Vue学习之--------el与data的两种写法、MVVM模型、数据代理(2022/7/5)
文章目录
1、el与data的两种写法
1.1、基础知识
data与el的2种写法
1、el有2种写法
(1)、new Vue时候配置el属性。
(2)、先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。2、data有2种写法
(1)、对象式
(2)、函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
- 3、一个重要的原则
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
1.2、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//el的两种写法
//第一种写法
// new Vue({
// el: '#App',
// data: {
// value: "Vue"
// }
// })
//第二种写法
// const vm = new Vue({
// data:{
// name:"VUE",
// }
// })
// vm.$mount('#App')
//data的两种写法
new Vue({
el:'#App',
//第一种写法:对象式
// data:{
// name:'ZYZ'
// }
//data的第二种写法:函数式
data(){
return {
name: 'zyz'
}
}
})
</script>
</body>
</html>
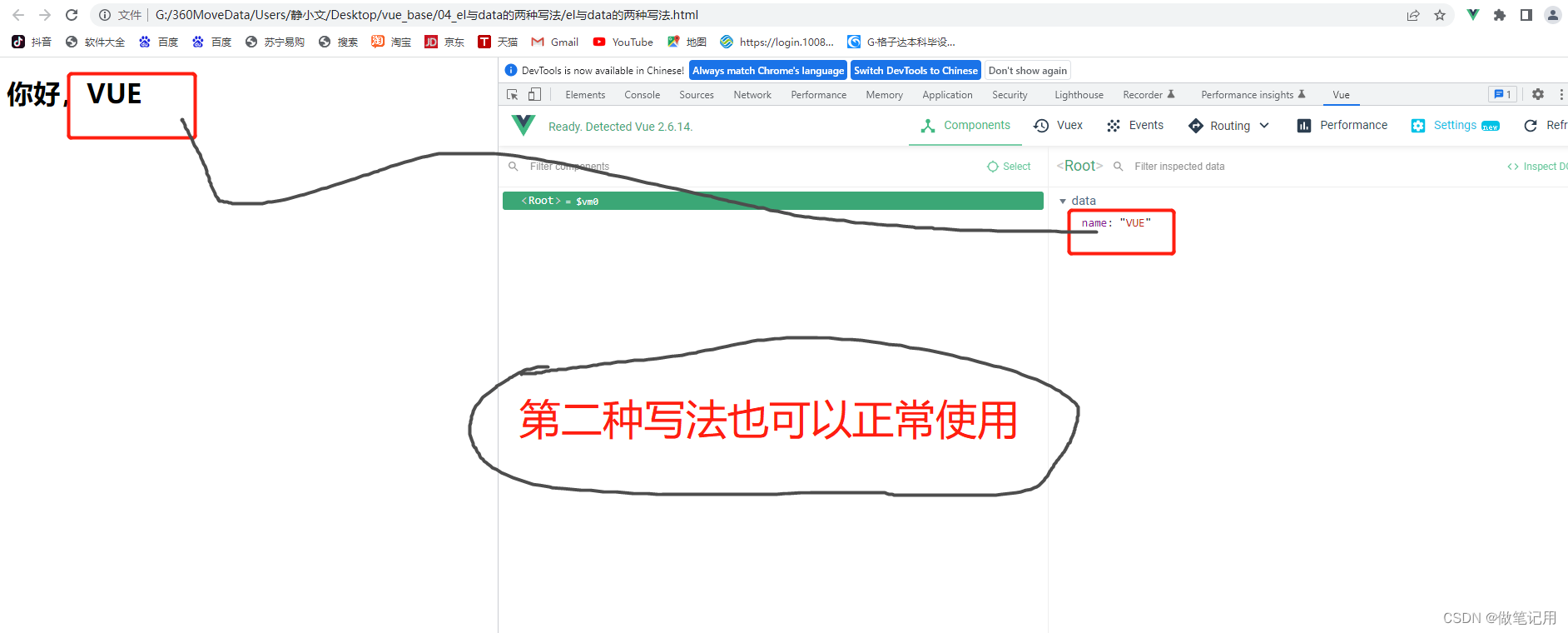
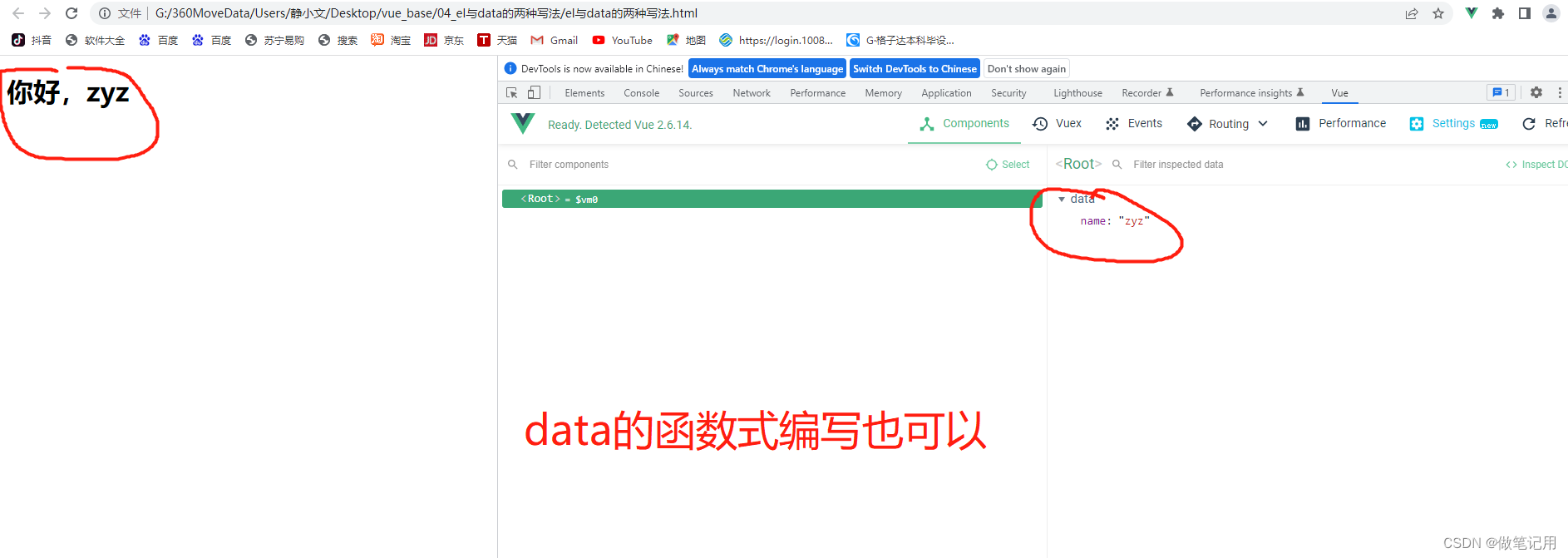
1.3、页面效果


2、MVVM模型
2.1、 基础知识
- MVVM模型
1、M:模型(Model) :data中的数据
2、V:视图(View) :模板代码
3、VM:视图模型(ViewModel):Vue实例 - 观察发现:
1、data中所有的属性,最后都出现在了vm身上。
2、vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。

2.2 、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一下2:{{$options}}</h1>
<!-- <h1>测试一下1:{{1+1}}</h1>
<h1>测试一下3:{{$emit}}</h1>
<h1>测试一下4:{{_c}}</h1> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
name: "ZYZ",
address: "CSDX"
}
})
console.log(vm)
</script>
</body>
</html>
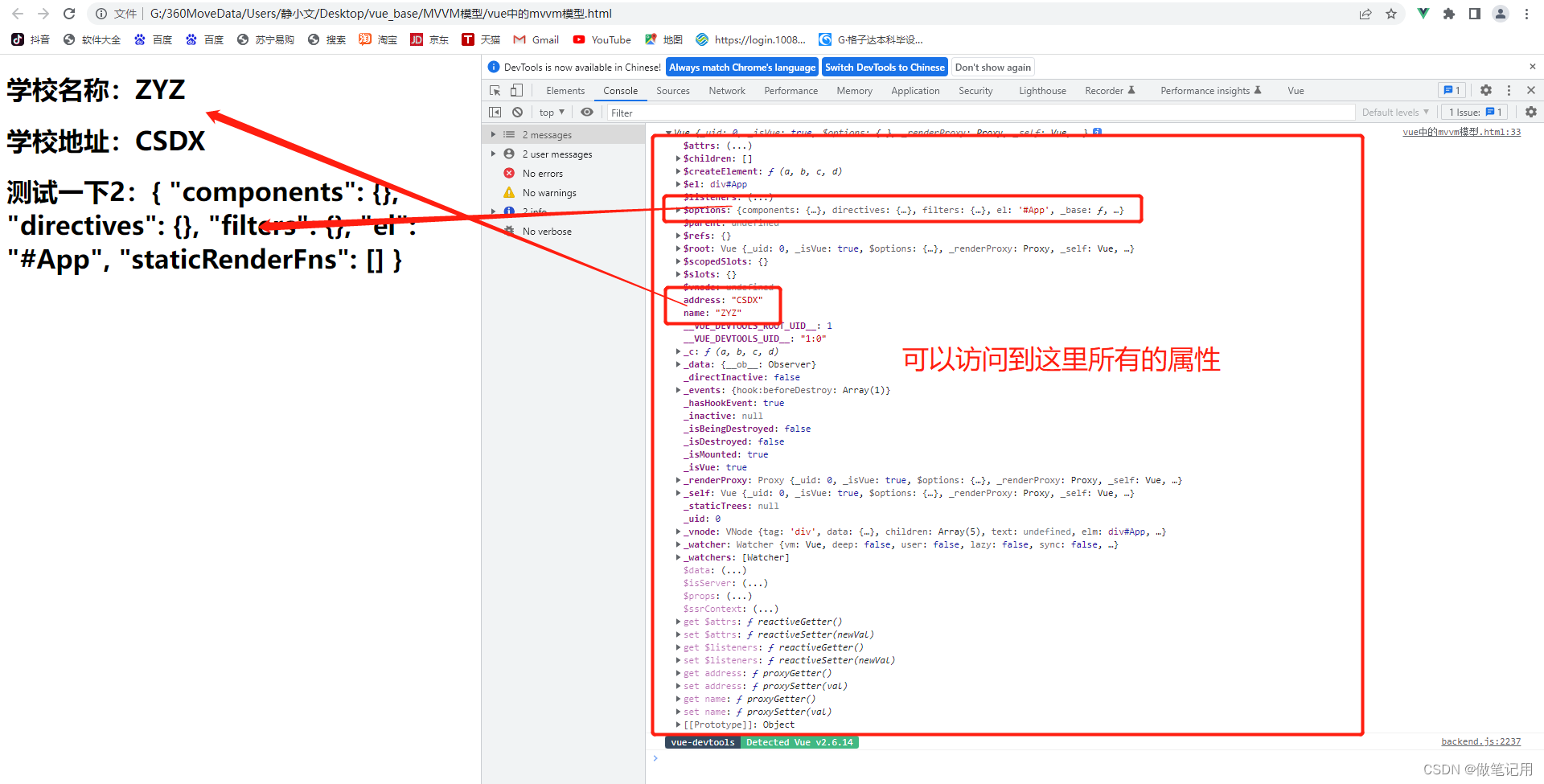
2.3、页面效果

3、数据代理
3.1、 基础知识
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
3.2、 回顾Object.defineProperty方法
3.2.1、 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
let num = 24
let person = {
name: "张三",
sex: "男",
}
Object.defineProperty(person, 'age', {
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
return num
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
num = value
}
})
console.log(person)
</script>
</body>
</html>
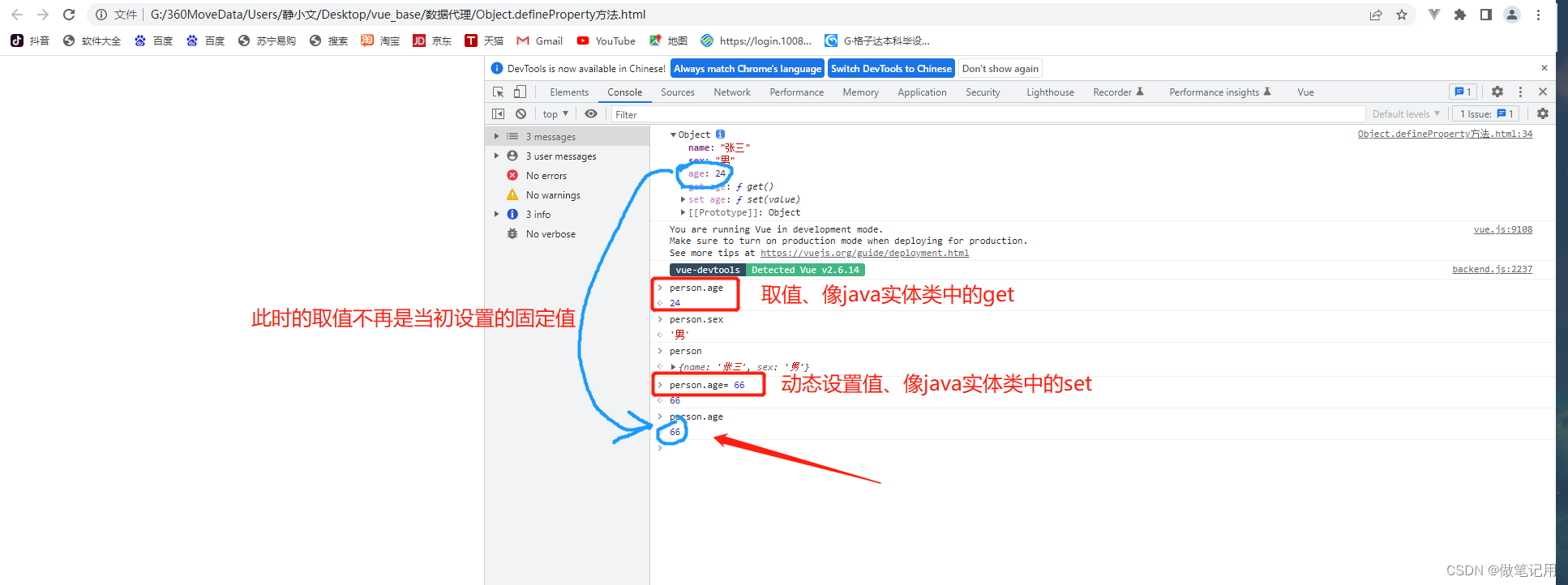
3.2.2、 测试结果

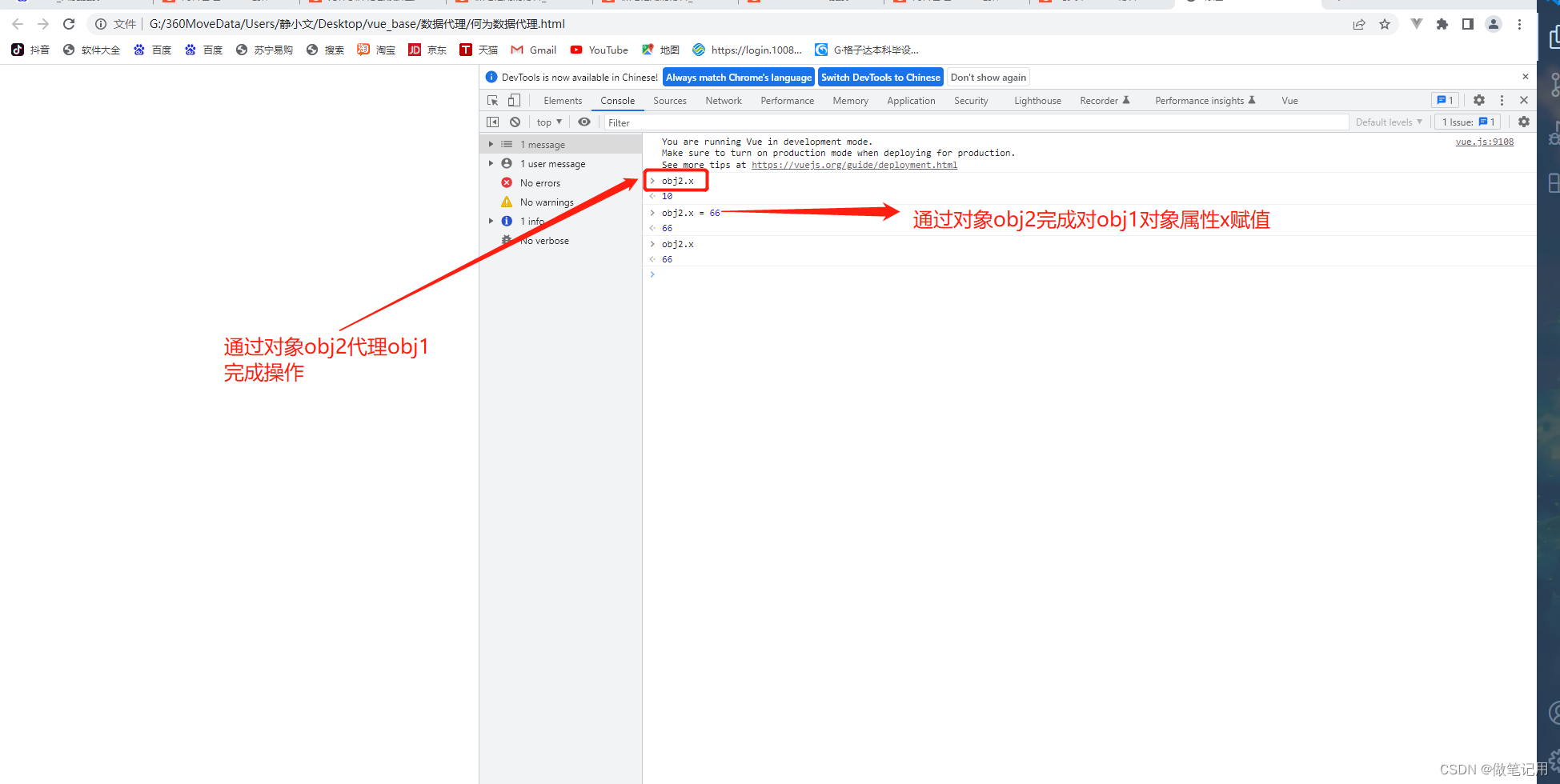
3.3、 何为数据代理
3.3.1 、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)-->
<script type="text/javascript">
let obj1 = { x: 10 }
let obj2 = { y: 20 }
Object.defineProperty(obj2, 'x', {
get() {
return obj1.x;
},
set(value) {
obj1.x = value
}
})
</script>
</body>
</html>
3.3.2、测试结果

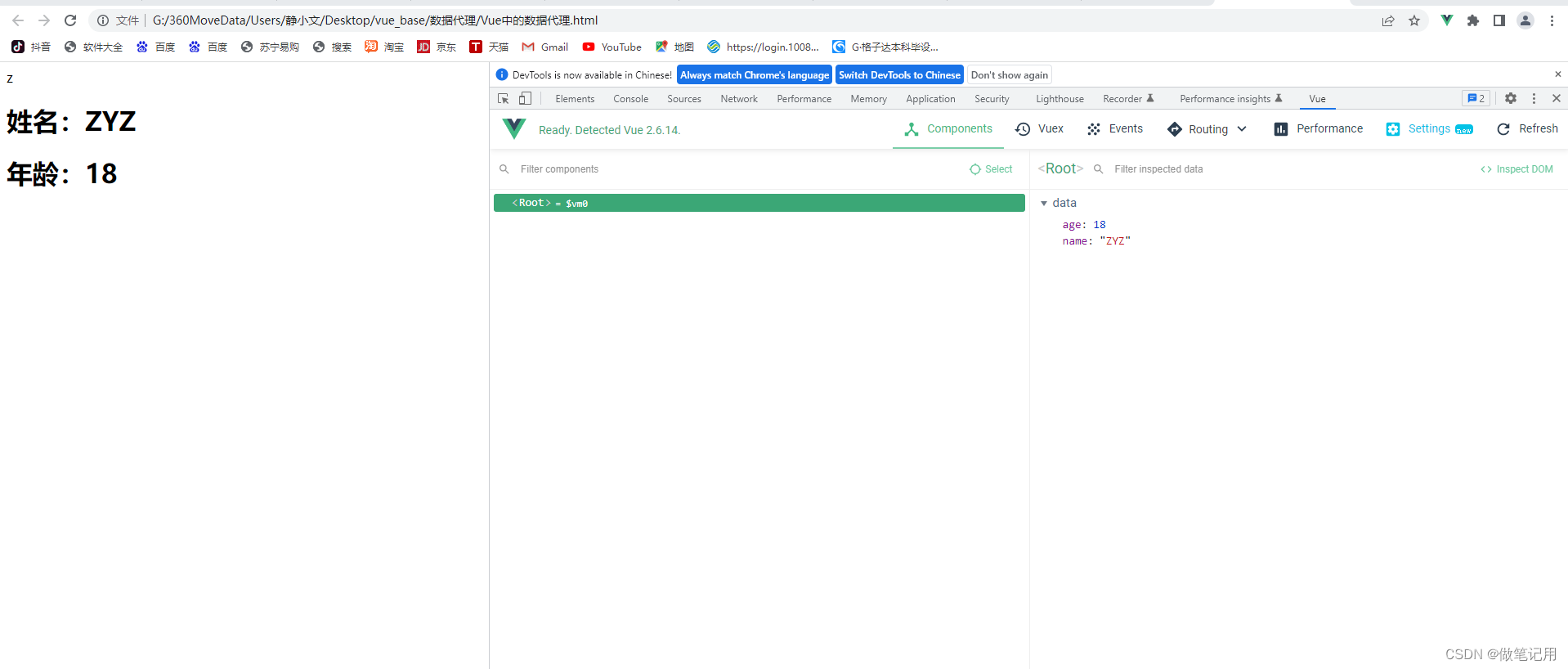
3.4、Vue中的数据代理
3.4.1、代码实例
z<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "ZYZ",
age: 18
}
})
</script>
</body>
</html>
3.4.2、测试结果


Vue学习之--------el与data的两种写法、MVVM模型、数据代理(2022/7/5)的更多相关文章
- Vue el与data的两种写法 && Object.defineProperty方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- iOS中表视图单元格事件用nib和storyboard的两种写法总结
从ios6开始,苹果公司推出了storyborad技术取代了nib的写法,这样代码量确实少写了很多,也比较简洁.但是,从学习的角度来说,阿堂认为 用nib的写法,虽然多了些代码,但是对于掌握知识和原理 ...
- ThinkPHP中Widget的两种写法及调用
Widget扩展一般用于页面组件的扩展,在页面根据需要输出不同的内容,下面介绍一下ThinkPHP中Widget的两种写法及调用 写法一: ArticlWidget.class.php文件: clas ...
- 关于MyBatis的两种写法
刚接触MyBatis是在Jike的视频中学习的,但是之后又发现和项目中的MyBatis的用法不太一致.上网找了好多资料,发现网上的教程分为两种写法: 第一种,是jike视频中的写法,写好map.xml ...
- OpenGL坐标变换及其数学原理,两种摄像机交互模型(附源程序)
实验平台:win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): a.鼠标拖拽旋转物体,类似于OGRE中的“OgreBites::CameraStyle: ...
- ORACLE 查询一个数据表后通过遍历再插入另一个表中的两种写法
ORACLE 查询一个数据表后通过遍历再插入另一个表中的两种写法 语法 第一种: 通过使用Oracle语句块 --指定文档所有部门都能查看 declare cursor TABLE_DEPT and ...
- EF架构~linq模拟left join的两种写法,性能差之千里!
回到目录 对于SQL左外连接我想没什么可说的,left join将左表数据都获出来,右表数据如果在左表中不存在,结果为NULL,而对于LINQ来说,要实现left join的效果,也是可以的,在进行j ...
- 运算符关键字。数据区别大小写。日期范围。判空的两种写法。NOT IN的两种写法。IN范围可含NULL,但NOT IN值范围不能含NULL。
比较:>,<,=,>=,<=,<>(!=) 逻辑:AND,OR,NOT 范围:BETWEEN...AND... 范围:IN,NOT IN 判空:IS NULL, I ...
- 快速排序partition过程常见的两种写法+快速排序非递归实现
这里不详细说明快速排序的原理,具体可参考here 快速排序主要是partition的过程,partition最常用有以下两种写法 第一种: int mypartition(vector<int& ...
随机推荐
- 文件上传接入阿里云OSS
目的:将文件交给阿里云进行管理,可避免文件对本地服务器资源的占用,阿里云OSS还可根据读写偏好选择合适的文件存储类型服务器,文件异地备份等 一.阿里云OSS基础了解(前提) 1.存储空间(Bucket ...
- 在 Apache DolphinScheduler 上调试 LDAP 登录,亲测有效!
点击上方 蓝字关注我们 作者 | 小钻风 01 背景 当看这边文章时,那得恭喜您终于找到宝藏,这是梦开始的地方-- 使用 Apache DolphinScheduler 的小伙伴会遇到个挠脑袋的问题 ...
- 我与Apache DolphinScheduler的成长之路
关于 Apache DolphinScheduler社区 Apache DolphinScheduler(incubator) 于17年在易观数科立项,19年3月开源, 19 年8月进入Apache ...
- ajax.readyState与ajax.status一览
ajax.readyState 0 -(未初始化)还没有调用send()方法 1 -(载入)已调用send()方法,正在发送请求 2 -(载入完成)send()方法执行完成,已经接收到全部响应内容 3 ...
- 深入理解Redis 数据结构—字典
字典,又称为符号表.关联数组或映射,是一种用于保存键值对的抽象数据结构.在字典中,一个键可以和一个值进行关联,这些关联的键和值称为键值对.键值对中键是唯一的,我们可以根据键key通过映射查找或者更新对 ...
- 【Go实战基础】创建并完成第一个可执行的 go 程序
实战需求:创建并完成第一个可执行的 go 程序.项目目录:go-001具体实战步骤如下: 一.进入工程目录 cd go-001/ 二. 创建 g001.go 文件 /* * @Author: 菜鸟实战 ...
- 👍CleanShot X 3.1.1 破解版 (超强屏幕截图录像工具) (TNT + 免激活)
软件语言为ENGLISH,英文不好的劝退! 软件介绍/功能 CleanShot X 3 是一款Mac超强截图以及屏幕录制工具.支持:区域截图.窗口截图.滚动截图.延时截图.屏幕录制.贴图.截图时隐藏桌 ...
- Taurus.MVC 微服务框架 入门开发教程:项目部署:4、微服务应用程序发布到Docker部署(上)。
系列目录: 本系列分为项目集成.项目部署.架构演进三个方向,后续会根据情况调整文章目录. 开源地址:https://github.com/cyq1162/Taurus.MVC 本系列第一篇:Tauru ...
- ABC206 F - Interval Game 2 (区间DP,博弈论,SG函数)
题面 题意很简单 A l i c e \tt Alice Alice 和 B o b \tt Bob Bob 在博弈.摆在他们面前有 N \rm N N 个区间 [ l i , r i ) \rm[l ...
- Mysql8.0修改lower_case_table_names参数导致重启失败
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. GreatSQL是MySQL的国产分支版本,使用上与MySQL一致. 事件起因:在测试一个数据迁移工具时,源端oracle ...
