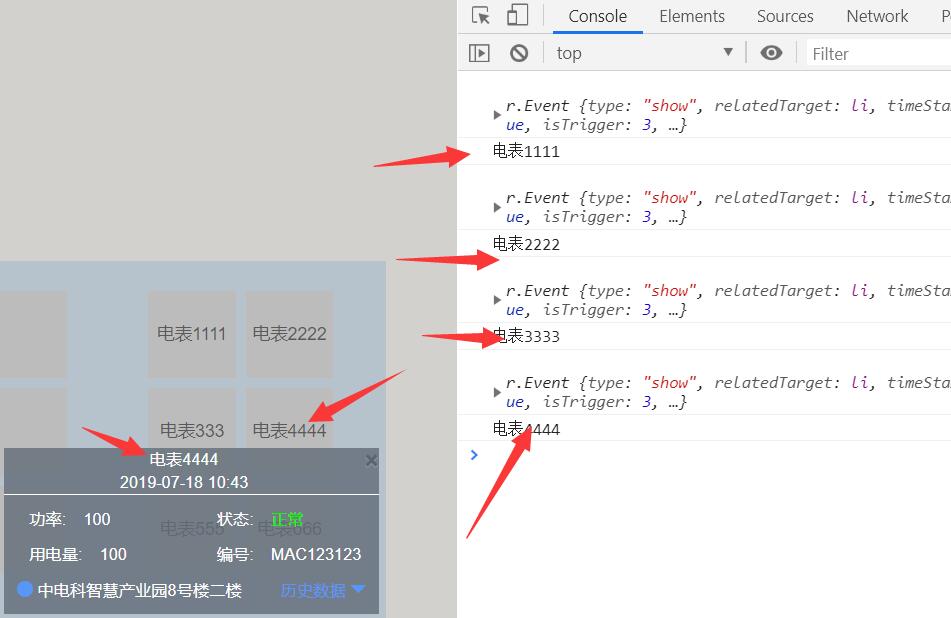
获取bootstrap模态框点击的对应项(e.relatedTarget.dataset)

- //获取绑定的自定义属性值
<ul>- <li data-toggle="modal" data-index="电表1111" data-target="#myModal">电表1111</li>
- <li data-toggle="modal" data-index="电表2222" data-target="#myModal">电表2222</li>
- <li data-toggle="modal" data-index="电表3333" data-target="#myModal">电表333</li>
- <li data-toggle="modal" data-index="电表4444" data-target="#myModal">电表4444</li>
- <li data-toggle="modal" data-index="电表5555" data-target="#myModal">电表555</li>
- <li data-toggle="modal" data-index="电表6666" data-target="#myModal">电表666</li>
- </ul>
- <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
- <div class="modal-dialog">
- <button type="button" class="close" data-dismiss="modal" aria-hidden="true">
- ×
- </button>
- <div class="title-sky">电表</div>
- <div>2019-07-18 10:43</div>
- <div class="modelOne">
- <div class="modelOne-info">
- <div>功率: <span>100</span> </div>
- <div>状态: <span>正常</span> </div>
- <div>用电量: <span>100</span> </div>
- <div>编号: <span>MAC123123</span> </div>
- </div>
- <div class="modelOne-address">
- <span style="display:inline-block;width:13px;height:13px;border-radius:50%;background:#5896F7;position: relative;top: 1px;"></span>
- 中电科智慧产业园8号楼二楼
- <span class="showmyChart" style="float:right;color:#5896F7;cursor: pointer;">历史数据 <span class="glyphicon glyphicon-triangle-bottom"></span> </span>
- </div>
- <div style="width:100%">
- <div id="myChart_one" class="myChart_one_show" style="width:300px;height:150px"></div>
- </div>
- </div>
- </div>
- </div>
- //重点:e.relatedTarget.dataset
$('#myModal').on('show.bs.modal', function (e) {- console.log(e)
- console.log(e.relatedTarget.dataset.index)
- $('.title-sky').html(e.relatedTarget.dataset.index)
- })
获取bootstrap模态框点击的对应项(e.relatedTarget.dataset)的更多相关文章
- 阻止Bootstrap 模态框点击背景空白处自动关闭
问题描述 模态框点击空白处,会自动关闭,怎么阻止关闭事件呢? 解决方法 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdrop=”st ...
- Bootstrap 模态框在用户点击背景空白处时会自动关闭
问题: Bootstrap 模态框在用户点击背景空白处时,会自动关闭. 解决方法: 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdr ...
- 小解系列-解决WebUploader在谷歌浏览器下弹出框打开慢,在Bootstrap模态框内部多次点击才能触发的问题
WebUploader百度前端团队开源的上传组件,用起来感觉真心不错的,标题的两个问题是我实际使用过程中遇到的问题,经过百度和谷歌查到解决方案, 特分享一下,以供遇到此问题的童靴. 谷歌浏览器弹出框打 ...
- select2和bootstrap模态框一起使用导致select2的input获取不到焦点问题
select2和bootstrap模态框一起使用导致select2的input获取不到焦点问题 解决办法: 把页面中的 tabindex="-1" 删掉, 或者值改为1 代码片 ...
- 第二百四十三节,Bootstrap模态框插件
Bootstrap模态框插件 学习要点: 1.基本使用 2.用法说明 本节课我们主要学习一下 Bootstrap 中的模态框插件,这是一款交互式网站非常常见的 弹窗功能插件. 一.基本使用 使用模态框 ...
- Bootstrap, 模态框实现值传递,自动勾选
目录 Bootstrap,模态框自动勾选,值传递 1.父页面 2. 子页面(modal) 模态框 Bootstrap,模态框自动勾选,值传递 场景: 有一个这样的需求, 在父页面有一个table, ...
- Bootstrap模态框按钮
1.触发模态框弹窗的代码 这里复制了一段Bootstrap模态框的代码 <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <but ...
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
随机推荐
- 使用 yapi-to-typescript 生成接口响应数据的 TS 类型声明
TS 是越写越爽,但是很不爽的是接口响应数据一堆,每次要去手写很麻烦. 最近正好后端接口文档从一个垃圾工具切换到了 Yapi,然后去搜了下可以通过接口文档自动生成 TS 类型声明,就自己搞了下,还是很 ...
- ob-页面静态化(1)
$page = $_GET['page'] ?? 1; $filename = 'list_' . $page . '.html'; ////判断有没有静态页面,有的话直接读取静态页面,没有的话,连接 ...
- WPF 可视化树的用途
1.可视化树的主要用途: 1.可以使用样式改变可视化树中的一个元素.可以使用Style.TargetType属性选择希望修改 的特定元素.甚至当控件属性发生变化时,可以使用触发器自动完成更改. 2.可 ...
- Apache+PHP+Mysql安装手册(Windows)
一,准备安装包 下载地址: Apache:HTTPS://www.apachelounge.com/download/ PHP:http://php.net/downloads.php MySQL h ...
- 绕过WAF进行常见Web漏洞利用
前言 本文以最新版安全狗为例,总结一下我个人掌握的一些绕过WAF进行常见WEB漏洞利用的方法. PS:本文仅用于技术研究与讨论,严禁用于任何非法用途,违者后果自负,作者与平台不承担任何责任 PPS:本 ...
- loj6271 「长乐集训 2017 Day10」生成树求和 加强版(矩阵树定理,循环卷积)
loj6271 「长乐集训 2017 Day10」生成树求和 加强版(矩阵树定理,循环卷积) loj 题解时间 首先想到先分开三进制下每一位,然后每一位分别求结果为0,1,2的树的个数. 然后考虑矩阵 ...
- Python的类和继承
一.类的封装: 封装将类的信息隐藏在类内部,不允许外部直接修改该类的变量,只能通过该类提供的方法来实现对隐藏信息的操作和访问 class Boss(): # 类的公共属性 level=1 # 类的初始 ...
- 迷宫问题,打印所有路径,深度搜索,dfs
#include<iostream> using namespace std; int maze [5][5] = { 0, 1, 0, 0, 0, 0, 1, 0, 1, 0, 0, 0 ...
- zookeeper的通知机制
一.znode Zookeeper维护一个类似文件系统的数据结构.简单来说,有点类似windows中注册表的结构,有名称,有树节点,有Key(键)/Value(值)对的关系,可以看做一个树形结构的数据 ...
- SQL 语言包括哪几部分?每部分都有哪些操作关键字?
SQL 语言包括数据定义(DDL).数据操纵(DML),数据控制(DCL)和数据查询(DQL) 四个部分. 数据定义:Create Table,Alter Table,Drop Table, Crae ...
