JS+CSS3 360度全景图插件 - Watch3D.js
日常闲扯
从上一篇文章到这篇中间快过了一年了,时间真滴过得快。不是在下中间没想过写新的文章,而是自己确实变懒了(体重+1 +1 +1 +1....) 。。OTL。。。不过到最后觉得还是需要写点东西,不然人就真废了,于是便有了这样一个插件(其实是偶然看到别人的一个全景案例不是用webgl写的,从而产生了兴♂趣,就去练了一下手)。
代码总的来说比较简单,相比较webgl上手难度来讲,用css3简单太多了,主要是简单的初高中数学几何学知识,然后用好perspective和transform就行了,废话就到这里,下面开始正文。
链接
demo : 点我,我是demo
github : 欢迎大家来点个星
原理
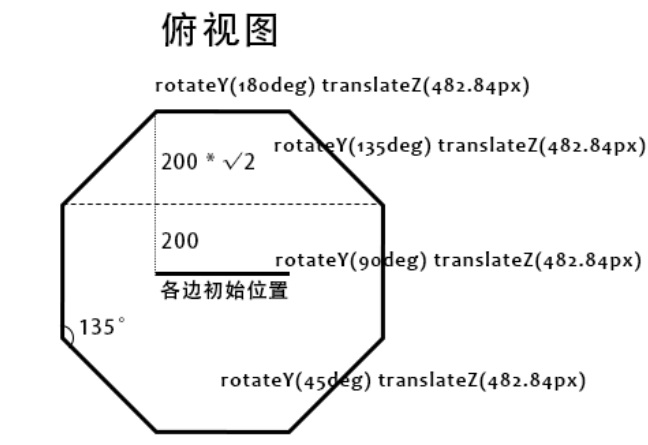
总的来说,就一句话: 保证3D的视点在场景立方体的内部就行了,如下图(从别人那里拿的)
- 各边初始位置指的就是:场景容器的translateZ的值;
- 视点距场景的距离是 let space = perspective的值 - 场景容器的translateZ值
- 而形成3D全景效果的条件就是:space < 多边形的边偏移的translateZ值。
不理解的可以看这篇文章,原理写得比我详细多了:地址
我这里补充一点踩坑情况:
1.各边偏移距离的计算方法
首先需要确定多边形的边数,最小为4,我们这里设为10,那么每条边与中心点的夹角为 360/10 = 36度
其次确定每条边的长度, 边长 = 图片宽度 / 数量, 我们这里假设 图片宽度 5000,有 边长 = 5000 / 10 = 500px
最后确定偏移距离:
let num = 10; //边数
let angle = 360 / num; //每条边对应夹角
let width = 5000;
let unit = width / num;
let translateZ = ( unit / 2 ) / Math.tan( angle / 2 * Math.PI / 180 );
//这里基本上已经计算完成,但是实际效果是每一块区域都会显示一条条白色的边,很难看,具体可以参考上面别人写的那篇文章里的案例。所以我们需要做点处理
let transZ = translateZ - 5;
//往中心偏移5px,这样就看不出来了
2.关于初始角度的问题
由于处理多边形每条边的时候是 “先旋转,后偏移” 所以“默认情况下”我们见到的第一张图是并不属于第一条边,第一条边正对屏幕向外。这里我们让 场景元素 初始从-180度 开始就可以了
插件使用方法
无依赖库
详细可以查看 github
let w3d = new watch3D({
wrapper : ".wrapper", //容器元素为.wrapper
autoplay : true, //自动播放
width: 5000, //宽度为5000
height : 2500, //高度为2500
num : 12, //分成12块
maxY : 25, //最大仰俯角为25度
reverse : false, //反向为false
tips : { //tip数据
0 : {
styles : {
"height" : "100px",
"width" : "100px",
"background-color" : "#6cf",
"text-align" : "center",
"margin-right" : "10px",
"color" : "#fff",
"cursor" : "pointer"
},
content : "风景1",
callback : function(e){
w3d.pause();
w3d.changeData({
num : 10,
resource : "sources/4.jpg"
},true);
}
}
},
resource : "sources/5.jpg", //图片资源地址
loadstart : function(){
//加载开始时
},
loading : function(data){
//加载中
},
loadend : function(data){
//加载结束后
},
start : function(point){
//触摸开始
},
move : function(point){
//触摸移动中
},
end : function(point){
//触摸结束
}
});结语
文章写得比较简单,主要是不知道要写些什么东西,贴代码一段一段解释的话感觉很累,而且源码中基本上我都加了注释,所以偷点懒吧。
插件只提供了一些基本的功能,没有监听deviceorientation事件,不是没这打算,是在编写过程中遇到了一个bug而且查了半天也没找到解决办法(当beta值处于90和-90时,alpha和gamma会跳动得很厉害,没办法让体验变得顺畅,所以去除了)。如果有人碰到过类似的问题并且找到了解决办法的话,强烈欢迎留言或者私信,毕竟本人还是想写个完整的插件的。
以上,文章很乱,写也得不怎么尽兴,主要是没办法把教程写清楚,如果确实疑问很大的话可以联系我,我会尽力回答的,求各位大神轻喷,谢谢。
JS+CSS3 360度全景图插件 - Watch3D.js的更多相关文章
- Three.js制作360度全景图
这是个基于three.js的插件,预览地址:戳这里 使用方法: 1.这个插件的用法很简单,引入如下2个js <script src="js/three.min.js"> ...
- 基于Three.js的360X180度全景图预览插件
基于Three.js的360X180度全景图预览插件 时间 2015-08-12 10:01:10 HTML5中国 原文 http://www.html5cn.org/article-8621-1 ...
- 安卓端360度全景图的html5实现
这里是一款旅游相关的安卓应用,其中虚拟旅游的功能采用html5的360度全景图技术实现,使用户能够身临其境的感受旅游景点的风光. 此处引入了ddpanorama插件,它的原理是在canvas上绘制全景 ...
- HTML5 Canvas实现360度全景图
原文:http://blog.csdn.net/jia20003/article/details/17172571 很多购物网站现在都支持360实物全景图像,可以360度任意选择查看样品,这样 对购买 ...
- 基于Three.js的360度全景--photo-sphere-viewer--简介
这个是基于three.js的全景插件 photo-sphere-viewer.js ---------------------------------------- 1.能添加热点: 2.能调用陀 ...
- js实现360度图片旋转
▓▓▓▓▓▓ 大致介绍 这次是一个简单的效果,就是思路的问题 效果: ▓▓▓▓▓▓ 思路 旋转的效果就是根据鼠标的的移动距离来显示不同的图片,形成视觉差,仿佛就是在正真的旋转 由于效果是根据鼠标的移动 ...
- JS - 超强大文本动画插件Textillate.js
http://www.yyyweb.com/demo/textillate/ Textillate.js AsimplepluginforCSS3textanimations.
- js手机移动端选择插件 mobileSelect.js
一.mobileSelect获取方法 mobileSelect支持单选.多级联动.自定义回调函数.二次渲染.最新版本下载地址[2017-09-21更新]: https://github.com/onl ...
- Js 之常见手势操作插件 Hammer.js
一.下载 链接:https://pan.baidu.com/s/1UbEtSbT1xcmdzzTCaWmW1A提取码:ldqy 二.案例 三.代码 <!DOCTYPE html> < ...
随机推荐
- 【python画圆】pip安装库时出现Read timed out.解决办法
昨天第一次用python画圆,当时并没有安装numpy库(导入数据包)和matplotlib库(导入图形包),于是尝试用pip安装库 首先,我先更新了pip,如下图: 顺便附上成功截图: 然后安装nu ...
- LeetCode-096-不同的二叉搜索树
不同的二叉搜索树 题目描述:给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数. 二叉搜索树(Binary Search ...
- LeetCode-043-字符串相乘
字符串相乘 题目描述:给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式. 示例说明请见LeetCode官网. 来源:力扣( ...
- VMWare ESXi 6.0如何复制虚拟机
1.复制前建议将待复制的虚拟机电源关闭. 2.登录ESXi 6.0主机后,点击"配置"选项卡,再点击"存储器". 3.能看得相关的数据存储,然后右键点击存储器如 ...
- ENVI提取水系并进行生态敏感性分析
4 具体步骤 4.1 DEM数据拼接 (1)打开ENVI软件,选择[File][Open],添加文件夹DEM数据中的影像,操作如图4.1.1所示,结果如图4.1.2. 图4.1.1 添加DEM数据影像 ...
- python算法 前缀和
这里有 n 个航班,它们分别从 1 到 n 进行编号.有一份航班预订表 bookings ,表中第 i 条预订记录 bookings[i] = [firsti, lasti, seatsi] 意味着在 ...
- Ubuntu16.04安装、卸载宝塔软件
宝塔是一款Linux可视化软件 1.一键安装 apt-get install wget && wget -O install.sh http://download.bt.cn/inst ...
- 常见的反爬措施:UA反爬和Cookie反爬
摘要:为了屏蔽这些垃圾流量,或者为了降低自己服务器压力,避免被爬虫程序影响到正常人类的使用,开发者会研究各种各样的手段,去反爬虫. 本文分享自华为云社区<Python爬虫反爬,你应该从这篇博客开 ...
- Kafka02--Kafka生产者简要原理
前言 在Kafka01--Kafka生产者使用方式中对KafkaProducer的基本使用方式进行了了解.以上只是使用方面,一个好的开元框架必定是易于开发者使用的,但是对生产者的基本逻辑流程和数据流转 ...
- 集成SpringCloudBus,但没有总线通知更改
配置服务端别忘了添加以下2个依赖 implementation("org.springframework.cloud:spring-cloud-config-server")imp ...