Vue基础(2)双向绑定
双向数据绑定
- 通过修改标签,例:切换radio、checkbox......都会对绑定的数据有影响
- 通过事件触发方法,修改data中数据,反向作用于radio、checkbox......
1、v-model
(1)通过绑定input实现双向绑定
</head>
<body>
<div id="app">
<!-- div、input标签同时绑定data中input_value -->
<div>{{input_value}}</div>
<div>{{input_value}}</div>
<input type="text" v-model="input_value"> </div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
input_value:'default'
}
}) </script>
</body>
打开前端页面默认显示:

输入框重新输入后显示:

我们可以看出,当输入框的值变动时,同时绑定了“input_value”的div、input标签一起在同时变动,所以是当input框输入时,产生了联动
(2)通过button点击实现双向绑定
<body>
<div id="app">
<!-- div、input标签同时绑定data中input_value -->
<div>{{input_value}}</div>
<input type="text" v-model="input_value">
<!-- 绑定change -->
<input type="button" value="change" @click="change"> </div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
input_value:'default'
},
methods:{
change:function () {
this.input_value = 'change value'
}
}
}) </script>
</body>
点击【change】前:

点击【change】后:

(3)通过radio进行双向绑定
<body>
<div id="app">
<div>{{sex}}</div>
// 绑定sex,默认是1,会默认勾选男
<input type="radio" value="1" name="sex" v-model="sex">男
<input type="radio" value="2" name="sex" v-model="sex">女
</div>
<script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
input_value:'default',
sex:1
},
methods:{
change:function () {
this.input_value = 'change value'
}
}
}) </script>
</body>
默认显示:

点击【女】时显示:

(4)通过checkbox实现双向数据绑定
- value配置成 [ ] 用于存储选择的多个数据
<body>
<div id="app">
<div>{{movies}}</div>
//勾选后,会取值到【input标签】的value的值
<input type="checkbox" value="钢铁侠" v-model="movies">钢铁侠
<input type="checkbox" value="复仇者联盟" v-model="movies">复仇者联盟
</div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
movies:[]
movies:['钢铁侠']
},
methods:{
}
})
</script>
</body>
默认展示:

勾选后显示:

data中的movies:['钢铁侠']时,默认显示:
我们可以看出,勾选后,input中的value值是同步到了list中
<body>
<div id="app">
<div>{{movie}}</div>
<select v-model="movie">
<option value="钢铁侠">钢铁侠</option>
<option value="复仇者联盟">复仇者联盟</option>
</select>
</div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
movie:'',
// movie:'钢铁侠'
},
methods:{
}
})
</script>
</body>
(5)通过下拉框option实现双向绑定
- value 配置成 str
<body>
<div id="app">
<div>{{movie}}</div>
<select v-model="movie">
<!--下拉框默认显示 -->
<option disabled value="">请选择</option>
<option value="钢铁侠">钢铁侠</option>
<option value="复仇者联盟">复仇者联盟</option>
</select>
</div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
// movie:'',
movie:'钢铁侠'
},
methods:{
}
})
</script>
</body>
- movie值为空时默认显示:

- movie值为‘钢铁侠’时显示:

- movie值为空,添加<option disabled value="">请选择</option>后,默认显示:


- 下拉框操作后显示:

- 多选下拉框双向绑定
<body>
<div id="app">
<span>请选择你喜欢的电影:{{selectMovie}}</span><br>
<select v-model="selectMovie" multiple size="4">
<!--下拉框默认显示 -->
<option disabled value="">请选择</option>
<option value="变形金刚">钢铁侠</option>
<option value="复仇者联盟">复仇者联盟</option>
<option value="头号玩家">头号玩家</option>
</select>
</div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
selectMovie:'',
},
methods:{
}
})
</script>
</body>
默认显示:

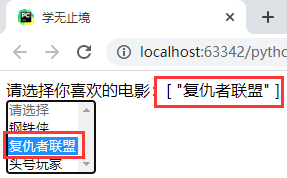
选择后显示:

动态值绑定
<body>
<div id="app">
<span>请选择你喜欢的电影:{{Movie}}</span><br>
//"Movie"双向数据绑定”,和data中“Movie”进行了关联
<select v-model="Movie">
<!--下拉框默认显示 -->
<option disabled value="">请选择</option>
<!--循环后option中的值为:{"name":"变形金刚","id":1}等3个;value:不加v-bing取值的是字符串,加上后,才会是取值的option的id-->
<option v-for="option in options" v-bing:value="option.id">{{option.name}}</option>
</select>
</div> <script src="../js/vue.js"></script> <script>
new Vue({
el:'#app',
data:{
Movie:'',
// id:可以理解为后台对“变形金刚”录入的主键ID
options:[{"name":"变形金刚","id":1},{"name":"复仇者联盟","id":2},{"name":"头号玩家","id":3}],
},
methods:{
}
})
</script>
</body>
默认显示:

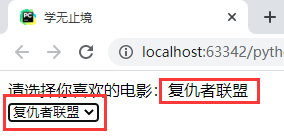
选择后显示:

Vue基础(2)双向绑定的更多相关文章
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- 用ES6的class模仿Vue写一个双向绑定
原文地址:用ES6的class模仿Vue写一个双向绑定 点击在线尝试一下 最终效果如下: 构造器(constructor) 构造一个TinyVue对象,包含基本的el,data,methods cla ...
- 组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双向绑定数据
组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双 ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- 原生js实现 vue的数据双向绑定
原生js实现一个简单的vue的数据双向绑定 vue是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时 ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- 剖析Vue原理&实现双向绑定MVVM-1
本文能帮你做什么?1.了解vue的双向数据绑定原理以及核心代码模块2.缓解好奇心的同时了解如何实现双向绑定为了便于说明原理与实现,本文相关代码主要摘自vue源码, 并进行了简化改造,相对较简陋,并未考 ...
- vue中数据双向绑定注意点
最近一个vue和element的项目中遇到了一个问题: 动态生成的对象进行双向绑定是失败 直接贴代码: <el-form :model="addClass" :rules=& ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
随机推荐
- quasar+vue、Input组件绑定两个值
项目中关于一个只读input绑定两个值,例如input显示取值范围,通过查看vue及quasar文档找出解决方法,如下代码: <q-input v-bind:value="`${det ...
- k8s安装gitlab-ce
docker镜像打包 根据官方说明:gitlaby docker镜像中已经不包含邮件代理传输,需要重新打包镜像 FROM gitlab/gitlab-ce RUN apt-get update &am ...
- docker 二进制安装
首先所属环境为内网并且服务器拥有的开发环境不确定,需要跑当前服务所需代码,所以优先选择使用docker docker 文档地址 https://docs.docker.com 在 install 中存 ...
- LeetCode(Java版)
两数之和 题目描述 给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 示例: 给定 nums = [2, 7, 11, 15 ...
- Django Rest Framework中文文档:Serializer relations
这是对DRF官方文档:Serializer relations的翻译,根据个人的理解对内容做了些补充.修改和整理. 一,django模型间的关系 在我们对数据进行建模时,最重要的一点就是根据功能需求分 ...
- 使用EmguCV3.0.0调用摄像头并设置帧率
此教程使用emgu3.0.0,其他版本兼容性未知. 转载请注明出处: http://www.cnblogs.com/zaiyuzhong/p/open-camera-with-emgu3_0_0.ht ...
- 12组-Beta冲刺-5/5
一.基本情况 队名:字节不跳动 组长博客:https://www.cnblogs.com/147258369k/p/15609352.html Github链接:https://github.com/ ...
- vue 简单原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【转载】Adobe Acrobat XI Pro闪退原因及解决办法
https://www.cnblogs.com/zohoo/p/12704689.html https://www.cnblogs.com/zohoo/p/12704689.html
- django 安装cerlery error in anyjson setup command: use_2to3 is invalid.
直接报错 error in anyjson setup command: use_2to3 is invalid. setuptools pip install "setuptools< ...