Paddiing 组件
一、Flutter Paddiing 组件
在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属性。这个时候我们可以用 Padding 组件处理容器与子元素直接的间距。
| 属性 | 说明 |
| padding | padding 值, EdgeInsetss 设置填充的值 |
| child | 子组件 |
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.5,
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/1.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/2.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/3.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/4.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/5.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/6.png',
fit: BoxFit.cover),
),
],
),
);
}
}

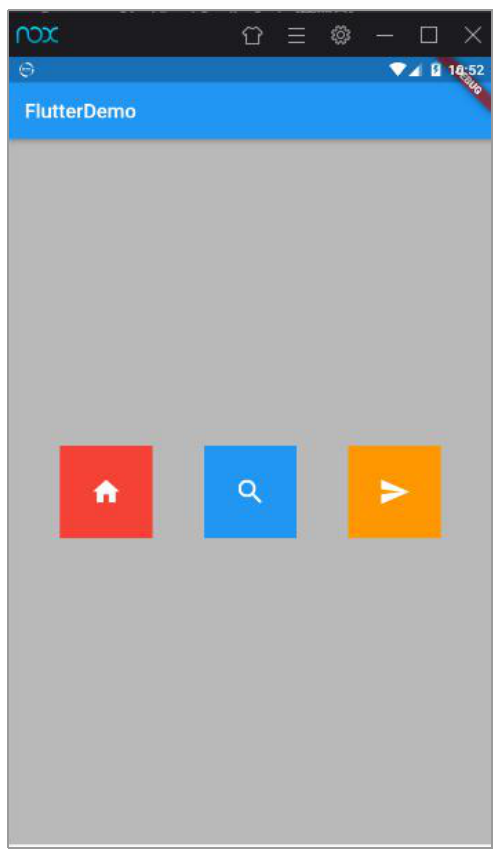
二、Flutter Row 水平布局组件
| 属性 | 说明 |
| mainAxisAlignment |
主轴的排序方式
|
|
crossAxisAlignment
|
次轴的排序方式
|
| children |
组件子元素
|
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(), ,
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 700,
width: 500,
color: Colors.black26,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
// crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
IconContainer(Icons.home, color: Colors.red),
IconContainer(Icons.search, color: Colors.blue),
IconContainer(Icons.send, color: Colors.orange),
],
),
);
}
}
class IconContainer extends StatelessWidget {
double size;
IconData icon;
Color color;
IconContainer(this.icon, {this.size, this.color = Colors.blue}) {
this.size = 32.0;
}
@override Widget build(BuildContext context) {
return Container(
width: this.size+60,
height: this.size+60,
color:this.color,
child: Center(
child: Icon(this.icon,color:Colors.white,size:this.size)
)
);
}
}

Paddiing 组件的更多相关文章
- flutter 页面布局 Paddiing Row Column Expanded 组件
Flutter Paddiing 组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属 性.这个时候我们可以用 Pad ...
- 页面布局 Paddiing Row Column Expanded 组件详解
一.Paddiing 组件 padding EdgeInsetss 设置填充的值 child 组件 return Padding( padding: EdgeIn ...
- ExtJS 4.2 评分组件
上一文章是扩展ExtJS自带的Date组件.在这里将创建一个评分组件. 目录 1. 介绍 2. 示例 3. 资源下载 1. 介绍 代码参考的是 Sencha Touch 2上的一个RatingStar ...
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
- react-router 组件式配置与对象式配置小区别
1. react-router 对象式配置 和 组件式配置 组件式配置(Redirect) ----对应---- 对象式配置(onEnter钩子) IndexRedirect -----对应-- ...
- Angular2入门系列教程3-多个组件,主从关系
上一篇 Angular2项目初体验-编写自己的第一个组件 好了,前面简单介绍了Angular2的基本开发,并且写了一个非常简单的组件,这篇文章我们将要学会编写多个组件并且有主从关系 现在,假设我们要做 ...
- Angular2入门系列教程2-项目初体验-编写自己的第一个组件
上一篇 使用Angular-cli搭建Angular2开发环境 Angular2采用组件的编写模式,或者说,Angular2必须使用组件编写,没有组件,你甚至不能将Angular2项目启动起来 紧接着 ...
- .NET Core 首例 Office 开源跨平台组件(NPOI Core)
前言 最近项目中,需要使用到 Excel 导出,找了一圈发现没有适用于 .NET Core的,不依赖Office和操作系统限制的 Office 组件,于是萌生了把 NPOI 适配并移植到 .NET C ...
- .NetCore中的日志(1)日志组件解析
.NetCore中的日志(1)日志组件解析 0x00 问题的产生 日志记录功能在开发中很常用,可以记录程序运行的细节,也可以记录用户的行为.在之前开发时我一般都是用自己写的小工具来记录日志,输出目标包 ...
- BootStrap_02之全局样式及组件
1.BootStrap指定的四种屏幕尺寸: ①超大PC屏幕--lg(large):w>=1200px: ②中等PC屏幕--md(medium):1200px>w>=992px: ③P ...
随机推荐
- react 03 组件传值
一 基础 props: 父传子 单向 import React from 'react'; import ReactDOM from 'react-dom'; import './index.css ...
- 2021.09 ccf csp 第四题 收集卡牌
2021.09 ccf csp 第四题 收集卡牌 思路 这题如果直接计算,因为不同的分类种数太多,枚举所有的分类情况是一个几乎不可能的复杂任务. 但不同摸牌次数,不同已摸出牌种类的子问题的答案之间,具 ...
- sparksql的join有哪些及实现原理
sparksql的3种join实现 1.Broadcast Join (小表对大表) 在数据库的常见模型中(比如星型模型或者雪花模型),表一般分为两种:事实表和维度表. 维度表一般指固定的.变动较少的 ...
- SAR成像(四):多普勒频移的计算
雷达系统中,雷达与目标间的相互运动会使回波信号产生频移,称为多普勒效应,对应的频移称为多普勒频率. 假设雷达发射信号为单频连续波, f ( t ) = c o s ( 2 π f 0 t + ϕ ) ...
- 通过expected_conditions判断网页元素是否存在
expected_conditions模块: 是Selenium的一个子模块,selenium.webdriver.support.expected_conditions 可以对网页上元素是否存在进行 ...
- 转发-》c++ stl multimap基本操作使用技巧详细介绍
c++ stl multimap基本操作使用技巧详细介绍 C++ stl Multimap 和C++ stl map 很相似,但是MultiMap允许重复的元素. C++ stl Multima ...
- 合格できる日本語能力試験, N1.PDF
书本详情 合格できる日本語能力試験, N1种类:Languages - Japanese Language Reference年:2010出版:Shohan.出版社:Aruku语言:japanese页 ...
- 在百度云服务器上部署Django网站的经历
前言: 前段时间,利用Django为单位制作了一个小型的内部考勤系统,本想放到单位内部的服务器上,考虑到运行的稳定.安全防护等问题,最终决定把网站部署到百度云服务器上,事先也在网上查找了一些资料,但过 ...
- VUE 打包正则报错:Error parsing regular expression: Invalid regular expression:
需要用new RegExp代替// 如: num = num.replace(/(?<=\d\.\d{2})./, '');换成 let reg = new RegExp("(?< ...
- go开发框架推荐
根据自己了解的情况,从易用性和文档完善程度来说,推荐优先考虑使用如下框架: fiber revel echo iris gin beego 以revel作为入门教程,在go项目的根文件夹里执行下面2条 ...
