深入Typescript--03-Typescript中的类(努力加餐饭)
Typescript中的类
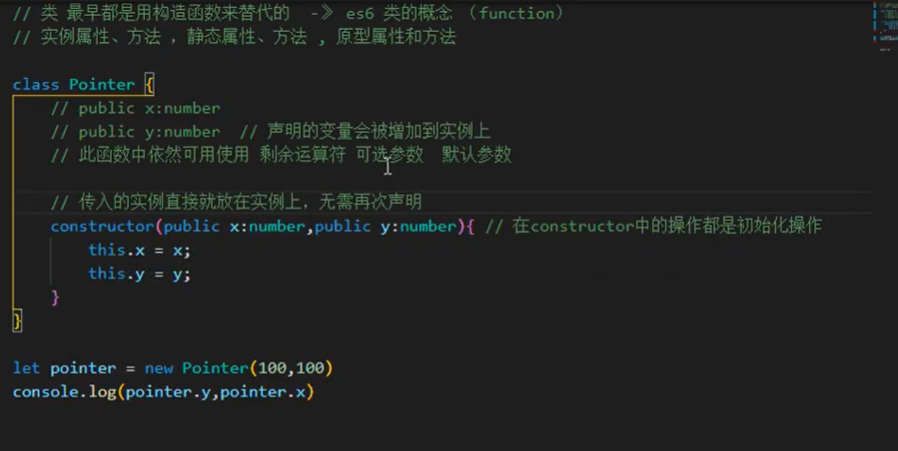
一.TS中定义类
class Pointer{
x!:number; // 实例上的属性必须先声明
y!:number;
constructor(x:number,y?:number,...args:number[]){
this.x = x;
this.y = y as number;
}
}
let p = new Pointer(100,200);
- 实例上的属性需要先声明在使用,构造函数中的参数可以使用可选参数和剩余参数

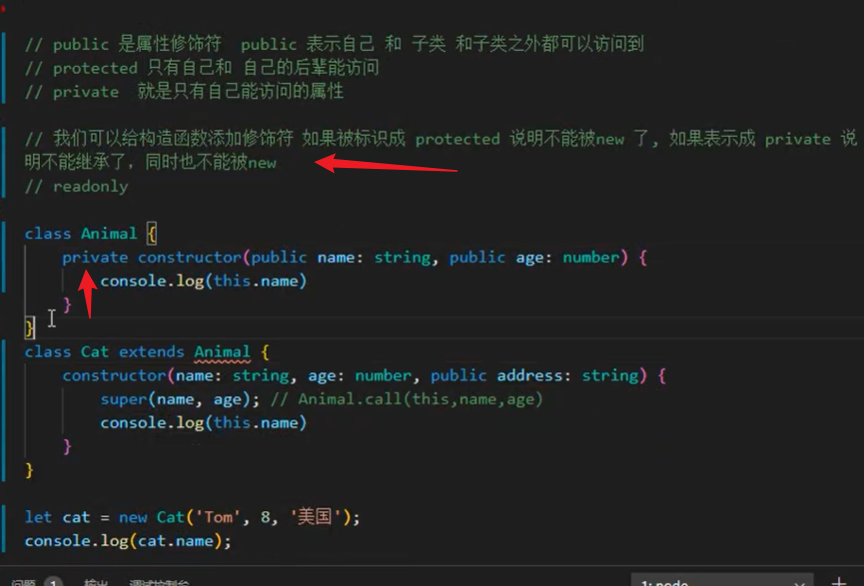
二.类中的修饰符
- public修饰符(谁都可以访问到)
class Animal {
public name!: string; // 不写public默认也是公开的
public age!: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
class Cat extends Animal {
constructor(name: string, age: number) {
super(name, age);
console.log(this.name,this.age); // 子类访问
}
}
let p = new Cat('Tom', 18);
console.log(p.name,p.age); // 外层访问
class Animal {
constructor(public name: string, public age: number) {
this.name = name;
this.age = age;
}
}
我们可以通过参数属性来简化父类中的代码
protected修饰符 (自己和子类可以访问到)
class Animal {
constructor(protected name: string, protected age: number) {
this.name = name;
this.age = age;
}
}
class Cat extends Animal {
constructor(name: string, age: number) {
super(name, age);
console.log(this.name, this.age)
}
}
let p = new Cat('Tom', 18);
console.log(p.name,p.age);// 无法访问
- private修饰符 (除了自己都访问不到)
class Animal {
constructor(private name: string, private age: number) {
this.name = name;
this.age = age;
}
}
class Cat extends Animal {
constructor(name: string, age: number) {
super(name, age);
console.log(this.name, this.age); // 无法访问
}
}
let p = new Cat('Tom', 18);
console.log(p.name,p.age);// 无法访问
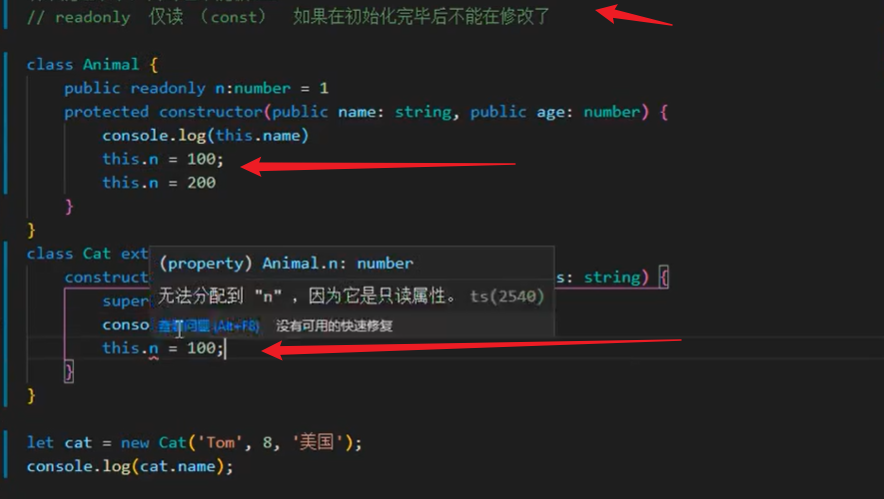
- readonly修饰符 (仅读修饰符)
class Animal {
constructor(public readonly name: string, public age: number) {
this.name = name;
this.age = age;
}
changeName(name:string){
this.name = name; // 仅读属性只能在constructor中被赋值
}
}
class Cat extends Animal {
constructor(name: string, age: number) {
super(name, age);
}
}
let p = new Cat('Tom', 18);
p.changeName('Jerry');


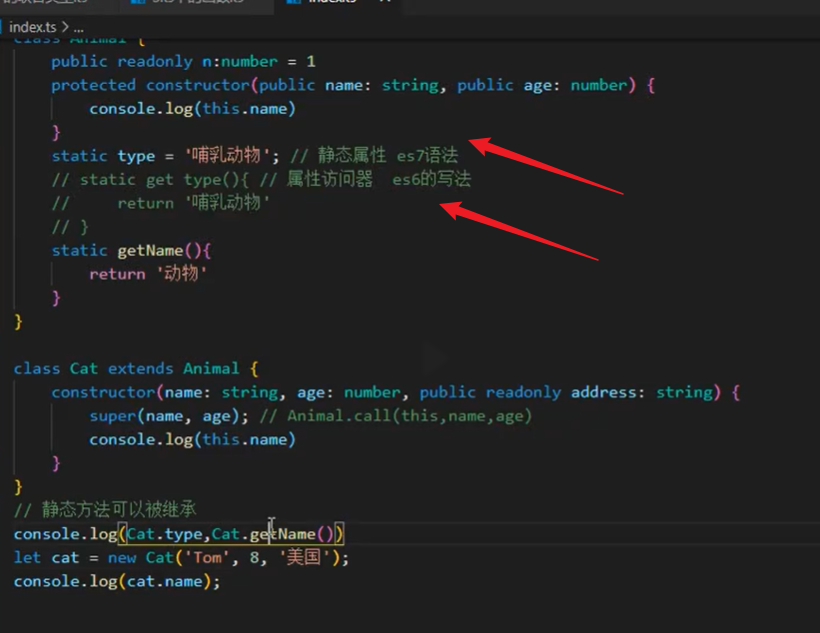
三.静态属性和方法

class Animal {
static type = '哺乳动物'; // 静态属性
static getName() { // 静态方法
return '动物类';
}
private _name: string = 'Tom';
get name() { // 属性访问器
return this._name;
}
set name(name: string) {
this._name = name;
}
}
let animal = new Animal();
console.log(animal.name);
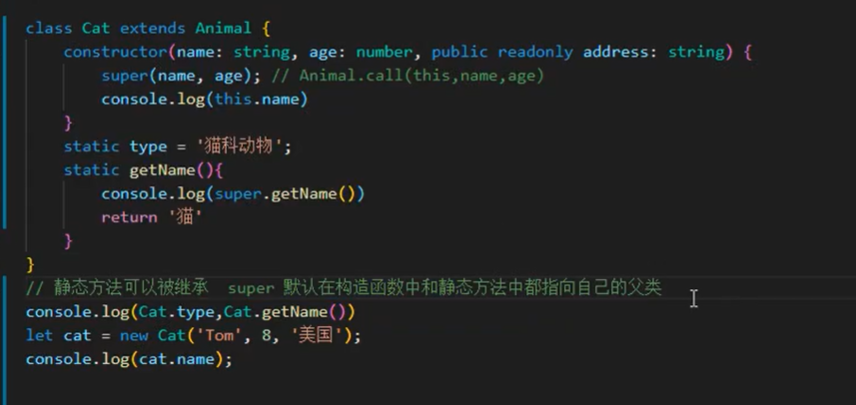
- 静态属性和静态方法是可以被子类所继承的

四.Super属性

class Animal {
say(message:string){
console.log(message);
}
static getType(){
return '动物'
}
}
class Cat extends Animal {
say(){ // 原型方法中的super指代的是父类的原型
super.say('猫猫叫');
}
static getType(){ // 静态方法中的super指代的是父类
return super.getType()
}
}
let cat = new Cat();
console.log(Cat.getType())
五.类的装饰器
- 简单来说,就是给一个类,添加一些好用的方法,其他类也能用,写到原型上面,参考5.1
- 或者是修饰类里的一些属性方法,搞通用的那种函数,用来修饰,节省代码,可参考5.2,5.3
- 还可以修饰函数的参数哇 5.4
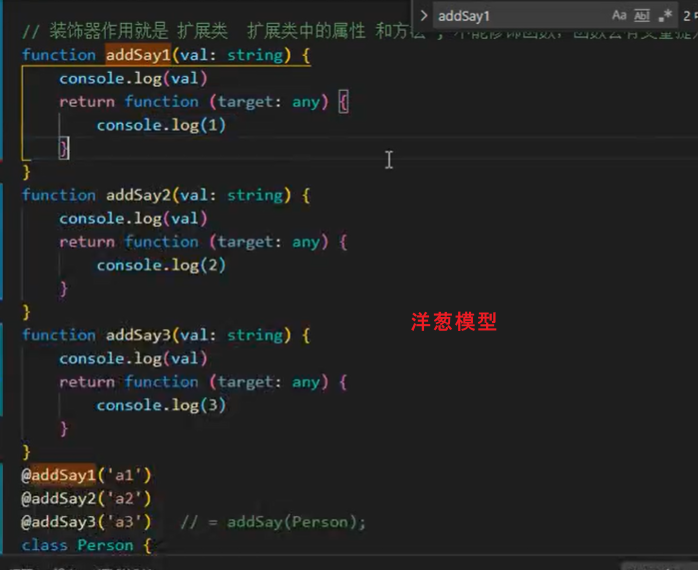
- 装饰器作用就是为了扩展类,扩展类中的属性和方法
- 只能修饰类,不可以修饰函数,函数有变量提升的问题
- 装饰器必须是一个函数
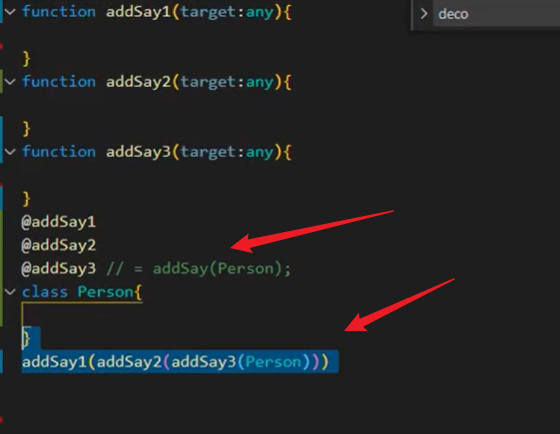
- 执行=洋葱模型,先从外层执行,执行完后,从内层倒序执行,一层一层剥开,再一层一层执行



1.装饰类
function addSay(target:any){
target.prototype.say = function(){console.log('say')}
}
@addSay
class Person {
say!:Function
}
let person = new Person
person.say();
- 装饰类可以给类扩展功能,需要开启experimentalDecorators:true
2.装饰类中属性
// target 是类的原型,,key 是需要修饰的属性
function toUpperCase(target:any,key:string){
let value = target[key];
Object.defineProperty(target,key,{ // 原型定义属性
get(){
return value.toUpperCase();
},
set(newValue){
value = newValue
}
})
}
function double(target: any, key: string) {
let value = target[key];
Object.defineProperty(target, key, {
get() {
return value * 2;
},
set(newValue) {value = newValue}
})
}
class Person {
@toUpperCase
name: string = 'JiangWen'
@double
static age: number = 10;
getName() {
return this.name;
}
}
let person = new Person();
console.log(person.getName(),Person.age)
- 装饰属性可以对属性的内容进行改写,装饰的是实例属性则target指向类的原型、装饰的是静态属性则target执行类本身~
3.装饰类中方法

// 设置某些方法属性是否可用
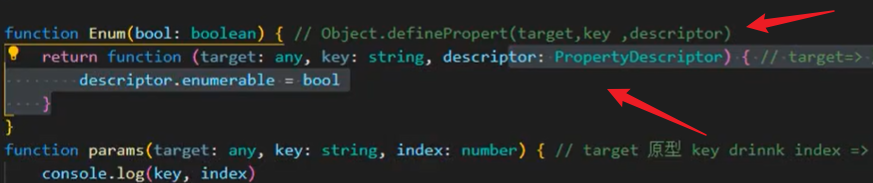
function noEnum(target:any,key:string,descriptor:PropertyDescriptor){
console.log(descriptor)
descriptor.enumerable = false;
}
class Person {
@toUpperCase
name: string = 'JiangWen'
@double
static age: number = 10;
@noEnum
getName() {
return this.name;
}
}
let person = new Person();
console.log(person); // getName 不可枚举

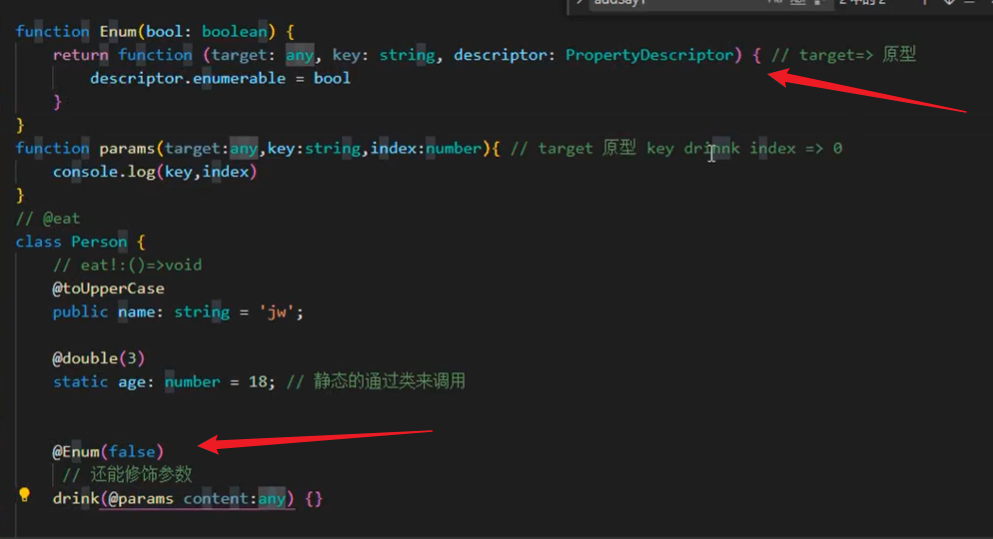
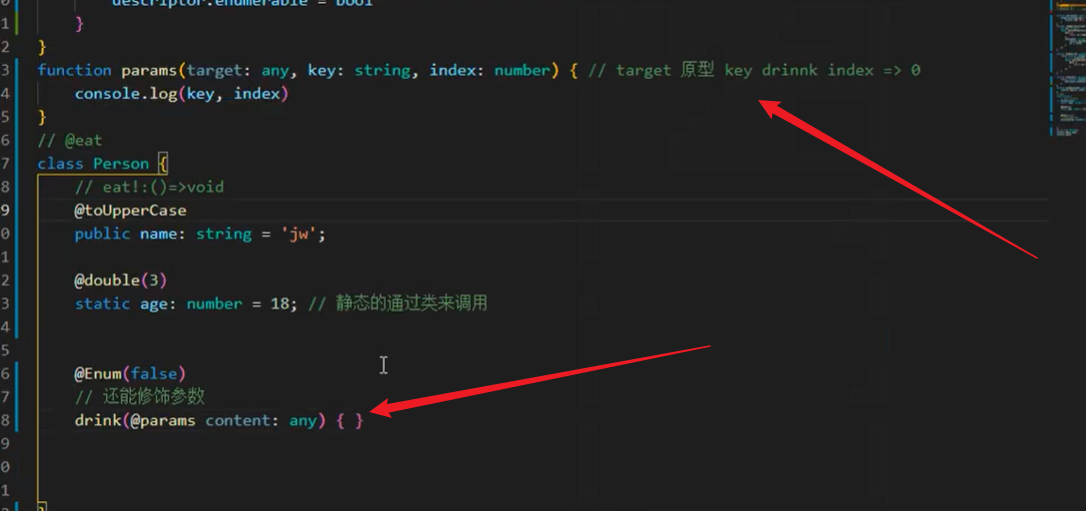
4.装饰参数
function addPrefix(target:any,key:string,paramIndex:number){
console.log(target,key,paramIndex); // Person.prototype getName 0
}
class Person {
@toUpperCase
name: string = 'JiangWen'
@double
static age: number = 10;
prefix!:string
@noEnum
getName(@addPrefix prefix:string) {
return this.name;
}
}

六.抽象类
- 抽象类无法被实例化,只能被继承,抽象方法不能在抽象类中实现,只能在抽象类的具体子类中实现,而且必须实现。
- 定义类型时void表示函数的返回值为空
abstract class Animal{
name!:string;
abstract speak():void
}
class Cat extends Animal {
speak(){
console.log('猫猫叫');
}
}
class Dog extends Animal{
speak():string{
console.log('汪汪叫');
return 'wangwang'
}
}
深入Typescript--03-Typescript中的类(努力加餐饭)的更多相关文章
- Typescript 学习笔记四:回忆ES5 中的类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶) 在index.ts内引入 Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Fo ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- 《前端之路》- TypeScript (三) ES5 中实现继承、类以及原理
目录 一.先讲讲 ES5 中构造函数(类)静态方法和多态 1-1 JS 中原型以及原型链 例子一 1-2 JS 中原型以及原型链中,我们常见的 constructor.prototype.**prot ...
- Typescript 学习笔记五:类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- 玩转TypeScript(1) --定义简单的类
相对于JavaScript来说,TypeScript增强了强制类型,同时添加了一系列的面向对象的特性,包含:静态类型(Static typing).类(Classes).接口(Interfaces). ...
- 《前端之路》- TypeScript (四) class 中各类属性、方法,抽象类、多态
目录 一.TypeScript 中的类 二.TypeScript 中类的继承 三.TypeScript 中公共,私有与受保护的修饰符 3-1.属性的 public 3-2.属性的 private 3- ...
- 在 Typescript 2.0 中使用 @types 类型定义
在 Typescript 2.0 中使用 @type 类型定义 基于 Typescript 开发的时候,很麻烦的一个问题就是类型定义.导致在编译的时候,经常会看到一连串的找不到类型的提示.解决的方式经 ...
- vue-property-decorator和typescript结合构建的class类组件,父组件触发子组件方法的方式
vue-property-decorator和typescript结合构建的class类组件,父组件触发子组件方法的方式 class类组件示例 Father类组件 <template> & ...
随机推荐
- 7.httprunner-pytest风格用例
用例设计原则 py文件名以test_开头或者_test结尾 函数名以test_开头 类名以Test开头,并且不能有init初始化方法 所有的包pakege必须有_init_.py文件 pychar ...
- scrapy出现SSL问题 如何解决? <twisted.python.failure.Failure OpenSSL.SSL.Error: [('SSL routines', '', 'unsafe legacy renegotiation disabled')]>
问题:<twisted.python.failure.Failure OpenSSL.SSL.Error: [('SSL routines', '', 'unsafe legacy renego ...
- CF815D
模拟赛遇到的题目. 看各位大佬的做法都不是很懂,于是自己一通乱搞搞出来了. 题意 翻译清楚的不能再清楚了 做法 为了方便叙述,我们将每个给出的三元组表示成 \((a_i,b_i,c_i)\),所选的三 ...
- ubuntu 基本指令
系统相关 df: disk free 用以显示系统上文件系统磁盘的使用情况 # 以M/G单位显示硬盘空间大小 df -h apt: advanced packaging tool 包管理工具 apt ...
- Flask框架:运用Ajax轮询动态绘图
Ajax是异步JavaScript和XML可用于前后端交互,在之前<Flask 框架:运用Ajax实现数据交互>简单实现了前后端交互,本章将通过Ajax轮询获取后端的数据,前台使用echa ...
- nacos集群搭建和反向代理
搭建环境 安装ngin https://www.linuxprobe.com/linux-install-nginx.html 配置jdk1.8 https://blog.csdn.net/qq_42 ...
- 查看服务器出口ip
[root@iZap201hv2fcgry1alvbznZ ~]# curl cip.cc IP : xxx.xxx.xx.xx 地址 : 中国 浙江 绍兴 运营商 : 移动 数据二 : 浙江省绍兴市 ...
- C++期末考试题库
哈尔滨商业大学计算机专业C++期末考试题库 下载:题库 示例: 一.单选题:1.能作为 C ++程序的基本单位是( C )A .字符 B .语句 C .函数 D .源程序文件2.程序中主函数的名字为( ...
- cv2.imread opencv读取不到图片问题
解决办法 cv2.imread 路径中包含中文,改为英文 其他 这个问题解决了很久,都属于库的问题
- from 表单非空验证以及多表单提交
开发中我们常用到$('#formid').serialize()方法进行表单序列化提交,但也相应催生了表单的非空严重以及多表单提交. form html: <form id="form ...
