12月9日内容总结——静态文件以及配置、form表单属性的作用、request对象、python连接数据库和Django连接数据库、ORM的基础知识介绍
一、静态文件
比如我们要创建一个用户登陆页面,这时候就需要创建一个html文件同时引入一些配置文件。
1.静态文件概念
- 静态文件指的是不怎么经常变化的文件,主要针对html文件所使用的到的各种资源
如:css文件、js文件、img文件、第三方框架文件
- django针对静态文件资源需要单独开始一个目录统一存放
目录名称:static目录
该目录下如果各种类型的文件都多,还可以继续创建目录
css目录(存放css的文件)
js目录(存放js的文件)
img目录(存放图片)
存放插件:utils目录/plugins目录/libs目录/others目录/或是不创
2.资源访问
我们在地址栏中之所以可以属于路由获取到相应的资源是因为程序员提前开设了资源的接口
3.静态文件资源访问
默认情况下无法访问,因为我们没有提前开设静态文件资源的访问接口,也就是前端不能直接访问后端的文件。
二、静态文件相关配置
想让前端能访问后端的文件需要设置配置信息开放权限。
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
ps:名称需要纯大写,否则不会执行
1.接口前缀
STATIC_URL = '/xxx/'# 访问静态文件资源的接口前缀(相当于通行证)STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'), # 存储静态文件资源的目录名称os.path.join(BASE_DIR, 'static1'), # 存储静态文件资源的目录名称,可以同时创建多个目录os.path.join(BASE_DIR, 'static2'), # 存储静态文件资源的目录名称]
接口前缀正确之后 会拿着后面的路径依次去到列表中自上而下查找,一旦找到就返回

2.接口前缀动态匹配
当我们在配置文件中开放了接口后,如果我们想要修改接口名称就需要在html文件中同时进行修改,当网页很多的时候工作量就会很大,这时候就需要设置接口前缀的动态匹配。
<head><meta charset="UTF-8"><title>blogs</title>{% load static %}<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"><link rel="stylesheet" href="{% static 'blog.css' %}"><script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script></head>
三、form表单
action属性
我们给表单标签form添加属性action控制数据提交的地址
<form action="/login/" method="post">
action属性的三种配置
1.action="" 数据默认提交给当前页面所在的地址2.action="https://www.baidu.com/" 完整地址3.action="/index/" 朝当前服务端的index地址提交
method属性
<form action="/login/" method="post">
在http协议中浏览器和服务端通过报文交互,报文分成请求报文和响应报文,转换到method属性中就是get和post两种值。
作用:控制数据提交的方法
默认情况是get可以改post
请求方法补充
get
- 朝服务端索要数据 也可以携带一些额外的要求
携带额外数据的方式: URL?xxx=yyy&uuu=zzz
也就是说网址后面用?隔开数据,数据之间用&符号分隔
问号后面携带数据的大小是有限制(2KB)的并且不能携带敏感数据
- 当我们打开浏览器访问网页的时候就是get方式

post
- 朝服务端提交数据
携带额外数据的方式: 请求体
请求体携带数据安全性较高并且没有大小限制
- 当我们使用按钮提交新数据的时候使用的就是post方式

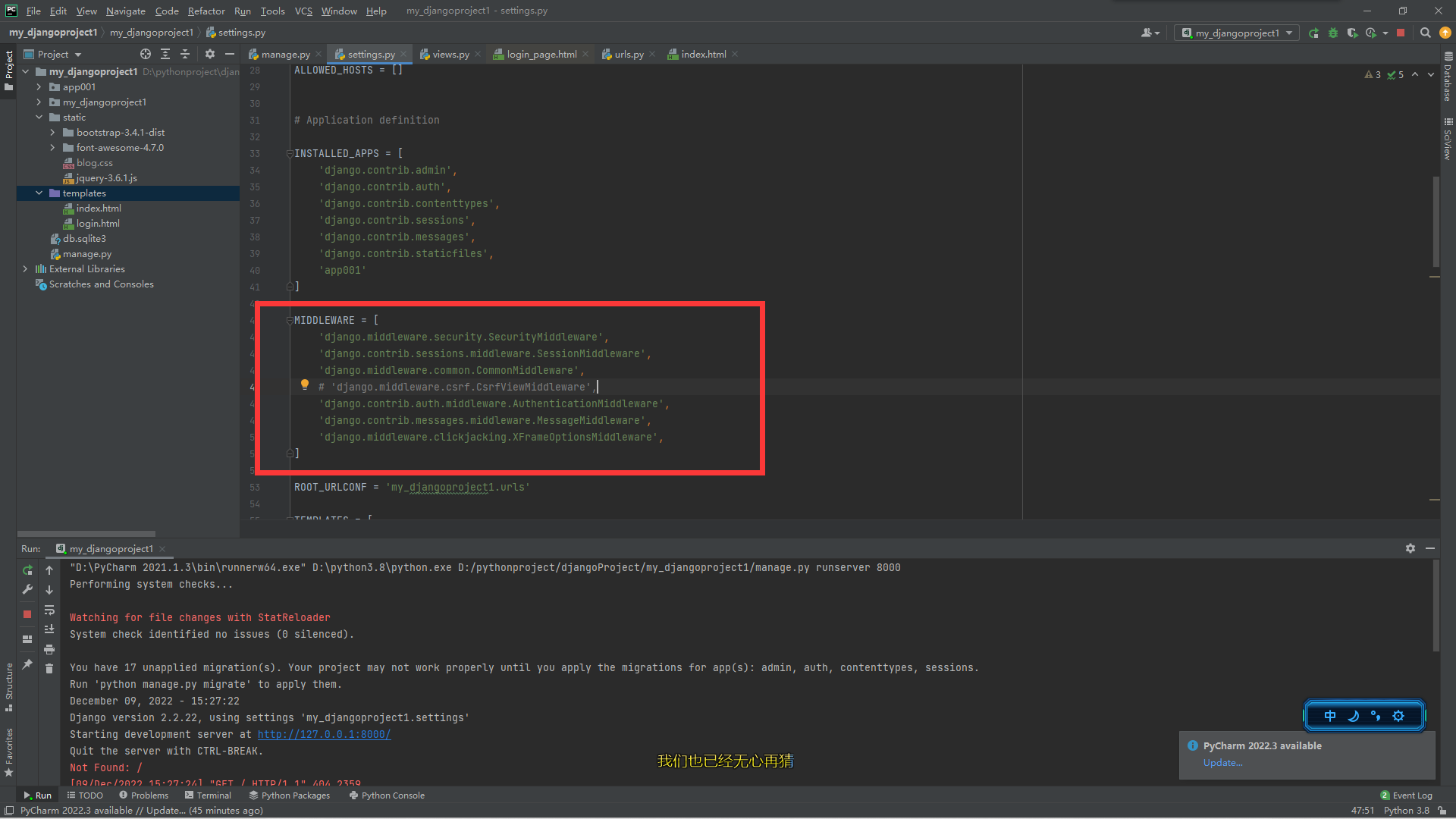
前期发送post请求需要注释掉配置文件中的某一行(后面还会讲的)
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware',# 'django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]

四、request对象
这里介绍了request对象的一些方法
request.method 获取请求方式 结果是纯大写的字符串数据结果:GET\POSTrequest.POST 获取post请求请求体里面携带的数据request.POST.get() 获取列表最后一个数据值request.POST.getlist() 获取整个列表数据,获取了列表后可以使用索引获取列表中的值request.GET 获取网址问号后面携带的数据request.GET.get() 获取列表最后一个数据值request.GET.getlist() 获取整个列表数据,跟POST一样,获取了列表后可以使用索引获取列表中的值"""在视图函数中针对不同的请求代码编写套路if request.method == 'POST':return HttpResponse()return HttpResponse()"""
五、django连接数据库
django自带的sqlite3是一个小型的数据库 功能比较少 主要用于本地测试
我们实际项目中都会替换掉它
默认配置sqlite3
DATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': os.path.join(BASE_DIR, 'db.sqlite3'),}}
我们在学习过程中使用mysqlclient模块替换默认的数据库
1.需要指定模块
django1.X版本需要在项目目录下或者app目录下的__init__.py编写代码import pymysqlpymysql.install_as_MySQLdb()django2.X及以上都可以直接通过下载mysqlclient模块解决pip3.8 install mysqlclient或是pycharm中下载

ps:该模块windows下载问题不大 主要是mac电脑可能有问题
2.修改配置文件
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'day51','HOST': '127.0.0.1','PORT': 3306,'USER': 'root','PASSWORD': '123','CHARSET': 'utf8'}}
app文件目录中的双下init文件也需要添加配置
import pymysqlpymysql.install_as_MySQLdb()

六、pycharm连接MySQL数据库
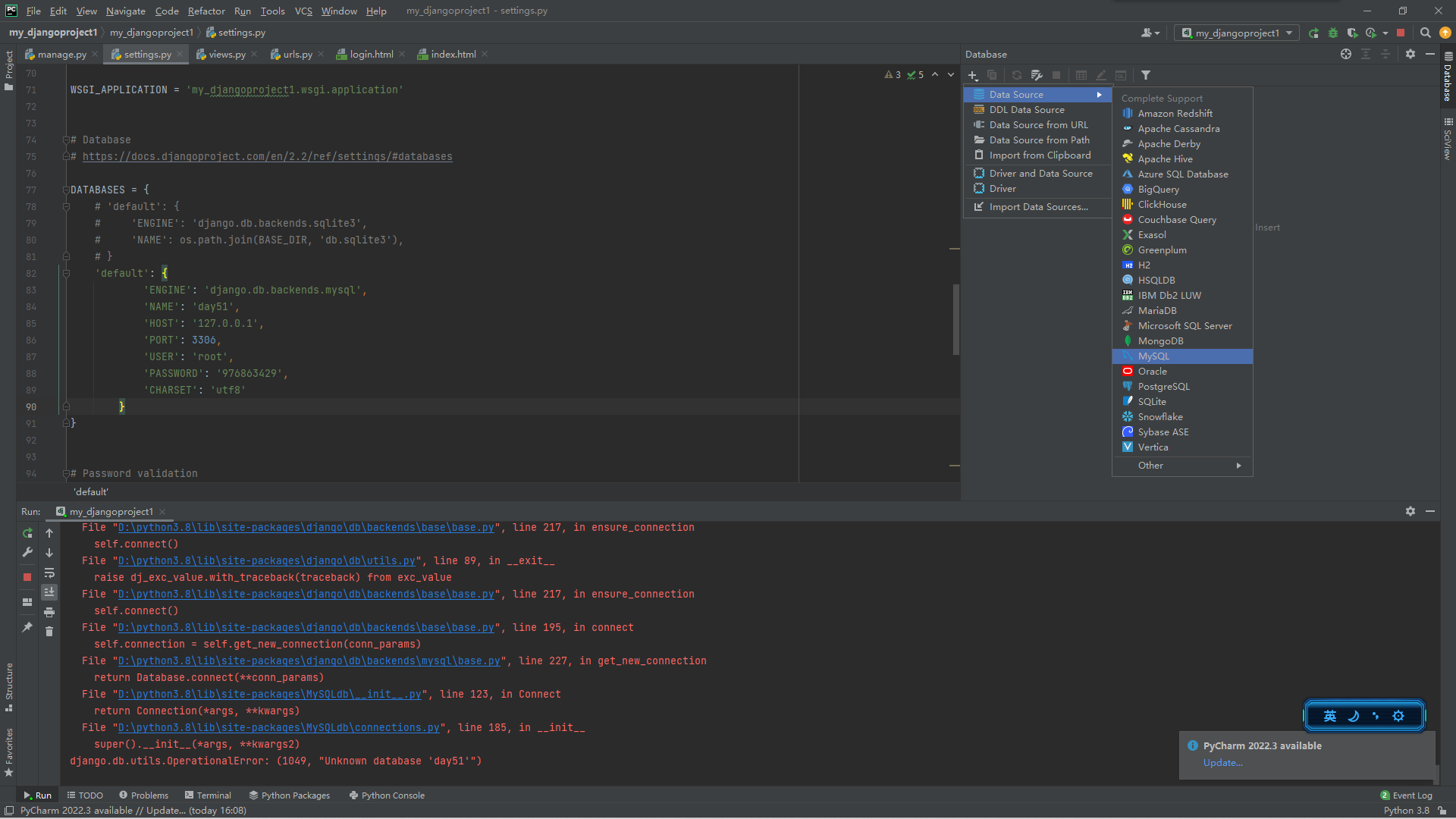
方式一:
在pycharm右上角点击图标后创建连接

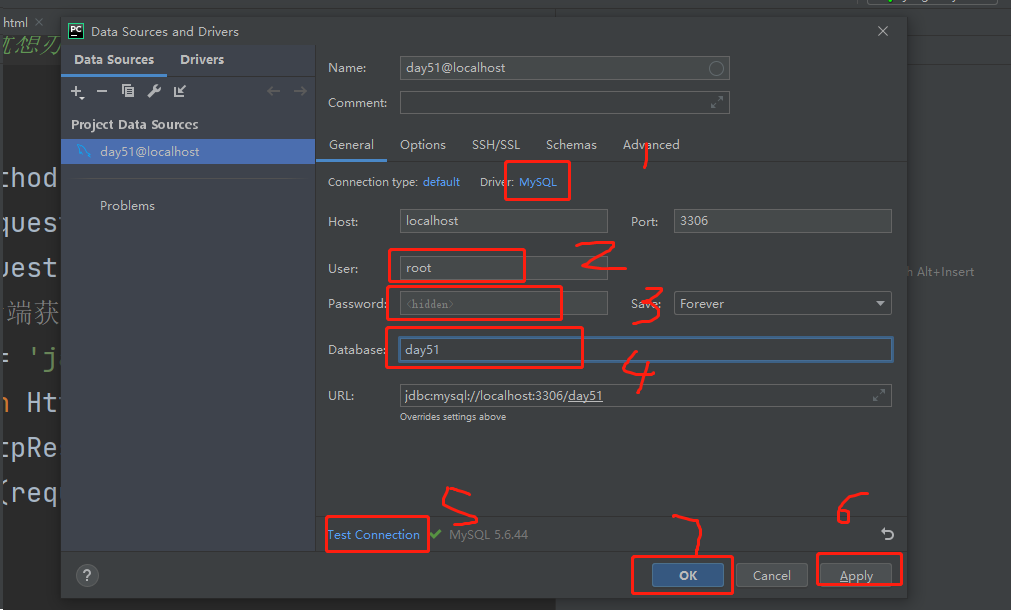
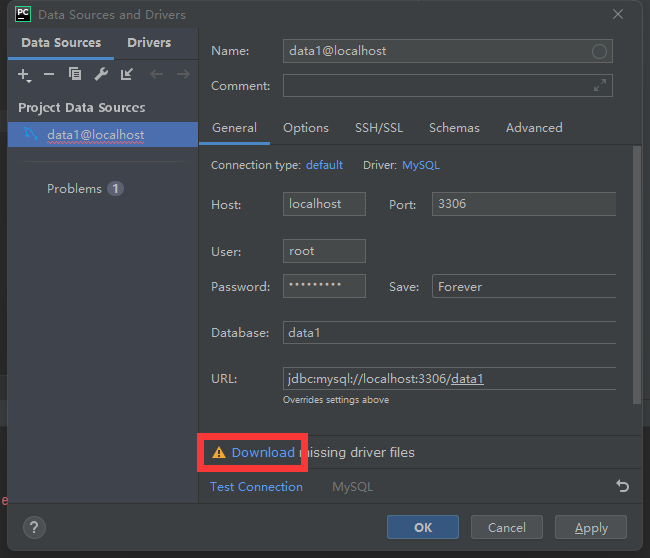
之后弹出一个弹窗,输入数据库的信息

第一次连接的时候会要求下载插件,这里点击下载就好了,很快的

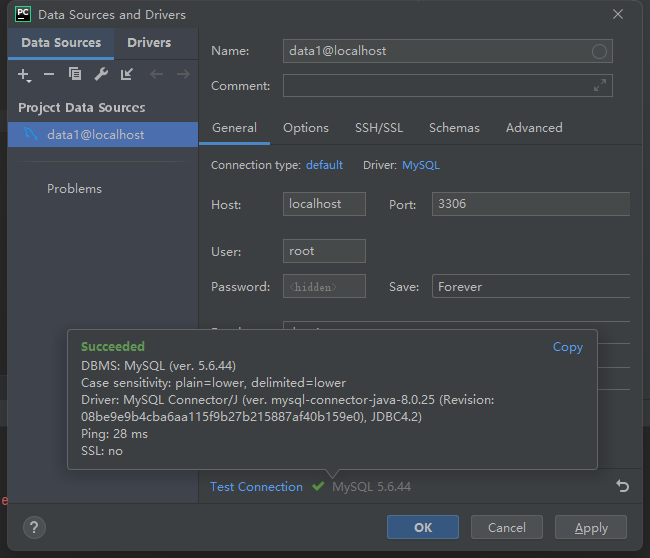
接着点击下方的Test Connection测试连接,成功了就可以点击ok保存退出了

方式二:
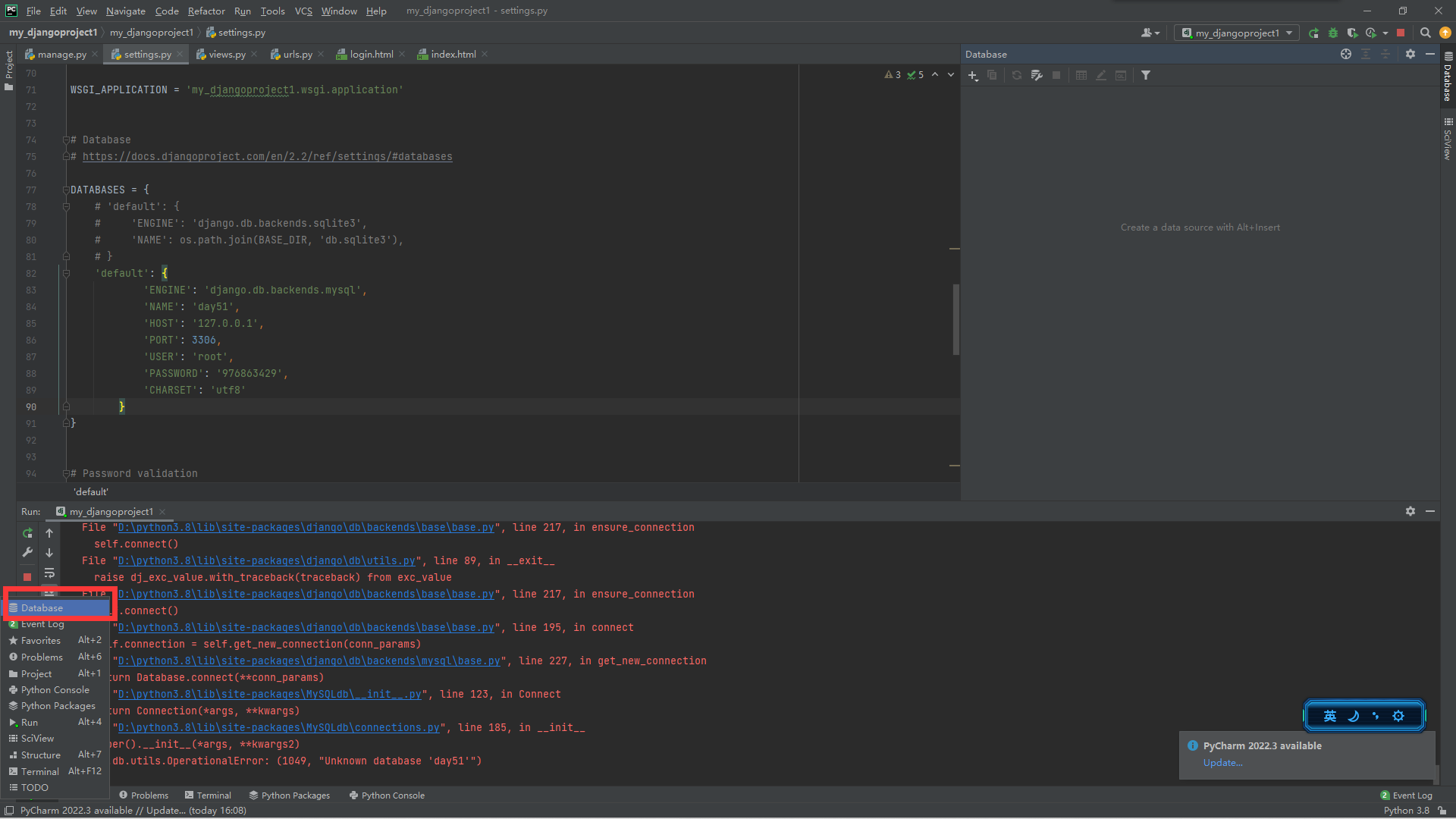
使用左下角的图标连接数据库

后续操作参考方法一
七、ORM简介
1、ORM概念
对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术。
简单的说,ORM是通过使用描述对象和数据库之间映射的元数据,将程序中的对象自动持久化到关系数据库中。因此实现了让不会SQL语句的python程序员,使用python面向对象的语法来操作数据库的目的。
ORM在业务逻辑层和数据库层之间充当了桥梁的作用。
类 表对象 一条条数据对象点名字 数据获取字段对应的值
ps:ORM由于高度封装了SQL,所以有时候效率较低,我们需要自己写SQL。
2、ORM由来
让我们从O/R开始。字母O起源于"对象"(Object),而R则来自于"关系"(Relational)。
几乎所有的软件开发过程中都会涉及到对象和关系数据库。在用户层面和业务逻辑层面,我们是面向对象的。当对象的信息发生变化的时候,我们就需要把对象的信息保存在关系数据库中。
按照之前的方式来进行开发就会出现程序员会在自己的业务逻辑代码中夹杂很多SQL语句用来增加、读取、修改、删除相关数据,而这些代码通常都是重复的。
3、ORM的优势和劣势
ORM的优势
ORM解决的主要问题是对象和关系的映射。它通常把一个类和一个表一一对应,类的每个实例对应表中的一条记录,类的每个属性对应表中的每个字段。
ORM提供了对数据库的映射,不用直接编写SQL代码,只需像操作对象一样从数据库操作数据。
让软件开发人员专注于业务逻辑的处理,提高了开发效率。
ORM的劣势
ORM的缺点是会在一定程度上牺牲程序的执行效率。
ORM用多了SQL语句就不会写了,关系数据库相关技能退化…
八、ORM基本操作
因为ORM相当于是对数据库进行映射操作,所以我们需要跟数据库中的表建立关系
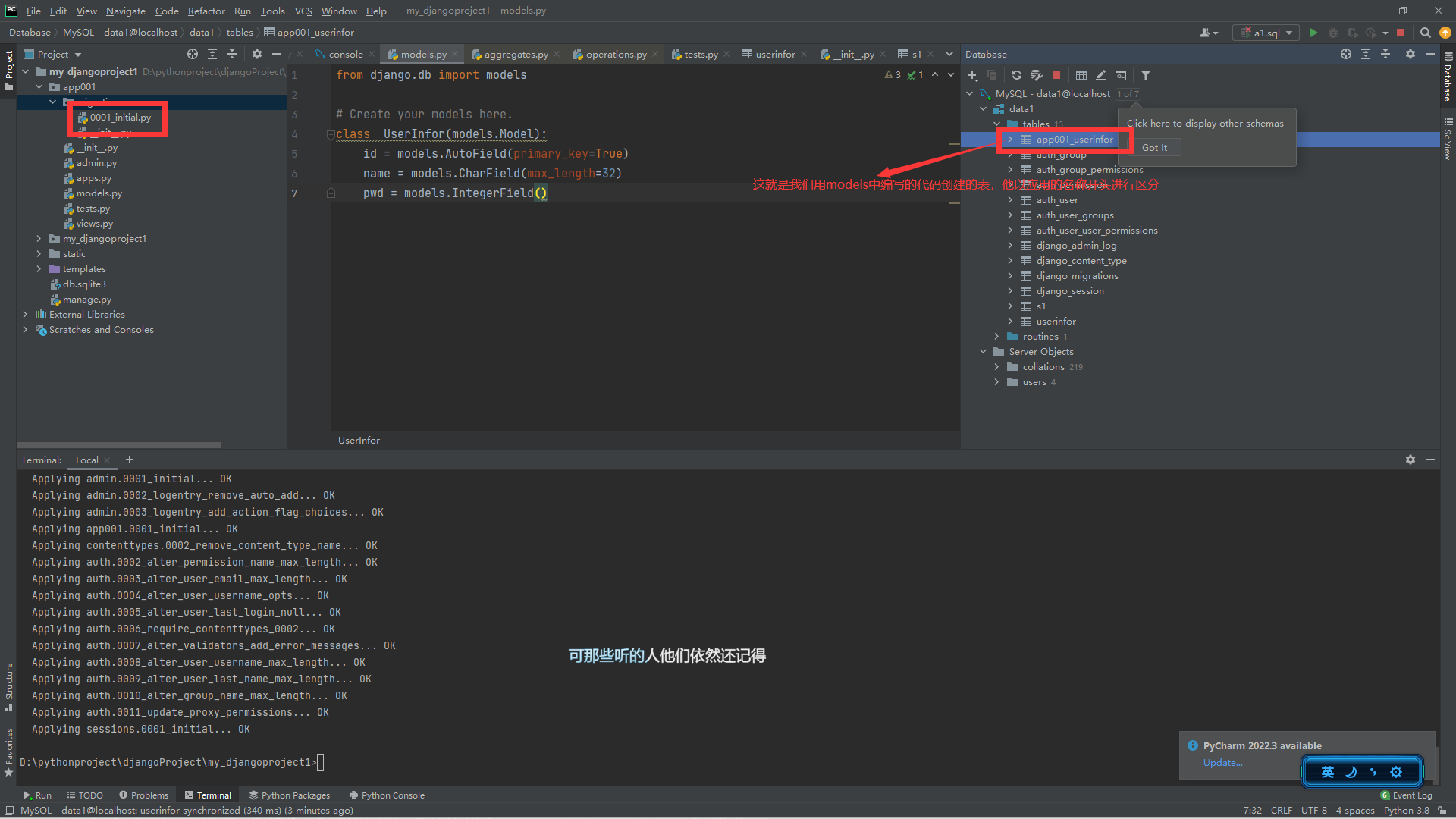
1.现在app中的models.py中编写模型类
class GirlsInfo(models.Model):# 字段名 = 字段类型 + 约束条件id = models.AutoField(primary_key=True)name = models.CharField(max_length=32)age = models.IntegerField()
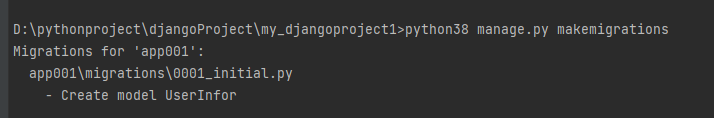
2.执行数据库迁移相关命令
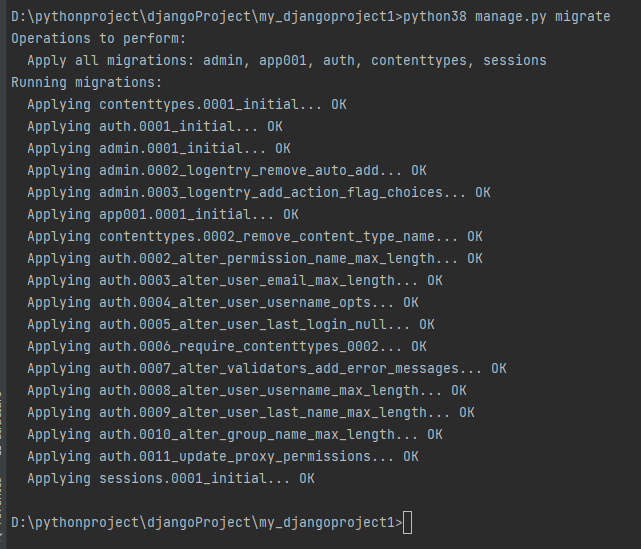
python38 manage.py makemigrations 将操作记录到小本本上(migrations)执行成功后migrations文件夹下会多出一个py文件python38 manage.py migrate 将操作同步到数据库上'''注意每次在models.py修改了与数据库相关的代码 都需要再次执行上述命令'''
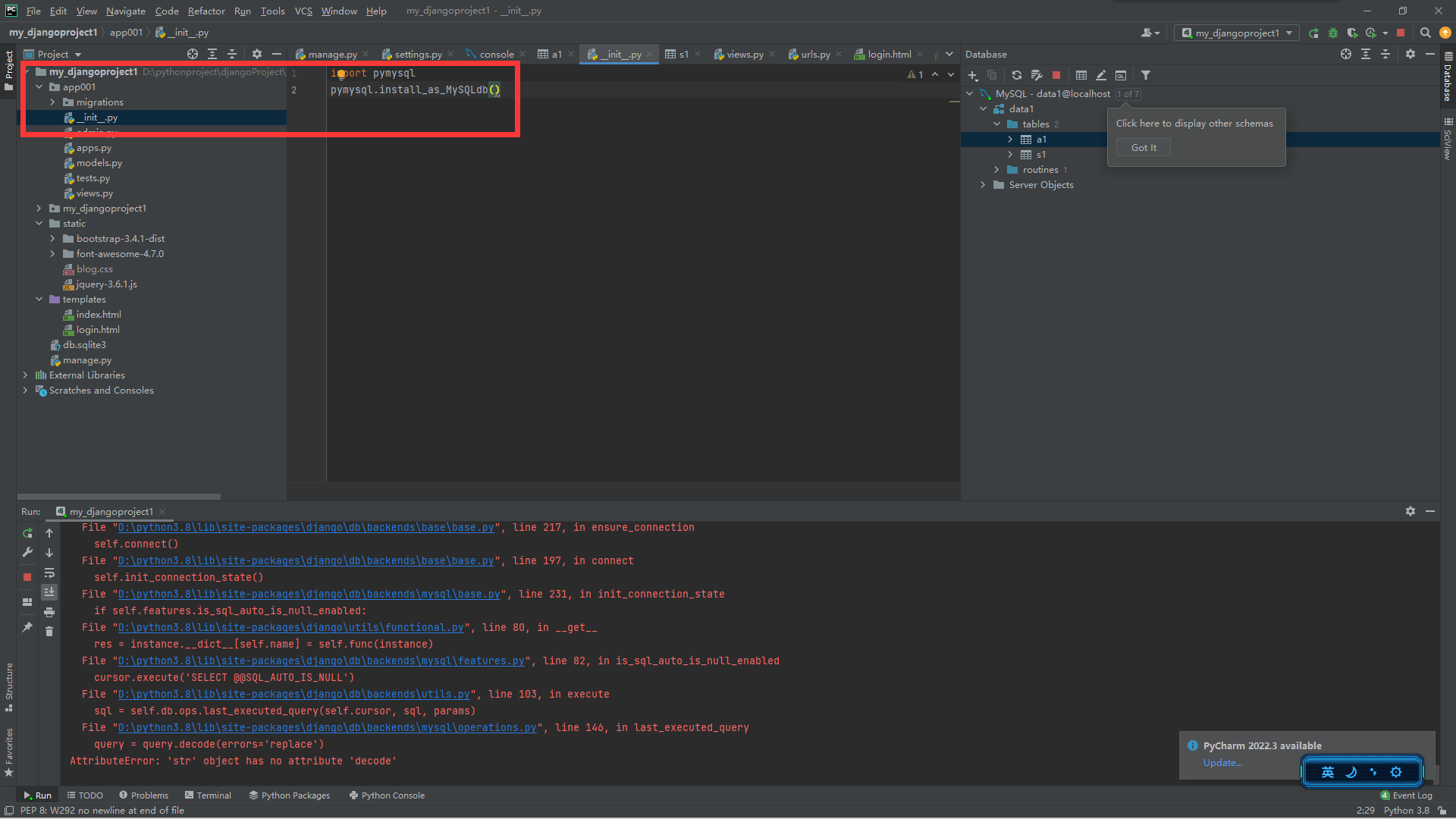
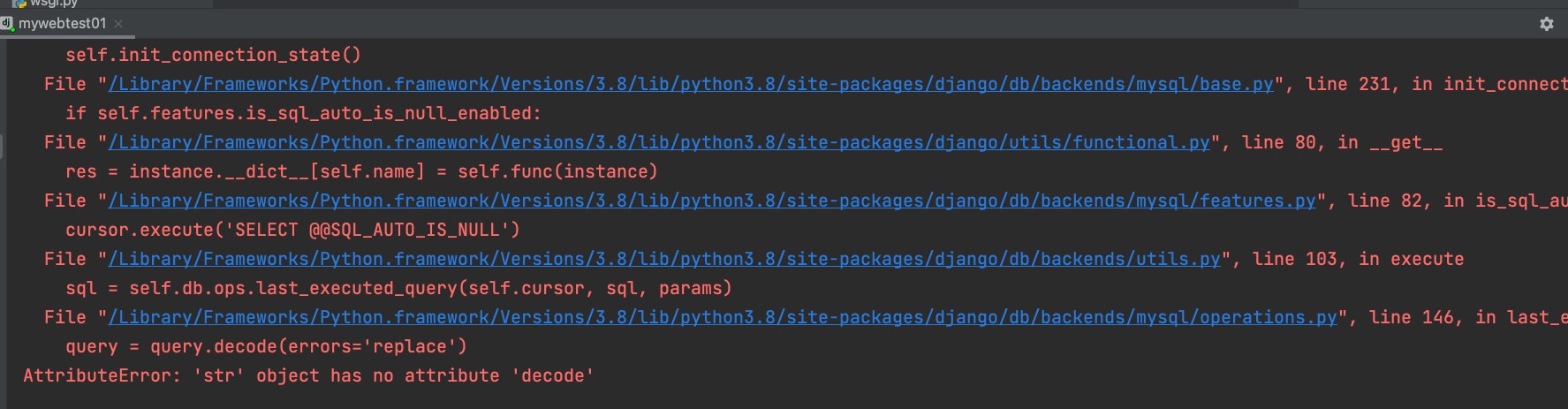
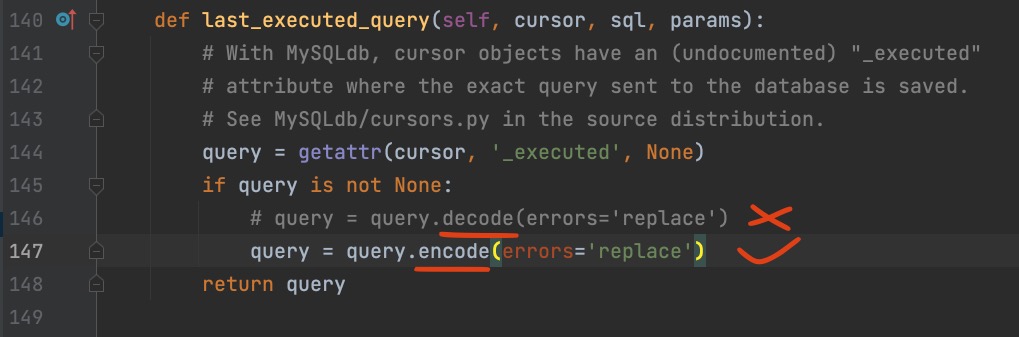
如果出现下方问题

解决方案是修改配置文件

成功的结果如下图



九、ORM基本语句
from app01 import modelsmodels.类名.objects.create() 创建记录models.UserInfor.objects.create(name='zzh',pwd='123')models.类名.objects.filter() 查看记录res = models.UserInfor.objects.filter(name=name)print(res)print(res[0])print(res[0].id)print(res[0].name)print(res[0].pwd)models.类名.objects.update() 修改记录models.UserInfor.objects.filter(id=2).update(name='xiaozhu',pwd='666')models.类名.objects.delete() 删除记录models.UserInfor.objects.filter(id=2).delete()
12月9日内容总结——静态文件以及配置、form表单属性的作用、request对象、python连接数据库和Django连接数据库、ORM的基础知识介绍的更多相关文章
- PHP 后台程序配置config文件,及form表单上传文件
一,配置config文件 1获取config.php文件数组, 2获取form 表单提交的值 3保存更新config.php文件,代码如下: $color=$_POST['color']; $back ...
- 文件上传---form表单,ajax,jquery,以及iframe无刷新上传 (processData,contentType讲解)
服务端程序: import tornado.web import os IMG_LIST=[] class IndexHandler(tornado.web.RequestHandler): def ...
- ajax上传文件 基于jquery form表单上传文件
<script src="/static/js/jquery.js"></script><script> $("#reg-btn&qu ...
- .net c# 提交包含文件file 的form表单 获得文件的Stream流
1.前台html代码 要写一个有id的form,可是不能有runat="server"属性.由于一个页面中,有这个属性的form表单仅仅能有一个. 再要有一个有name的ifram ...
- php文件上传 form表单形式
1.php界面 <?php header( 'Content-Type:text/html;charset=utf-8 ');include_once("conn/conn.php&q ...
- Swift3.0服务端开发(二) 静态文件添加、路由配置以及表单提交
今天博客中就来聊一下Perfect框架的静态文件的添加与访问,路由的配置以及表单的提交.虽然官网上有聊静态文件的访问的部分,但是在使用Perfect框架来访问静态文件时还是有些点需要注意的,这些关键点 ...
- 巨蟒python全栈开发django11:ajax&&form表单上传文件contentType
回顾: 什么是异步? 可以开出一个线程,我发出请求,不用等待返回,可以做其他事情. 什么是同步? 同步就是,我发送出了一个请求,需要等待返回给我信息,我才可以操作其他事情. 局部刷新是什么? 通过jq ...
- Django框架 之 Form表单和Ajax上传文件
Django框架 之 Form表单和Ajax上传文件 浏览目录 Form表单上传文件 Ajax上传文件 伪造Ajax上传文件 Form表单上传文件 html 1 2 3 4 5 6 7 <h3& ...
- JsonResponse类的使用、form表单上传文件补充、CBV和FBV、HTML的模板语法之传值与过滤器
昨日内容回顾 Django请求生命周期 # 1.浏览器发起请求 到达Django的socket服务端(web服务网关接口) 01 wsgiref 02 uwsgi + nginx 03 WSGI协议 ...
- Django的form表单之文件上传
在生成input标签的时候可以指定input标签的类型为file类型 <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- 「浙江理工大学ACM入队200题系列」问题 H: 零基础学C/C++18——三位数反转
本题是浙江理工大学ACM入队200题第二套中的H题 我们先来看一下这题的题面. 由于是比较靠前的题目,这里插一句.各位新ACMer朋友们,请一定要养成仔细耐心看题的习惯,尤其是要利用好输入和输出样例. ...
- 利用nginx自带的反向代理以及轮询功能实现应用的负载均衡
针对中间件部署的应用(war包),可使用nginx自带的反向代理以及轮询功能,实现应用的负载均衡. 一.架构图 二.环境准备 准备2套环境,如19.1.0.18:7001,19.1.0.16:7001 ...
- .NET 7.0 重磅发布及资源汇总
2022-11-8 .NET 7.0 作为微软的开源跨平台开发平台正式发布.微软在公告中表示.NET 7为您的应用程序带来了C# 11 / F# 7,.NET MAUI,ASP.NET Core/Bl ...
- 嵌入式-C语言基础:二维数组的地址写法
二维数组a的有关指针: 表示形式 含义 ...
- php 导出图片为pdf
require_once ROOTPATH . 'tcpdf/vendor/autoload.php';$html='';if($html){ mpdf($html); }else{ echo &qu ...
- C++初阶(stack+queue)
stack stack介绍 stack是一种先进后出的数据结构,只有一个出口,类似于栈.stack容器哦允许新增元素,移除元素,取得栈顶元素,但是除了最顶端之后,没有任何其他办法可以存取stack的其 ...
- 编译安装oh-my-zsh
1.前言 oh-my-zsh是基于zsh的一套美化工具,其内部也提供很多主题以及插件.github介绍 2.有啥用 对我来说可能查看git分支更加直观,另外其强大的补全功能 又或者更加直观的查看上一条 ...
- 3. qtdesinger的使用方法
专栏地址 ʅ(‾◡◝)ʃ windows 上使用 qtdesigner 找到那个路径直接打开就行了 linux 上使用 qtdesigner 打开 qtcreator 软件 1. 启动软件,新建项目 ...
- MySQL 性能压测工具-sysbench,从入门到自定义测试项
sysbench是一个开源的.基于LuaJIT(LuaJIT 是 Lua 的即时编译器,可将代码直接翻译成机器码,性能比原生 lua 要高) 的.可自定义脚本的多线程基准测试工具,也是目前用得最多的 ...
- .NET 云原生架构师训练营(基于 OP Storming 和 Actor 的大型分布式架构一)--学习笔记
目录 为什么我们用 Orleans Dapr VS Orleans Actor 模型 Orleans 的核心概念 为什么我们用 Orleans 分布式系统开发.测试的难度(服务发现.通信) 运维的复杂 ...
