JS实现excel数据透析,形成关系图
网上查了好多例子,都没有找到答案,只能自己硬着头皮写了

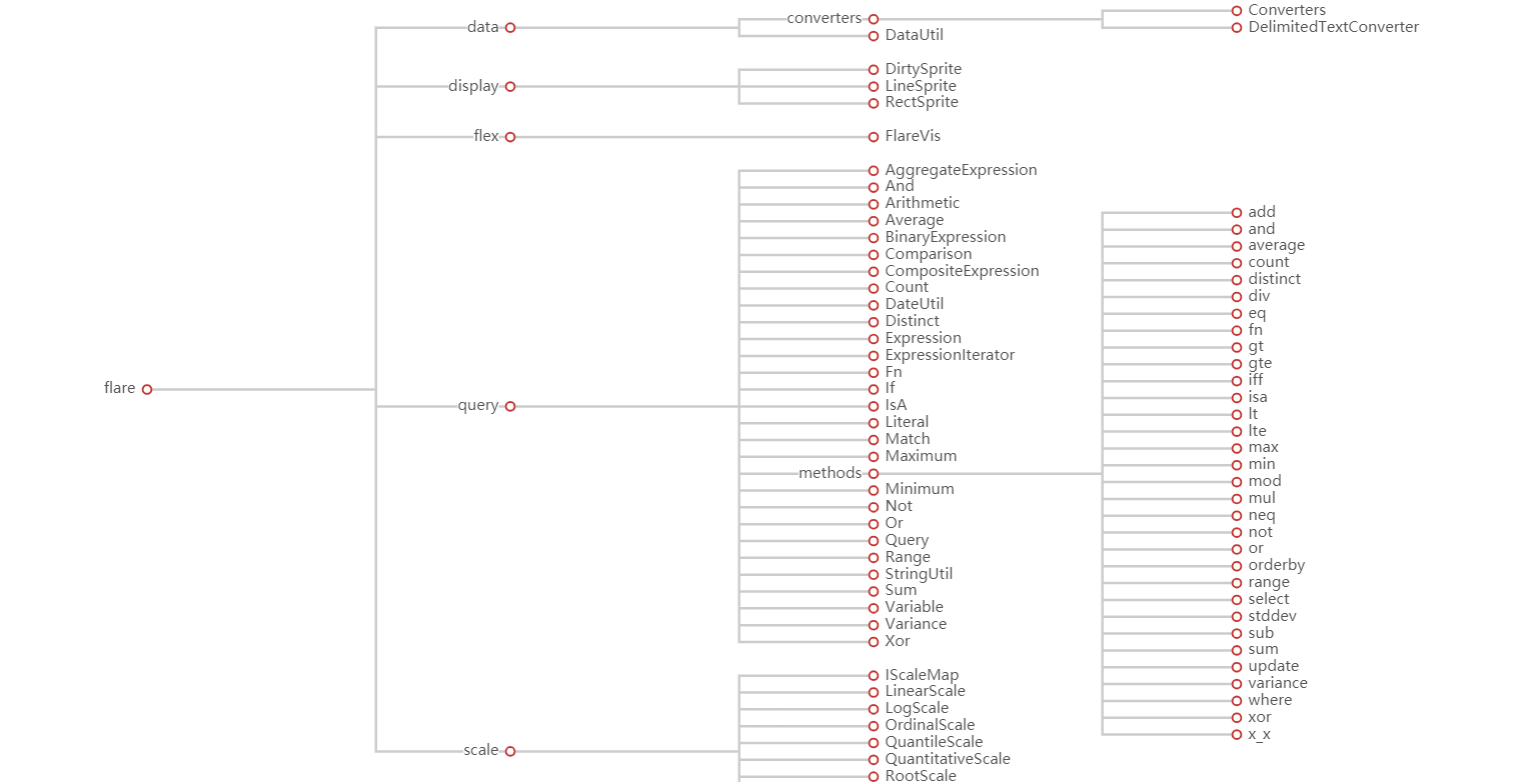
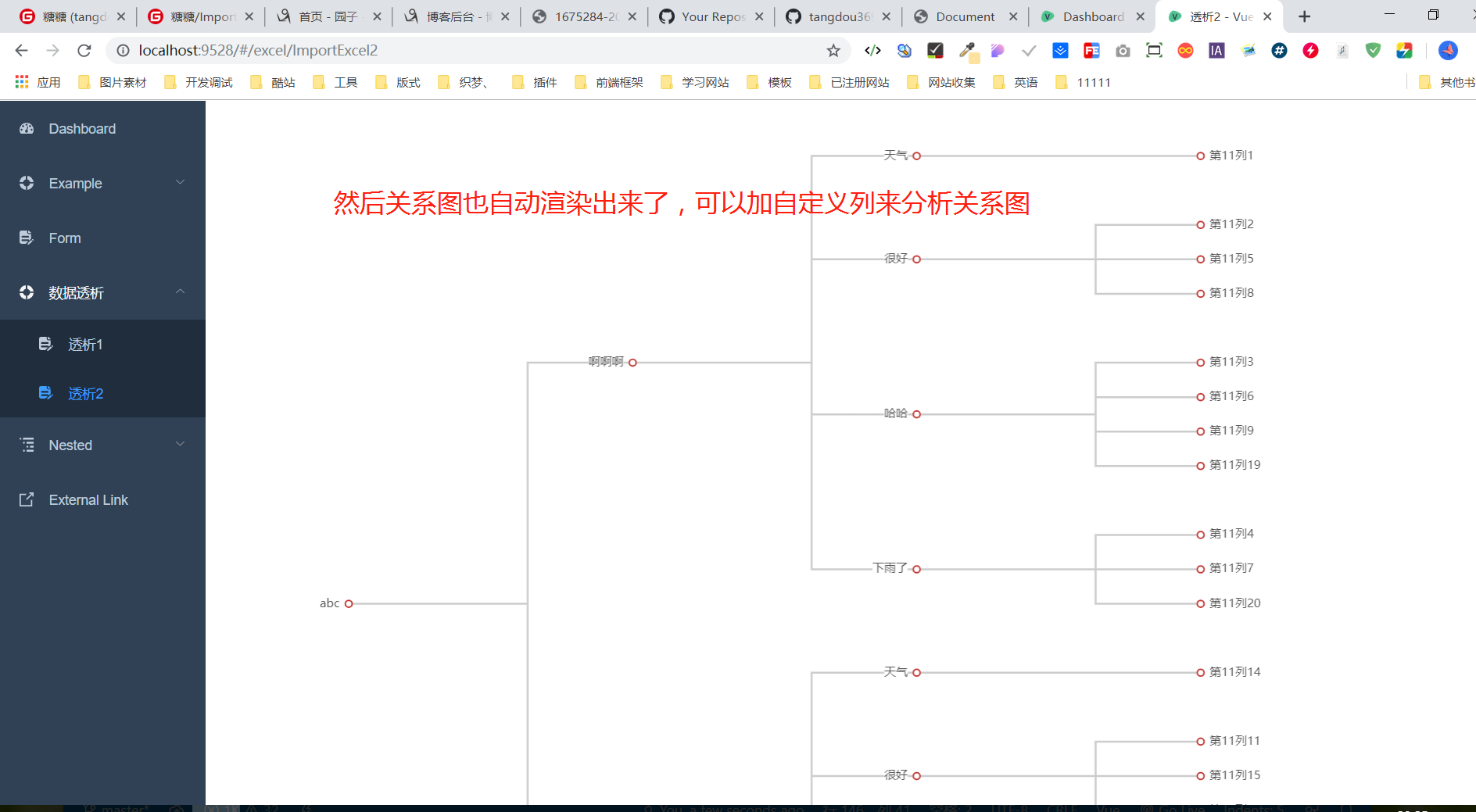
想要的样子:

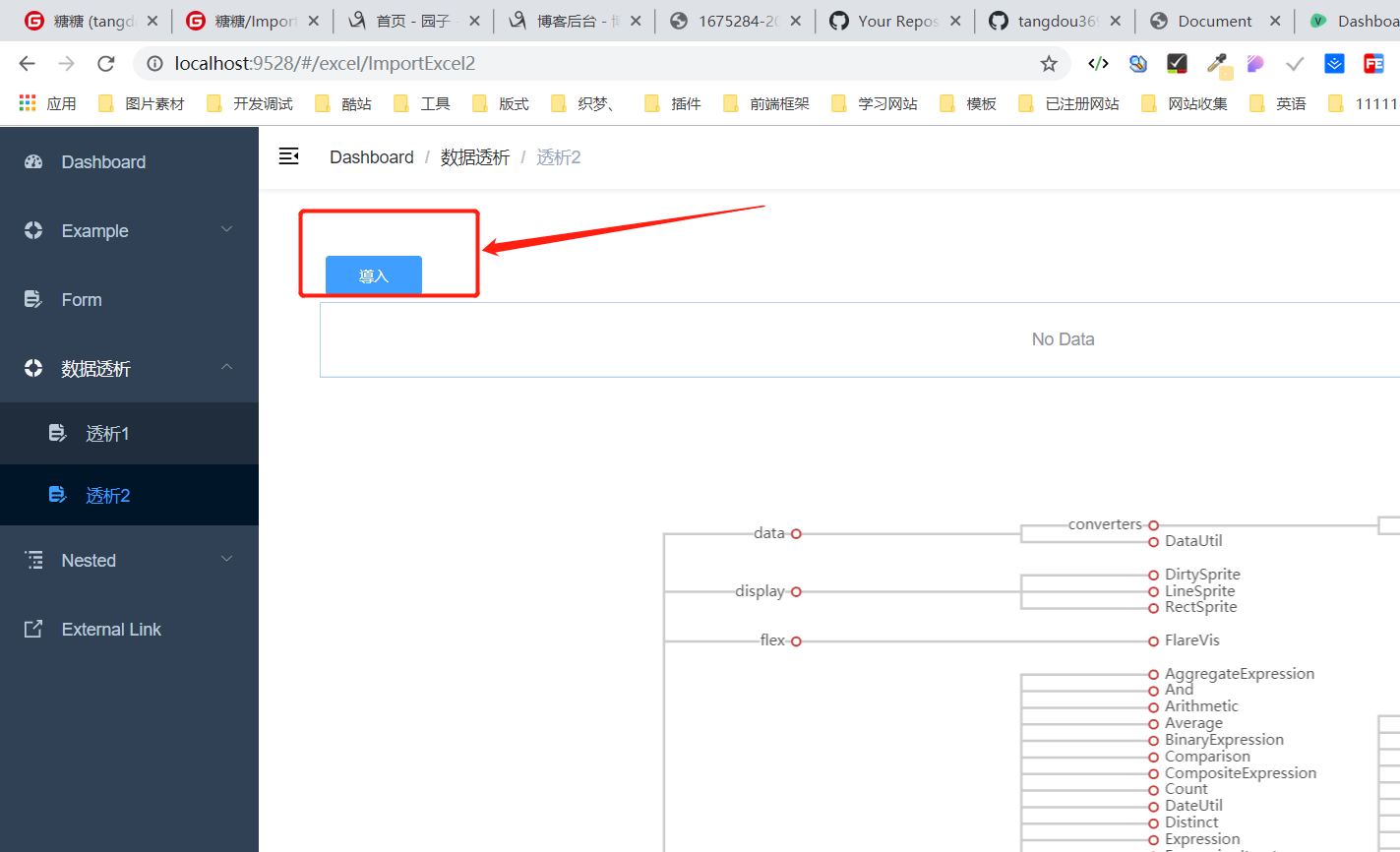
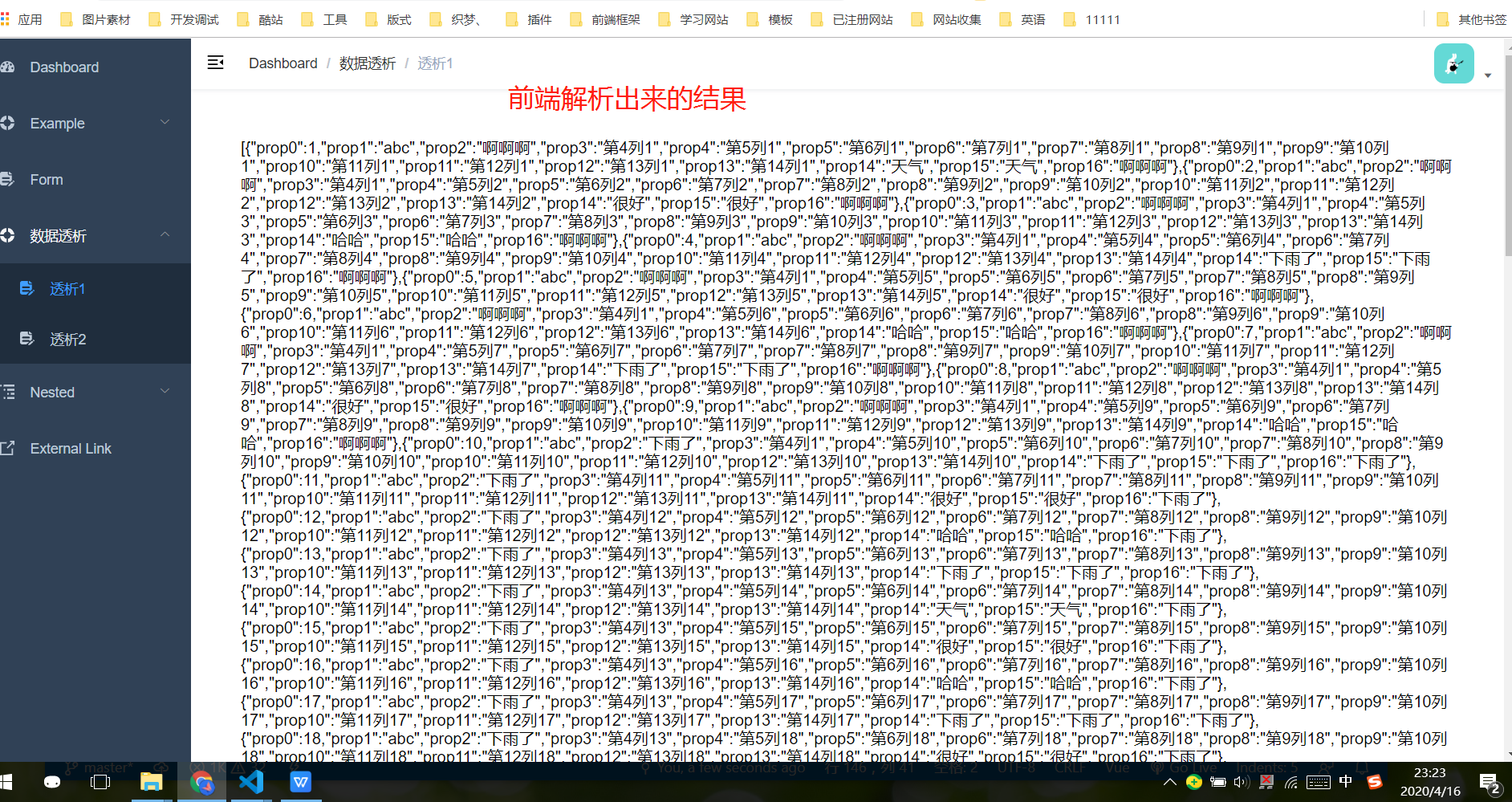
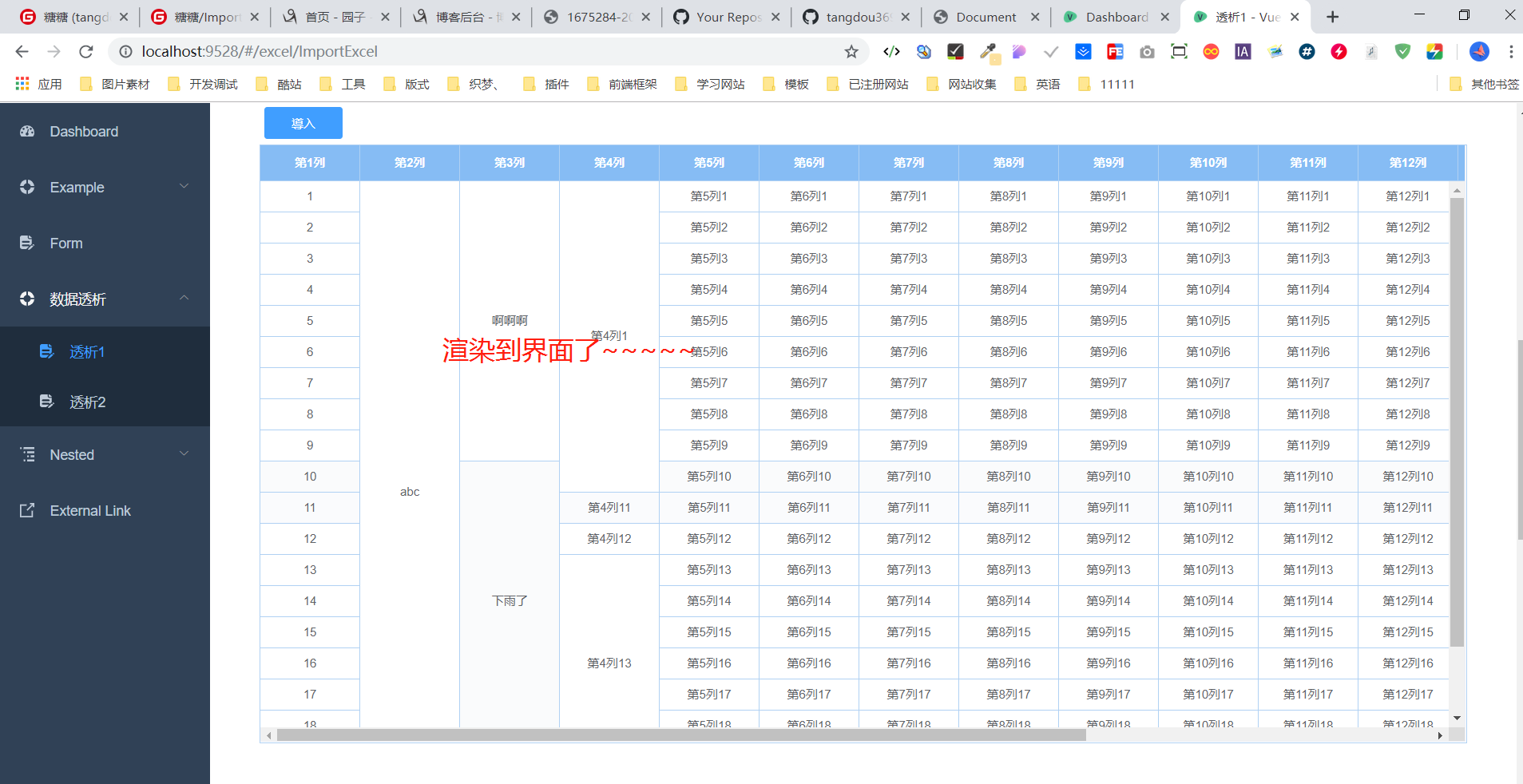
下面是DEMO,已经实现效果了!!!!
举例 导入






<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<script>
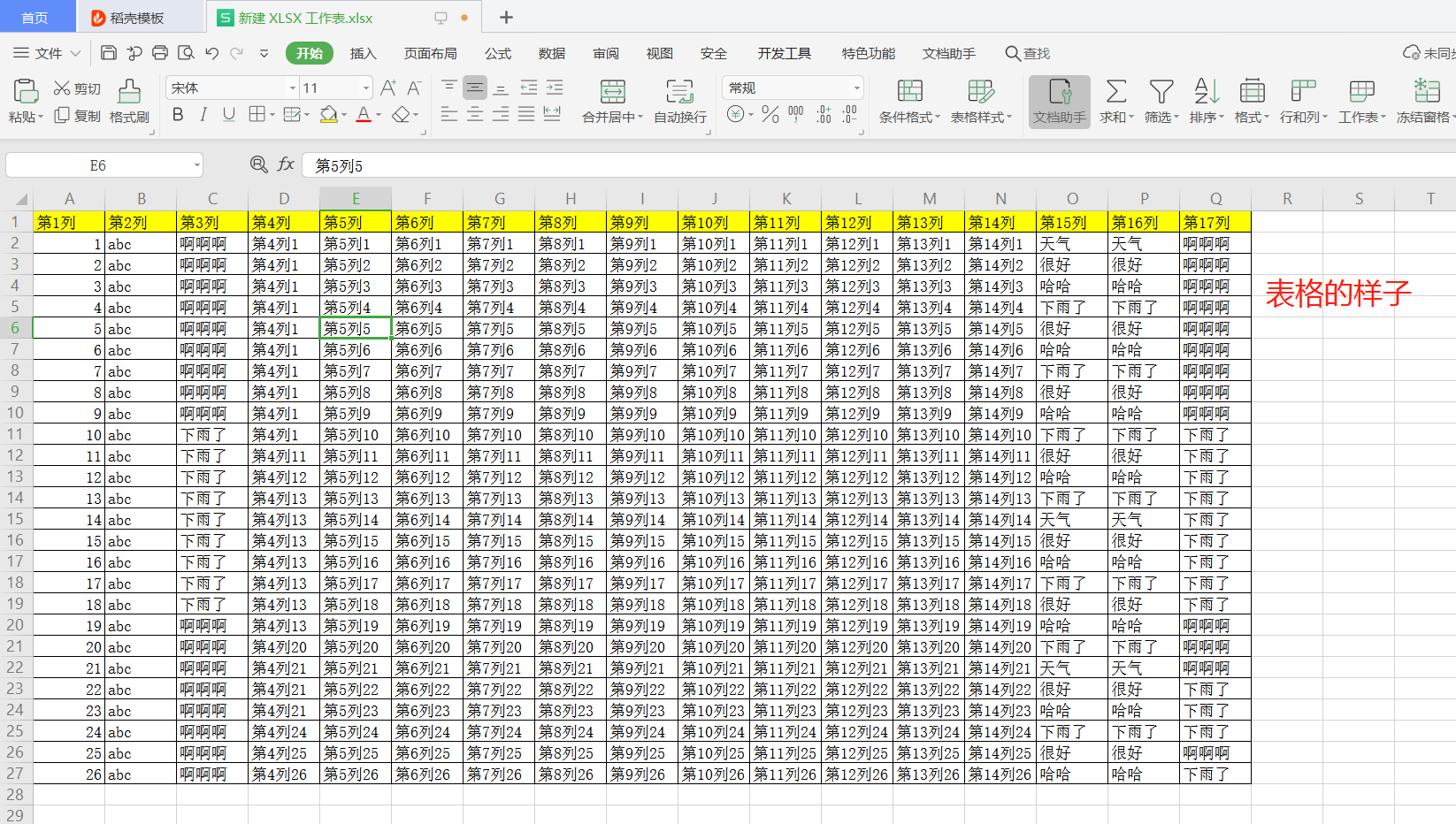
// 模擬數據
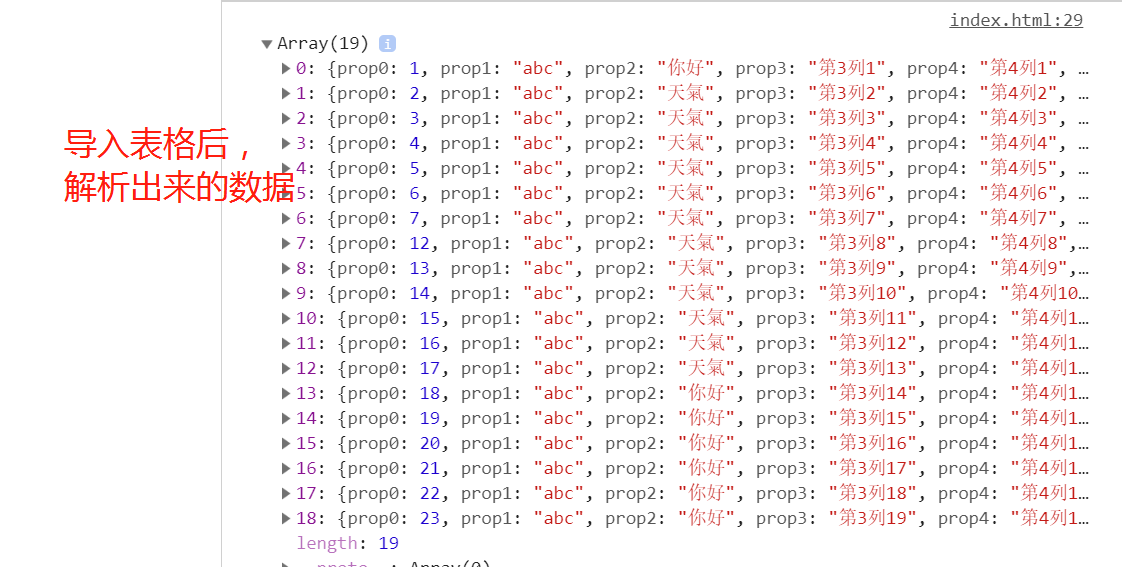
const newTableData =
[{ "prop0": 1, "prop1": "abc", "prop2": "你好", "prop3": "第3列1", "prop4": "第4列1", "prop5": "第5列1", "prop6": "第6列1", "prop7": "第7列1", "prop10": "每個都不一樣的列1", "prop15": "Windows7" }, { "prop0": 2, "prop1": "abc", "prop2": "天氣", "prop3": "第3列2", "prop4": "第4列2", "prop5": "第5列2", "prop6": "第6列2", "prop7": "第7列2", "prop10": "每個都不一樣的列2", "prop15": "Windows10" }, { "prop0": 3, "prop1": "abc", "prop2": "天氣", "prop3": "第3列3", "prop4": "第4列3", "prop5": "第5列3", "prop6": "第6列3", "prop7": "第7列3", "prop10": "每個都不一樣的列3", "prop15": "Windows8" }, { "prop0": 4, "prop1": "abc", "prop2": "天氣", "prop3": "第3列4", "prop4": "第4列4", "prop5": "第5列4", "prop6": "第6列4", "prop7": "第7列4", "prop10": "每個都不一樣的列4", "prop15": "Windows7" }, { "prop0": 5, "prop1": "abc", "prop2": "天氣", "prop3": "第3列5", "prop4": "第4列5", "prop5": "第5列5", "prop6": "第6列5", "prop7": "第7列5", "prop10": "每個都不一樣的列5", "prop15": "Windows10" }, { "prop0": 6, "prop1": "abc", "prop2": "天氣", "prop3": "第3列6", "prop4": "第4列6", "prop5": "第5列6", "prop6": "第6列6", "prop7": "第7列6", "prop10": "每個都不一樣的列6", "prop15": "Windows8" }, { "prop0": 7, "prop1": "abc", "prop2": "天氣", "prop3": "第3列7", "prop4": "第4列7", "prop5": "第5列7", "prop6": "第6列7", "prop7": "第7列7", "prop10": "每個都不一樣的列7", "prop15": "Windows7" }, { "prop0": 12, "prop1": "abc", "prop2": "天氣", "prop3": "第3列8", "prop4": "第4列8", "prop5": "第5列8", "prop6": "第6列8", "prop7": "第7列8", "prop10": "每個都不一樣的列8", "prop15": "Windows10" }, { "prop0": 13, "prop1": "abc", "prop2": "天氣", "prop3": "第3列9", "prop4": "第4列9", "prop5": "第5列9", "prop6": "第6列9", "prop7": "第7列9", "prop10": "每個都不一樣的列9", "prop15": "Windows10" }, { "prop0": 14, "prop1": "abc", "prop2": "天氣", "prop3": "第3列10", "prop4": "第4列10", "prop5": "第5列10", "prop6": "第6列10", "prop7": "第7列10", "prop10": "每個都不一樣的列10", "prop15": "Windows7" }, { "prop0": 15, "prop1": "abc", "prop2": "天氣", "prop3": "第3列11", "prop4": "第4列11", "prop5": "第5列11", "prop6": "第6列11", "prop7": "第7列11", "prop10": "每個都不一樣的列11", "prop15": "Windows8" }, { "prop0": 16, "prop1": "abc", "prop2": "天氣", "prop3": "第3列12", "prop4": "第4列12", "prop5": "第5列12", "prop6": "第6列12", "prop7": "第7列12", "prop10": "每個都不一樣的列12", "prop15": "Windows10" }, { "prop0": 17, "prop1": "abc", "prop2": "天氣", "prop3": "第3列13", "prop4": "第4列13", "prop5": "第5列13", "prop6": "第6列13", "prop7": "第7列13", "prop10": "每個都不一樣的列13", "prop15": "Windows7" }, { "prop0": 18, "prop1": "abc", "prop2": "你好", "prop3": "第3列14", "prop4": "第4列14", "prop5": "第5列14", "prop6": "第6列14", "prop7": "第7列14", "prop10": "每個都不一樣的列14", "prop15": "Windows10" }, { "prop0": 19, "prop1": "abc", "prop2": "你好", "prop3": "第3列15", "prop4": "第4列15", "prop5": "第5列15", "prop6": "第6列15", "prop7": "第7列15", "prop10": "每個都不一樣的列15", "prop15": "Windows8" }, { "prop0": 20, "prop1": "abc", "prop2": "你好", "prop3": "第3列16", "prop4": "第4列16", "prop5": "第5列16", "prop6": "第6列16", "prop7": "第7列16", "prop10": "每個都不一樣的列16", "prop15": "Windows10" }, { "prop0": 21, "prop1": "abc", "prop2": "你好", "prop3": "第3列17", "prop4": "第4列17", "prop5": "第5列17", "prop6": "第6列17", "prop7": "第7列17", "prop10": "每個都不一樣的列17", "prop15": "Windows10" }, { "prop0": 22, "prop1": "abc", "prop2": "你好", "prop3": "第3列18", "prop4": "第4列18", "prop5": "第5列18", "prop6": "第6列18", "prop7": "第7列18", "prop10": "每個都不一樣的列18", "prop15": "Windows7" }, { "prop0": 23, "prop1": "abc", "prop2": "你好", "prop3": "第3列19", "prop4": "第4列19", "prop5": "第5列19", "prop6": "第6列19", "prop7": "第7列19", "prop10": "每個都不一樣的列19", "prop15": "Windows10" }]
const left1 = 'prop1';// 模擬表格這個列來作為關係圖第一列
const left2 = 'prop2';
const left3 = 'prop15';
const left4 = 'prop10';
// 這裡我聲明了好多變量,為了看起來清晰,其實可以動態生成。使用對象循環的方式
let leftArr1 = [];
let leftArr2 = [];
let leftArr3 = [];
let leftArr4 = [];
let dataObj = {}
let strArr1 = []
let strArr2 = []
let strArr3 = []
console.log(newTableData)
newTableData.forEach(_ => {
// 這裡也可以動態循環去添加,可以動態生成。使用對象循環的方式,為了清晰我沒有循環
leftArr1.push(_[left1])
leftArr2.push(_[left2])
leftArr3.push(_[left3])
leftArr4.push(_[left4])
strArr1.push(_[left1] + _[left2])
strArr2.push(_[left1] + _[left2] + _[left3])
strArr3.push(_[left1] + _[left2] + _[left3] + _[left4])
})
leftArr1 = [...new Set(leftArr1)]
leftArr2 = [...new Set(leftArr2)]
leftArr3 = [...new Set(leftArr3)]
leftArr4 = [...new Set(leftArr4)] leftArr1.forEach(a1 => {
dataObj[a1] = {
name: a1,
children1: {}
}
leftArr2.forEach(a2 => {
if (strArr1.indexOf(a1 + a2) > -1) {
dataObj[a1]['children1'][a2] = {
name: a2,
children1: {}
}
}
leftArr3.forEach(a3 => {
if (strArr2.indexOf(a1 + a2 + a3) > -1) {
dataObj[a1]['children1'][a2]['children1'][a3] = {
name: a3,
children1: {}
}
}
leftArr4.forEach(a4 => {
if (strArr3.indexOf(a1 + a2 + a3 + a4) > -1) {
dataObj[a1]['children1'][a2]['children1'][a3]['children1'][a4] = {
name: a4,
children1: {}
}
}
})
})
})
})
console.log('leftArr1')
console.log(leftArr1)
console.log(leftArr2)
console.log(leftArr3)
console.log(leftArr4)
console.log('2')
console.log(dataObj)
// 想要得到的格式
// 這個是給得到的對象數組增加一個children屬性來解決問題1
function getArr(obj) {
if (obj['children1']) {
obj['children'] = []
Object.values(obj['children1']).forEach(_ => {
_['value'] = 100
obj['children'].push(_)
})
}
}
// 這個是給得到的對象數組增加一個children屬性來解決問題2
// 這個是傳入一個對象,輸出一個數組1
function objToArr(obj) {
const arr = []
Object.values(obj).forEach(_ => {
arr.push(_)
})
return arr
}
// 這個是傳入一個對象,輸出一個數組2
let newArr = objToArr(dataObj)
// 這種是手寫,累死了
// newArr.forEach(_ => {
// getArr(_)
// if(_['children']){
// _['children'].forEach(b1 => {
// getArr(b1)
// if(b1['children']){
// b1['children'].forEach(c1 => {
// getArr(c1)
// if(c1['children']){
// c1['children'].forEach(d1=>{
// getArr(d1)
// })
// }
// })
// }
// })
// }
// })
// 這種是手寫,累死了
// 接下來我們使用遞歸1
var recursiveFunction = function () {
const getChildren = function (list) {
list.forEach(function (row) {
if (row['children1']) {
getArr(row)
getChildren(row['children'])
} else {
getArr(row)
}
})
}
getChildren(newArr)
}
// 接下來我們使用遞歸2
console.log('newArr')
console.log(newArr)
recursiveFunction()
const needData = {
"name": "flare",
"children": [
{
"name": "data",
"children": [
{
"name": "converters",
"children": [
{ "name": "Converters", "value": 721 },
{ "name": "DelimitedTextConverter", "value": 4294 }
]
},
{
"name": "DataUtil",
"value": 3322
}
]
},
{
"name": "display",
"children": [
{ "name": "DirtySprite", "value": 8833 },
{ "name": "LineSprite", "value": 1732 },
{ "name": "RectSprite", "value": 3623 }
]
},
{
"name": "flex",
"children": [
{ "name": "FlareVis", "value": 4116 }
]
},
{
"name": "query",
"children": [
{ "name": "AggregateExpression", "value": 1616 },
{ "name": "And", "value": 1027 },
{ "name": "Arithmetic", "value": 3891 },
{ "name": "Average", "value": 891 },
{ "name": "BinaryExpression", "value": 2893 },
{ "name": "Comparison", "value": 5103 },
{ "name": "CompositeExpression", "value": 3677 },
{ "name": "Count", "value": 781 },
{ "name": "DateUtil", "value": 4141 },
{ "name": "Distinct", "value": 933 },
{ "name": "Expression", "value": 5130 },
{ "name": "ExpressionIterator", "value": 3617 },
{ "name": "Fn", "value": 3240 },
{ "name": "If", "value": 2732 },
{ "name": "IsA", "value": 2039 },
{ "name": "Literal", "value": 1214 },
{ "name": "Match", "value": 3748 },
{ "name": "Maximum", "value": 843 },
{
"name": "methods",
"children": [
{ "name": "add", "value": 593 },
{ "name": "and", "value": 330 },
{ "name": "average", "value": 287 },
{ "name": "count", "value": 277 },
{ "name": "distinct", "value": 292 },
{ "name": "div", "value": 595 },
{ "name": "eq", "value": 594 },
{ "name": "fn", "value": 460 },
{ "name": "gt", "value": 603 },
{ "name": "gte", "value": 625 },
{ "name": "iff", "value": 748 },
{ "name": "isa", "value": 461 },
{ "name": "lt", "value": 597 },
{ "name": "lte", "value": 619 },
{ "name": "max", "value": 283 },
{ "name": "min", "value": 283 },
{ "name": "mod", "value": 591 },
{ "name": "mul", "value": 603 },
{ "name": "neq", "value": 599 },
{ "name": "not", "value": 386 },
{ "name": "or", "value": 323 },
{ "name": "orderby", "value": 307 },
{ "name": "range", "value": 772 },
{ "name": "select", "value": 296 },
{ "name": "stddev", "value": 363 },
{ "name": "sub", "value": 600 },
{ "name": "sum", "value": 280 },
{ "name": "update", "value": 307 },
{ "name": "variance", "value": 335 },
{ "name": "where", "value": 299 },
{ "name": "xor", "value": 354 },
{ "name": "x_x", "value": 264 }
]
},
{ "name": "Minimum", "value": 843 },
{ "name": "Not", "value": 1554 },
{ "name": "Or", "value": 970 },
{ "name": "Query", "value": 13896 },
{ "name": "Range", "value": 1594 },
{ "name": "StringUtil", "value": 4130 },
{ "name": "Sum", "value": 791 },
{ "name": "Variable", "value": 1124 },
{ "name": "Variance", "value": 1876 },
{ "name": "Xor", "value": 1101 }
]
},
{
"name": "scale",
"children": [
{ "name": "IScaleMap", "value": 2105 },
{ "name": "LinearScale", "value": 1316 },
{ "name": "LogScale", "value": 3151 },
{ "name": "OrdinalScale", "value": 3770 },
{ "name": "QuantileScale", "value": 2435 },
{ "name": "QuantitativeScale", "value": 4839 },
{ "name": "RootScale", "value": 1756 },
{ "name": "Scale", "value": 4268 },
{ "name": "ScaleType", "value": 1821 },
{ "name": "TimeScale", "value": 5833 }
]
}
]
}
console.log(needData)
</script>
</body> </html>
JS实现excel数据透析,形成关系图的更多相关文章
- Excel数据分析 --数据透析表
数据透析表主要用于各种数据总汇,对各项数据指标进行分类统计 实例分析 如下所示:是一份销售流水数据,有时间,地区,销售员,商品名称,数量,单价和金额几个字段,如下所示: 现在针对不同的数据汇总需求,可 ...
- js读取excel数据后的时间格式转换
使用xlsx.full.min.js 获取excel的日期数据为:37858: 拿到的整数值是日期距离1900年1月1日的天数,这时需要写一个函数转换: function formatDate(num ...
- SOFA 数据透析
数据透传: 在 RPC调用中,数据的传递,是通过接口方法参数来传递的,需要接口方定义好一些参数允许传递才可以,在一些场景下,我们希望,能够更通用的传递一些参数,比如一些标识性的信息.业务方可能希望,在 ...
- iOS -转载-使用Navicat查看数据表的ER关系图
Navicat软件真是一个好东西.今天需要分析一个数据库,然后想看看各个表之间的关系,所以需要查看表与表之间的关系图,专业术语叫做ER关系图. 默认情况下,Navicat显示的界面是这样的: 软件将表 ...
- 实现js读取Excel数据
如何通过js去读取excel中的数据 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- mysql利用MySQLWorkbench生成数据表之间的关系图
先看结果,默认是展开的,我手动把表折叠了 那么如何实现呢 先点击这里 然后通过向导来创建即可,一直到finish就行了
- 【Java难点攻克】「NIO和内存映射性能提升系列」彻底透析NIO底层的内存映射机制原理与Direct Memory的关系
NIO与内存映射文件 Java类库中的NIO包相对于IO包来说有一个新功能就是 [内存映射文件],在业务层面的日常开发过程中并不是经常会使用,但是一旦在处理大文件时是比较理想的提高效率的手段,之前已经 ...
- [Asp.net]常见数据导入Excel,Excel数据导入数据库解决方案,总有一款适合你!
引言 项目中常用到将数据导入Excel,将Excel中的数据导入数据库的功能,曾经也查找过相关的内容,将曾经用过的方案总结一下. 方案一 NPOI NPOI 是 POI 项目的 .NET 版本.POI ...
- 转:[Asp.net]常见数据导入Excel,Excel数据导入数据库解决方案,总有一款适合你!
引言 项目中常用到将数据导入Excel,将Excel中的数据导入数据库的功能,曾经也查找过相关的内容,将曾经用过的方案总结一下. 方案一 NPOI NPOI 是 POI 项目的 .NET 版本.POI ...
随机推荐
- C#中进行数值的比较
Equals的使用 str1.Equals(str2,StringComparison.OrdinalIgnoreCase); ----比较str1和str2 StringComp ...
- numpy(ndarray)和tensor(GPU上的numpy)速查
类型(Types) Numpy PyTorch np.ndarray torch.Tensor np.float32 torch.float32; torch.float np.float64 tor ...
- 聊一聊对一个 C# 商业程序的反反调试
一:背景 1.讲故事 前段时间有位朋友在微信上找到我,说他对一个商业的 C# 程序用 WinDbg 附加不上去,每次附加之后那个 C# 程序就自动退出了,问一下到底是怎么回事?是不是哪里搞错了,有经验 ...
- @RequestBody 注解问题
/** * 不管你是get 请求 还是 post 请求 只要你的参数名称叫做abc * 这里的abc 必须和 postman里面的key 一样 * ...
- python模拟登录获取网站cookie
因工作的需要需要使用某第三方网站页面的功能,但其网站未提供API,只有登录用户可使用该功能. 之前试过php使用snoopy获取set-cookie内容项进行手动拼装cookie,使用一段时间后发现网 ...
- 打地鼠(susliks) 方法记录
[SDOI2011]打地鼠 题目描述 2020.4.29 数据更新. 打地鼠是这样的一个游戏:地面上有一些地鼠洞,地鼠们会不时从洞里探出头来很短时间后又缩回洞中.玩家的目标是在地鼠伸出头时,用锤子砸其 ...
- laravel 腾讯云短信发送
public function tecentSms(Request $request) { $phone = $request->input("hiphone"); $app ...
- win 10 玩红警/黑边,不能全屏,闪退
win 10玩红警黑边问题 1.下载ddraw.dll,放在游戏目录 下载链接:ddraw.dll 如果提示 选择保留就行了 2.Win 键+S键,搜索注册表,打开这个 进去按这个路径 计算机\ ...
- 6. PyQt5 中的多线程的使用(上)
专栏地址 ʅ(‾◡◝)ʃ 这一节引入了多线程这个非常重要概念, 在我认为多线程的重要性是紧紧次于信号与槽函数的, 因为在平时经常使用 1. 为什么要用多线程 先看下面这一个示例代码 6.1 from ...
- postman的运用
链接: https://pan.baidu.com/s/1gfaKoAv 密码: dp7t 最近要测试和其他系统对接,忽然想起了postman这款url测试神器. 现分享如下: 下载完成后解压到文件夹 ...
