基值。
默认值为auto,即项目的本来大小:

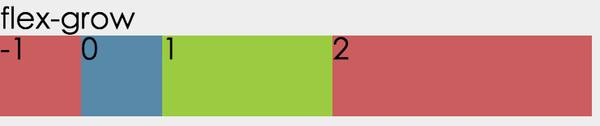
flex-grow
注意该属性指定的是项目对剩余空间的瓜分比例,这里有两个关键点:
容器在主轴上要有剩余空间
该属性是对剩余空间的瓜分,也即项目的最终大小是各项目的flex-basis大小、再加上瓜分得到的大小
默认为0,即如果存在剩余空间也不放大(grow),不可为负:

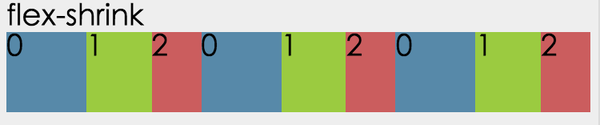
flex-shrink:
空间不足时项目对缩小份额的瓜分比例,还是有两个关键点:
容器在主轴上空间不足以放下所有的项目
空间不足可以让项目缩小,而该属性就是对缩小份额的瓜分,也即项目的最终大小是各项目的flex-basis大小、再减去瓜分得到的缩小份额
默认为1,即如果空间不足项目将缩小,不可负:

flex
flex-grow, flex-shrink 和 flex-basis的简写。
默认值为“0 1 auto”,还有两个值auto即“1 1 auto”、none即“0 0 auto”。
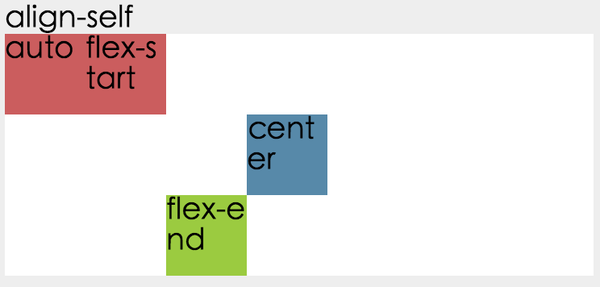
align-self
让一个项目有与其他项目不同的交叉轴对齐方式,主要用来覆盖align-items属性。
默认值是auto,即继承父元素的align-items属性,若无父元素则等同于stretch;其他值效果和align-items一样。

总结
Flex布局也叫弹性布局,个人理解所谓“弹性”主要体现在Flex项目的自伸缩上。主轴上的自伸缩主要通过flex-grow、flex-shrink来控制,交叉轴上的自伸缩则体现在align-*属性的默认值stretch上。
一些注意点
一些属性会在对Flex项目上无效:column-*属性、float 和 clear、vertical-align 。
在Flex容器使用 float 会导致Flex布局失效。
参考
Flex布局在小程序的使用的更多相关文章
- css flex布局,小程序flex布局,垂直居中完美解决
flex弹性布局,很好的解决了垂直居中的问题,上代码: wxml: <view class='container'> <view class='item item1'>item ...
- CSS3 弹性盒子(Flex Box) 微信小程序图片通栏
{{define "chkUrl"}} <!DOCTYPE html><html lang="zh-cmn-Hans"><head ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发 [02] 页面注册和基本组件
1.页面注册 既然我们希望跳转到新的页面,那自然要新建页面相关的文件才行.在开篇已经讲过,一个小程序页面由四个文件组成,假如我们的页面名为welcome,那么这四个文件则是: welcome.js w ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序 笔记
1.Input 输入控件 <input type='digit' placeholder='0.00'></input> 如果要使用单纯的数字控件,使那么可以将type设置为d ...
- wx小程序初体验
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接:https://mp.weixin.qq.com/debug/wxado ...
- 微信小程序开发-新闻列表之新闻列表绑定
微信小程序开发-新闻列表之新闻列表绑定开发教程: 1.效果图预览 2.准备工作 在拿到效果图后不要先急着去写代码,而是要去分析一下页面的整体结构,用什么方式定位和布局.小程序里建议使用flex布局,因 ...
随机推荐
- Python:Scrapy(四) 命令行相关
学习自Scrapy 2.4.1 documentation 这一部分是对官方文档的学习,主要是理解翻译,来对之前的应用部分进行详细的理论补充. 1.保存爬取到的要素的方式: ①运行scrapy指令时, ...
- LeetCode-013-罗马数字转整数
罗马数字转整数 题目描述:罗马数字包含以下七种字符: I, V, X, L,C,D 和 M. 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 ...
- Spring源码之九finishRefresh详解
Spring源码之九finishRefresh详解 公众号搜索[程序员田同学],专职程序员兼业余写手,生活不止于写代码 Spring IoC 的核心内容要收尾了,本文将对最后一个方法 finishRe ...
- doctor学习(二) - contos7安装doctor
1.更新update到最新的版本 yum update 2.卸载老版本docker yum remove docker docker-common docker-selinux docker- ...
- VUE npm run build的项目出现跨域请求的问题npm run dev没有这个问题
报错信息 Access to XMLHttpRequest at 'http://platformapi-test.lih-elearning.cn/api/v1/login' from origin ...
- egg中使用sequelize事务,实现原子性
let transaction; try { // 建立事务对象 transaction = await this.ctx.model.transaction(); const house = awa ...
- CF1117G题解
题意:区间建笛卡尔树,求每个节点的siz之和. 首先看到笛卡尔树,就应该想到,因为这是一个排列,可以找到通过左边和右边第一个比自己大的元素来"建立"笛卡尔树. 设 \(l(u)\) ...
- freeswitch tts_commandline模块介绍
概述 freeswitch是开源.免费的VOIP软交换平台,自带了很多功能各异的模块. mod_tts_commandline模块,本身没有TTS能力,而是通过调用TTS引擎的命令生成语音文件,tts ...
- SpringBoot整合RabbitMQ-5.7-课堂笔记-02
- git中的文件操作
现在我们的机器上有了一个 真实项目 的 Git 仓库,并从这个仓库中检出了所有文件的 工作副本. 通常,你会对这些文件做些修改,每当完成了一个阶段的目标,想要将记录下它时,就将它提交到仓库. git中 ...
