JavaScript:操作符:赋值运算符和空赋值(??=)
=号是赋值运算,即返回符号右边的结果,同时将结果赋值给符号左边的变量,考虑下面代码的运行结果:
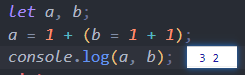
赋值运算
b = 1 + 1,做了两件事,先返回符号右边的结果,即2,这个2将参与a = 1 + 2的计算,同时将2赋值给符号左边的变量b,所以输出结果是a的值为3,b的值为2;a += b等价于a = a + b,同理-= /= *= %= **=也是如此,考虑下面代码的运行结果:
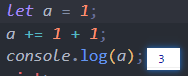
简略赋值运算符
+=和赋值运算符的优先级是一样的,得先进行符号右边的计算,并返回结果,之后才参与符号的计算,即a = a + (1 + 1),所以输出结果是a的值为3;空赋值
??=,只有当变量是null或者undefined时,才会进行赋值,否则不赋值
JavaScript:操作符:赋值运算符和空赋值(??=)的更多相关文章
- JavaScript操作符-3---算数,逻辑,赋值,比较,三元
JavaScript操作符 学习目标 1.掌握什么是表达式 2.掌握javascript操作符的分类 3.掌握算数操作符 什么是表达式 将类型的数据(如常量.变量.函数等),用运算符号按一定的规则链接 ...
- javascript 操作符类型隐性转换
javascript 操作符类型隐性转换 (一).一元操作符只能操作一个值的操作符叫做一元操作符1.递增和递减操作符a. 在应用于一个包含有效数字字符的字符串时,先将其转换为数字值,再执行加减1的操作 ...
- javascript——操作符(~、&、|、^、<<、>>)
直接上代码吧! <script type="text/javascript"> //javascript操作符 //1.按位非~ var num1=25;// var ...
- JavaScript操作符汇总
操作符 JavaScript 有赋值.比较.算术.位.逻辑.字符串和特殊运算符.本章描述了操作符,以及关于操作符优先级的一些信息. 表 2.1 JavaScript 所有操作符简明列表. 表 2.1 ...
- JavaScript操作符(一元操作符)
JavaScript操作符包括算术操作符.位操作符.关系操作符和相等操作符.只能操作一个值的操作符叫做一元操作符. 递增和递减操作符 递增和递减操作符有两个版本:前置型和后置型.前置型操作符位于要操作 ...
- C++进阶--处理拷贝赋值运算符中自赋值的情况
//############################################################################ /* * 处理拷贝赋值运算符=中自赋值的情 ...
- 判断Javascript对象是否为空
判断普通javascript对象是否为空(含有可枚举的属性,自有的.继承的都可以),可使用jQuery 3.2.1版的isEmptyObject()方法: isEmptyObject: functio ...
- JavaScript操作符(=?,)优先级
JavaScript操作符优先级: 关于最后3个运算符的优先级比较,下面通过一个实例来具体说明: var a,b,c; a = 3,4,5; b = a--,--a,a; c = a ? b++ : ...
- JavaScript中赋值运算符的使用
JavaScript中的赋值运算可以分为简单赋值运算和复合赋值运算.简单赋值运算是将赋值运算符(=)右边表达式的值保存到左边的变量中:而复合赋值运算混合了其他操作(例如算术运算操作)和赋值操作.例如: ...
- JavaScript中创建类,赋值给ajax中的data参数
缘由:因为要给根据是否选中checkbox来动态增加ajax中data的属性(ajax的data属性格式的几种方法,参考http://www.jb51.net/article/46676.htm) d ...
随机推荐
- ES6中的数组reduce()方法详解
reduce() 方法对数组中的每个元素执行一个由我们提供的reducer函数(升序执行),将其结果汇总为单个返回值. 1. 语法reduce说明 arr.reduce(callback(accumu ...
- Mybatis组件介绍
核心组件 SqlSessionFactoryBuilder SqlSessionFactoryBuilder的作用就是通过XML或者Java代码来建造一个工厂(SqlSessionFactory),并 ...
- 商品期货通用模型JF1
更多精彩内容,欢迎关注公众号:数量技术宅,也可添加技术宅个人微信号:sljsz01,与我交流. 行情不确定性加剧 回顾2022年上半年的期货市场行情,在一个个宏观事件的不断冲击下,期货市场的不确定性加 ...
- spring boot+vue前后端项目的分离(我的第一个前后端分离项目)
文章目录 1.前端vue的搭建 2.后端项目的构建 pom文件中引入的jar包 yml文件用来配置连接数据库和端口的设置 application.property进行一些整合 controller层( ...
- 27.路由器Routers
像一些reils这样的web框架提供自动生成urls的功能,但是Django没有 rest framework为django添加了这一功能,以一种简单.快速.一致的方式 routers必须配合view ...
- 4.pygame快速入门-事件监听
事件event:游戏启动后,用户针对游戏的所有操作 监听:在游戏循环中,判断用户的具体操作 pygame中通过pygame.event.get()可以获得当前用户所做动作的事件列表 事件监听 wh ...
- 从源码入手探究一个因useImperativeHandle引起的Bug
今天本来正在工位上写着一段很普通的业务代码,将其简化后大致如下: function App(props: any) { // 父组件 const subRef = useRef<any>( ...
- .NET性能系列文章二:Newtonsoft.Json vs. System.Text.Json
微软终于追上了? 图片来自 Glenn Carstens-Peters Unsplash 欢迎来到.NET性能系列的另一章.这个系列的特点是对.NET世界中许多不同的主题进行研究.基准和比较.正如标题 ...
- idea如何生成jar包
最近在研究RMI反序列化命令执行的漏洞,让我这个java新手吃尽了苦头,能多学习一些是一些吧. 记录一下写好的java文件生成jar包的过程. 环境: Win10,jdk1.7, idea2016.2 ...
- CSS 动画一站式指南
CSS 动画一站式指南 目录 CSS 动画一站式指南 1. CSS 动画 1.1 变换 1.1.1 变换属性介绍 1.1.2 变换动画实践 1.2 过渡 1.2.1 过渡属性介绍 1.2.2 过渡动画 ...
