vue3.0知识整理与总结
在性能方面,对比Vue2.x,性能提升了1.3~2倍左右;打包后的体积也更小了。
非兼容的功能
一些和Vue2.x版本改动较大的语法,在Vue3存在兼容问题
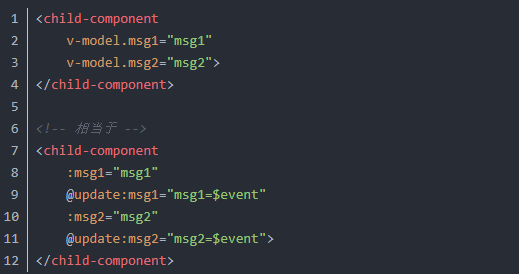
v-modal 组件通信

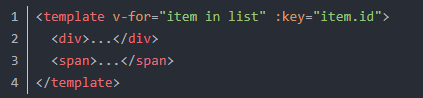
v-for和key vue3.0,key可以绑定在template标签上

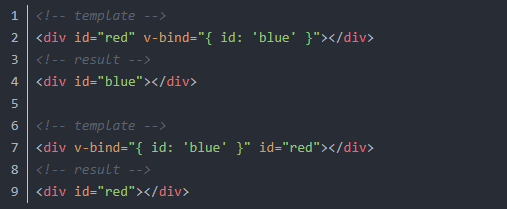
v-bind合并 vue3.0,声明相同的属性,后者覆盖前者

生命周期函数
beforeCreate(建议使用setup代替)
created(建议使用setup代替)
setup
beforeMount
mounted
beforeUpdate
updated
beforeUnmount
unmounted
Tree-shaking
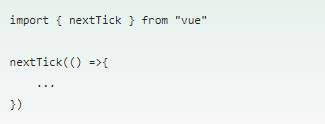
在Vue3中,所有的API都通过ES6模块化的方式引入,如:

这一更改会对以下 API 有影响:
Vue.nextTick
Vue.observable(用 Vue.reactive 替换)
Vue.version
Vue.compile(仅限完整版本时可用)
Vue.set(仅在 2.x 兼容版本中可用)
Vue.delete(与上同)
新增的功能
响应式API
reactive、ref 与 toRefs
响应式侦听
watch和watchEffect
composition API(组合API)
setup
Fragment
template中可以写多个根节点

Teleport
to属性
Suspense
Suspense 是一个带插槽的组件,它提供了两个slot插槽,一个default默认,一个fallback加载中的状态
参考文档:https://blog.csdn.net/qq_27318177/article/details/119170748
参考文档:https://www.jianshu.com/p/fdffd1d2a12a
参考文档:https://juejin.cn/post/6940454764421316644
vue3.0知识整理与总结的更多相关文章
- Core2.0知识整理
概述 Commond-Line ASP.NET结构文件 Startup 配置文件 中间件和依赖注入 依赖注入原理 框架自带的依赖注入(IServiceCollection) 依赖注入生命周期 依赖注入 ...
- Vue3实战系列:Vue3.0 + Vant3.0 搭建种子项目
最近在用 Vue3 写一个开源的商城项目,开源后让大家也可以用现成的 Vue3 大型商城项目源码来练练手,目前处于开发阶段,过程中用到了 Vant3.0,于是就整理了这篇文章来讲一下如何使用 Vue3 ...
- Kali Linux渗透基础知识整理(四):维持访问
Kali Linux渗透基础知识整理系列文章回顾 维持访问 在获得了目标系统的访问权之后,攻击者需要进一步维持这一访问权限.使用木马程序.后门程序和rootkit来达到这一目的.维持访问是一种艺术形式 ...
- Kali Linux渗透基础知识整理(二)漏洞扫描
Kali Linux渗透基础知识整理系列文章回顾 漏洞扫描 网络流量 Nmap Hping3 Nessus whatweb DirBuster joomscan WPScan 网络流量 网络流量就是网 ...
- wifi基础知识整理
转自 :http://blog.chinaunix.net/uid-9525959-id-3326047.html WIFI基本知识整理 这里对wifi的802.11协议中比较常见的知识做一个基本的总 ...
- Linux进程管理知识整理
Linux进程管理知识整理 1.进程有哪些状态?什么是进程的可中断等待状态?进程退出后为什么要等待调度器删除其task_struct结构?进程的退出状态有哪些? TASK_RUNNING(可运行状态) ...
- Spring Ioc知识整理
Ioc知识整理(一): IoC (Inversion of Control) 控制反转. 1.bean的别名 我们每个bean元素都有一个id属性,用于唯一标识实例化的一个类,其实name属性也可用来 ...
- ORACLE FLASHBACK DATABASE 知识整理
1.知识储备 1) 只有SYSDBA有权执行,闪回前一定要记录当前SCN 2) 需要停机,并要求处于ARCHIVELOG模式中 3) 闪回日志不能被复用和归档,是自动管理的.RVWR ...
- ORACLE DATABASE 10G FALSHBACK 知识整理
1.知识储备 1) 当出现介质损坏时(如数据文件丢失),任何闪回方法都毫无用处,只能执行标准的备份.还原与恢复. 2.SCN记录方法 SQL>variable x_scn number; ...
- Javascript语言精粹之正则表达式知识整理
Javascript语言精粹之正则表达式知识整理 1.正则表达式思维导图 2.正则表达式常用示例 2.1 移除所有标签,只留下innerText var html = "<p>& ...
随机推荐
- 93、springboot 和springcloud版本对比
https://start.spring.io/actuator/info 建议转为json
- vue编辑修改,点击取消操作时,table内的内容不变
1.父组件内 2.子组件内(使用JSON.parse(JSON.stringify(xxx值))) 进行深拷贝
- stm32 窗口看门狗
窗口看门狗一般要在几十毫秒后开始喂狗 窗口看门狗在执行0x40时会调用回调函数, 回调函数可以执行喂门狗,否则会执行到0x3F直接复位 参考链接: https://blog.csdn.net/weix ...
- redis in windows
Redis https://github.com/MSOpenTech/redis/releases 启动 redis-server redis.windows.conf 设置服务 redis-ser ...
- 浅谈前端自动化构建(Grunt、gulp。webpack)
前言 现在的前端开发已经不再仅仅只是静态网页的开发了,日新月异的前端技术已经让前端代码的逻辑和交互效果越来越复杂,更加的不易于管理,模块化开发和预处理框架把项目分成若干个小模块,增加了最后发布的困难, ...
- IDEA给【类】和【方法】设置作者和日期等注释
https://blog.csdn.net/m0_61933976/article/details/127021176 一.在Java类的开头自动注释作者名字和日期等信息 这样以后只要我们创建一个类, ...
- git 代码已经commit ,发现提错了分支
步骤: git reset HEAD^ //把上次提交恢复为未提交状态 git status //查看当前状态 git stash //将修改add到暂存区,暂存代码 git checkout 分支 ...
- RN 使用react-navigation写可以滚动的横向导航条
在react-native中写横向导航条,首选肯定是react-navigation的createMaterialTopTabNavigator,附上官方文档链接.https://reactnavig ...
- Windows server 2016 域服务1之创建域
谁知道以后会不会用到呢,总不能现学不是,写下来以后也许用的上. 本文为自己实验操作,工作环境是否与之相同本人并不清楚,步骤中详略参半,原理不会在这里说,因为我也不清楚. 1.首先安装域服务,选择添加角 ...
- wx小程序 组件无法使用全局样式 (app.wxss)
解决方法: 在组件中加上options选项 Component({ options: { addGlobalClass: true } })
