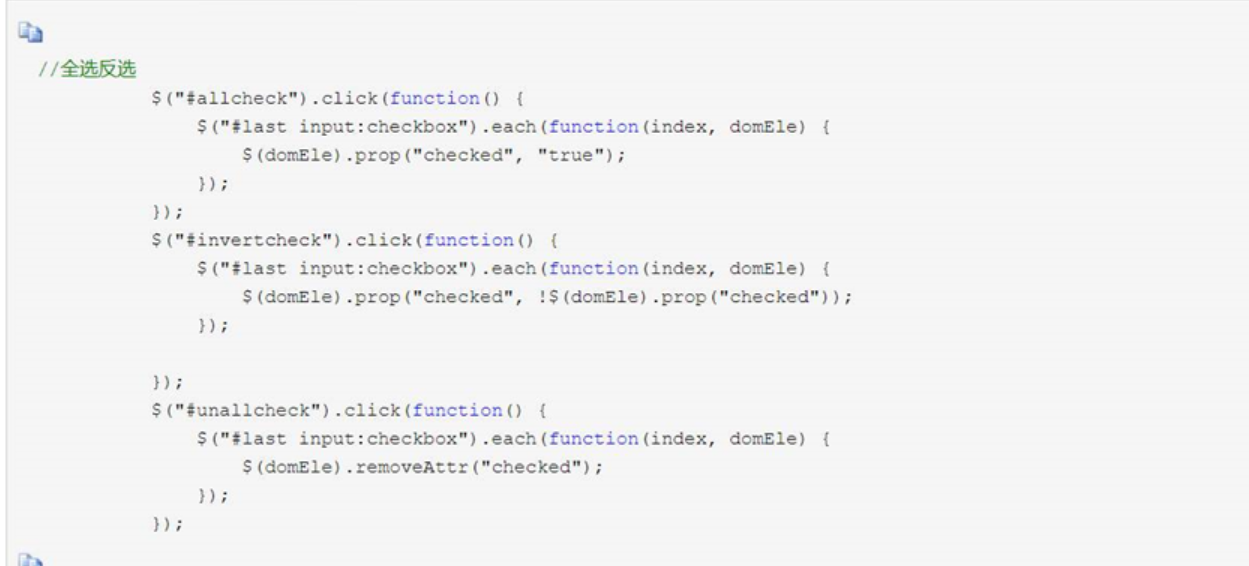
jq 全选 全不选


jq 全选 全不选的更多相关文章
- JQ实现复选框的全选反选不选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Jq 遍历 全选 全不选 反选
//全选 全不选 $('#checkAll').click(function () { //判断是否被选中 var bischecked = $('#checkAll').is(':checked') ...
- 基于JQ的多选/全选/反选及获取选中的值
<!-- author:青芒 --> <!DOCTYPE html> <html lang="en"> <head> <met ...
- 利用jQuery实现CheckBox全选/全不选/反选
转自:http://www.cnblogs.com/linjiqin/p/3148259.html jQuery有些版本中实现CheckBox全选/全不选/反选会有bug,经测试jquery-1.3. ...
- 在jquery中,全选/全不选的表示方法
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- JS checkbox 全选 全不选
/* JS checkbox 全选 全不选 Html中checkbox: <input type="checkbox" name="cbx" value= ...
- checkbox实现全选全不选
1.jQuery实现checkbox全选全不选 <!DOCTYPE html> <head runat="server"> <title>jQu ...
- Dynamic CRM 2013学习笔记(二十六)报表设计:Reporting Service报表 动态参数、参数多选全选、动态列、动态显示行字体颜色
上次介绍过CRM里开始报表的一些注意事项:Dynamic CRM 2013学习笔记(十五)报表入门.开发工具及注意事项,本文继续介绍报表里的一些动态效果:动态显示参数,参数是从数据库里查询出来的:参数 ...
- jQuery/javascript实现全选全不选
<html> <head> <meta charset="utf-8"> <title>Checkbox的练习</title& ...
- jQuery实现Checkbox中项目开发全选全不选的使用
<html> <head> <meta charset="utf-8"> <title>Checkbox的练习</title& ...
随机推荐
- open policy agent 语法总结
OPA 文档模型 OPA将从外部加载的数据成为基本文档(base documents),有规则产生的值成为虚拟文档(virtual documents),此处"虚拟"的意思表示文档 ...
- windows10使用wireshark抓取本机请求包
1.管理员运行cmd 右键左下角windows图标,管理员运行Windows PowerShell 2.输入ipconfg查看本机ip和网关ip 3.执行命令 route add 本机ip mask ...
- Android总结【不定期更新】
全屏显示: this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParam ...
- CentOS 7中的系统语言包及UTF-8、en_US.UTF-8和zh_CN.UTF-8的区别
UTF-8.en_US.UTF-8和zh_CN.UTF-8的区别 en_US.UTF-8.zh_CN.UTF-8叫做字符集,就是说'A'.'B'.'中'.'国'等对应的整数值,en_US.UTF-8只 ...
- 深入分析Java中的关键字static
在平时开发当中,我们经常会遇见static关键字.这篇文章就把java中static关键字的使用方法的原理进行一个深入的分析.先给出这篇文章的大致脉络: 首先,描述了static关键字去修饰java类 ...
- NSURL组成部分详解
手思中有这么一段代码,初看下,让人摸不着头脑 //功能:UIWebView响应长按事件 -(BOOL)webView:(UIWebView *)webView shouldStartLoadWithR ...
- ◆JAVA加密解密-3DES
从数据安全谈起 当你使用网银时,是否担心你的银行卡会被盗用? 当你和朋友用QQ进行聊天时,是否担心你的隐私会被泄露? 作为开发者,编写安全的代码比编写优雅的代码更重要,因为 ...
- Haproxy LVS Nginx的优缺点总结
Haproxy LVS Nginx的优缺点总结 1.haproxy优点 2.Nginx优点 3.Nginx缺点 4.LVS优点 5.LVS缺点 haproxy优点: haproxy也是支持虚拟主机 ...
- js金额转中文大写
基础参数: var AIW_number = {0:'零', 1:'壹', 2:'贰', 3:'叁', 4:'肆', 5:'伍', 6:'陆', 7:'柒', 8:'捌', 9:'玖'} var AI ...
- 大前端工程化之写一个简单的webpack插件
今天写一个简单的webpack插件,来学习一下webpack插件 webpack插件机制可以使开发者在webpack构建过程中加入自己的行为,来针对自己项目中的一些需求做一些定制化 首先我们得知道一个 ...
