【TS】基础类型
在ts中定义基础类型, 语法 : let 变量名 : 数据类型 = 值
// 布尔类型 ----boolean
let flag : boolean = true
flag = false
在赋值的时候,不能赋值定义外的数据类型,例如
flag = 100 // 报错
报错,不能将数字复制给 boolean 类型。
有了这个例子,我们就很容易推断出其他的数据类型是怎么定义的
数字类型
let a1 : number = 10 // 十进制
let a2 : number = 0b1010 // 二进制
let a3 : number = 0o12 // 八进制
let a4 : number = 0xa // 十六进制
a1 = 100
// a1 = true 报错,不能将非数字类型的值复制给数字类型
console.log(a1); // 100
console.log(a2); // 10
console.log(a3); // 10
console.log(a4); // 10
字符串类型
let str : string = '东方不败'
str = '孙悟空'
// str = 100 报错,不能将非字符串类型的值复制给字符串类型
console.log(str); // 孙悟空
不同数据类型的值的组合
// 数字和字符串
let str : string = '东方不败'
let al : number = 123
console.log(a1+str); // 123东方不败
null和undefined
在严格模式下,不能将nudefined和null赋值给其他类型变量 。
非严格模式下,undefined 和 null 都可以作为其他类型的子类型, 把undefined 和 null 赋值给其他类型的变量,如:number类型的变量
严格模式
// 严格模式
let und : undefined = undefined // 正常
let nul : null = null // 正常
let numl : number = null // 报错,数字类型不能是null
非严格模式
let num1 : number = null // 非严格模式可以正常赋值
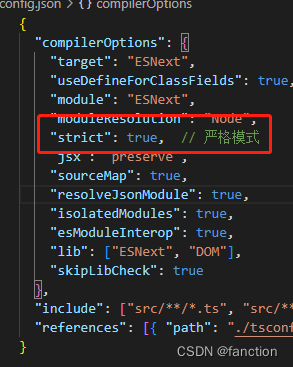
查看严格模式的方法


strict :true // 严格模式
strict :false // 非严格模式
案例源码:https://gitee.com/wang_fan_w/ts-seminar
如果觉得这篇文章对你有帮助,欢迎点亮star
【TS】基础类型的更多相关文章
- ts --基础类型
声明js的基本类型1.数字let a: number = 2; 2.字符串let aa: string = "22" 3.数组 (1) 数组元素: let b: number[] ...
- TypeScript学习笔记之基础类型
从今天开始学习typescript了,记录ts学习点滴,最后,使用ts结合nodejs开发后端应用,一起共勉吧: typescript最新版本2.6,所有演示代码均基于此版本 开始之前确定安装了如下n ...
- TypeScript基础类型,类实例和函数类型声明
TypeScript(TS)是微软研发的编程语言,是JavaScript的超集,也就是在JavaScript的基础上添加了一些特性.其中之一就是类型声明. 一.基础类型 TS的基础类型有 Boolea ...
- Typescript学习笔记(一)基础类型
为了面向ng2和前端未来,开始搞向ts,ts是微软出的一枚语言,作为es6的超集,他出的一些特性还是蛮好用的(略坑).对于我等纯前端(从开始就接触javascript)的人来说,真想说,这特么什么鬼. ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- typescript之基础类型
基础类型分为:数字.字符串.数组.元组.枚举.Any.Object.Null.Undefined.Never.Void 各种类型写法如下: 1.数字(number) let num:number = ...
- TS基础应用 & Hook中的TS
说在前面 本文难度偏中下,涉及到的点大多为如何在项目中合理应用ts,小部分会涉及一些原理,受众面较广,有无TS基础均可放心食用. **>>>> 阅完本文,您可能会收获到< ...
- TS基础笔记
TS优势 更好的错误的提示,开发中及时发现问题:编辑器语法提示更完善:类型声明可以看出数据结构的语义,可读性更好; TS环境搭建 1.安装node;2.npm install typescript@3 ...
- 【长文详解】TypeScript、Babel、webpack以及IDE对TS的类型检查
只要接触过ts的前端同学都能回答出ts是js超集,它具备静态类型分析,能够根据类型在静态代码的解析过程中对ts代码进行类型检查,从而在保证类型的一致性.那,现在让你对你的webpack项目(其实任意类 ...
- salesforce 零基础学习(五十八)通过sObject的field返回其对应的基础类型
项目中有时候会要求通过sObject的Field的type类型返回其对应的基本类型,然后对其进行相关的处理,创建sObject的field可以选择的type类型是固定多的. 上述类型可以转换成几种基本 ...
随机推荐
- 《回炉重造》——Lambda表达式
前言 Lambda 表达式(Lambda Expression),相信大家对 Lambda 肯定是很熟悉的,毕竟我们数学上经常用到它,即 λ .不过,感觉数学中的 Lambda 和编程语言中的 Lam ...
- 【JVM调优】Day01:Garbage的概念、垃圾回收的算法(标记清除、拷贝、标记压缩)、各种垃圾回收器(Serial、Parallel、CMS并发)及存在的问题
〇.前言 简历写上:熟悉GC常用算法,熟悉常见垃圾回收器.具有实际JVM调优实战经验 瞬间涨3k 一.什么是garbage Java中垃圾回收器自动进行垃圾回收,不用自己回收 new 对象在内存中,c ...
- python装饰器初级
global与nonlocal 1.global的作用: 可以在局部空间里直接就该全局名称工具中的数据 代码展示: name = 'moon' #设置了一个全局变量 def fucn(): name ...
- css样式表,选择器,伪类选择器
CSS定义 CSS:Cascading Style Sheet(层叠样式表) 选择器 { 属性名: 属性值; } CSS样式表 (1)三种样式表使用 ·1> 内联样式 <div style ...
- TS学习笔记
类型 类型 例子 描述 number 1,2,-2 任意数字 string 'hi',"hi" 任意字符串 boolean true,false 布尔值或者true false 字 ...
- [python] Python二维码生成器qrcode库入门
Python二维码生成器qrcode库入门 qrcode是二维码生成的Python开源库,官方地址为python-qrcode.所有代码见:Python-Study-Notes. 文章目录 Pytho ...
- [OpenCV实战]21 使用OpenCV的Eigenface
目录 1 PCA 1.1 方差是什么 1.2 什么是PCA 1.3 什么是矩阵的特征向量和特征值? 1.4 如何计算PCA 2 什么是EigenFaces? 2.1 将图像作为向量 2.2 如何计算如 ...
- 巧用Fiddler开启运营商定制版路由器被阉割的功能,免去刷公版固件的风险
前言: 三大运营商都有自己的定制版路由器,一般会在自家营销活动中作为赠品送给用户 正巧我家里就有两台电信定制版的华为路由器,都是这两年双十一在某宝上买宽带时送的 两台路由器型号分别是TC7001和TC ...
- JavaFx 页面和控件设置快捷键
原文:JavaFx 页面和控件设置快捷键 - Stars-One的杂货小窝 之前说过一篇window系统全局快捷键的设置,本期主要是讲解JavaFx应用程序的快捷键设置,还是有所区别的 这里主要是To ...
- Java学习笔记 :2021年12月31日 上午
Java学习笔记 :2021年12月31日 上午 目录 Java学习笔记 :2021年12月31日 上午 关于计算机语言 1.关于语言的分类 2.小结 关于Java语言的基础语法 1.主方法 2.其他 ...
