CSS3之伸缩布局
一 主轴方向
在伸缩布局中, 默认伸缩项是从左至右的排版的
主轴的排版的方向默认就是row, 默认就是从左至右
1.默认情况下主轴是水平方向的, 但是也可以修改为垂直方向.只要看到flex-direction: column/column-reverse就代表主轴被修改为了垂直方向
2.如果将主轴修改为了垂直方向, 那么侧轴就会自动从垂直方向转换为水平方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>128-伸缩布局-主轴方向</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
border: 1px solid #000;
margin: 100px auto;
list-style: none;
/*
在伸缩布局中, 默认伸缩项是从左至右的排版的
*/
display: flex;
/*
主轴的排版的方向默认就是row, 默认就是从左至右
*/
/*flex-direction: row;*/
/*
修改主轴的排版方向为从右至左
*/
/*flex-direction: row-reverse;*/
/*
告诉系统把主轴的方向改为垂直方向
注意点:
1.默认情况下主轴是水平方向的, 但是也可以修改为垂直方向.只要看到flex-direction: column/column-reverse就代表主轴被修改为了垂直方向
2.如果将主轴修改为了垂直方向, 那么侧轴就会自动从垂直方向转换为水平方向
*/
/*
修改主轴的排版方向为从上至下
*/
flex-direction: column; /*
修改主轴的排版方向为从下至上
*/
/*flex-direction: column-reverse;*/
}
ul>li{
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
line-height: 100px;
font-size: 35px;
margin: 20px;
}
</style>
</head>
<body> <ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

二 主轴对齐方式
/*
justify-content:
用于设置伸缩项主轴上的对齐方式
如果设置为flex-start, 代表告诉系统伸缩项和主轴的起点对齐
*/
justify-content: flex-start;
justify-content: flex-end;
/*居中对齐*/
justify-content: center;
/*两端对齐*/
justify-content: space-between;
/*环绕对齐*/
justify-content: space-around;
三 侧轴对齐方式
ul{
width: 600px;
height: 600px;
border: 1px solid #000;
margin: 100px auto;
list-style: none;
display: flex;
/*
通过align-items可以修改侧轴的对齐方式
默认情况下是以侧轴的起点对齐
*/
align-items: flex-start;
align-items: flex-end;
align-items: center;
/*
注意点:
和主轴不同的是, 侧轴没有两端对齐和环绕对齐
*/
/*基线对齐*/
align-items: baseline;
/*拉伸对齐*/
align-items: stretch;
}
2
如果在伸缩容器中通过 align-items 修改侧轴的对齐方式, 是修改所有伸缩项侧轴的对齐方式
如果是在伸缩项中通过 align-self 修改侧轴的对齐方式, 是单独修改当前伸缩项侧轴的对齐方式
align-self属性的取值和align-items一样
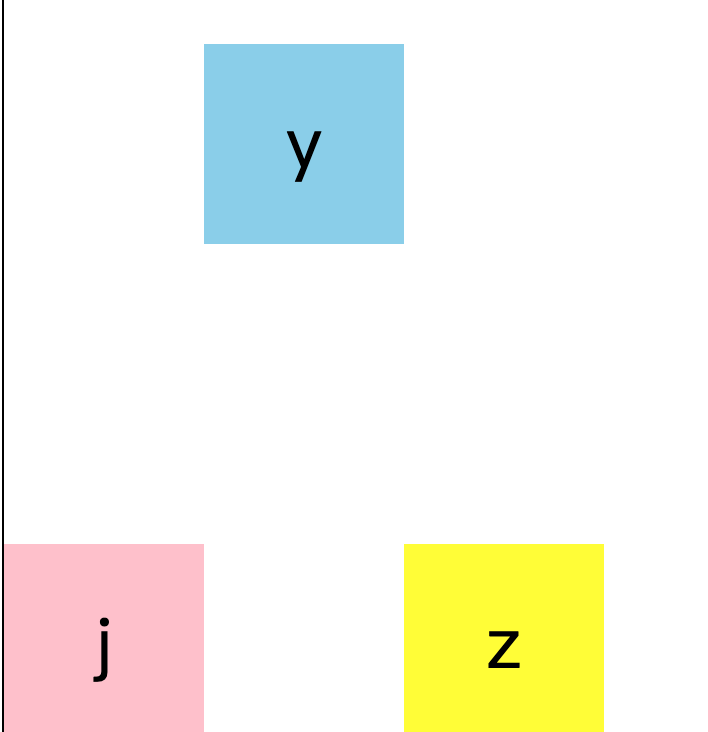
ul>li:nth-child(1){
/*padding-top: 50px;*/
align-self: flex-end;
}
ul>li:nth-child(2){
background-color: skyblue;
align-self: center;
}
ul>li:nth-child(3){
/*padding-top: 100px;*/
background-color: yellow;
align-self: flex-end;
}

四 主轴侧轴的方向问题
默认情况下主轴是水平方向, 侧轴是垂直方向
默认情况下主轴的起点在伸缩容器的最左边, 主轴的终点在伸缩容器的最右边
默认情况下侧轴的起点在伸缩容器的最顶部, 侧轴的终点在伸缩容器的最底部
我们可以通过flex-direction属性修改主轴的方向
如果flex-direction属性的取值是column/column-reverse
就代表将主轴的方向修改为了垂直方向, 那么侧轴就会立刻变为水平方向
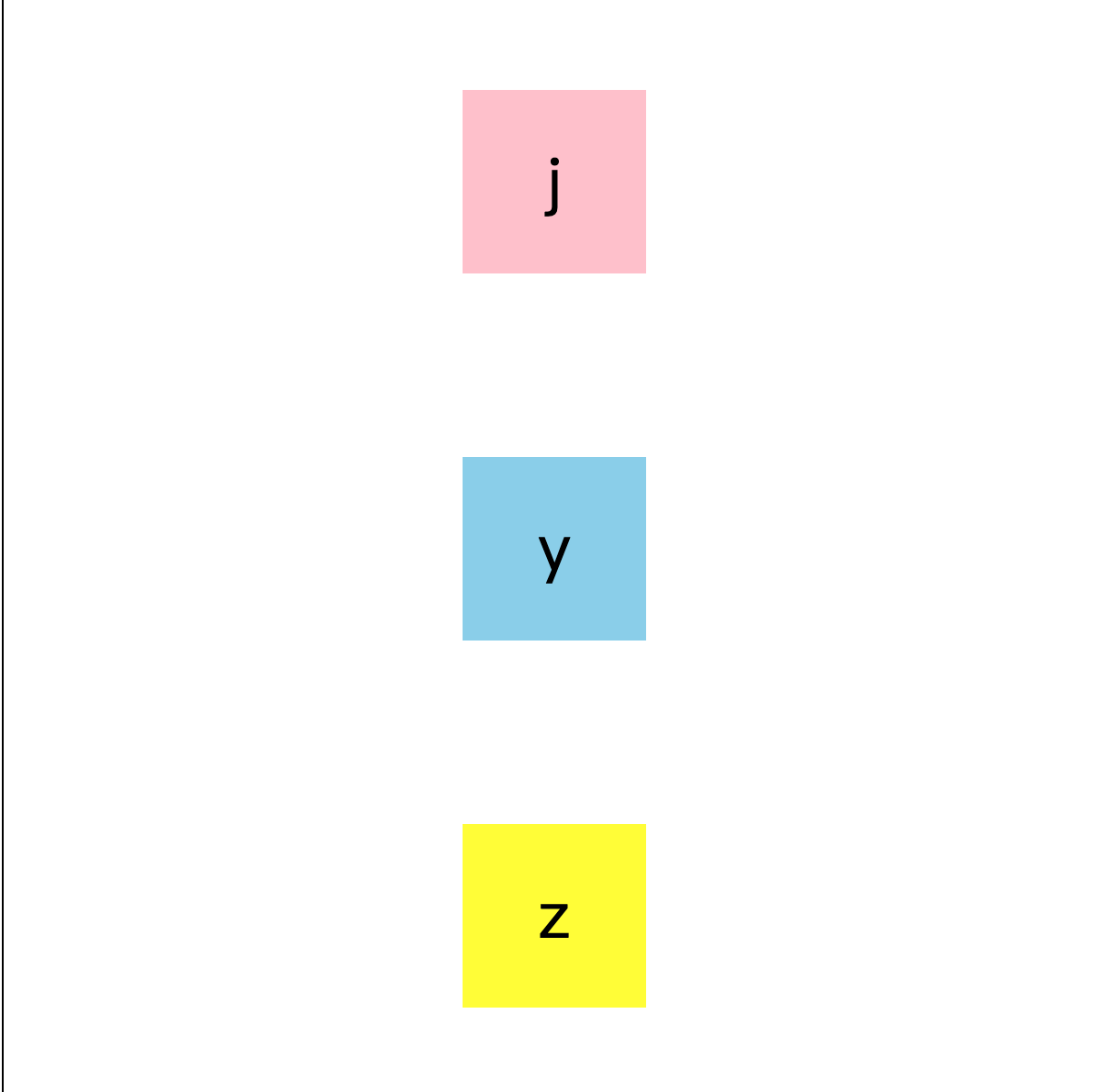
ul{
width: 600px;
height: 600px;
border: 1px solid #000;
margin: 100px auto;
list-style: none;
display: flex;
justify-content: space-around;
flex-direction: column;
align-items: center;
}

五 换行问题
在伸缩布局中, 如果伸缩容器的宽度不够, 系统会自动压缩伸缩项的宽度, 保证所有的伸缩想都能放在伸缩容器中
如果当伸缩容器宽度不够时, 不想让伸缩项被压缩, 也可以让系统换行flex-wrap: wrap;
默认情况下如果伸缩容器的高度比换行之后所有伸缩项的高度还要高, 那么系统会自动将剩余空间平分之后添加给每一行
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 400px;
height: 600px;
border: 1px solid #000;
margin: 100px auto;
list-style: none;
display: flex; /*宽度不够也不换行, 默认取值*/
/*flex-wrap: nowrap;*/
flex-wrap: wrap;
/*flex-wrap: wrap-reverse;*/
}
ul>li{
width: 200px;
height: 200px;
background-color: pink;
text-align: center;
line-height: 200px;
font-size: 35px;
}
ul>li:nth-child(1){ }
ul>li:nth-child(2){
background-color: skyblue;
}
ul>li:nth-child(3){
background-color: yellow;
}
</style>

六 换行的对齐方式
1 如果伸缩容器中的伸缩项换行了, 那么我们就可以通过align-content来设置行与行之间的对齐方式
2 默认情况下换行就是就是拉伸对齐
一定要注意: 在换行中的拉伸对齐是指, 所有行的高度总和要和伸缩容器的高度一样
所以会将多余的空间平分之后添加给每一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 换行对齐方式</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 400px;
height: 600px;
border: 1px solid #000;
margin: 100px auto;
list-style: none;
display: flex;
flex-wrap: wrap;
/*
如果伸缩容器中的伸缩项换行了, 那么我们就可以通过align-content来设置行与行之间的对齐方式
*/
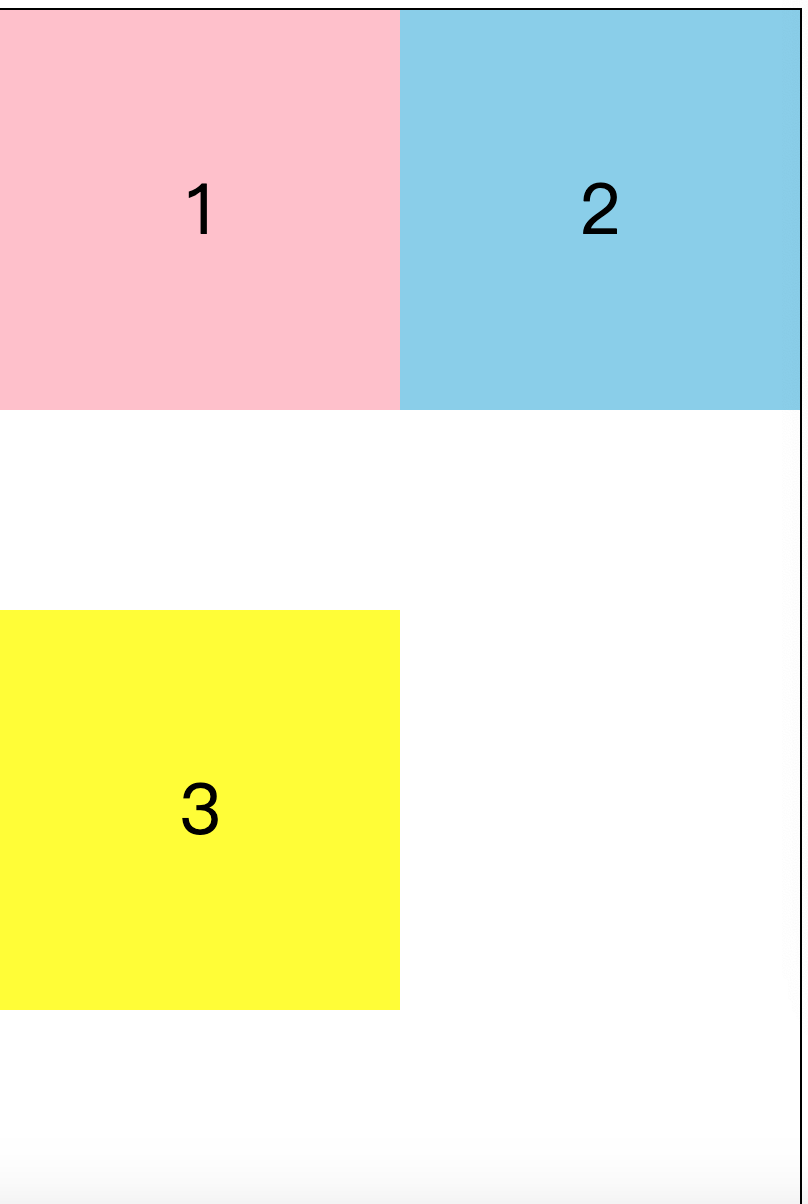
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
/*
默认情况下换行就是就是拉伸对齐
一定要注意: 在换行中的拉伸对齐是指, 所有行的高度总和要和伸缩容器的高度一样
所以会将多余的空间平分之后添加给每一行
*/
align-content: stretch;
}
ul>li{
width: 200px;
height: 200px;
background-color: pink;
text-align: center;
line-height: 200px;
font-size: 35px;
}
ul>li:nth-child(1){ }
ul>li:nth-child(2){
background-color: skyblue;
}
ul>li:nth-child(3){
background-color: yellow;
}
</style>
</head>
<body> <ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

七 换行的对齐方式
如果想调整伸缩布局中伸缩项的顺序, 那么我们可以通过修改伸缩项的order属性来实现
默认情况下order的取值是0
如果我们设置了order属性的值, 那么系统就会按照设置的值从小到大的排序
ul>li:nth-child(1){
order:-1;
}
ul>li:nth-child(2){
background-color: skyblue;
order: 2;
}
ul>li:nth-child(3){
background-color: yellow;
order: 1;
}
八 伸缩项放大比例
1.flex-grow作用:
当所有伸缩项宽度的总和没有伸缩容器宽度大的时, 我们可以通过flex-grow让系统调整伸缩项的宽度,
以便于让所有伸缩项的宽度的总和等于伸缩容器的宽度
2.flex-grow计算公式
2.1计算剩余的空间
伸缩容器宽度 - 所有伸缩项的宽度
400 - 300 = 100
2.2计算每份剩余空间的宽度
剩余空间 / 需要的份数
100 / 6 = 16.66
2.3计算每个伸缩项最终的宽度
伸缩项的宽度 + 需要的份数 * 每份的宽度
注意点:
flex-grow默认值是0,通过公式可以看出,0 不受影响
ul>li:nth-child(1){
flex-grow: 1;
/*100 + 1 * 16.66 = 116.66*/
}
ul>li:nth-child(2){
background-color: skyblue;
flex-grow: 2;
/*100 + 2 * 16.66 = 133.3*/
}
ul>li:nth-child(3){
background-color: yellow;
flex-grow: 3;
/*100 + 3 * 16.66 = 149.8*/
}
九 伸缩项缩小比例
1.flex-shrink作用:
当所有伸缩项宽度的总和比伸缩容器宽度大的时, 我们可以通过flex-shrink让系统调整伸缩项的宽度, 以便于让所有伸缩项的宽度的总和等于伸缩容器的宽度
2.计算每个伸缩项需要压缩的宽度
2.1计算溢出的宽度
伸缩容器的宽度 - 所有伸缩项的宽度总和
400 - 600 = -200
2.2计算总权重
每个伸缩项需要的份数 * 每个伸缩项的宽度
1 * 200 + 2 * 200 + 3 * 200 = 1200
2.3计算每个伸缩项需要压缩的宽度
溢出的宽度 * 需要的份数 * 每个伸缩项的宽度 / 总权重
-200 * 1 * 200 / 1200 = -33.33
注意点:
flex-shrink: 默认值是1 通过公式可以看出 flex-shrink等于0 的时候不受影响
ul>li:nth-child(1){
flex-shrink: 1;
}
ul>li:nth-child(2){
background-color: skyblue;
flex-shrink: 2;
}
ul>li:nth-child(3){
background-color: yellow;
flex-shrink: 3;
}
十 伸缩项放大缩小比例
如果有伸缩项没有设置flex-grow, 那么系统会保持原有的宽度(因为flex-grow默认就是0)
而会将多余的宽度等分之后, 按照每个伸缩项需要的份数添加给它们
如果想让某个伸缩项不缩小, 那么需要将它的flex-shrink设置为0(因为flex-shrink默认为1)
十一 伸缩项的宽度
如果是伸缩布局, 除了可以通过元素的width属性来设置宽度以外, 还可以通过flex-basis属性来设置伸缩项的宽度
注意点:
1.width属性可以设置宽度/flex-basis也可以设置宽度
那么如果两者同时存在, 系统会听flex-basis的
2.flex-basis属性是专门提供给伸缩布局使用的
3.如果同时通过这两个属性设置了宽度, 但是其中一个是auto, 那么系统会按照具体值来设置
ul>li:nth-child(1){
flex-basis: 100px;
/*width: 200px;*/
width: auto;
/*flex-basis: auto;*/
}
十一 伸缩项属性简写
flex: flex-grow flex-shrink flex-basis;
默认值:
flex: 0 1 auto;
注意点:
在连写格式中, flex-shrink flex-basis是可以省略的
CSS3之伸缩布局的更多相关文章
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS3(5)---伸缩布局(Flex)
CSS3(5)---伸缩布局 有关页面布局之前写过三篇相关文章: 1.CSS(5)---盒子模型 2.CSS(6)---浮动(float) 3.CSS(8)---定位(position) 一.什么是F ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3弹性伸缩布局(上)——box布局
布局简介 CSS3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)用来提供一个更加有效的方式实现响应式布局. 由于这种布局还处于W3C的草案阶段,并且它分为 ...
- CSS3弹性伸缩布局(中)——flexbox布局
混合过渡版 上一篇我们主要讲了旧版box布局,今天这篇主要讲flexbox布局. 混合版本的Flexbox模型是2011年提出的工作草案,主要是针对IE10浏览器实现的伸缩布局效果,其功能和旧版本的功 ...
- CSS3 04. 伸缩布局、设置主轴,侧轴方向、主/侧轴对齐方式、 伸缩比例、元素换行、换行控制、覆盖父元素的align-items;控制子元素顺序、web字体、突变字体
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用.(兼容性不好) 必要元素: 指定一个盒子为伸缩盒子 displa ...
随机推荐
- flink udaf函数
1.Flink-sql自定义UDAF函数 - 简书 (jianshu.com) 2.Flink SQL 自定义UDAF_k_wzzc的博客-CSDN博客_flink udaf 3.Flink 实践教程 ...
- rest-assured:JUnit5中接口测试参数化的支持之利用EnumSource检查用户消息是否包含特定字段(JSON path $ doesn't match.)
代码:package ghcdgj.restful.framework;import static org.junit.jupiter.api.Assertions.*;import static i ...
- 统计学习导论之R语言应用(二):R语言基础
统计学习导论(ISLR) 参考资料 The Elements of Statistical Learning An Introduction to Statistical Learning 统计学习导 ...
- lnmp 修改MySQL默认密码
wget http://soft.vpser.net/lnmp/ext/reset_mysql_root_password.sh;sh reset_mysql_root_password.sh 执行命 ...
- axios请求拦截封装理解
<p>全局处理请求.响应拦截的处理,常见处理请求动画,错误码</p> <p>import axios from 'axios'</p> <p> ...
- 050_Sublime For Salesforce
之前安装工具都是在网上找的文章,照着步骤一点点来的,最近电脑升级所以要重新安装,花了一个小时终于搞好了,虽然说现在插件已经不维护了,但我觉得目前的工具还是可以够我用的: 1.我之前用的是3083版本, ...
- 043_关于Salesforce集中权限的解释
1.创建Object的时候,一定要选中Deploy,避免在All Tabs 中找不到 2.在Profile里,选择 Standart tab Setting.Custom tab setting,有三 ...
- 开始学习Linux
1.路径: 绝对路径: 从根目录开始描述; 相对路径: 从当前位置开始描述的路径; . 当前目录 .. 上级目录 ~/ <===> /home/acs 家目录 ...
- FPGAUSB控制器编程
FPGA产生PLL LED子module,显示FPGA在运行 USB控制子module,USB时钟输入,状态输入,总线输出,USBFIFO地址总线,数据双向总线. USB状态机,Flaga有效时,转为 ...
- 20 local_settings文件配置 && .gitignore
1 local_settings 第一步:需要在项目根目录下的settings配置如下 try: from .local_settings import * except Exception: pas ...
