P7_小程序的宿主环境
宿主环境简介
- 什么是宿主环境
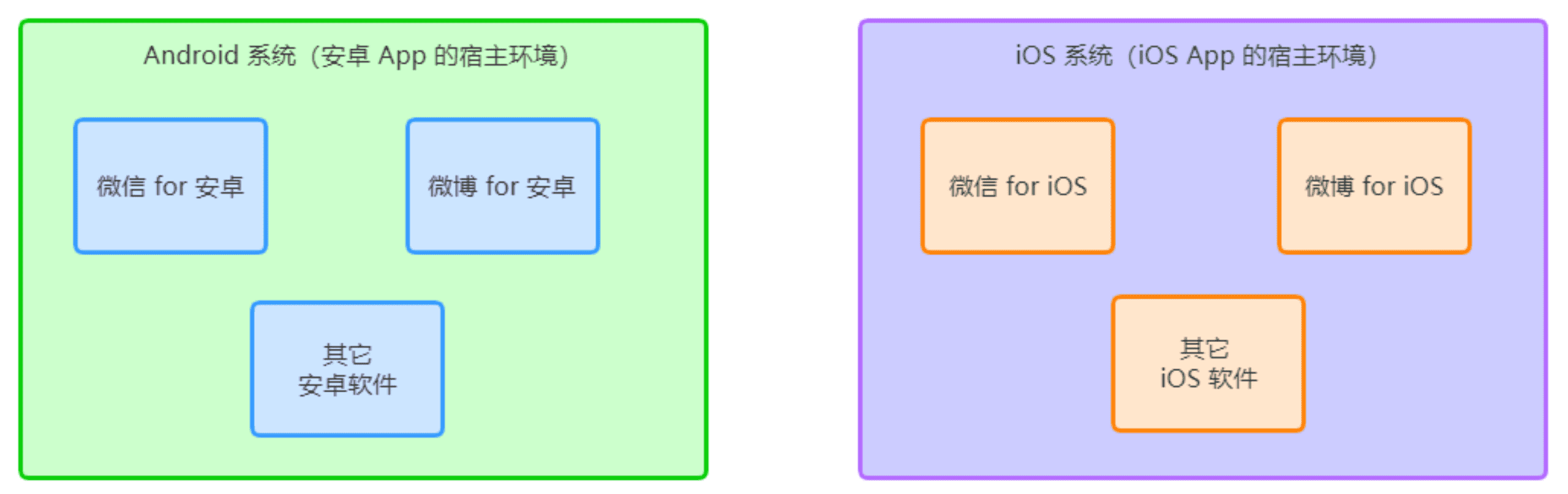
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

- 小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc… - 小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
通信模型
- 通信的主体
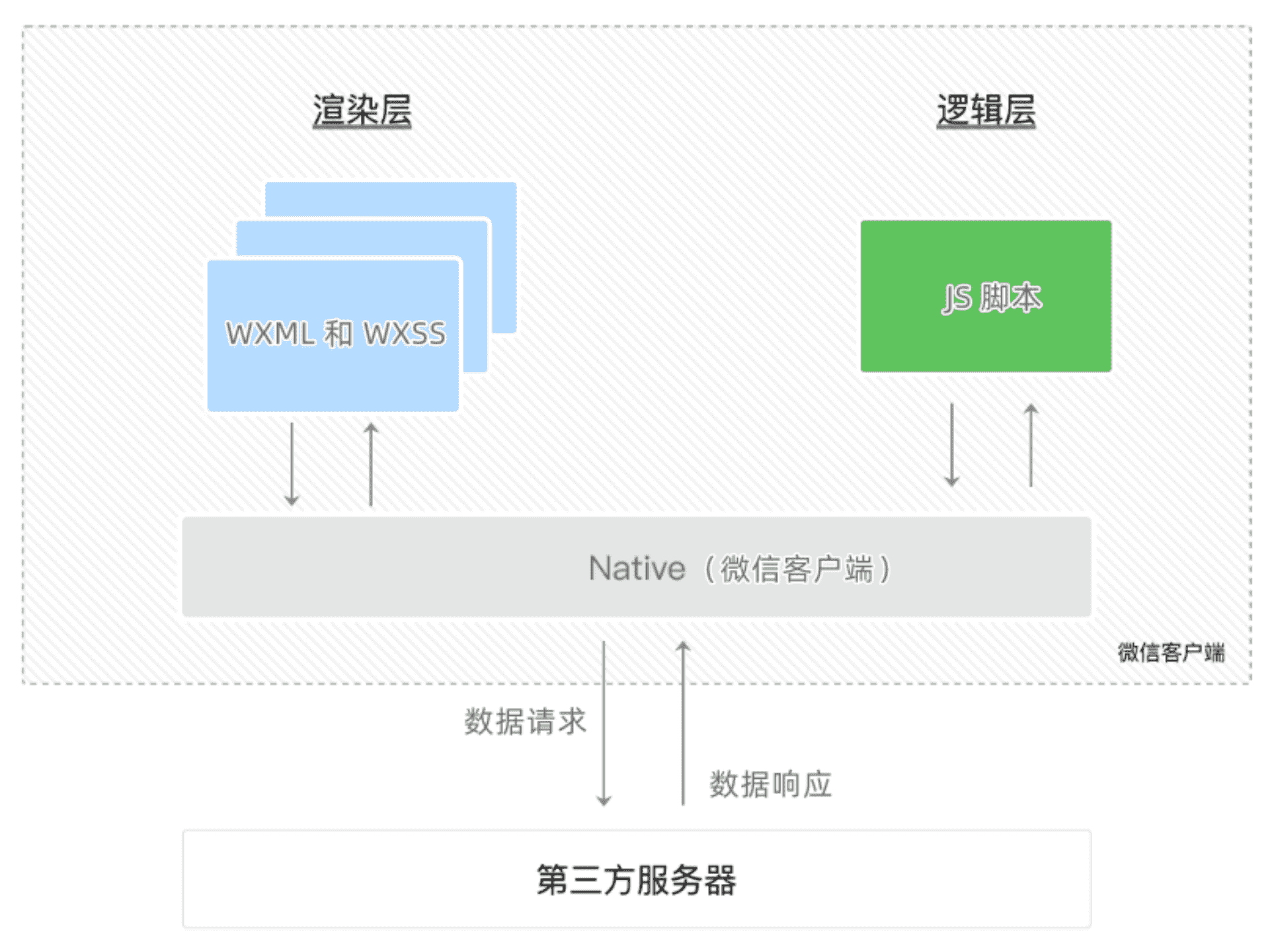
小程序中通信的主体是渲染层和逻辑层,其中:- WXML 模板和 WXSS 样式工作在渲染层
- JS 脚本工作在逻辑层

- 小程序的通信模型
小程序中的通信模型分为两部分:- 渲染层和逻辑层之间的通信
- 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发

- 由微信客户端进行转发
- 渲染层和逻辑层之间的通信
运行机制
- 小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
- 页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
P7_小程序的宿主环境的更多相关文章
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- 微信小程序开发8-小程序的宿主环境(1)
1.小程序的运行环境分成渲染层和逻辑层,第2章提到过 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层.小程序的渲染层和逻辑层分离是经过很多考虑得出来的模型 2. 1.渲染层和数据 ...
- 微信小程序的开发环境搭建(Windows版本)
前言: 小程序是指微信公众平台小程序,小程序可以帮助开发者快速的开发小程序,小程序可以在微信内被便捷地获取和传播:是一种不需要下载安装即可使用的应用小程序,和原有的三种公众号是并行的体系.2017年1 ...
- [微信小程序] 认识微信小程序及开发环境搭建
微信公众平台首页 https://mp.weixin.qq.com 微信公众平台测试帐号系统 https://open.weixin.qq.com/connect/qrconnect?appid=wx ...
- 微信小程序Server端环境配置
主要内容:1. SSL免费证书申请步骤2. Nginx HTTPS 配置3. TLS 1.2 升级过程 微信小程序要求使用 https 发送请求,那么Web服务器就要配置成支持 https,需要先申请 ...
- 微信小程序之执行环境
明白了小程序中的 JavaScript 同浏览器以及NodeJS有所不同后,开发者还需要注意到另外一个问题,不同的平台的小程序的脚本执行环境也是有所区别的. 小程序目前可以运行在三大平台: iOS平台 ...
- 判断H5页面是在小程序的webview环境中,还是在微信环境中,还是不在微信
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js" type="text/javascrip ...
- 基于mpvue的框架开发微信小程序(搭建环境)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_103 美团很早就开源了mpvue这个项目,如此看来,美团可不仅仅是一家团购网站,真正的技术驱动型企业,使得我们多了一种用来开发微信 ...
- 微信小程序初窥-环境搭建
关于微信小程序的背景知识,在此不做阐述,可以自行搜索了解.本文将介绍微信小程序的账号的注册,IDE的下载,创建一个实例小程序. 1.注册小程序 前去链接:https://mp.weixin.qq.co ...
- 微信小程序根据开发环境切换域名
domain.js // 获取当前账号信息,线上小程序版本号仅支持在正式版小程序中获取,开发版和体验版中无法获取. // envVersion:'develop','trial','release' ...
随机推荐
- Linux Framebuffer 实验
一.准备 linux虚拟机或ARM开发板 Ubuntu18.04 二.Framebuffer介绍 次笔记主要的目的是实验,所以我不介绍了,有需要的小伙伴可以去看下面博客 Linux LCD Framb ...
- nacos的使用
一:下载nacos 打开github搜索nacos,选择历史版本,建议下载1.4版本的,较稳定 https://github.com/alibaba/nacos 二:下载完后解压文件,两种方式打开 1 ...
- Linux下用rm误删除文件的三种恢复方法
Linux下用rm误删除文件的三种恢复方法 对于rm,很多人都有惨痛的教训.我也遇到一次,一下午写的程序就被rm掉了,幸好只是一个文件,第二天很快又重新写了一遍.但是很多人可能就不像我这么幸运了.本文 ...
- day10 Test
public class Test{ public static void main(String[] args){ fun1(); } /**1. * 有2个数组,第一个数组内容为:[黑龙江省,浙江 ...
- 数电第三周周结_by_yc
主要内容:Modelsim和Quartus的使用坑点 Modelsim: 新建Project: 在每新建一个verilog文件时,均需要添加一project的独立路径,否则不同文件之间会相互影响! ...
- 【每日一题】【找到位置返回&升序数组中第K大就是n-K小】2022年1月17日-NC88 寻找第K大
描述有一个整数数组,请你根据快速排序的思路,找出数组中第 k 大的数. 给定一个整数数组 a ,同时给定它的大小n和要找的 k ,请返回第 k 大的数(包括重复的元素,不用去重),保证答案存在. 方法 ...
- aiohttp、asyncio使用协程增加爬虫效率
import aiohttp import asyncio import time async def get_requests(url): async with aiohttp.ClientSess ...
- a标签跳新链接,如果链接为空则不跳转
a标签跳新链接,如果链接为空则不跳转 <el-carousel-item v-for="item in slideList" :key="item.id" ...
- Spring学习笔记 - 第三章 - AOP与Spring事务
原文地址:Spring学习笔记 - 第三章 - AOP与Spring事务 Spring 学习笔记全系列传送门: Spring学习笔记 - 第一章 - IoC(控制反转).IoC容器.Bean的实例化与 ...
- flutter系列之:flutter中listview的高级用法
目录 简介 ListView的常规用法 创建不同类型的items 总结 简介 一般情况下,我们使用Listview的方式是构建要展示的item,然后将这些item传入ListView的构造函数即可,通 ...
