flutter 多种情况tabbar高度问题,普通使用和嵌套使用高度问题(Tab)。
众所周知tabbar的高度是不可改变的。比如我们普通的写一个tabbar。
先上效果图:

代码:
Scaffold(
appBar: AppBar(
title: Text("TabBarDemo"),
bottom: TabBar(
tabs: <Widget>[
Tab(text: "热门"),
Tab(text: "推荐"),
Tab(text: "关注"),
Tab(text: "收藏"),
Tab(text: "新增"),
Tab(text: "点赞"),
],
),
),
body: TabBarView(
children: <Widget>[
Center(
child: Text("这是热门的内容")
),
Center(
child: Text("这是推荐的内容")
),
Center(
child: Text("这是关注的内容")
),
Center(
child: Text("这是收藏的内容")
),
Center(
child: Text("这是新增的内容")
),
Center(
child: Text("这是点赞的内容")
)
],
),
),
可以看到如果没有任何需求,那么这样写完全可以。
Tabbar高度
如果我们的需求只是在上面的基础上,让高度小一点,那么可以使用以下方法。
PreferredSize(
preferredSize: Size(double.infinity, 30),//设置高度为30
child: Container(
child: TabBar(
controller: this._tabController,
indicatorSize: TabBarIndicatorSize.label,
tabs: <Widget>[
Tab(
child: Text('测试'),
),
Tab(
child: Text('测试'),
),
Tab(
child: Text('测试'),
),
],
),
))
因为tabbar的高度是系统内定的,所以不能直接修改,只能在外面嵌套一个PreferredSize来设置固定高度,
preferredSize: Size(double.infinity, 30),//设置高度为30
普通使用,这样的方法完全可以。
tabbar顶部悬停(高度自定义)
这个场景是很多开发人员都会用到的。
悬停场景的代码如下:
SafeArea(
top: true,
child: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool
innerBoxIsScrolled) {
return <Widget>[ SliverAppBar(
pinned: true,
floating: true,
title: Text('标题'),
bottom: PreferredSize(
preferredSize: Size(double.infinity,30),
child:TabBar(
labelColor: Colors.black,
controller: this._tabController,
tabs: <Widget>[
Tab(text: '资讯'),
Tab(text: '技术'),
Tab(text: '技术'),
],
),
)
),
SliverGrid(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, crossAxisSpacing: 5,
mainAxisSpacing: 3),
delegate:
SliverChildBuilderDelegate((BuildContext context, int
index) {
return Container(
color: Colors.primaries[index %
Colors.primaries.length],
);
}, childCount: 20),
)
];
},
body: TabBarView(
controller: _tabController, //tabbar控制器
children: <Widget>[
// Scaffold(
// body: Text('sdf'),
// ),
Text('sdf'),
Text('sdf'),
Text('sdf'),
],
),
),
);
悬停tabbar主要用到的是SliverAppBar部分,也就是bottom中写的tabbar代码,这样的功能是向上滑动时,title标题隐藏,tabbar悬停在顶部。
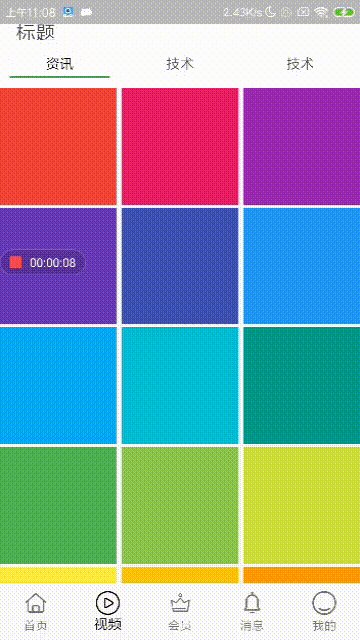
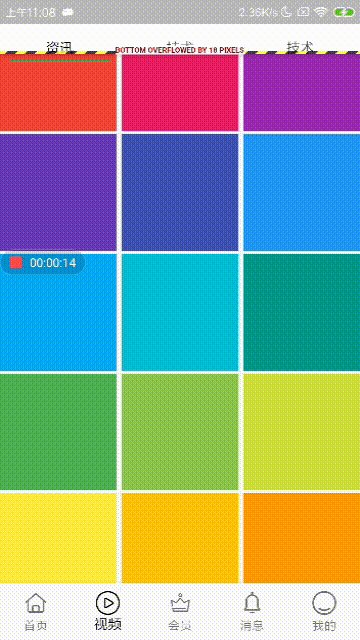
可以看到我们用之前的方法PreferredSize设置tabbar的高度为30。接下来看看效果。

可以看到,出现了溢出。为什么呢?使用PreferredSize确实可以修改tabbar的高度。但是在SliverAppBar中bottom的高度是固定的,也就是我们只修改了内部tabbar的高度,实际的滑动高度是以bottom的高度滑动的。所以这个方法在这里就不好用了!!
经过我的努力攻克SliverAppBar以及bottom的高度修改。。。失败告终!!!哭。
but,,但是。。功夫不负有心人。找到了另一种方法。也是比较简单的,可以说非常合适,思路也是简单明了。
解决办法:
将SliverAppBar替换掉。NestedScrollView中还有一个组件是SliverPersistentHeader。
SliverPersistentHeader控件当滚动到边缘时根据滚动的距离缩小高度,有点类似 SliverAppBar 的背景效果。
大家可以看这个,这里就不多说了。
直接先上代码然后研究:
SafeArea(
top: true,
child: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
//写类似于SliverAppBar中的title部分。可以自定义图标,标题,内容
SliverPersistentHeader(
delegate: CommonSliverHeaderDelegate(
islucency: true,
child: PreferredSize(
preferredSize: Size.fromHeight(60),
child: Row(
children: [
Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Text('sdfsdf'),
),
Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Text('sdfsdf'),
),
Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Icon(Icons.add),
),
],
)))),
//tabbar悬停
SliverPersistentHeader(
floating: true,
pinned: true,
delegate: CommonSliverHeaderDelegate(
islucency: false,
child: PreferredSize(
preferredSize: Size(double.infinity, 30),
child: Container(
child: TabBar(
controller: this._tabController,
indicatorSize: TabBarIndicatorSize.label,
tabs: <Widget>[
Tab(
child: Text('测试'),
),
Tab(
child: Text('测试'),
),
Tab(
child: Text('测试'),
),
],
),
)))), SliverGrid(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, crossAxisSpacing: 5,
mainAxisSpacing: 3),
delegate:
SliverChildBuilderDelegate((BuildContext context, int
index) {
return Container(
color: Colors.primaries[index %
Colors.primaries.length],
);
}, childCount: 20),
)
];
},
body: TabBarView(
controller: _tabController, //tabbar控制器
children: <Widget>[
// Scaffold(
// body: Text('sdf'),
// ),
Text('sdf'),
Text('sdf'),
Text('sdf'),
],
),
),
);
可以看到代码中的第一个SliverPersistentHeader写的是类似于SliverAppBar中的title组件。
第二个SliverPersistentHeader就是我们实现的tabbar。这个tabbar的高度可以自定义。
SliverPersistentHeader中的floating: true,pinned: true,表示是否可以滑动悬停,因为我们要tabbar悬停在顶部,所以需要写这个,如果不需要悬停的组件,直接不设置就好,效果就是会滑动隐藏掉。
因为我们自定义了CommonSliverHeaderDelegate这个组件,所以设置PreferredSize的高度是有效的。
自定义可以看我另一个文章:flutter SliverPersistentHeader子组件透明度渐变【滑动悬停appbar添加自定义组件的透明度】
这个文章也实现了顶部隐藏淡入淡出的效果。
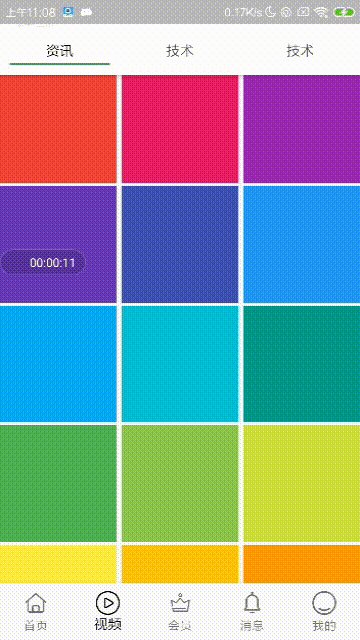
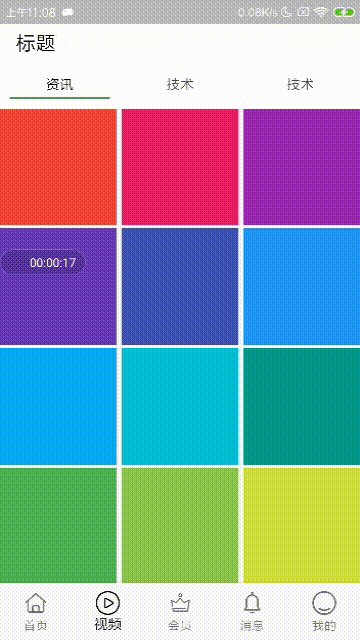
效果图:

好了到此为止,此功能就算完成了,另外附加一个自定义的tab。
EachTab
https://github.com/LiuC520/flutter_custom_bottom_tab_bar
tab实现了自定义高度,内边距,以及角标等功能。很不错的组件。
flutter 多种情况tabbar高度问题,普通使用和嵌套使用高度问题(Tab)。的更多相关文章
- 设置UILabel可变高度(根据文本内容自动适应高度)
@property(nonatomic)UILabel *showLabel; // 计算文本所占高度,计算出来之后设置label的高度 // 第一个参数:字体大小,字体大小/样式影响计算字体的高 ...
- jQuery中获取文档的高度、可视区域高度以及滚动条距页面顶部的高度
在写页面的时候,经常会碰到这样的情况,就是要获取文档的高度.可视区域高度或者滚动条距页面顶部的高度等情况. 但我总是有些爱搞混淆了,这里还是简单做个笔记吧,这里只限于使用jQuery来获取. 1.获取 ...
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
- 关于div容器在ie6下默认高度不为0(存在默认高度)
最近做项目的时候遇到一个问题,相信很多人都遇到过,就是在测试兼容性的时候,在ie6下小于12px 的背景的高度不等于原高,或许这样说你可能不是很明白,那就举个例子吧! 如图所示: 锯齿状的背景图本来是 ...
- flex布局嵌套之高度自适应
查遍各大资源无任何flex嵌套布局的例子,经过自己折腾完成了项目中的高度自适应需求(更多应用于前端组件) 效果图: html代码:(关键地方已经用颜色特别标识 ^_^) <!DOCTYPE ht ...
- C#如何测量字符串的高度宽度和精确取得字符串的高度宽度
C#如何测量字符串的高度宽度和精确取得字符串的高度宽度 因为MFC中CDC有GetTextExtent()可以获得字符串的高度宽度 像素单位,所以自然想到c#的GDI+的MeasureString,这 ...
- js获取窗口滚动条高度、窗口可视范围高度、文档实际内容高度、滚动条离浏览器底部的高度
1.获取窗口可视范围的高度 //获取窗口可视范围的高度 function getClientHeight(){ var clientHeight=0; if(document.body.clientH ...
- div嵌套img高度不相同
div中嵌套img,如果div里嵌套一个img元素且div的高度是由img的高度来撑开,那么div的高度总会比img的高度多3px. 可以明显看到div实际高度高出img高度3px.为了解决此问题,我 ...
- LoadRunner断言:正确结果有多种情况
用过lr的都知道,我们可以用web_reg_find这个注册函数判断某个请求的返回中是否有我们要找的内容. 但是,如果正常的情况有多种,该如何断言呢? 设置多个检查点 把每个检查点获取到的结果数量相加 ...
- 设置cell高度的两种方法(label高度的可变引起cell高度可变的情况)
第一种:(iOS8以后可用) 在Xib或stroyboard中(代码也可以) 利用AutoLayout设置好label的约束(比如可以设置四个边都距离屏幕50等方式,必须四个边都要固定好). 在代码部 ...
随机推荐
- 计算机网络14 Internet网络层主要功能 IP协议 路由协议 ICMP协议
1 主机.路由器网络层主要功能 2 IP数据报 2.1 图示 2.2 字段详细介绍 1)版本号 占4位:IP协议的版本号.4表示IPv4,6表示IPv6. 2)首部长度 占4位:表示IP分组首部长度. ...
- .net core Autofac IOC 容器的简单使用
书接上回,介绍了.net core 读取配置文件的几种方式,本文学习Autofac的同时再次增加一种读取配置文件的方法. 本文介绍Auofac,一个优秀的.NET IOC框架 源码地址:https:/ ...
- ajax的原理是什么?如何实现?
一.是什么 AJAX全称(Async Javascript and XML) 即异步的JavaScript 和XML,是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器 ...
- 交叉熵损失CrossEntropyLoss
在各种深度学习框架中,我们最常用的损失函数就是交叉熵,熵是用来描述一个系统的混乱程度,通过交叉熵我们就能够确定预测数据与真实数据的相近程度.交叉熵越小,表示数据越接近真实样本. 1 分类任务的损失计算 ...
- 微信小程序防止多次点击提交的方法
Page({ data: { lock: false }, //表单提交 submit(){ let that = this; let {lock} = that.data; if(!lock){ t ...
- node.js 历史版本下载
https://nodejs.org/zh-cn/download/releases/
- MyBatis 查询的条目与预期的不一致
预期查询的数据条目是 4 条: 但是 MyBatis 查询出来的结果只有 2 条数据: resultMap 开启了 autoMapping 功能,就不需要多余地添加 result.下面是错误的映射操作 ...
- nutGet操作数据库
在netcoe开发过程中,通过基建生成Razor页面增删改查,通过数据实例生成数据库时,不要手工修改数据库,而且通过程序包管理器控制台命令执行 1.没有数据库第一次新建的时候可以执行add-migra ...
- go语言环境配置(windous)
1.下载go语言安装包:https://golang.google.cn/dl/ 2.配置环境变量:GOBIN:项目bin目录 GOPATH:项目目录(src下) GOROOT(go的环境变量) G ...
- Git多分支 远程仓库 协同开发以及解决冲突
目录 一.Git多分支及远程仓库 1.Git多分支 2.正常密码链接远程仓库 3.ssh公钥私钥方式链接远程仓库 三.协同开发及解决冲突 1.协同开发 2.解决冲突 四.线上分支合并及远程仓库回滚 1 ...
