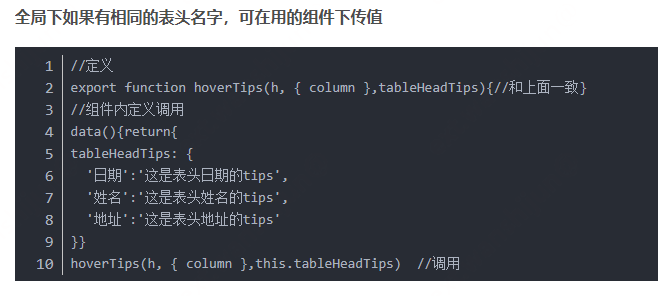
element-ui下表格头部字段hover显示tips信息
记录一下表格头部加hover之后显示tips信息
循环,或单独的el-table-column都可以哦

https://blog.csdn.net/qq_39762109/article/details/127584634
element-ui下表格头部字段hover显示tips信息的更多相关文章
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- element UI实现表格中添加开关控制按钮
我使用的是element ui V1.4.3 如下图是我要实现的效果: <template> <div> <el-button type="text" ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- element UI 调整表格行高
使用element UI的table默认属性,绘制表格如下: 该表格的行高太大了,于是想调小一些. 查看官网的文档,table有几个属性, row-style:行的 style 的回调方法,也可以使用 ...
- vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题: 1.穿梭框里能放置的内容太少,不能满足复杂的业务需求. 2.当选项过多时,穿梭框很难实现分页,左右两 ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- element ui的表格列设置fixed后做动态表格出现表格错乱
最近使用element-UI时,使用table做动态表格,当操作列使用fixed时,动态切换表格列设置设置时就会出现错乱,情况如下: 解决方法: 把el-table-column上的key设成一个随机 ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
随机推荐
- ArcGIS插件 - 易至天工影像加载插件
众所周知,谷歌地图由于其分辨率高.更新速度快,且一直免费,受到行业内外各种人士的青睐,也正因如此,有人利用,有人嫉妒,导致它在国内市场无法再继续下去了.各大相关软件产商也主动或被动下架相关服务,可还是 ...
- Java的深拷贝和浅拷贝的区别
一.拷贝的引入 (1).引用拷贝 创建一个指向对象的引用变量的拷贝. Teacher teacher = new Teacher("Taylor",26); Teacher oth ...
- 数据结构与算法 -> 大顶堆与小顶堆
一.大顶堆 大顶堆是一种数据结构,它是一颗完全二叉树,并且满足以下性质: 每个节点的值都大于或等于它的子节点的值 因此,大顶堆的根节点(也称为堆顶)总是最大的元素 二.小顶堆 小顶堆也是一种数据结构, ...
- 第一个shell
首先进入linux系统,打开命令行,输入命令vi test.sh创建一个shell测试脚本,键入i切换vi编辑器为输入模式,输入以下文本内容,键入:wq保存退出即可.下面第一行的#!是告诉系统其后路径 ...
- 一、tcp三次握手
(1)首先客户端向服务器端发送一段tcp报文,其中标志位为SYN,表示"请求创建新连接"序列号为sqe=x,随后进入SYN_SEND状态 (2)服务器端接受到客户端发送的tcp报文 ...
- SICP:复数的直角和极坐标的表示(Python实现)
绪论 我们已经介绍过数据抽象,这是一种构造系统的方法学,它能够使程序中的大部分描述与其所操作的数据对象的具体表示无关,比如一个有理数程序的设计与有理数的实现相分离.这里的关键是构筑数据抽象屏障--在有 ...
- Docker 基础 - 1
镜像 获取镜像 docker pull 查看镜像信息 docker images docker inspect <images id> # 获取镜像的详细信息 搜寻镜像 docker se ...
- angular11给Echarts添加点击事件,无脑抄代码的时候到了~~ 超好用
关于引入Echarts的方法在此 直通车在此 接下来就是添加点击事件,获取X轴的数据 <div echarts #charts [options]="chartOption" ...
- 默认方法:and-默认方法:or
默认方法:and 既然是条件判断,就会存在与.或.非三种常见的逻辑关系.其中将两个Predicate条件使用"与"逻辑连接起来实现"并且"的效果时,可以使用de ...
- 字符串拼接输出-Predicate接口
字符串拼接输出 下面的字符串数组当中存有多条信息,请按照格式""\姓名∶XX.性别:xx."的格式将信息打印出来.要求将打印姓名的动作作为第一个Consumer 接口的L ...
