从nuxt开始的SEO之路
故事从一个“美好”的早上开始......
大清早的来到公司,打开电脑,emm, 还是熟悉的味道,鱼儿被我摸熟了的味道......就在开始准备一天的摸鱼之旅的时候,一种不详的预感涌上心头。
“小李啊!公司那个文档中心的项目,上线了。但是SEO效果不太理想啊。这段时间,你跟进一下,争取达到预期的效果”。组长不知道啥时候已经站在了我的身后。
“没问题,保证完成任务”。此时此刻我的内心独白是:“啥玩意?SEO?那不是给百度充钱就行吗?我一个前端做啥SEO?”
好吧,作为一个刚来公司一个多月的新人,我有拒绝的权利吗?我没有。就这样,开始了我骂骂咧咧的SEO之旅......
## 什么是SEO
首先说说,什么是SEO
> SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用[搜索引擎](https://baike.baidu.com/item/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/104812?fromModule=lemma_inlink)的规则提高网站在有关搜索引擎内的[自然排名](https://baike.baidu.com/item/%E8%87%AA%E7%84%B6%E6%8E%92%E5%90%8D/2092669?fromModule=lemma_inlink)。
上述是百度百科的解释。通俗的来说,SEO就是利用各种有效方式,让自己的网站可以被别人在浏览器上搜索到,并且在搜索结果的前列。
## SEO的作用
了解了什么是SEO,那SEO到底有啥作用。引用一段网上的一段说明:
> 1、提升网站的流量;通过SEO来提高网站的自然排名,从而提高网站的流量。
>
> 2、提高目标客户的精准性;SEO人员可以针对用户的访问数据对网站进行相应的优化,更容易提高目标用户的精准性;
>
> 3、提高网站的关键词排名,从而提高品牌知名度。
通过上述的了解,我们可以得出一点。并不是所有的网站都需要做SEO。只要这个网站需要被别人使用或浏览我们才需要做SEO比如: 稀土掘金,博客园。我们发布在上面的文章需要被别人浏览,所以这些平台就需要做SEO。而像是公司使用的一些管理平台、查询平台就并不需要做SEO。
## 怎么做SEO
在了解怎么做SEO之前,我们有必要先了解一下,在我们发布完网站,和用户能搜索到我们的网站,这个之间,浏览器到底干了些啥。
- 我们发布一个网站,实际上是发布到浏览器上,像是百度,谷歌之类的。当浏览器收到我们发布的网站之后,就会开始抓取我们的网站。
- 浏览器会从我们网站的首页开始,顺着目录或网站的链接,进入到网站内不同的页面。
- 进入到网站的页面之后,会爬取当前页面的信息,包括:网页标题,网页关键字,网页描述信息,网页内容等。
- 抓取到这些信息之后,**浏览器会将这些信息和当前网站的链接,绑定到一起,存放到一个数据库之中。这一步有一个专业术语描述,称之为:收录**
- 当我们的网页被浏览器收录之后,用户就可以通过上述的网页标题等搜索到我们的网站。
说了那么多。那到底怎么去做SEO? 其实做SEO的方式有很多种,比如给百度充钱......

还比如,在代码的层面进行SEO。那接下来就重点说下,在我们的前端项目中能进行哪些SEO操作
### 1. 利用nuxt框架进行SEO
我们公司需要进行SEO的项目就是用的nuxt框架。其实在接触这个项目之前,我并没有接触过这个框架。但是经常看到别人的博客,说是用nuxt框架做SEO。所以在我的潜意识里面一直觉得,用了nuxt这个框架,就可以实现SEO了,我的网站就可以被别人搜索到了。但事实却并非如此。
那nuxt这个框架到底是用来干啥的呢。主要作用是提供两种方案:**生成静态站点、服务端渲染**。我大概说明一下这两种方案到底是个啥:
- 生成静态站点:就是将我们网站内的每一个页面,变成一个静态页面(以htm、html等结尾的页面),用户打开的网页实际上就是一个html静态页。
- 服务端渲染:就是将我们的网页,放到服务端生成。当用户打开一个页面之后,服务端返回的实际上是一个html文件。
以上的两种方式,都是有利于SEO的。为什么这么说呢,有很多可能没接触过SEO的小伙伴都可能都在吐槽了,上面的两种方案,怎么就有利于SEO了?
这里就不得不说到另外一款框架了,就是大家耳熟能详的框架:Vue。
用过Vue这款框架的小伙伴,都知道,Vue框架中的一个核心技术就是:虚拟DOM。所谓虚拟DOM,通俗的讲就是通过js渲染出的DOM。下述代码块中的ele_div,就可以说是虚拟DOM。
```
const ele_div = document.createElement('div');
document.body.appendChild(ele_div)
```
而虚拟DOM是不利于SEO的。为什么?因为虚拟DOM是通过js渲染出来的。通过上述的了解,我们发布完网站之后,浏览器会爬取我们的页面信息,但是这个时候,服务端返回的是一个js文件,之后才会慢慢的将js渲染成真实的DOM。而浏览器(搜索引擎)并不会等待网站去渲染真实DOM,这个时候浏览器抓取不到页面的有用信息。最终会导致,这个页面无法被收录。从而用户无法搜索到我们的网页。
现在再回头说一下为什么上述的两种方案有利于SEO,因为上述的两种方案中,浏览器进入到我们的页面的时候,浏览器访问到的就是一个html文件,搜索引擎可以有效的抓取页面的信息,从而收录。而收录是用户能搜索到我们网站的先决条件。
上述的两种方案都可以进行SEO,那我们应该选取哪种方案呢。这就要看具体的应用场景了。**如果你的网站,页面数量相对固定,没有太多的变更,可以使用静态站点生成的技术。比如react官网就是使用该技术方案。如果你的网站可能经常会更新,比如稀土掘金,会有大量更新的文章,就需要使服务端渲染的技术**。我司用的也是服务端渲染的技术方案。
那nuxt中是怎么做服务端渲染的呢?
1. 我们需要在nuxt提供的特殊的生命周期(asyncData)中进行数据的请求,并进行数据的渲染
2. 在nuxt.config中的head中配置整个网站的网站信息
3. 在想要做服务端渲染的页面,在head函数中配置网页信息,常用配置信息如下
4. nuxt的详细使用方案,见官网:https://www.nuxtjs.cn/
```
title: '网站或网页的标题'
meta: [
{ hid: 'keywords', name: 'keywords', content: '关键字'},
{ hid: 'description', name: 'description', content: '网站描述' },
],
```
配置的这些网页信息,正是搜索引擎需要抓取的,从而有利于收录
### 2. 代码中的seo优化
在做SEO的过程中,网站的内容也是一个重要的作用点,比如你的网站内容和标题没有任何关系,大概率也不会被收录。下面列举一下有利于SEO的优化点:
1. keywords关键字不能过多,1-2个最好
2. 网页标题包含1-2个关键字
3. 网页正文需要包含关键字,比例在7-8%
4. content包含关键字,与正文内容相关,不差过两百字
5. 网页正文要与网页标题高度吻合
6. img标签添加alt做关键字优化
7. a标签添加title做关键词优化, 如果是外部链接,添加nofollow属性 el = "nofollow"
8. 使用语义化的标签,header,footer, aside, h1, nav,
9. 页面机构不要超过三层。
10. ......
其实上述的这些优化点,大部分都是网上查找到的,当我看到这么多注意点的时候,内心只有一个想法:求求了,直接给百度充钱吧......
### 3.使用robots
当我们想着,有些页面可能并不希望被用户搜索到,该咋整呢,答案就是:robots
- 是什么:一个txt文件,告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取。
- 怎么用:在项目根目录下面(vue项目中创建在static中),创建一个robots.txt文件。
- 配置项:
```
1.User-agent:Googlebot(谷歌)| Baiduspider(百度)| Slurp(Yahoo)| *(所有的搜索引擎)
// 定义哪些类型的搜索引擎可以抓取当前网站
2.Disallow:/admin
// 禁止搜索引擎爬取的文件夹或文件
3.Allow: /admin/test.js
// 允许搜索引擎爬取的文件夹或文件
```
如果你没有使用robots,那你网站的收录页面中就可能会有如下链接

### 4.使用sitemap
你发布了一个网站,但是收录量一直不太好咋整,sitemap是你的不二选择。
- 是什么:可以是一个xml文件,其中包含了网站的各个页面的列表,有助于搜索引擎发现并了解网页的信息。
- 怎么用:可以使用线上的工具,直接生成。(因为没有使用过,不作推荐)。也可以自己手动生成,以nuxt项目为例,大致流程如下:
```
1.安装@nuxtjs/sitemap
2.在config中的module中注册
3.创建sitemap.js文件,在文件中合成要被搜索引擎发现的链接
4.在config中引入,并直接回填
import sitemap from 。。。
export default {
sitemap //直接引入
}
5.在robot.txt中引入
Sitemap:网站域名/sitemap.xml
```
- 最终生成的数据格式大致如下:
```
<urlset>
<url>
<!--必填标签,这是具体某一个链接的定义入口,每一条数据都要用<url>和</url>包含在里面 -->
<loc>http://www.yoursite.com/yoursite.html</loc>
<!--必填,URL 链接地址,长度不得超过 256 字节-->
<lastmod>2009-12-14</lastmod>
<!--可以不提交该标签,用来指定该链接的最后更新时间-->
<changefreq>daily</changefreq>
<!--可以不提交该标签,用这个标签告诉此链接可能会出现的更新频率 -->
<priority>0.8</priority>
<!--可以不提交该标签,用来指定此链接相对于其他链接的优先权比值,此值定于 0.0-1.0 之间-->
</url>
</urlset>
```
生成了sitemap之后有没有什么方法查看sitemap.xml文件吗,答案是有的。我们只需要在自己的网站后面直接拼接sitemap.xml, 回车输入即可,如下所示:

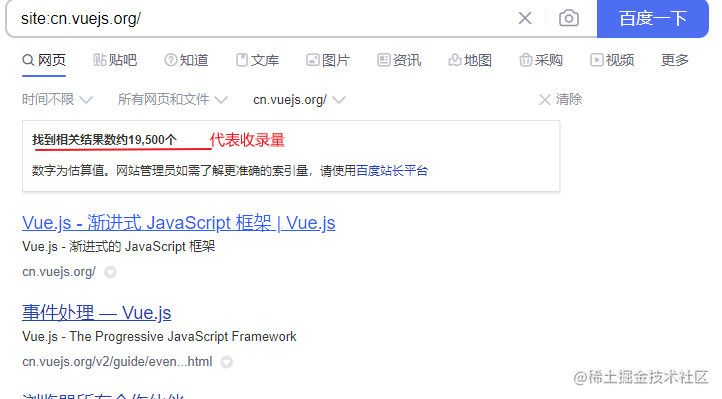
看到这,就有小伙伴就可能会问了,sitemap可以查看,那上文中所说的收录量有没有办法查看呢?结果是肯定的,我们只需要在浏览器搜索栏中输入site:项目域名即可,以vue官网为例:site:cn.vuejs.org/ 。
特殊提示,不要携带上网站的写协议(https:// )。

### 5.使用urls.txt
我们知道,搜索引擎收录网站页面之前,会沿着你的菜单链接,一个一个进入你的不同网页。当你网站有大量跳转链接时。搜索引擎就会吐槽了:小老弟,你这么多链接,我一个一个找,我也会累。所以百度提供了一种方式,就是urls.txt
作用:将当前网站所有的链接放到一个urls.txt中,搜索引擎直接爬取提供的链接,无需一个一个页面查找
使用:在项目的根目录下面,创建一个urls.txt文件,文件中填入你想让搜索引擎抓取的页面链接。之后在百度站长平台进行提交
站长平台链接:https://ziyuan.baidu.com/badlink/index
### 6.剩余方式
上述五种方式,就是我们可以在代码层面进行的操作。不难看出上述的操作,大部分操作都是让网页可以更好的被搜索引擎抓取,更好的收录。但是收录等于SEO吗?并不是。用户在搜索一个关键字的时候,会出现很多结果,对于那些排名靠后的网站,用户可能压根就不会点击。所以提高我们网站的排名很有必要。那作为一个前端还能通过哪些手段提高网站的排名呢,一起看看。
- 死链提交
什么是死链:简单地讲,死链接指原来正常,后来失效的链接
什么是死链提交:死链会影响网页的seo,当一个网页被收录之后,出现死链,会影响用户体验。搜索引擎会觉得,你这网站不是一个优质的网站,从而会影响网站的排名,所以我们需要手动的提交死链。
使用死链提交:在项目的根目录下面,创建一个.txt文件(文件名无要求),文件中填入网站中的死链,之后在百度站长平台进行提交。
- 外链
什么是外链:比如我把我们公司的网址放到现在这个页面,https://mddoc.shmedo.cn/ 。现在这个地址就是一个外链。就是说我们现在的网站,出现在了其他的网站上,其他网站上的那个我们的链接就是一个外链。
外链的作用:当我们拥有很多外链的时候,搜索引擎也会通过外链找到我们的网页,提升网页的收录量。当这些外链是一些优质的外链(外链所在的网址是一些优质的页面,将这个外链称之为优质的外链)时,搜索引擎会觉得,这些优质的网站愿意引用你们的网站,那你们的网站肯定也不错。提升了网站在搜索引擎中的好感度,从而有利于网站排名。
怎么使用外链:有专门的平台可以做外链,不过要花钱......花钱是不可能的。给你们提供一个思路哈,可以在那些点赞评论数比较高的博客下面,在评论区写上自己的网站链接。我是没干过哈,你们可以试一下。
## 总结
一名前端能进行的SEO操作:
1. 利用nuxt等框架进行服务端渲染等
2. 页面上的代码优化
3. 使用robots.txt
4. 使用sitemap.xml
5. 使用urls.txt
6. 死链提交
7. 外链
8. 给百度充钱是最好的SEO方式,各位开公司的老板谨记。

最后,感谢各位看官,观看至此。不好的地方,还请包涵。不对的地方,还请指正。
从nuxt开始的SEO之路的更多相关文章
- SEO思维的优化源于生活
[回顾]无论哪个行业的,.学习技巧和操作非常简单,它主要是一个时间的问题?回到seo行业,操作和技能是非常easy学习,和seo入门是互联网行业最easy行业,不像有些人理解的代码,敲代码等,它必须基 ...
- 服务端预渲染之Nuxt(爬坑篇)
Nuxt是解决SEO的比较常用的解决方案,随着Nuxt也有很多坑,每当突破一个小技术点的时候,都有很大的成就感,在这段时间里着实让我痛并快乐着.在这里根据个人学习情况,所踩过的坑做了一个汇总和总结. ...
- 《SEO教程:搜索引擎优化入门与进阶(第3版)》
<SEO教程:搜索引擎优化入门与进阶(第3版)> 基本信息 作者: 吴泽欣 丛书名: 图灵原创 出版社:人民邮电出版社 ISBN:9787115357014 上架时间:2014-7-1 出 ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- Nuxt框架,ssr服务器渲染解决单页面应用的 SEO 问题
首先说下 SSR,最近很热的词,意为 Server Side Rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,搜索引擎无法抓取页面相关内容,也就是用户搜不到此网站的相关信 ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- Nuxt.js(二、解决首屏速度与SEO)
Nuxt.js(二.解决首屏速度与SEO) 1.普通的Vue SPA初始化加载速度很慢 在传统的web应用中,当用户请求一个页面时,服务器直接返回一个html文件,浏览器直接渲染出来.但是,在vue应 ...
- SEO学习之路
一.入门建站篇 1.Wamp集成环境安装 2.Wamp集成环境配置多站点 3.DedeCMS安装及目录结构 4.DedeCMS源码安装 5.DedeCMS官方手册 未完待续...
- 从壹开始 [ Nuxt.js ] 之二 || 项目搭建 与 接口API
前言 哈喽大家周一好,今天的内容比较多,主要就是包括:把前端页面的展示页给搭出来,然后调通接口API,可以添加数据,这两天我也一直在开发,本来想一篇一篇的写,发现可能会比较简单,就索性把项目搭建的过程 ...
随机推荐
- 论文阅读 TEMPORAL GRAPH NETWORKS FOR DEEP LEARNING ON DYNAMIC GRAPHS
14 TEMPORAL GRAPH NETWORKS FOR DEEP LEARNING ON DYNAMIC GRAPHS link:https://scholar.google.com.hk/sc ...
- 【新人福利】使用CSDN 官方插件,赠永久免站内广告特权 >>电脑端访问:https://t.csdnimg.cn/PVqS
[新人福利]使用CSDN 官方插件,赠永久免站内广告特权 >>电脑端访问:CSDN开发助手 [新人福利]使用CSDN 官方插件,赠永久免站内广告特权 >>电脑端访问:https ...
- CentOS删除桌面环境
公司有几台虚拟机安装的是CentOS7的桌面环境,平时也是用终端访问,于是在服务器卡住需要重启时,顺便就把桌面环境给卸载了:测试了好多方法均不成功,最终找到了可行的方式,以此记录: [root@yun ...
- iOS中 Tagged Pointer 技术
前言: 从64位开始,iOS引入了Tagged Pointer技术,用于优化NSNumber.NSDate.NSString等小对象的存储. Tagged Pointer主要为了解决两个问题: 内 ...
- 8000字讲透OBSA原理与应用实践
摘要:OBSA项目是围绕OBS建立的大数据和AI生态,其在不断的发展和完善中,目前有如下子项目:hadoop-obs项目和flink-obs项目. 文章作者:存储服务产品部开发者支持团队 OBS存储服 ...
- kubernetes之资源限制及QOS服务质量
1.什么是资源限制? 1.1在kubernetes集群中,为了使得系统能够稳定的运行,通常会对Pod的资源使用量进行限制.在kubernetes集群中,如果有一个程序出现异常,并且占用大量的系统资源, ...
- Java---注解与反射
前言 近期在学习SSM框架的过程中发现在SSM框架中大量用到了反射与注解的知识,要想学好SSM框架,必须将注解与反射熟记于心,尤其是对Java反射机制的理解. 对于我这种记性不好的人来说"基 ...
- mysql玩法
如何字段名查找所在的表名 SELECT TABLE_NAME FROM INFORMATION_SCHEMA.COLUMNS WHERE COLUMN_NAME = '字段名字' select sys ...
- 9. 利用Docker快速构建MGR | 深入浅出MGR
目录 1.安装Docker 2.拉取GreatSQL镜像,并创建容器 2.1 拉取镜像 2.2 创建新容器 2.3 容器管理 3.构建MGR集群 3.1 创建专用子网 3.2 创建3个新容器 3.3 ...
- Mysql 实现数据库读写分离
Amoeba+Mysql实现数据库读写分离 一.Amoeba 是什么 Amoeba(变形虫)项目,专注 分布式数据库 proxy 开发.座落与Client.DB Server(s)之间.对客户端透明. ...
