echarts使用dataset数据集创建单轴散点图
dataset创建单轴散点图
由于使用echarts作图时,我很喜欢用dataset作为数据源,但是官方案例中,有没有给出相关示例,于是,在翻阅官方文档相关案例之后,结合官方文档使用dataset的示例,成功使用dataset绘制单轴散点图!
配置项
//配置项
const option = {
title:[],
dataset:[
{
//使用 dimensions:["week","hours","count"], 方式时,
//transform识别不到!
source:[//原始数据集
["week","hours","count"],
[0, 0, 5], [0, 1, 1], [0, 2, 0], [0, 3, 0],
[0, 4, 0], [0, 5, 0], [0, 6, 0], [0, 7, 0],
[0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2],
[0, 12, 4], [0, 13, 1], [0, 14, 1], [0, 15, 3],
[0, 16, 4], [0, 17, 6], [0, 18, 4], [0, 19, 4],
[0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5],
[1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0],
[1, 4, 0], [1, 5, 0], [1, 6, 0], [1, 7, 0],
[1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2],
[1, 12, 2], [1, 13, 6], [1, 14, 9], [1, 15, 11],
[1, 16, 6], [1, 17, 7], [1, 18, 8], [1, 19, 12],
[1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2],
[2, 0, 1], [2, 1, 1], [2, 2, 0], [2, 3, 0],
[2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0],
[2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2],
[2, 12, 1], [2, 13, 9], [2, 14, 8], [2, 15, 10],
[2, 16, 6], [2, 17, 5], [2, 18, 5], [2, 19, 5],
[2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4],
[3, 0, 7], [3, 1, 3], [3, 2, 0], [3, 3, 0],
[3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0],
[3, 8, 1], [3, 9, 0], [3, 10, 5], [3, 11, 4],
[3, 12, 7], [3, 13, 14], [3, 14, 13], [3, 15, 12],
[3, 16, 9], [3, 17, 5], [3, 18, 5], [3, 19, 10],
[3, 20, 6], [3, 21, 4], [3, 22, 4], [3, 23, 1],
[4, 0, 1], [4, 1, 3], [4, 2, 0], [4, 3, 0],
[4, 4, 0], [4, 5, 1], [4, 6, 0], [4, 7, 0],
[4, 8, 0], [4, 9, 2], [4, 10, 4], [4, 11, 4],
[4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14],
[4, 16, 12], [4, 17, 1], [4, 18, 8], [4, 19, 5],
[4, 20, 3], [4, 21, 7], [4, 22, 3], [4, 23, 0],
[5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3],
[5, 4, 0], [5, 5, 0], [5, 6, 0], [5, 7, 0],
[5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1],
[5, 12, 5], [5, 13, 10], [5, 14, 5], [5, 15, 7],
[5, 16, 11], [5, 17, 6], [5, 18, 0], [5, 19, 5],
[5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0],
[6, 0, 1], [6, 1, 0], [6, 2, 0], [6, 3, 0],
[6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0],
[6, 8, 0], [6, 9, 0], [6, 10, 1], [6, 11, 0],
[6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4],
[6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0],
[6, 20, 1], [6, 21, 2], [6, 22, 2], [6, 23, 6]
]
},
],
tooltip: {
formatter:param=>{
return `
week:${week[param.value[0]]}
<br/>hour:${hours[param.value[1]]}
<br />count:${param.value[2]}
`
},
position: 'bottom'
},
singleAxis: [],//单轴配置
series: []
}
//24小时数组
const hours = [
'12a', '1a', '2a', '3a', '4a', '5a', '6a',
'7a', '8a', '9a', '10a', '11a',
'12p', '1p', '2p', '3p', '4p', '5p',
'6p', '7p', '8p', '9p', '10p', '11p'
];
//星期数组
const week = ['Saturday', 'Friday', 'Thursday',
'Wednesday', 'Tuesday', 'Monday', 'Sunday']
for(let index = 0 ; index <7;index++){
option.title.push(
{
top: ((index + 0.5) * 100) / 7 + '%',//标题显示位置
text: week[index]//标题
}
)
//通过transform从dataset.source中获取目标数据
option.dataset.push(
{
transform: {
type: 'filter',//使用transform过滤器
//条件:week维度值=index的值
config: { dimension: 'week', value: index },
}
},
);
option.singleAxis.push(
{
left: 150,
boundaryGap: false,
//使用24小时数组为刻度
type: 'category',
data: hours,
top: (index * 100) / 7 + 5 + '%',
height: 100 / 7 - 10 + '%',
axisLabel: {
interval: 2,
}
}
);
option.series.push(
{
datasetIndex: index + 1,//使用对应转换好的数据源
singleAxisIndex: index,
coordinateSystem: 'singleAxis',
type: 'scatter',
encode: {
//数据的第2列和第三列为展示数据
//transform数据源["hour","count"]无法识别
single:[1,2]
},
symbolSize: function (dataItem) {
return dataItem[2] * 4;
}
}
)
}
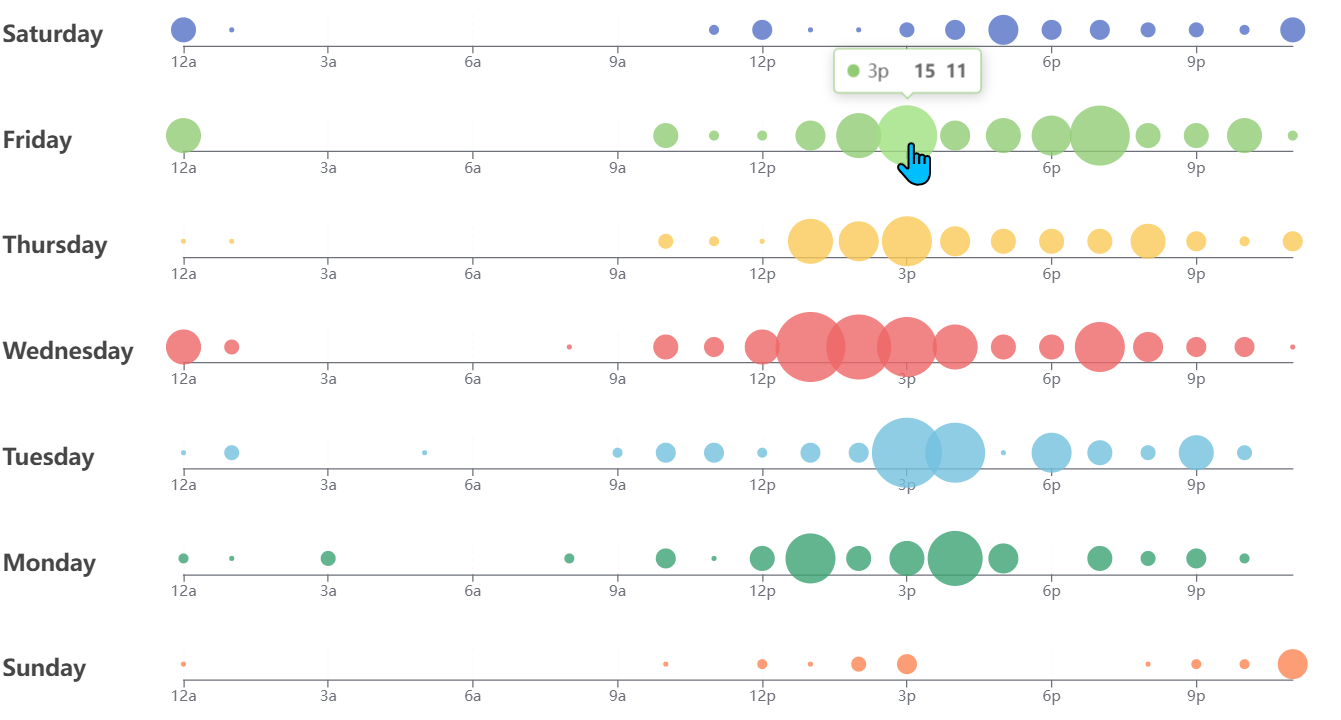
效果图

官方案例请移步:https://echarts.apache.org/examples/zh/editor.html?c=scatter-single-axis
官方案例效果图:

echarts使用dataset数据集创建单轴散点图的更多相关文章
- Echarts使用dataset数据集管理数据
1.可以看官网api的入门例子 使用常见的对象数组的格式 option = { legend: {}, tooltip: {}, dataset: { // 这里指定了维度名的顺序,从而可以利用默认的 ...
- C#操作Dataset数据集与SQLite数据库
近日有需要写点C#程序,有用到Dataset数据集和SQLite数据库,由于我从来就不擅长记各种编程语言的语法,所以在查阅一堆资料后,留下以下内容备忘: 一.SQLite操作,直接贴代码,很简 ...
- 使用DataSet数据集插入记录
使用INSERT语句能够完成数据插入,使用DataSet对象也可以完成数据插入.为了将数据库的数据填充到DataSet中,则必须先使用DataAdapter对象的方法实现填充,当数据填充完成后,开发人 ...
- 七天学会ASP.NET MVC(七)——创建单页应用
系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学会ASP.NET MVC (二)——ASP.NET MVC 数据传递 七天学会ASP.NET MVC (三)— ...
- 用ORBSLAM2运行TUM Dataset数据集
参照https://github.com/raulmur/ORB_SLAM2/blob/master/README.md 运行 4. Monocular Examples TUM Dataset 数据 ...
- [iOS dispatch_once创建单例]
自苹果引入了Grand Central Dispatch (GCD)(Mac OS 10.6和iOS4.0)后,创建单例又有了新的方法,那就是使用dispatch_once函数,当然,随着演进的进行, ...
- 应用HTK搭建语音拨号系统2:创建单音素HMM模型
选自:http://maotong.blog.hexun.com/6204849_d.html 苏统华 哈尔滨工业大学人工智能研究室 2006年10月30日 声明:版权所有,转载请注明作者和来源 该系 ...
- Swift - 代码创建单例
创建单例的方法 import UIKit //创建一个单例类 class SingleInstance: NSObject { //在单例类中,有一个用来共享数据的数组 var datas = [St ...
- IOS:利用dispatch_once创建单例
在之前有一篇学习笔记中,记载了一篇如何在OC中实现单例的文章:<IOS学习笔记4—Objective C—创建单例>自苹果引入了Grand Central Dispatch (GCD)(M ...
- 使用GCD的dispatch_once创建单例
使用GCD的dispatch_once创建单例 介绍了创建单例的方式,不过后来发现其实在ios 4.0后有更加简单的方式. 就是使用GCD的功能 代码如下: + (instantClass *)sha ...
随机推荐
- vulnhub靶场之LOOZ: 1
准备: 攻击机:虚拟机kali.本机win10. 靶机:looz: 1,下载地址:https://download.vulnhub.com/looz/Looz.zip,下载后直接vbox打开即可. 知 ...
- html网页图片加载失败的友好处理方式
网络环境总是多样且复杂的,一张网页图片可能会因为网路状况差而加载失败或加载超长时间,也可能因为权限不足或者资源不存在而加载失败,这些都会导致用户体验变差,所以我们需要对图片加载失败时的情况进行一个弥补 ...
- Django基础笔记2(分页)
Django Django自带的分页功能 from django.core.paginator import Paginator # 用于分页 curPage = request.GET.get('p ...
- MyBatis01:框架概述、环境搭建及入门案例、自定义框架
课程介绍 第一天:mybatis的入门 mybatis的概述 mybatis的环境搭建 mybatis入门案例 自定义mybatis框架(目的:了解mybatis的执行细节) 第二天:mybatis基 ...
- [OpenCV实战]22 使用EigenFaces进行人脸重建
目录 1 背景 1.1 什么是EigenFaces? 1.2 坐标的变化 2 面部重建 2.1 计算新面部图像的PCA权重 2.2 使用EigenFaces进行面部重建 3 参考 在这篇文章中,我们将 ...
- [机器学习] Yellowbrick使用笔记8-模型选择可视化
Yellowbrick可视化工具旨在指导模型选择过程.一般来说,模型选择是一个搜索问题,定义如下:给定N个由数值属性描述的实例和(可选)一个估计目标,找到一个由特征.算法和最适合数据的超参数组成的三元 ...
- Spark详解(07) - SparkStreaming
Spark详解(07) - SparkStreaming SparkStreaming概述 Spark Streaming用于流式数据的处理. Spark Streaming支持的数据输入源很多,例如 ...
- 【rabbitmq】单独配置某一个消费者手动ack,其他消费者自动ack
前言:博主才疏学浅,此方案仅供参考,如有更优方案请大佬评论区告知,十分感谢✿✿ヽ(°▽°)ノ✿ 问题背景:同一个服务中存在多个不同业务的rabbitmq的消费者,其中一个推送业务的消费者需要加死信队列 ...
- (6)go-micro微服务consul配置、注册中心
目录 一 Consul介绍 1. 注册中心Consul基本介绍 2.注册中心Consul关键功能 3.注册中心Consul两个重要协议 二 Consul安装 1.使用docker拉取镜像 三 Conf ...
- python之路56 dajngo最后一天 csrf跨站请求 auth模块登录注册方法
csrf跨站请求伪造 钓鱼网站:模仿一个正规的网站 让用户在该网站上做操作 但是操作的结果会影响到用户正常的网站账户 但是其中有一些猫腻 eg:英语四六级考试需要网上先缴费 但是你会发现卡里的钱扣了但 ...
