实现自定义的小程序底部tabbar
背景
诶,当然是为了实现更有温度的代码啦(背后设计师拿着刀对着我)
自带tabbar
app.json中配置:
tabBar: {
backgroundColor: '#fff',
borderStyle: 'white',
color: '#333',
selectedColor: '#333',
list: [
{
pagePath: 'pages/index',
text: '活动首页',
iconPath: 'resource/images/home.png',
selectedIconPath: 'resource/images/home-active.png'
},
{
pagePath: 'pages/my',
text: '我的',
iconPath: 'resource/images/my.png',
selectedIconPath: 'resource/images/my-active.png'
}
]
}诞生了这个,图标尺寸81*81,不支持svg跟字体图标。
设计师看了想砍人系列
自定义tabbar
刚开始的实现思路:
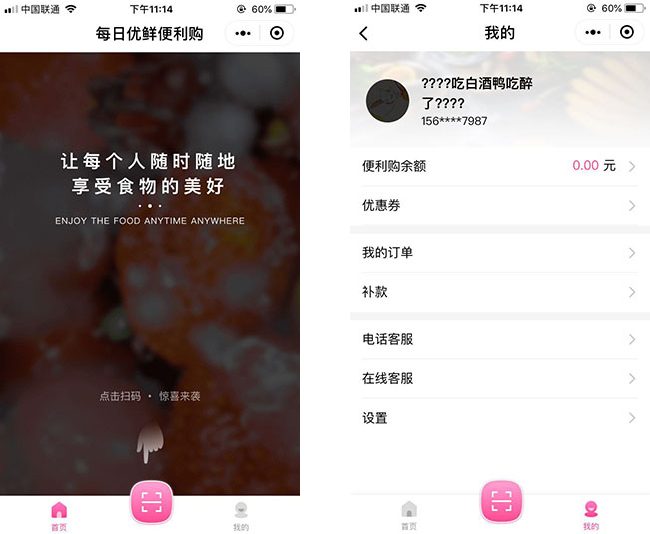
不配置原生tabbar,采用了navigateTo跟navagateBack
【图片如侵删】
虽然达到了自定义样式的效果,但是有两个缺点:只是单纯的导航,失去tab效果;超过两个tab就难了。
过了一段时间,吃饭的时候猛地想到以下思路:
配置原生tabbar,也编写自定义tabbar,如下:
自定义tabbar使用wx.switchTab切换,但onLoad时使用wx.hideTabBar()隐藏掉原生款。bingo!
现在既继承了原生tab的效果,又可以使用字体图标跟svg,还可以加些有温度的小玩意。
最后
mark一个小问题:同时使用wx.showToast跟下拉刷新wx.startPullDownRefresh会导致下拉刷新的三点动画异常,-_-||还以为是被我俩个tabbar撑到了。
实现自定义的小程序底部tabbar的更多相关文章
- 微信小程序底部tabbar
在 app.json 文件里面 : { "pages":[ "pages/index/index", "pages/logs/logs" ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作
图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作 什么是tabBar? 顶部或者底部tab栏如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以 ...
- 小程序 - 底部导航栏“tabBar”
小程序底部导航 1.app.json页面配置: { "pages": [ "pages/movie/movie", "pages/cinema/cin ...
- 微信小程序底部导航Tabbar
1,底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 2,对于底部导航栏,小程序 ...
- 微信小程序底部导航栏(tabbar)
在app.json处设置“tabBar”,例子如下: { "pages": [ "pages/index/index", "pages/pages1/ ...
- 微信小程序底部导航栏部署
在微信小程序开发app.json(app.json它是定义全局页面) 只是用来部署微信底部的图标,最多不能大于五个 "tabBar":{ "selectedColor&q ...
- 微信小程序底部菜单栏的使用方法
1.找到项目根目录的配置文件 app.json,在配置文件中加入配置代码.例如: "tabBar": { <!--底部的导航配置属性--> "color&qu ...
- 自定义微信小程序导航(兼容各种手机)
详细代码请见github,请点击地址,其中有原生小程序的实现,也有wepy版本的实现 了解小程序默认导航 如上图所示,微信导航分为两部分,第一个部分为statusBarHeight,刘海屏手机(iPh ...
随机推荐
- ROS开发指令
常用指令: 1.rospack 查找某个pkg的地址$rospack find package_name列出本地所有pkg$rospack list 2.roscd 跳转到某个pkg路径下$roscd ...
- JAVA 猜拳游戏
JAVA 猜拳游戏 题目:通过控制台方式实现一个人机对战的猜拳游戏 用户通过输入(0.石头子 1.剪刀 2.布),机器随机生成(0.石头子 1.剪刀 2.布) 要求: 能打印玩家的对局信息,胜利的次数 ...
- 使用Three.js实现神奇的3D文字悬浮效果
声明:本文涉及图文和模型素材仅用于个人学习.研究和欣赏,请勿二次修改.非法传播.转载.出版.商用.及进行其他获利行为. 背景 在 Three.js Journey 课程示例中,提供了一个使用 Thre ...
- git-切换远程仓库
1. 查看远程仓库地址 git remote -v 2. 切换远程仓库地址 (1)直接切换 git remote set-url origin URL //URL为新地址 (2)先删除后添加 git ...
- laravel7 H-ui模板ajax修改(资源路由)
1:列表首页设置点击事件,并将id传至后台,查询数据 <td class="f-14"><a title="编辑" href="ja ...
- KDT入门小讲
KDT入门小讲 为了搞讲课两天搞出来的PPT,质量不高,随便看看 附:讲课用PPT 链接: https://pan.baidu.com/s/1qHea0fEhscAsQh8-Yu_j_A 提取码: 4 ...
- 5. 堪比JMeter的.Net压测工具 - Crank 实战篇 - 接口以及场景压测
目录 堪比JMeter的.Net压测工具 - Crank 入门篇 堪比JMeter的.Net压测工具 - Crank 进阶篇 - 认识yml 堪比JMeter的.Net压测工具 - Crank 进阶篇 ...
- tensorflow 数值计算函数的更新
数值计算函数的更新 tf.sub --> tf.subtract tf.mul --> tf.multiply tf.div --> tf.divide tf.mod --> ...
- Redis pub/sub
list 类型, lpush + rpop 或 lpush + brpop 用作消息队列时,消息只能消费一次,且不支持多个消费者(消息只能消费一次),并且在客户端崩溃时容易丢失消息.而 pub/sub ...
- ssm 关于mybatis启动报Result Maps collection already contains value for ...的问题总结
Result Maps collection already contains value for com.zhaike.mapping.ChapterMapper.BaseResultMap Err ...