02#Vue3 Transition 过渡:切换路由组件
复习作用域插槽
组件可以被插入些许节点作为其子节点,插槽<slot>就是一个接口(或桥梁)引导这些节点进入组件。这些节点应该被渲染到组件里的具体哪个位置,就是具名插槽的作用。
就像是给手机冲点的充电头和插座(接口),手机总得收到电,而这里的电就是从插座里得来的,即作用域插槽的作用。对于组件来说,组件内部定义的数据无法向上传递给父组件调用。请看下面:
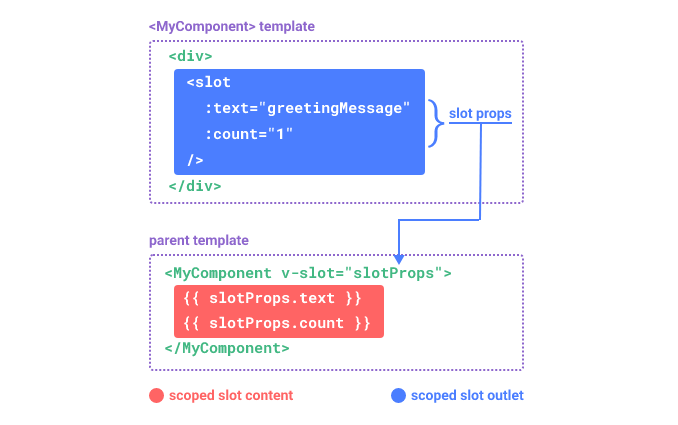
定义组件 MyComponent.vue,插槽<slot>绑定两个属性:
<template>
<div class="my-component">
<slot :text="greetingMessage" :count="num"></slot>
</div>
</template>
这里的 App.vue 就是组件 MyComponent 的父组件,父组件得到从子组件插槽向上传递过来的值该如何使用?请看下面:
<template>
<MyComponent v-slot="slotProps">
<span class="count">Count: {{ slotProps.count }}</span>
<span class="message">Message: {{ slotProps.text }}</span>
</MyComponent>
</template>
在子组件中使用v-slot指令获得数据,在插槽上绑定的数据全都被装载进了一个对象里,也就是说在子组件中定义的所有变量都直接当作了一个对象传递给了 slotProps。观察下图:

解构插槽数据
ES6 中解构赋值可以对对象进行解构,解构 slotProps 如下:
<MyComponent v-slot="{ text, count }">
<!-- ...... -->
<span class="message">Message: {{ text }} : {{ count }}</span>
</MyComponent>
路由组件的过渡效果
1️⃣用内置组件<Transistion>包裹路由组件:
<router-view v-slot="{ Component: widget }">
<Transition name="fade">
<component :is="widget" />
</Transition>
</router-view>
2️⃣通过解构赋值得到Component对象,并重命名为 widget。再把widget传递给组件<component>。
3️⃣添加过渡各个阶段的 CSS 样式:
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}

02#Vue3 Transition 过渡:切换路由组件的更多相关文章
- vue3.0-如何切换路由-路由模式ts
如何更换路由模式 vue3版本如何切换路由模式?(注:更改后要重启下项目才能看到效果.) 博主,我搜了大半天的,你是怎么找到的? 如下图可看到
- Vue3 Transition 过渡效果之切换路由组件
复习作用域插槽 组件可以被插入些许节点作为其子节点,插槽<slot>就是一个接口(或桥梁)引导这些节点进入组件.这些节点应该被渲染到组件里的具体哪个位置,就是具名插槽的作用.就像是给手机冲 ...
- Vue3 Transition 过渡效果之基于 CSS 过渡
介绍 Transistion 路由组件的切换.动态组件的切换.v-if 条件渲染组件以及 v-show 显示组件原本是没有任何过渡(CSS 动画)效果的.然而,Vue 的内置组件<Transit ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基于 React 实现一个 Transition 过渡动画组件
过渡动画使 UI 更富有表现力并且易于使用.如何使用 React 快速的实现一个 Transition 过渡动画组件? 基本实现 实现一个基础的 CSS 过渡动画组件,通过切换 CSS 样式实现简单的 ...
- vue + element-ui 制作tab切换(切换vue组件,踩坑总结)
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件. 1.vue如何使用element-ui 上一篇文章已经分享了如何在vue中使用eleme ...
- Vue路由组件vue-router
一.路由介绍 Creating a Single-page Application with Vue + Vue Router is dead simple. With Vue.js, we are ...
- 视图家族 & 路由组件
目录 视图家族 & 路由组件 视图集与路由组件 基于 GenericAPIView 的十大接口 基于 generics 包下工具视图类的六大基础接口 视图集 路由组件:必须配合视图集使用 自定 ...
- 基于AOP和HashMap原理学习,开发Mysql分库分表路由组件!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 什么?Java 面试就像造火箭 单纯了! 以前我也一直想 Java 面试就好好面试呗 ...
随机推荐
- 协程- gevent模块
协程 1.什么是协助:在单线程下实现并发效果 2.协程的原理: 通过代码监听IO操作一旦遇到 IO 操作就立刻切换下一个程序 让cpu一直在工作 这样就可以一直占用CPU的效率 提高程序执行效率 切换 ...
- 使用sanic框架实现分布式爬虫
bee_server.py from sanic import Sanic from sanic import response from urlpool import UrlPool #初始化url ...
- aiohttp、asyncio使用协程增加爬虫效率
import aiohttp import asyncio import time async def get_requests(url): async with aiohttp.ClientSess ...
- C语言条件语句中调用函数并赋值时的一个小坑
在C语言中,如果在条件语句中赋值,一定要注意符号优先级的问题,比较符号是比赋值符号先执行的.如果同时还调用函数,并将返回值赋给变量,更容易产生错误. 看下面的代码: int increase(int ...
- week_8
Andrew Ng 机器学习笔记 ---By Orangestar Week_7_Unsupervised Learning While supervised learning algorithms ...
- 前端使用工具规范commit信息
前言 通过工具规范git提交信息也是工程化的一部分,在前端领域有一些工具为我们提供了相关功能,在这里做一下使用总结. commitlint commitlint是什么? 就像eslint用来检查js代 ...
- 来自一位十年.net研发老人的吐血整理:.Net技术栈-网址导航
业余时间为什么整理这个? 内容聚合:不用一个一个搜索,我们很快可以进入常用技术官网 提高效率:多看官方文档可以最快,最准确的掌握相关的技术资讯,不用被一些没理解透或者有偏差的技术分享所带偏. 很多有经 ...
- HBase详解(01) - Hbase简介
HBase简介 定义:HBase是一种分布式.可扩展.支持海量数据存储的NoSQL数据库. 数据模型:逻辑上,HBase的数据模型同关系型数据库很类似,数据存储在一张表中,有行有列.但从HBase的底 ...
- MySql树形结构(多级菜单)查询设计方案
背景 又很久没更新了,很幸运地新冠引发了严重的上呼吸道感染,大家羊过后注意休息和防护 工作中(尤其是传统项目中)经常遇到这种需要,就是树形结构的查询(多级查询),常见的场景有:组织架构(用户部门)查询 ...
- [WPF]Win10便签软件
项目地址 Github:项目地址 软件截图 项目中用到的技术和问题 [WPF]限制程序单例运行 [WPF]创建系统栏小图标 [WPF]程序随系统自启动 [WPF]xml序列化以及反序列化数据 [WPF ...
