基于Python的OpenGL 04 之变换
1. 概述
本文基于Python语言,描述OpenGL的变换
前置知识可参考:
笔者这里不过多描述每个名词、函数和细节,更详细的文档可以参考:
2. 导入GLM
平移、旋转、缩放等变换主要是使用变换矩阵来实现
OpenGL Mathematics(GLM)是一个基于GLSL的只有头文件的C++数学运算库
GLM的GitHub站点为:g-truc/glm: OpenGL Mathematics (GLM) (github.com)
PyGLM是GLM的Python绑定,其API基本一致
PyGLM的GitHub站点为:Zuzu-Typ/PyGLM: Fast OpenGL Mathematics (GLM) for Python (github.com)
PyGLM的PyPi地址为:PyGLM · PyPI
使用pip安装PyGLM:
pip install PyGLM
引入GLM:
import glm
3. 设置变换矩阵
设置一个平移、旋转、缩放的矩阵:
trans = glm.mat4(1.0)
trans = glm.translate(trans, glm.vec3(0.5, -0.5, 0.0)*np.sin(glfw.get_time()))
trans = glm.rotate(trans, glfw.get_time(), glm.vec3(0.0, 0.0, 1.0))
trans = glm.scale(trans, glm.vec3(1.0, 1.0, 0.0)*(np.sin(glfw.get_time())*0.5+0.5))
在顶点着色器中将变换矩阵与坐标结合:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
uniform mat4 transform;
void main()
{
gl_Position = transform * vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
将变换矩阵输入到GPU:
glUniformMatrix4fv(glGetUniformLocation(shader.shaderProgram, 'transform'), 1, GL_FALSE, glm.value_ptr(trans))
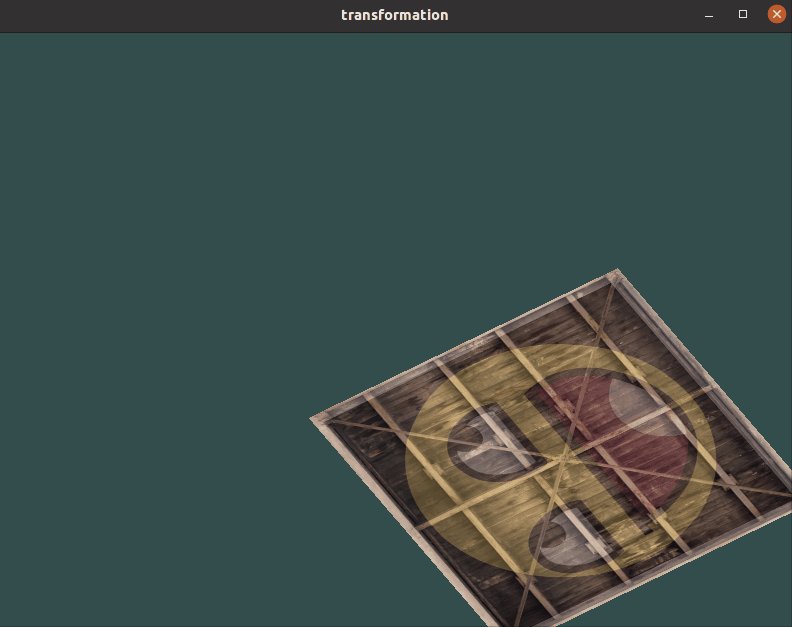
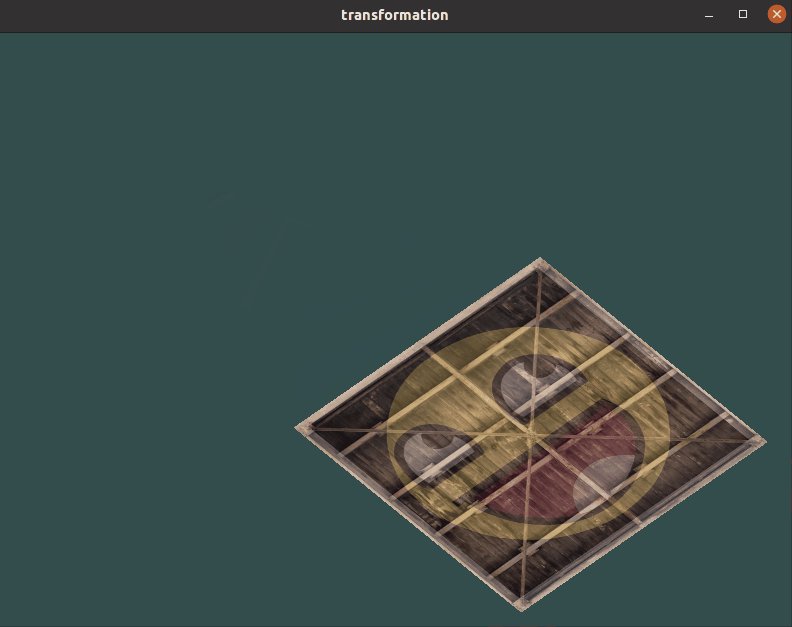
如果顺利的话,结果如下:

4. 完整代码
主要文件test.py:
import glfw as glfw
from OpenGL.GL import *
import numpy as np
from PIL.Image import open
import glm as glm
import shader as shader
glfw.init()
window = glfw.create_window(800, 600, "transformation", None, None)
glfw.make_context_current(window)
VAO = glGenVertexArrays(1)
glBindVertexArray(VAO)
vertices = np.array([
# ---- 位置 ---- ---- 颜色 ---- - 纹理坐标 -
0.5, 0.5, 0.0, 1.0, 0.0, 0.0, 1.0, 1.0, # 右上
0.5, -0.5, 0.0, 0.0, 1.0, 0.0, 1.0, 0.0, # 右下
-0.5, -0.5, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, # 左下
-0.5, 0.5, 0.0, 1.0, 1.0, 0.0, 0.0, 1.0, # 左上
])
VBO = glGenBuffers(1)
glBindBuffer(GL_ARRAY_BUFFER, VBO)
glBufferData(GL_ARRAY_BUFFER, 8 * vertices.size, vertices, GL_STATIC_DRAW)
glVertexAttribPointer(0, 3, GL_DOUBLE, GL_FALSE, int(8 * 8), None)
glEnableVertexArrayAttrib(VAO, 0)
glVertexAttribPointer(1, 3, GL_DOUBLE, GL_FALSE, int(8 * 8), ctypes.c_void_p(8 * 3))
glEnableVertexArrayAttrib(VAO, 1)
glVertexAttribPointer(2, 2, GL_DOUBLE, GL_FALSE, int(8 * 8), ctypes.c_void_p(8 * 6))
glEnableVertexAttribArray(2)
indices = np.array([
0, 1, 3, # first triangle
1, 2, 3 # second triangle
])
EBO = glGenBuffers(1)
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO)
glBufferData(GL_ELEMENT_ARRAY_BUFFER, 8 * indices.size, indices, GL_STATIC_DRAW)
image = open('./textures/container.jpg')
texture = glGenTextures(1)
glBindTexture(GL_TEXTURE_2D, texture)
# 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, image.size[0], image.size[1], 0, GL_RGB, GL_UNSIGNED_BYTE, image.tobytes())
glGenerateMipmap(GL_TEXTURE_2D)
shader = shader.Shader("./glsl/test.vs.glsl", "./glsl/test.fs.glsl")
while not glfw.window_should_close(window):
glClearColor(0.2, 0.3, 0.3, 1.0)
glClear(GL_COLOR_BUFFER_BIT)
trans = glm.mat4(1.0)
trans = glm.translate(trans, glm.vec3(0.5, -0.5, 0.0)*np.sin(glfw.get_time()))
trans = glm.rotate(trans, glfw.get_time(), glm.vec3(0.0, 0.0, 1.0))
trans = glm.scale(trans, glm.vec3(1.0, 1.0, 0.0)*(np.sin(glfw.get_time())*0.5+0.5))
shader.use()
glUniformMatrix4fv(glGetUniformLocation(shader.shaderProgram, 'transform'), 1, GL_FALSE, glm.value_ptr(trans))
glBindVertexArray(VAO)
glActiveTexture(GL_TEXTURE0) # 在绑定纹理之前先激活纹理单元
glBindTexture(GL_TEXTURE_2D, texture)
# glDrawArrays(GL_TRIANGLES, 0, 3)
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, None)
glfw.swap_buffers(window)
glfw.poll_events()
shader.delete()
顶点着色器test.vs.glsl:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
uniform mat4 transform;
void main()
{
gl_Position = transform * vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
片段着色器test.fs.glsl:
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2);
}
5. 参考资料
[1]变换 - LearnOpenGL CN (learnopengl-cn.github.io)
[2]glm/manual.md at master · g-truc/glm (github.com)
[3]OpenGL学习笔记三——引入GLM库,实现transform_绿洲守望者的博客-CSDN博客_glm库
[4]OpenGL学习笔记(五)纹理 - 知乎 (zhihu.com)
[5]PyGLM · PyPI
[6]LearnOpenGL-Python/transformations.py at master · Zuzu-Typ/LearnOpenGL-Python (github.com)
基于Python的OpenGL 04 之变换的更多相关文章
- 基于python的快速傅里叶变换FFT(二)
基于python的快速傅里叶变换FFT(二)本文在上一篇博客的基础上进一步探究正弦函数及其FFT变换. 知识点 FFT变换,其实就是快速离散傅里叶变换,傅立叶变换是数字信号处理领域一种很重要的算法. ...
- 从Theano到Lasagne:基于Python的深度学习的框架和库
从Theano到Lasagne:基于Python的深度学习的框架和库 摘要:最近,深度神经网络以“Deep Dreams”形式在网站中如雨后春笋般出现,或是像谷歌研究原创论文中描述的那样:Incept ...
- OpenGL 的空间变换(上):矩阵在空间几何中的应用
在使用 OpenGL 的应用程序中,当我们指定了模型的顶点后,顶点依次会变换到不同的 OpenGL 空间中,最后才会被显示到屏幕上.在变换的过程中,通过使用矩阵,我们更高效地来完成这些变换工作. 本篇 ...
- OpenGL 的空间变换(下):空间变换
通过本文的上篇 OpenGL 的空间变换(上):矩阵在空间几何中的应用 ,我们了解到矩阵的基础概念.并且掌握了矩阵在空间几何中的应用.接下来,我们将结合矩阵来了解 OpenGL 的空间变换. 在使用 ...
- 简单理解OpenGL模型视图变换
前几天学习了OpenGL的绘图原理(其实就是坐标的不停变换变换),看到网上有个比较好的例程,于是学习了下,并在自己感兴趣的部分做了注释. 首先通过glMatrixMode(GL_MODELVIEW)设 ...
- Python基于Python实现批量上传文件或目录到不同的Linux服务器
基于Python实现批量上传文件或目录到不同的Linux服务器 by:授客 QQ:1033553122 实现功能 1 测试环境 1 使用方法 1 1. 编辑配置文件conf/rootpath_fo ...
- 基于Python的频谱分析(一)
1.傅里叶变换 傅里叶变换是信号领域沟通时域和频域的桥梁,在频域里可以更方便的进行一些分析.傅里叶主要针对的是平稳信号的频率特性分析,简单说就是具有一定周期性的信号,因为傅里叶变换采取的是有限取样的 ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——纹理贴图(6)
在上一篇文章中,我们介绍了如何绘制一个立方体,里面涉及的知识点有VBO(Vertex Buffer Object).IBO(Index Buffer Object)和MVP(Modile-View-P ...
- 基于Ubuntu Server 16.04 LTS版本安装和部署Django之(四):安装MySQL数据库
基于Ubuntu Server 16.04 LTS版本安装和部署Django之(一):安装Python3-pip和Django 基于Ubuntu Server 16.04 LTS版本安装和部署Djan ...
- 基于Ubuntu Server 16.04 LTS版本安装和部署Django之(二):Apache安装和配置
基于Ubuntu Server 16.04 LTS版本安装和部署Django之(一):安装Python3-pip和Django 基于Ubuntu Server 16.04 LTS版本安装和部署Djan ...
随机推荐
- 【大数据面试】Flink 01 概述:包含内容、层次架构、运行组件、部署模式、任务提交流程、任务调度概念、编程模型组成
一.概述 1.介绍 对无界和有界数据流进行有状态计算的分布式引擎和框架,并可以使用高层API编写分布式任务,主要包括: DataSet API(批处理):静态数据抽象为分布式数据集,方便使用操作符进行 ...
- 微服务项目Git仓库自动化脚本
说明 基于微服务项目,产生的的多项目仓库管理脚本. 目录结构 xxxx Xxx1Api/ Xxx2Api/ git_clone_api.sh git_branch_dev.sh git_pull_al ...
- cs231n__5.1/5.2 CNN
CS231n note 5.1 CNN_history now: 略 5.2 CNN 上节课我们谈到了全连接层的概念: 对于全连接层而言,我们要做的就是在这些向量上进行操作. 例如: 但是至于卷积层, ...
- [python] 基于chardet识别字符编码
对于人类能够识别的字符,计算机会根据某一对应关系将其转换为二进制形式进行保存.这个对应关系就是字符编码表,即什么样的字符对应什么样的二进制编码.这种字符编码表往往是多种多样的,因此,如果我们想要将一个 ...
- 详解kubernetes五种暴露服务的方式
部署完服务终将是为了访问,那么kubernetes中service和ingress都可以将集群内部的服务能够支持外部访问.service可以让一组 Pod(称为"后端")为集群内的 ...
- 小样本利器5. 半监督集各家所长:MixMatch,MixText,UDA,FixMatch
在前面的几个章节中,我们介绍了几种基于不同半监督假设的模型优化方案,包括Mean Teacher等一致性正则约束,FGM等对抗训练,min Entropy等最小熵原则,以及Mixup等增强方案.虽然出 ...
- python之路45 初识django框架
纯手撸web框架 1.web框架的本质 理解1:连接前端与数据库的中间介质 理解2:socket服务端 2.手写web框架 1.编写socket服务端代码 2.浏览器访问响应无效>>> ...
- [数据结构]普里姆(Prim)算法生成最小生成树
前提介绍:最小生成树概念 一个连通图的生成树是图的极小连通子图,它包含图中的所有定点,并且只含尽可能少的边,这意味着对于生成树来说,就砍去使生成树变成非连通图:若给它怎家一条边就会形成图中的一条回路. ...
- html内容超宽后,缩小可视区域后,会引起部分背景色宽度出现显示异常情况,解决如下:
- JS实现excel数据透析,形成关系图
网上查了好多例子,都没有找到答案,只能自己硬着头皮写了 想要的样子: 下面是DEMO,已经实现效果了!!!! 举例 导入 <!DOCTYPE html> <html lang=&q ...
