Web 布局设计(一):固定侧边栏
前言
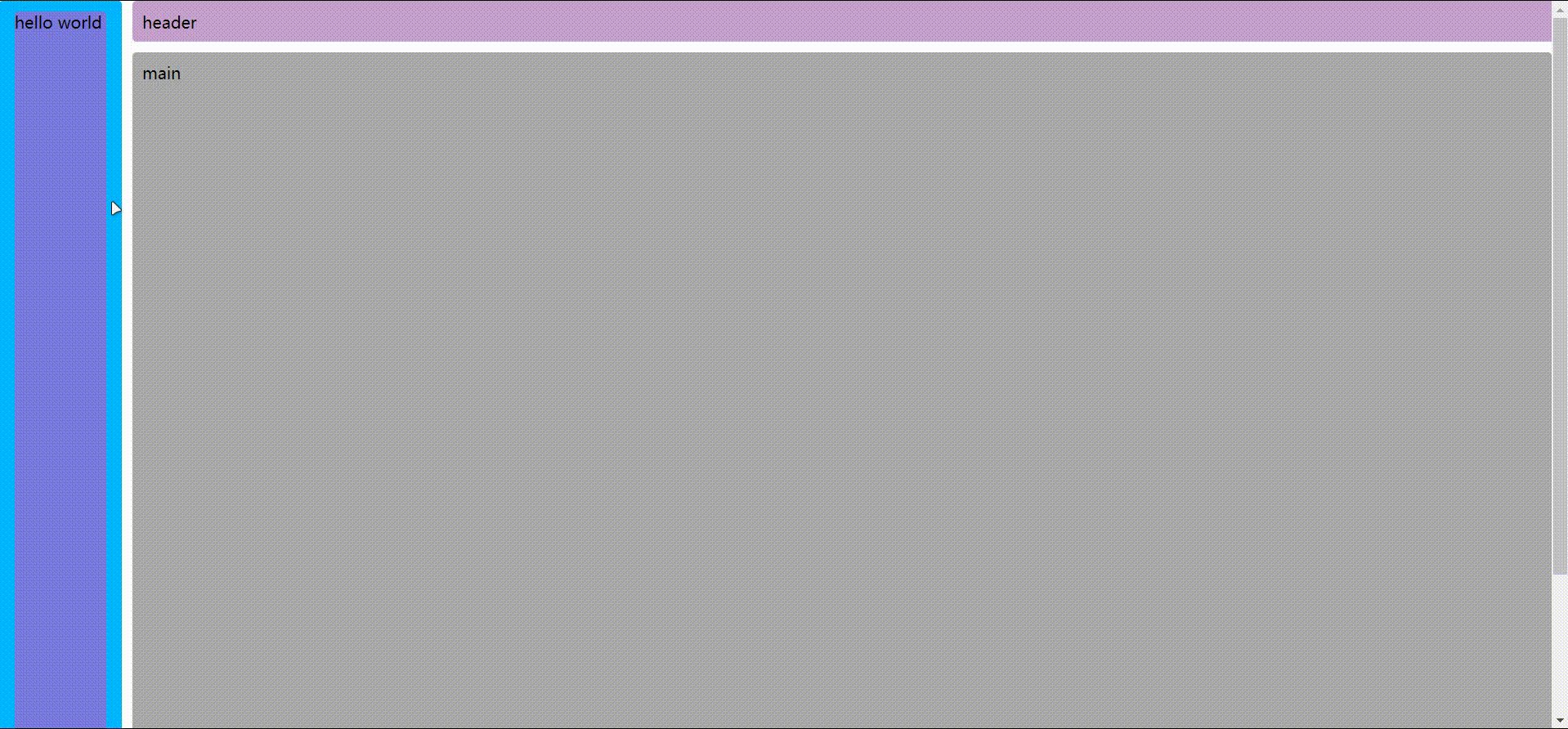
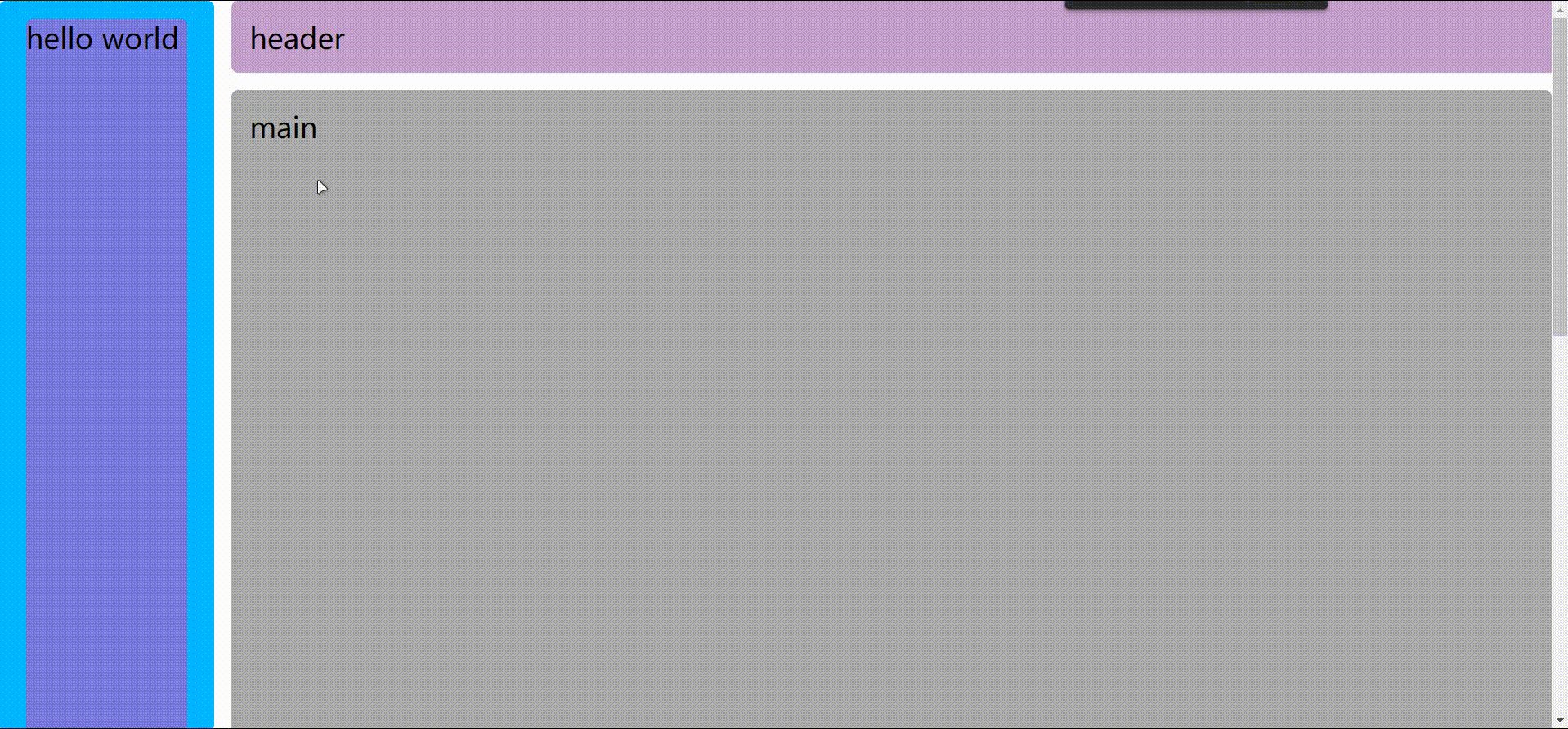
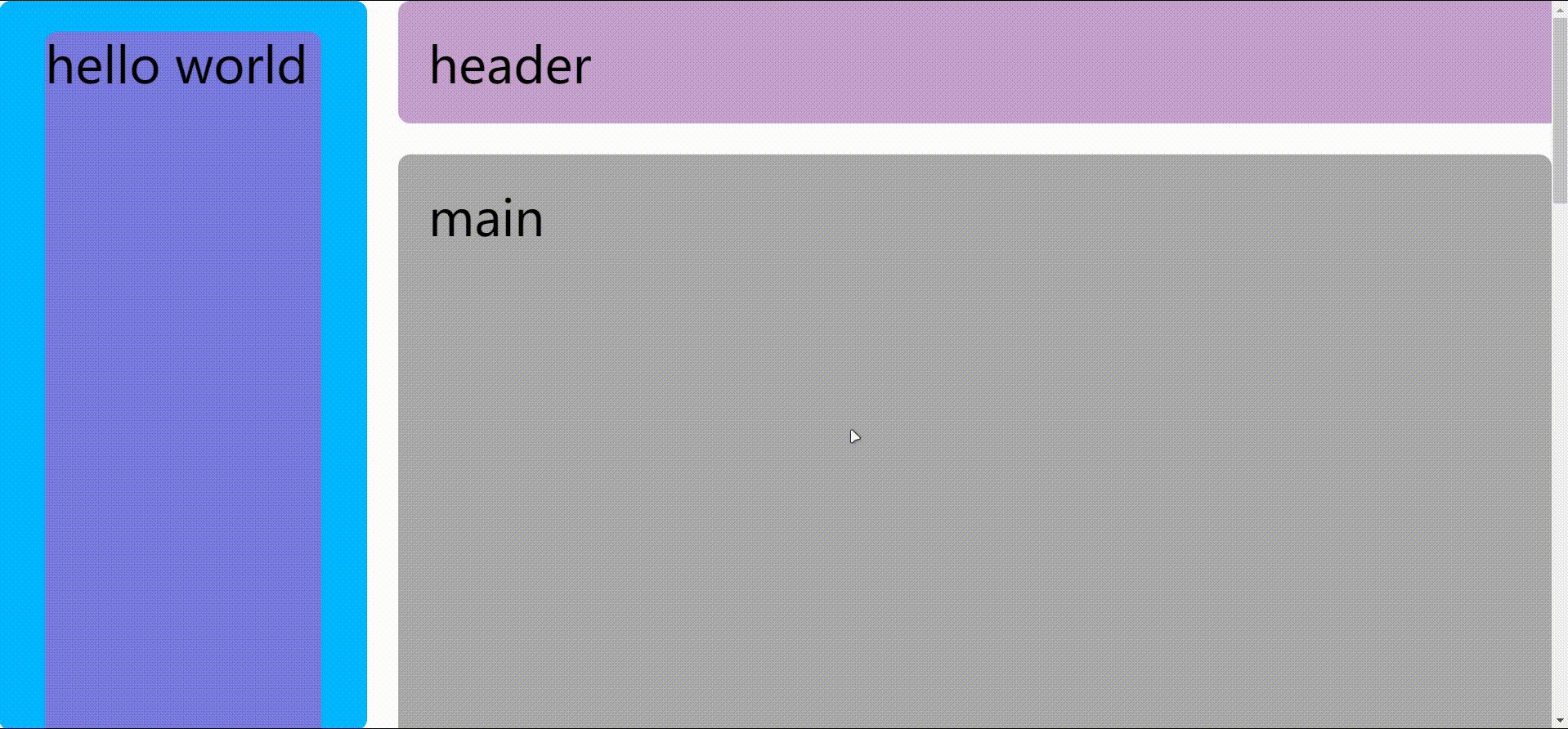
闲着无事,做一些实战练习,今天实现一个如标题所示的布局设计。通过此次布局设计,我希望掌握position属性值 fixed、absolute、relative。width和height属性值 inherit、百分比的区别和作用。布局的效果:

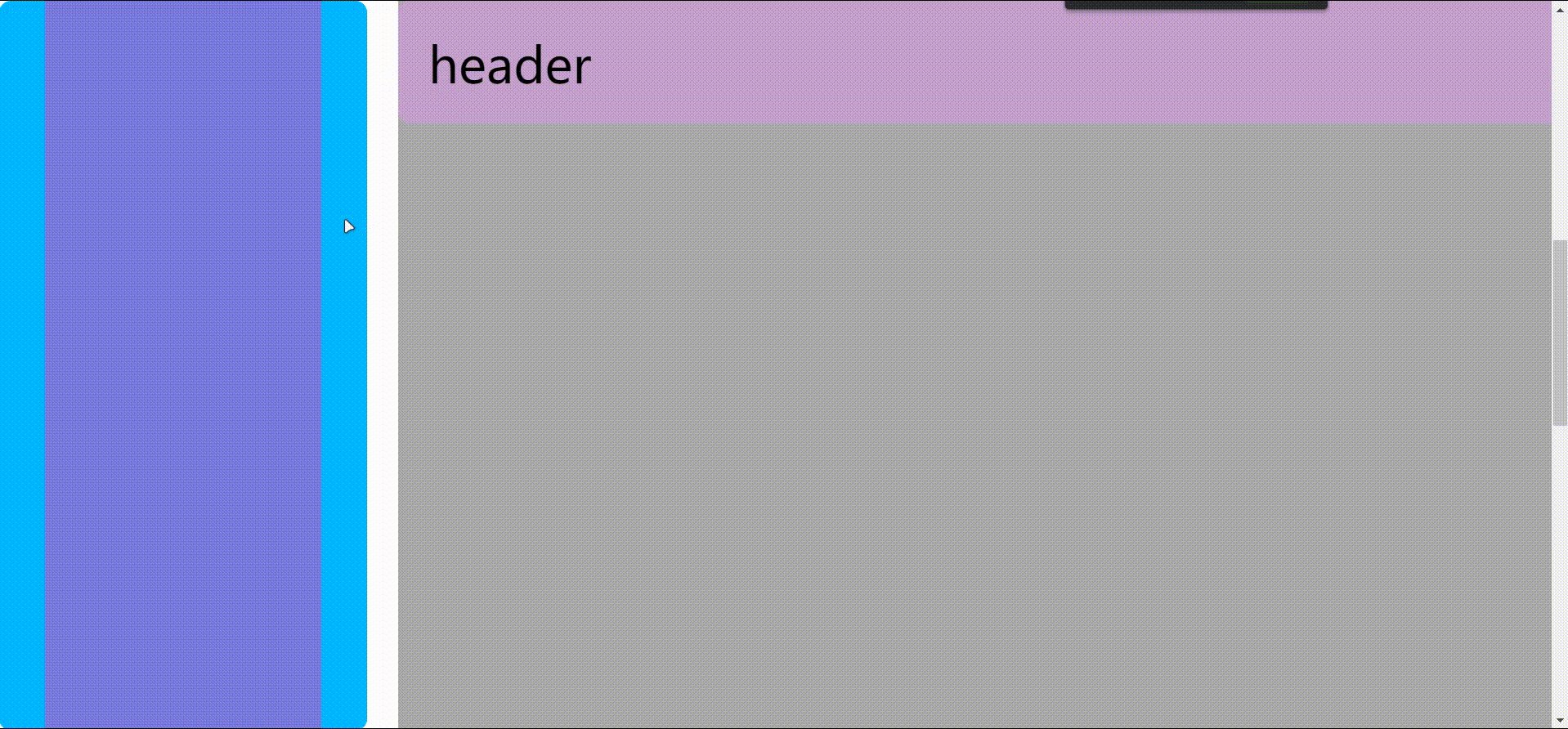
布局可以适应窗口高和宽的变化,这种就需要监听窗口,以及运用 CSS 变量的知识。
起步
根据布局实现的效果图可知,左右排列的是两个div块级元素,第二个块级元素内是传统的文档流排列方式,即上下排列。头部是一个固定定位,与侧边栏的定位一致。内容区域可以滚动,不受窗口高度限制。HTML 结构:
<div id="app">
<div class="aside">
<div class="aside-wrap">
<div class="content">hello world</div>
</div>
</div>
<div class="middle">
<div class="header">
<div>header</div>
</div>
<div class="content-wrap">
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</div>
</div>
整体样式
块级元素div默认的文档流是上下排列,使用display: flex修改文档流的排列方式:
div#app {
display: flex;
justify-content: space-between;
box-sizing: border-box;
flex-direction: row;
flex-wrap: nowrap;
height: inherit;
width: inherit;
}
注意,div#app的 height 和 width 两个属性值 inherit 表示继承父元素的值,div#app的父元素是<body>。body 的高和宽等于浏览器窗口的高和宽:
// 当浏览器加载完成之后,开始查询窗口高和宽,并把 css 变量交给 html 元素
$(window).on("load", function () {
$("html").css({
"--window-height": `${ $(this).height() }px`,
"--window-width": `${ $(this).width() } px`
});
});
// 当浏览器窗口发生变化(缩放)时,重新把高宽交给 html 元素
$(window).on("resize", function () {
$("html").css({
"--window-height": `${ $(this).height() }px`,
"--window-width": `${ $(this).width() } px`
});
});
当窗口加载完成之时,向 html 添加两个 CSS 变量;当浏览器窗口发生缩放时,重新计算窗口高度和宽度。body 的高宽属性值使用变量:
body {
margin: 0,
padding: 0,
height: var(--window-height);
width: var(--window-width);
}
侧边栏样式
侧边栏是固定定位,内容超出侧边栏最大高度时,可以竖向滑动内容。
(1)侧边栏div.aside的样式:
.aside {
width: 120px;
height: inherit; /* 高度继承父元素,body 的高度 */
}
(2)侧边栏div.aside-wrap的样式:
.aside .aside-wrap {
border-radius: 4px;
padding: 10px 0;
display: flex;
justify-content: center;
align-content: center;
flex-direction: row;
flex-wrap: nowrap;
box-sizing: border-box;
background-color: #00B7FF;
height: inherit;
width: inherit;
position: fixed;
overflow-x: hidden;
overflow-y: auto;
left: 0;
top: 0;
}
display: flex让div.aside-wrap.content垂直居中显示。box-sizeing: border-box避免因为padding值而超出盒子模型的最大范围。position: fixed让侧边栏固定在左上角。overflow-y: auto让侧边栏随着div.aside-wrap.content而滚动。
主体区域
主体样式
侧边栏是固定定位,脱离文档流,不占用空间位置,和绝对定位是同一个道理。本人写了另一篇文章《Web 前端实战(一):实现类似微信头像状态的小组件》中阐述了绝对定位的概念。
所以,主体区域中div.middle节点的width需要使用calc函数进行计算。计算单位量是整个 body 的宽度减去侧边栏的宽度,因为div#app节点流式布局(display:flex)让左右均匀撑满空间,所以再减去 10px 单位,使得中间留有空隙。因此:width: calc(100% - 130px)。
.middle {
position: relative;
border-radius: 4px;
height: auto;
width: calc(100% - 130px);
}
头部样式
头部的样式比较简单,直接让它的定位设置成固定即可,并让它贴紧左上角,即top: 0。
.middle .header {
z-index: 999;
height: 40px;
width: 100%;
box-sizing: border-box;
position: fixed;
top: 0;
background-color: #C4A0CC;
}
内容样式
因为头部占了 40px,并且是固定的,如果内容不用绝对定位,就有 40px 的空间被头部区域覆盖。使用绝对定位,top设置成头部高度再加 10px。
.middle .content-wrap {
position: absolute;
top: 50px;
left: 0;
width: 100%;
height: auto;
border-radius: 4px;
box-sizing: border-box;
background-color: #AAAAAA;
}
最后
演示地址:本案例在线Demo
代码仓库:Gitee 仓库-本案例-布局设计
Web 布局设计(一):固定侧边栏的更多相关文章
- 响应式web布局设计实战总结教程
响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整.具体的实践方式由多方面组成,包括弹性网格和布局,图片,css Media ...
- 重构HTML改善web应用设计
本文从良构,有效性,布局三个角度,结合往日项目开发经历, 整理总结重构HTML改善Web应用设计的几点规则和做法.部分参考自<重构HTML改善Web应用设计>. 重构.什么是重构?为什么要 ...
- CSS布局设计
CSS布局设计: (1)固定布局:各个部分采用固定宽度的页面布局. (2)流式布局:通过定义模块和模块间距的百分比的方式来实现.缺点是会自动缩放,影响图片的美观. (3)响应式布局:页面可以用户的设备 ...
- Web交互设计优化的简易check list
Web交互设计优化的简易check list 00 | 时间: 2011-02-11 | 28,842 Views 交互设计, 用户研究 “优化已有产品的体验”,这是用户体验相关岗位职责中常见的描 ...
- css 关于两栏布局,左边固定,右边自适应
好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到.最近也没签到.哈哈,说正事. 今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题.等下也要把它 ...
- Web前端设计:Html强制不换行<nobr>标签用法代码示例
在网页排版布局中比如文章列表标题排版,无论多少文字均不希望换行显示,需要强制在一行显示完内容.这就可以nobr标签来实现.它起到的作用与word-break:keep-all 是一样的.nobr 是 ...
- 必胜宅急送Web app设计背后的思考
O2O模式是餐饮业在移动消费趋势下主动拥抱互联网的方向,迎合餐饮消费者从以往经验判断为主转变为依靠移动设备.lbs.社交网络进行立体决策的过程.继App客户端之后,手机web app也逐渐成为O2O中 ...
- iOS发展 ---- 至iPhone 6自适应布局设计 Auto Layout
Apple从iOS 6增加了Auto Layout后開始就比較委婉的開始鼓舞.建议开发人员使用自适应布局,可是到眼下为止,我感觉大多数开发人员一直在回避这个问题,无论是不是因为历史原因造成的,至少他们 ...
- WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库. WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一.包含butt ...
随机推荐
- Koa系框架(egg/cabloy)如何获取微信支付回调请求中的xml参数
背景 在Koa系框架(如EggJS)中进行微信支付开发时,遇到一个问题:微信支付平台会发送一个回调请求,通知支付订单的处理结果.该请求传入的参数是xml格式,而Koa中间件koa-bodyparser ...
- UVA471 Magic Numbers 题解
1.题目 题意很简单:输入n,枚举所有的a,b,使得 (1)满足a/b=n. (2)满足a,b各个位上的数字不相同. 2.思路 (1)对于被除数,要满足各个位上的数字,显然最大枚举到987654321 ...
- 《A Neural Algorithm of Artistic Style》理解
在美术中,特别是绘画,人类掌握了通过在图像的内容和风格间建立复杂的相互作用从而创造独特的视觉体验的技巧.到目前为止,这个过程的算法基础是未知的,也没有现存的人工系统拥有这样的能力.然而在视觉感知的其他 ...
- JAVA语言的跨平台性和JDK,JRE与JVM
Java虚拟机--JVM ~JVM:java虚拟机简称JVM是运行所有java程序的假想计算机,是java程序的运行环境,是java最具有吸引力的特性之一,我们编写的java代码,都运行在JVM之上 ...
- vue2升级vue3指南(一)—— 环境准备和构建篇
1.nodejs和npm 注意二者的版本,版本过低需要升级,本人升级后的版本如下: $ node -v v16.15.1 $ npm -v 8.11.0 2.package.json 和依赖升级 由于 ...
- 01. DOCKER - 容器技术
什么是容器 对于容器这个词,大部分人第一时间想到的肯定是生活中常见瓶瓶罐罐,用来装水的东西.它给人的第一感觉就是能 "装". 而在 IT 领域,Container 就被直译为容器, ...
- python sock5代理
安装 pysocks:pip install pysocks # coding:utf-8 ''' @version: python3.6 @author: 'eric' @license: Apac ...
- SpringCloudAlibaba分布式事务解决方案Seata实战与源码分析-上
概述 定义 Spring Cloud Alibaba Seata 官网地址 https://seata.io/zh-cn/ 最新版本1.5.2 Spring Cloud Alibaba Seata 文 ...
- Excel用户如何打破内卷?只需要一个新软件,就能突破excel天花板
还在死磕Excel吗?到底值不值得? 你看看,现在有多少excel培训班和培训课?网上各种EXCEL使用技巧教程也是满天飞.很多人为了提升Excel技能,不遗余力学习各种函数用法.VBA用法等等,最近 ...
- 关于分组查询的一道sql题
背景:想做一道sql的测试题,题目为: 按照角色分组算出每个角色按有办公室和没办公室的统计人数(列出角色,数量,有无办公室,注意一个角色如果部分有办公室,部分没有需分开统计) 如下,构造测试环境与对应 ...
