[OpenCV实战]4 OpenCV中的颜色空间
目录
在本教程中,我们将了解计算机视觉中常用的色彩空间,并将其用于基于颜色分割。我们还将用C ++和Python共享演示代码。
在进行色彩分割时很多项目没有考虑到不同光照条件的影响,会严重影响结果。在许多计算机视觉应用中遇到这个问题,涉及基于颜色的分割,如肤色检测,交通灯识别等。所以构建一个强大的色彩检测系统是很有必要的。
文章结构如下:
1首何在OpenCV中读取图像并将其转换为不同的颜色空间,并查看每个颜色空间的不同通道为我们提供的新信息。
2应用一个简单的颜色分割算法。
1 不同的色彩空间
在本节中,我们将介绍计算机视觉中使用的一些重要的色彩空间。我们不会描述它们背后的理论,我们只需要知道如何使用。
OpenCV颜色空间转换很简单,imread函数读取图像以BGR格式加载,cvtColor函数在不同的颜色空间之间进行转换。
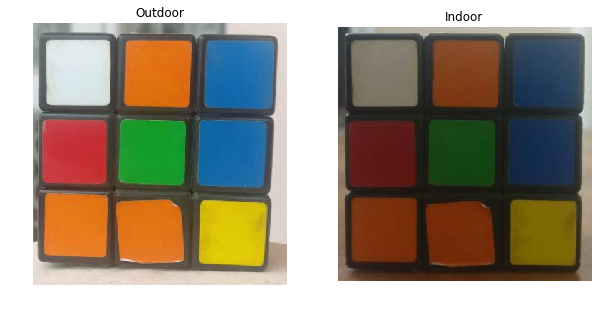
下图是不同的照明下的立方体图像。第一张图像是在阳光明媚的室外条件下拍摄的,而第二张图像是在室内光线条件正常的情况下拍摄的。

1.1RGB颜色空间
RGB颜色空间具有以下属性:
- 它是一种加色空间,其中颜色通过红色R,绿色G和蓝色B的线性组合获得。
- 物体光照会影响该颜色空间各个通道值,三个颜色通道是具有相关性的。
让我们将上面图像分成R,G和B分量并观察它们以更深入地了解色彩空间。
从下图可以看到如果你看蓝色通道,可以看到在室内光照条件下第二张图像中的魔方蓝色和白色部分看起来相似,但第一张图像有明显差异。这种不均匀性使得在该颜色空间中基于颜色的分割非常困难。此外,两个图像的值之间存在总体差异。因此RGB颜色空间存在颜色值分布不均匀以及色度和亮度混合在一起的问题。

1.2 Lab色彩空间
类似RGB空间,Lab也有三个图像通道。
L:亮度通道,表亮度。
a:颜色通道a,表示从绿色到洋红色的颜色。
b:颜色通道b,表示从蓝色到黄色的颜色。
Lab颜色空间与RGB颜色空间完全不同。在RGB颜色空间中,颜色信息被分成三个通道,但是相同的三个通道也包含亮度信息。另一方面,在Lab颜色空间中,L通道独立于颜色信息并仅只含亮度信息。另外两个通道编码颜色。
Lab颜色空间还具有以下特性:
- 感知上均匀的色彩空间近似于我们如何感知色彩。
- 独立于设备(捕获或显示)。
- 广泛用于Adobe Photoshop。
- 通过复数变换方程与RGB颜色空间相关。
OpenCV中读取图像,转换为Lab空间图像结果如下图所示:

- 从图中可以清楚地看出,光照的变化主要影响l分量。
- 包含颜色信息的a和b分量,在光照的变化下没有经历大的变化。
- 绿色,橙色和红色(它们是a通道的主要颜色)的相应值在b通道中没有变化,同样地,蓝色和黄色(它们是b通道的主要颜色)在a通道中没有变化。
1.3 YCrCb颜色空间
YCrCb颜色空间源自RGB颜色空间,并具有以下三个成分。
通道Y:伽马校正后从RGB获得的亮度或亮度分量。
通道Cr:Cr=R-Y(红色成分与亮度成分Y的距离)。
通道Cb:Cb=B-Y(蓝色成分与亮度成分Y的距离)。
此颜色空间具有以下属性。
- 将亮度和色度分量分成不同的通道。
- 主要用于电视传输的压缩(Cr和Cb组件)。
- 取决于设备。
YCrCb颜色空间中分成其通道的两个图像如下所示:

对于照度变化,可以针对强度和颜色分量对LAB进行类似的观察。与LAB相比,室外图像中红色和橙色之间的感知差异较小。白色在所有3个组件中发生了变化。
1.4 HSV颜色空间
HSV颜色空间具有以下三个成分:
H色调,S饱和度,V明度。
HSV最大的特点是它只使用一个通道来描述颜色(H),这使得指定颜色变得非常直观。但是HSV色彩取决于设备。
两个图像的H,S和V分量如下所示。
从下图可以看到
H分量在两个图像中非常相似,这表明即使在光照变化下颜色信息也是完整的。
两个图像中的S分量也非常相似。
V分量表示亮度,因此它会因照明变化而发生变化。
红色室外和室内图像的值之间存在巨大差异。这是因为H值是以角度表示红色表示起始角度。因此它可能会取角度 [300,360]和[0,60]之间的值。

2 如何使用这些颜色空间进行分割
现在我们已经了解了不同的颜色空间,让我们首先尝试使用它们来检测魔方中的绿色。
2.1 获取特定颜色的颜色值
找到每个颜色空间的绿色值的近似范围。通过获取每个像素的所有颜色空间的值,如下所示:

2.2 应用分段阈值
该部分就不叙述了,详情见参考,实际用处不大。只是应用inRange函数选择合适的阈值分割图像而已。在实际中,通过颜色分割图像一般效果很差。建议不要使用,了解下就行了。
参考
https://www.learnopencv.com/color-spaces-in-opencv-cpp-python/
[OpenCV实战]4 OpenCV中的颜色空间的更多相关文章
- [OpenCV实战]18 Opencv中的单应性矩阵Homography
目录 1 介绍 1.1 什么是Homography 1.2 使用Homography进行图像对齐 1.3 Homography的应用-全景拼接 2 Homography的计算 3 总结 4 参考 &l ...
- [OpenCV实战]13 OpenCV中使用Mask R-CNN进行对象检测和实例分割
目录 1 背景介绍 1.1 什么是图像分割和实例分割 1.2 Mask-RCNN原理 2 Mask-RCNN在OpenCV中的使用 2.1 模型下载 2.2 模型初始化 2.3 模型加载 2.4 输出 ...
- [OpenCV实战]52 在OpenCV中使用颜色直方图
颜色直方图是一种常见的图像特征,顾名思义颜色直方图就是用来反映图像颜色组成分布的直方图.颜色直方图的横轴表示像素值或像素值范围,纵轴表示该像素值范围内像素点的个数或出现频率.颜色直方图属于计算机视觉中 ...
- OpenCV实战:人脸关键点检测(FaceMark)
Summary:利用OpenCV中的LBF算法进行人脸关键点检测(Facial Landmark Detection) Author: Amusi Date: 2018-03-20 ...
- [OpenCV实战]50 用OpenCV制作低成本立体相机
本文主要讲述利用OpenCV制作低成本立体相机以及如何使用OpenCV创建3D视频,准确来说是模仿双目立体相机,我们通常说立体相机一般是指双目立体相机,就是带两个摄像头的那种(目就是指眼睛,双目就是两 ...
- [OpenCV实战]49 对极几何与立体视觉初探
本文主要介绍对极几何(Epipolar Geometry)与立体视觉(Stereo Vision)的相关知识.对极几何简单点来说,其目的就是描述是两幅视图之间的内部对应关系,用来对立体视觉进行建模,实 ...
- [OpenCV实战]48 基于OpenCV实现图像质量评价
本文主要介绍基于OpenCV contrib中的quality模块实现图像质量评价.图像质量评估Image Quality Analysis简称IQA,主要通过数学度量方法来评价图像质量的好坏. 本文 ...
- OpenCV学习(39) OpenCV中的LBP图像
本章我们学习LBP图像的原理和使用,因为接下来教程我们要使用LBP图像的直方图来进行脸部识别. 参考资料: http://docs.opencv.org/modules/contrib/doc/fac ...
- 【编程开发】opencv实现对Mat中某一列或某一行的元素进行normalization
[编程开发]opencv实现对Mat中某一列或某一行的元素进行normalization 标签: [编程开发] [机器学习] 声明:引用请注明出处http://blog.csdn.net/lg1259 ...
随机推荐
- struts2 标签总结
<s:if>判断字符串的问题: 1.判断单个字符:<s:if test="#session.user.username=='c'"> 这样是从session ...
- Linux-->磁盘分区,挂载
Linux分区 原理介绍 Linux无论有几个分区,分给哪一个目录使用,他归根结底都只有一个根目录,一个独立且唯一的文件结构,Linux中每个分区都是用来组成整个文件系统的一部分. Linux采用了一 ...
- coding上创建项目、创建代码仓库、将IDEA中的代码提交到coding上的代码仓库、Git的下载、IDEA上配置git
文章目录 一.Git的安装以及子啊IDEA上配置Git(下载好的可以跳过) 二.怎样让IDEA和Git建立关系 三.在coding上创建项目 四.在coding上创建代码仓库 五.Git工作理论 六. ...
- HTML+CSS基础知识(5)相对定位、绝对定位、固定定位
文章目录 1.相对定位 1.1 代码 1.2 测试结果 2.绝对定位 2.1 代码 2.2 测试 3.固定定位 3.1 代码 3.2 测试结果 1.相对定位 1.1 代码 <!DOCTYPE h ...
- Linux--多线程(一)
线程 线程的概念 线程: 线程是OS能够进行运算调度的基本单位.线程是一个进程中的一个单一执行流,通俗地说,一个程序里的一个执行路线就叫做线程. 可以知道的是,一个进程至少有一个执行线程,这个线程就是 ...
- .Net Core&RabbitMQ限制循环消费
前言 当消费者端接收消息处理业务时,如果出现异常或是拒收消息将消息又变更为等待投递再次推送给消费者,这样一来,则形成循环的条件. 循环场景 生产者发送100条消息到RabbitMQ中,消费者设定读取到 ...
- HTML5+CSS3常见布局方式
1.等高布局 1.1 代码 等高布局是指子元素在父元素中高度相等的布局方式 <div class="father"> <div class="f1&qu ...
- Go语言核心36讲34
我们在上篇文章中讲到了sync.WaitGroup类型:一个可以帮我们实现一对多goroutine协作流程的同步工具. 在使用WaitGroup值的时候,我们最好用"先统一Add,再并发Do ...
- 快速构建页面结构的 3D Visualization
对 Chrome 扩展功能熟悉的小伙伴,可能都有用过 Chrome 的 3D 展示页面层级关系这个功能. 可以通过 控制台 --> 右边的三个小点 --> More Tools --> ...
- 我引用中没有Spire.Pdf,但是发现无法解析的“Spire.Pdf”的不同版本之间存在冲突
问题: 导出错误!未能加载文件或程序集"Spire.Pdf, Version=8.6.1.0, Culture=neutral, PublicKeyToken=663f351905198cb ...
