如何在网页打开CAD,DWG文件,(在线CAD)在线CAD平台,H5前端显示CAD,网页CAD
提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:https://help.mxdraw.com/?pid=46
提示:MxDraw云图在线API教程:https://demo.mxdraw3d.com:3562/mxdrawcloud/index.html
提示:MxDraw云图github:https://github.com/mxcad
全新在线CAD平台,基于JavaScript、WebGL、C++、Node.js、Three.js技术,前台使用html5方式,在线处理二维、三维CAD图纸。可用于图纸管理、交流、批注、信息提取、三维展示等场景,支持dwg,dxf,dwf等文件格式,后台使用高效C++程序开发,异步多线程、多进程架构。平台前后台都提供js语言开发接口,开发人员就只需要会JS语言,就可以快速搭建自己的在线CAD绘图平台。该系统可以在Windows、Linux、Android、iOS等系统上使用,真正一份代码,全平台支持。
在线演示网址1:
在线演示网址2:
https://www.mxdraw3d.com/sample/vuebrowse/
CAD与GIS结合演示网址,请使用chrome,或edge浏览器:
https://www.mxdraw3d.com/sample/vuemapbox/
MxCAD云图:
MxCAD云图图库:
支持AutoCAD R14 到AutoCAD 2021的所有dwg图纸格式,未来也将支持新出现的AutoCAD文件格式。
三维支持:创建锥、柱、环等基本几何体, 对几何体进行布尔操作(相加、相减、相交运算)、倒角、斜切、镂空、偏移、扫视,、几何空间关系计算(法线、点积、叉积、投影、拟合等)、几何体分析(质心、体积、曲率等)、空间变换(平移、缩放、旋转)等功能。
二维支持:CAD图纸信息搜索提取、测距离、算面积、批注、捕捉、正交、曲线离散、偏移、打断、阵列、扩展数据读写、扩展记录读写、构造选择集、动画、自定义实体、组、超连接、Undo、Redo、字典、图层、标注样式、线型样式、文字样式、视口、布局、用户坐标系、系统变量、图纸比较、动态提示等。
主要实体有:直线、圆弧、Polyline、样条线、圆、椭圆、椭圆弧、IMAGE、点、块引用、外部块参照、射线、云线、文本、多行文本、对齐标注、旋转标注、半径标注、直径标注、角度标注、布局、视口、图层、线型、文字样式、命名字典、标注、自定义实体、代理实体、反应器等。
主要编辑有:移动、夹点拉伸、偏移、删除、复制、粘贴、旋转、缩放、镜向、离散、图案填充、实心填充、打碎、计算曲线长、面积、最近点、交点、导角、文字变线条等。
几何运算:面积、夹角、向量、矩阵、旋转、缩放、最近点、最近距离、垂足、参数、镜向、平移、交点、打断、延伸、最短路径、最长路径。
点击 http://www.mxdraw.com/download.html下载开发包,界面如下图所示:

下载后的文件是安装程序,双击按照提示安装开发包,默认安装位置在: C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer
注意:开发包的内容很多,安装需要很长时间,请耐心等待!
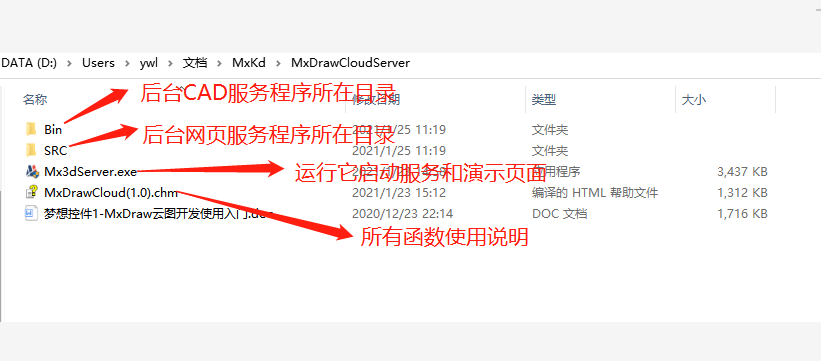
安装目录内容如下:

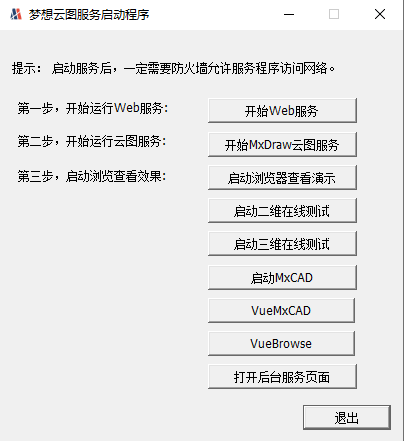
双击桌面快捷方式: 启动开始程序,界面如下:
启动开始程序,界面如下:

注意:在启动前,关闭360杀毒软件,它会误报和拦截我们服务器程序访问网络。
按照界面操作,从上到下,点击三个按钮,启动服务,注意:一定要防火墙允许我们的服务程序访问网络。
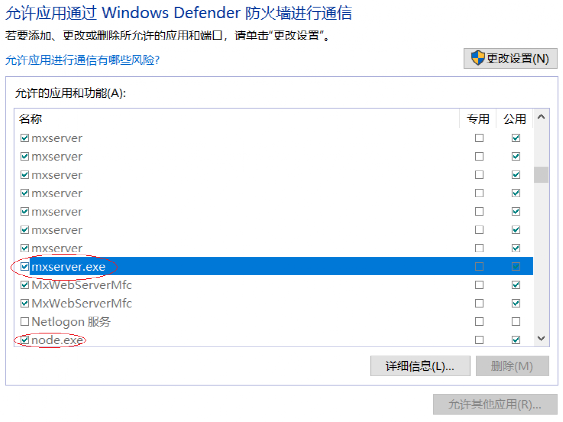
设置防火墙,允许我们如下三个程序能访问网格:
Bin\Release\MxServer.exe
Bin\Release\node.exe
SRC\TsWeb\nodejs\node.exe
如下图:

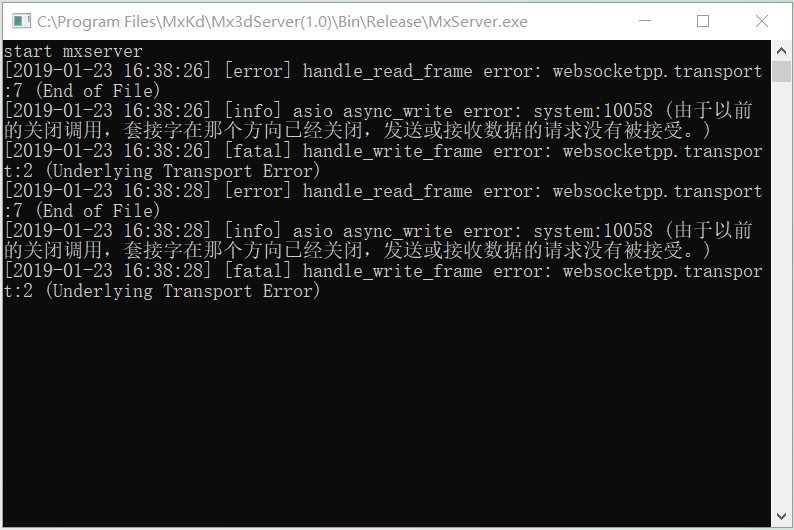
启动后的效果如下:
1、后台网站服务程序,如果用户有自己网站服务,可以不需要启动该程序。

2、后台CAD服务程序,它是后台主服务,用于前台的CAD数据请求响应。

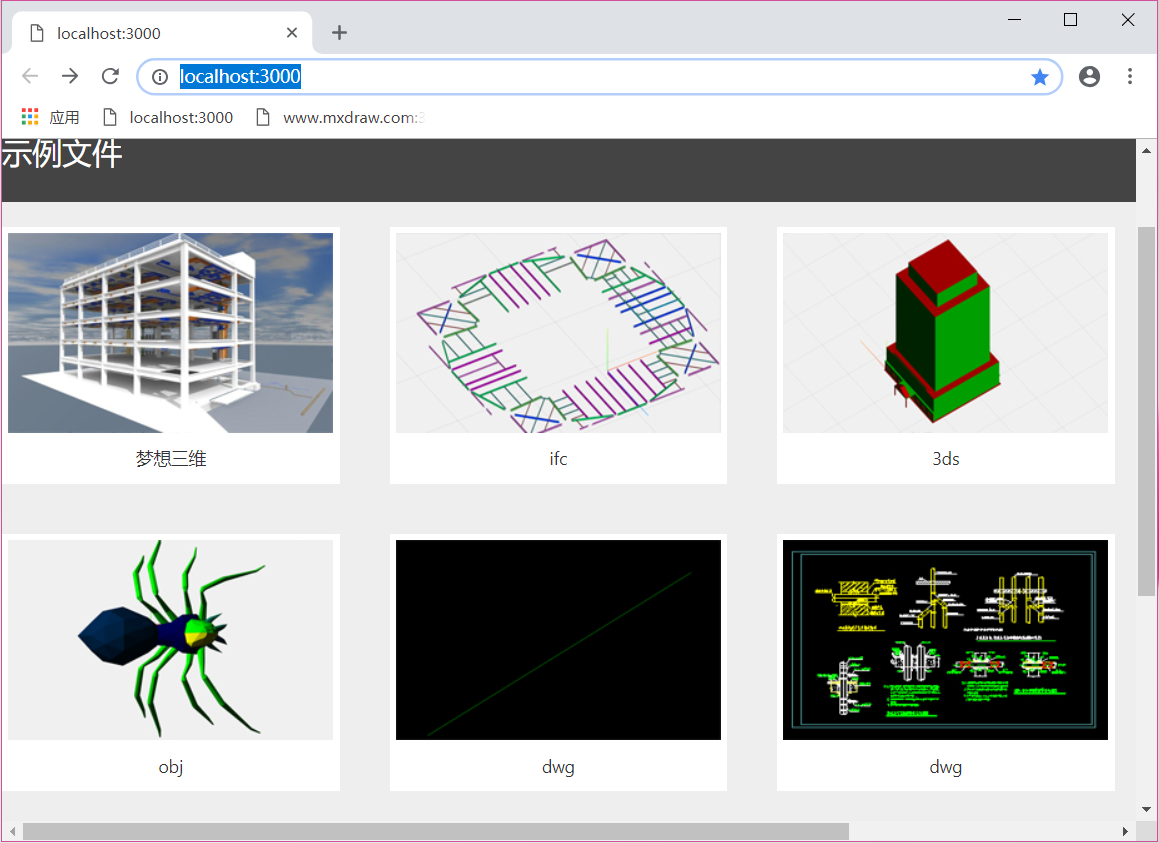
3、前台演示效果:


选择文件后:

打开二维图纸:

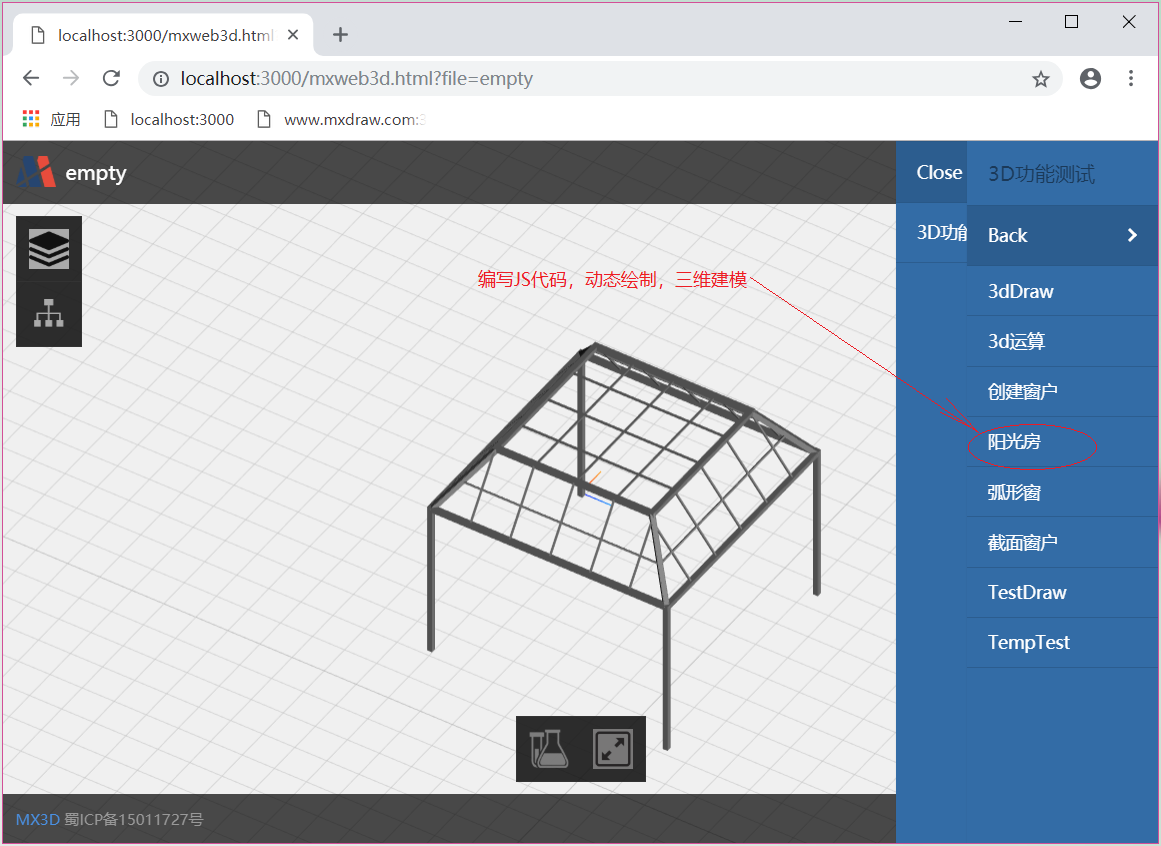
打开三维图纸:

三维绘图测试:

在线看CAD图纸的原理是:CAD图纸文件上传到服务后台后,调用我们的提供的格式转换程序,把CAD图纸文件做一个格式转换,生成新的格式文件,然后该格式文件传到前台JS加载显示CAD图纸。
软件安装目录下:C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer\Bin\Release\MxFileConvert.exe有一个MxFileConvert.exe程序,使用它对CAD图纸做格式转换。
后台JAVA程序如何调用MxFileConvert.exe转换CAD文件格式,代码如下:
| import java.io.BufferedReader; | |
| import java.io.IOException; | |
| import java.io.InputStream; | |
| import java.io.InputStreamReader; | |
| import java.io.OutputStream; | |
| public class MyTest { | |
| // 后面java程序,调用我们exe程序转换dwg文件格式. | |
| public static String CallMxFileConvert(String sDwgFile){ | |
| // 我们转所程序路径. | |
| String command = "C:/Users/MxDrawDEV/Documents/MxKd/MxDrawCloudServer/Bin/Release/MxFileConvert.exe"; | |
| Runtime rn = Runtime.getRuntime(); | |
| Process process = null; | |
| // 转换参数。 | |
| String sJsonParam = "{\"srcpath\":\"" + sDwgFile + "\"}"; | |
| String [] sRetJson = new String[1]; | |
| try { | |
| // 启动一个进程序,调用转换程序。 | |
| process = rn.exec(new String[]{command,sJsonParam}); | |
| final InputStream ins = process.getInputStream(); | |
| final InputStream errs = process.getErrorStream(); | |
| //确保子进程与主进程之间inputStream不阻塞 | |
| new Thread() { | |
| @Override | |
| public void run() { | |
| BufferedReader inb = null; | |
| String line = null; | |
| try { | |
| inb = new BufferedReader(new InputStreamReader(ins,"gbk")); | |
| while ((line = inb.readLine()) != null) { | |
| sRetJson[0] = line; | |
| //System.out.println("executeMxExe - InputStream : " + line); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } finally { | |
| try { | |
| if(null != inb) | |
| inb.close(); | |
| if(null != ins){ | |
| ins.close(); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } | |
| } | |
| } | |
| }.start(); | |
| //确保子进程与主进程之间ErrorStream不阻塞 | |
| new Thread() { | |
| @Override | |
| public void run() { | |
| BufferedReader errb = null; | |
| String line = null; | |
| try { | |
| errb = new BufferedReader(new InputStreamReader(errs,"gbk")); | |
| while ((line = errb.readLine()) != null) { | |
| System.out.println("executeMxExe - ErrorStream : " + line); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } finally { | |
| try { | |
| if(null!=errb) | |
| errb.close(); | |
| if(null != errs){ | |
| errs.close(); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } | |
| } | |
| } | |
| }.start(); | |
| int retCode = process.waitFor(); | |
| } catch (Exception e) { | |
| // TODO: handle exception | |
| e.printStackTrace(); | |
| } finally{ | |
| if(null !=process ){ | |
| OutputStream out = process.getOutputStream(); | |
| if(null != out){ | |
| try { | |
| out.close(); | |
| } catch (IOException e) { | |
| // TODO Auto-generated catch block | |
| e.printStackTrace(); | |
| } | |
| } | |
| process.destroy(); | |
| } | |
| } | |
| // 返回转换结果。 | |
| return sRetJson[0]; | |
| } | |
| public static void main(String[] args) { | |
| String sDwg = "e:/1.dwg"; | |
| String sRetJson = CallMxFileConvert(sDwg); | |
| System.out.println(sRetJson); | |
| } | |
| }; |
后台JAVA程序调用代码:https://demo.mxdraw3d.com:3562/MxFileConvert.java.7z
Node.js后台调用代码如下:
| /* POST upload listing. */router.post('/', upload.single('file'), function (req, res, next) { | |
| // 得到上传文件 | |
| var file = req.file; | |
| // MxFileConvert.exe在服务器的路径 | |
| var pathConvertExt = '"' + __dirname + "/../../../Bin/Release/MxFileConvert.exe" + '"'; | |
| // 准备调用参数,json格式,srcpath是dwg在服务器上的路径. | |
| var cmdparam = '{"srcpath":"' + file.path + '"}'; | |
| var cmd = pathConvertExt + " " + cmdparam; | |
| const exec = child_process.exec; | |
| //调用MxFileConvert.exe进程,进行文件格式转换. | |
| exec(cmd, (err, stdout, stderr) => { | |
| if (err) { | |
| res.json('{"code": 1, "message": "exec cmd failed"}'); | |
| } | |
| else { | |
| // 转换成功,通过命令输出json格式字符串. | |
| res.json(stdout); | |
| } | |
| }); | |
| }); |
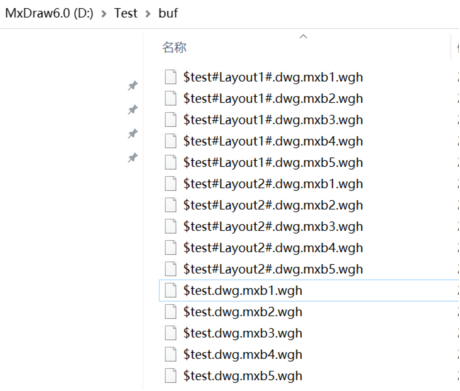
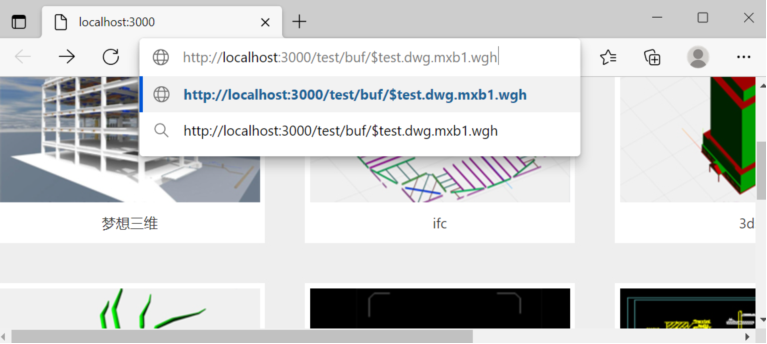
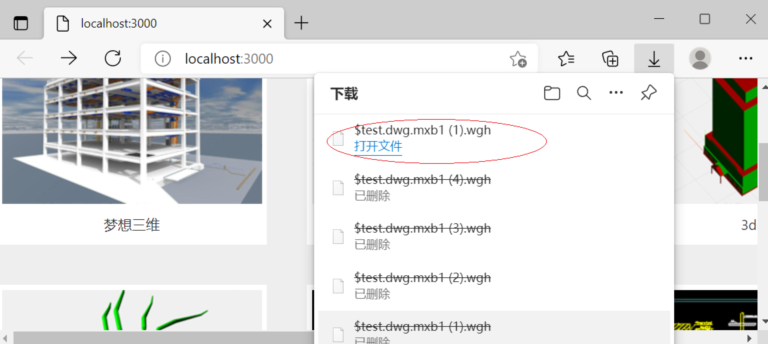
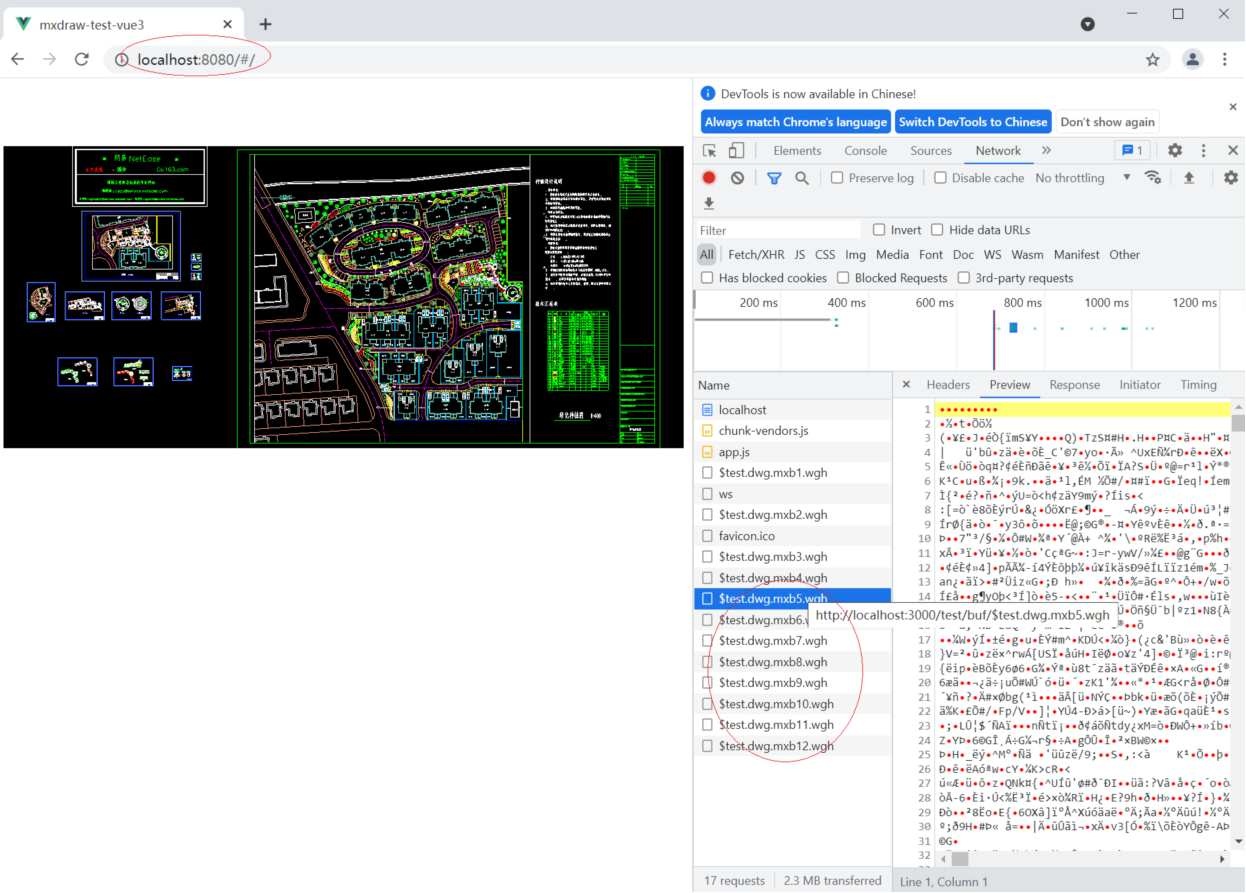
比如: D:/test/test.dwg 转换后,生成文件: D:/test/buf/$test.dwg.xxx.wgh1,2.. 文件,如下图:

转换程序,生成一堆的文件,相当于把一个比较大的DWG文件,分成多个小的文件,方便前台JS程序加载显示。
把这些生成的文件放到java的Web服务的目录下,必须前台网页可以直接下载这些文件,如下效果:
http://localhost:3000/test/buf/$test.dwg.mxb1.wgh


到目前为止,后台的工作已经准备完成。
现在我们讲一下如何在前台加载CAD图纸:
A.新建一个Vue工程
详细见:https://help.mxdraw.com/?pid=107
B.安装mxdraw npm插件
yarn add mxdraw 或 npm install mxdraw
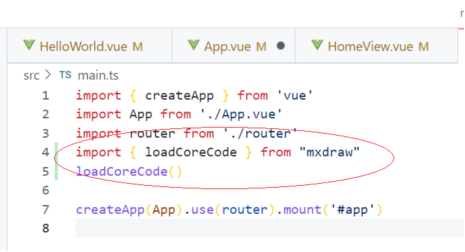
C. 修改main.ts加载,初始化MxDraw插件
| import { loadCoreCode } from "mxdraw" | |
| loadCoreCode() |
如下图:

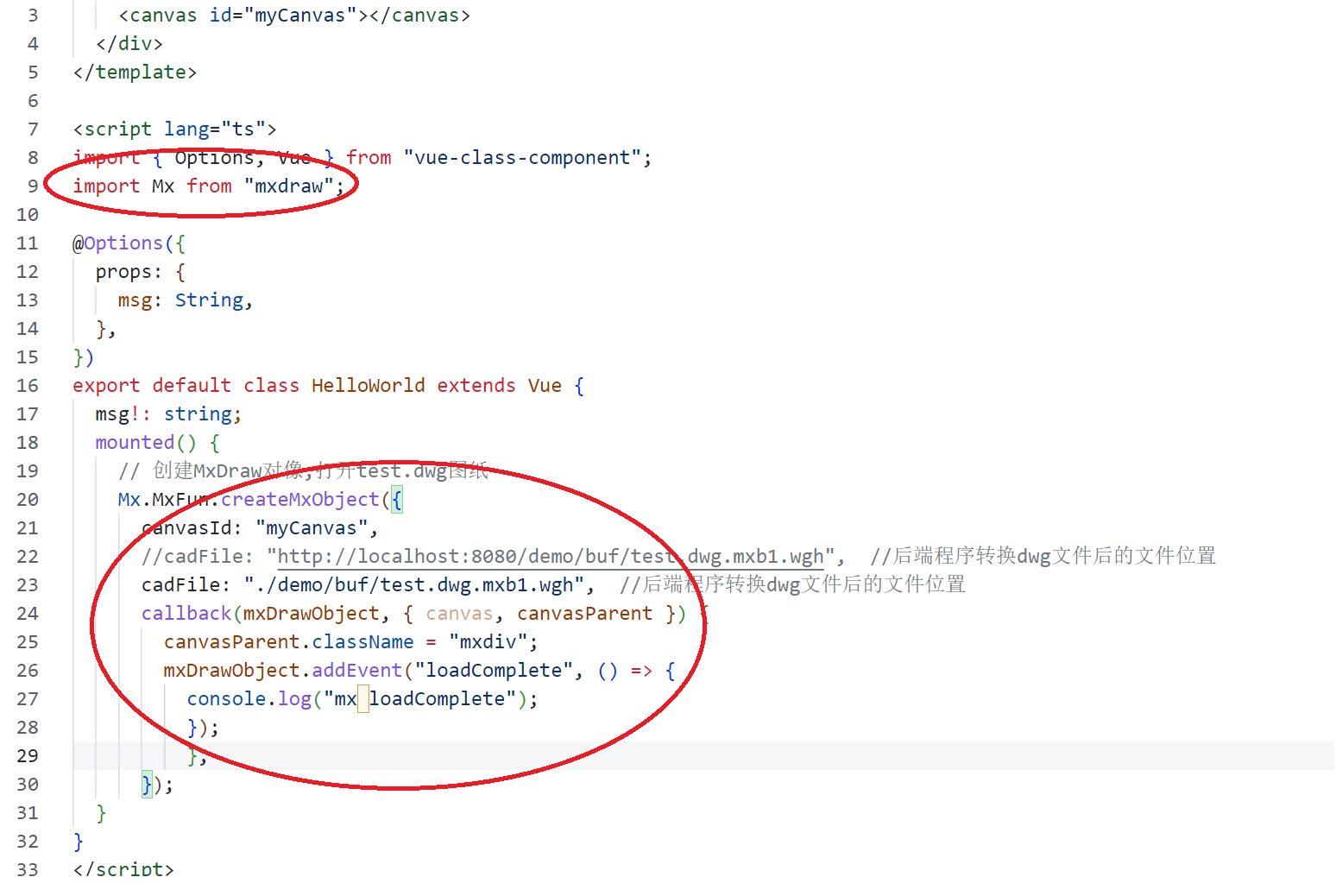
D. 修改HelloWorld.vue,加载MxDraw
增加canvas画布
| <canvas id="mxcad"> | |
| </canvas> |
引用MxDraw,创建MxDraw对象
| import Mx from "mxdraw" | |
| @Options({ | |
| props: { | |
| msg: String | |
| } | |
| }) | |
| export default class HelloWorld extends Vue { | |
| msg!: string | |
| mounted() { | |
| // 创建MxDraw对像,打开test.dwg图纸 | |
| Mx.MxFun.createMxObject({ | |
| canvasId: "mxdraw", // canvas元素的id | |
| cadFile:"http://localhost:8088/demo/buf/test.dwg.mxb1.wgh", // 后端程序转换dwg文件后的文件位置。 | |
| callback(mxDrawObject,{canvas,canvasParent}) { | |
| mxDrawObject.addEvent("loadComplete", () => { | |
| console.log("mx loadComplete"); | |
| }); | |
| } | |
| }); | |
| } | |
| } |
如下图的修改:

E. 设置禁用Chrome浏览器的跨域访问
| // 如下代码,禁用跨域访问安全判断 | |
| "runtimeArgs": [ | |
| "--disable-web-security", | |
| "--user-data-dir=${workspaceRoot}\\UserDataDir", | |
| ], | |
| 配置launch.json | |
| { | |
| "version": "0.2.0", | |
| "configurations": [ | |
| { | |
| "type": "chrome", | |
| "request": "launch", | |
| "runtimeArgs": [ | |
| "--disable-web-security", | |
| "--user-data-dir=${workspaceRoot}\\UserDataDir", | |
| ], | |
| "name": "Launch Chrome against localhost", | |
| "url": "http://localhost:8080", | |
| "webRoot": "${workspaceFolder}" | |
| } | |
| ] | |
| } |
F. 启动运行,效果如下:

G. 该文章完整例子代码下载:
https://demo.mxdraw3d.com:3562/mxdraw-test-vue3.7z
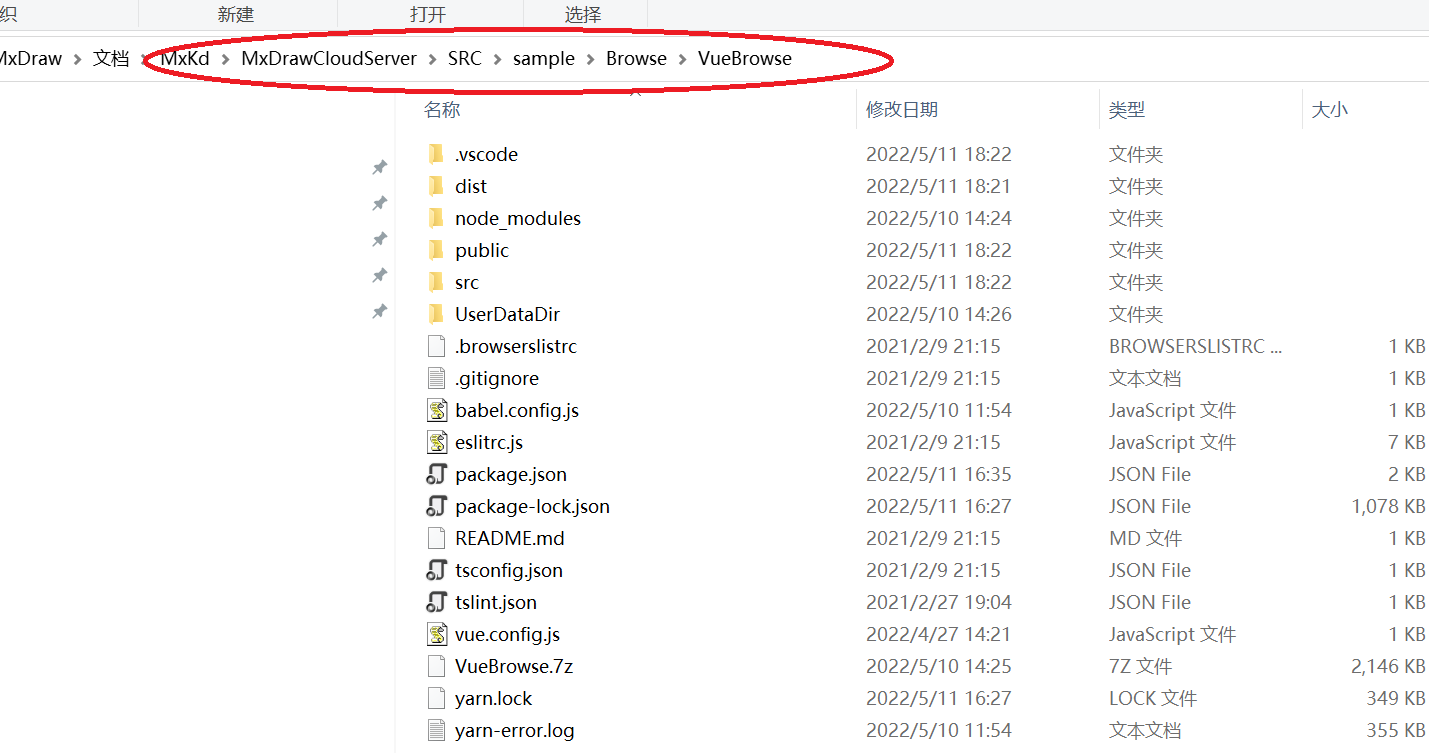
软件安装目录下的一个更详细的demo:MxKd\MxDrawCloudServer\SRC\sample\Browse\VueBrowse
位置如下:

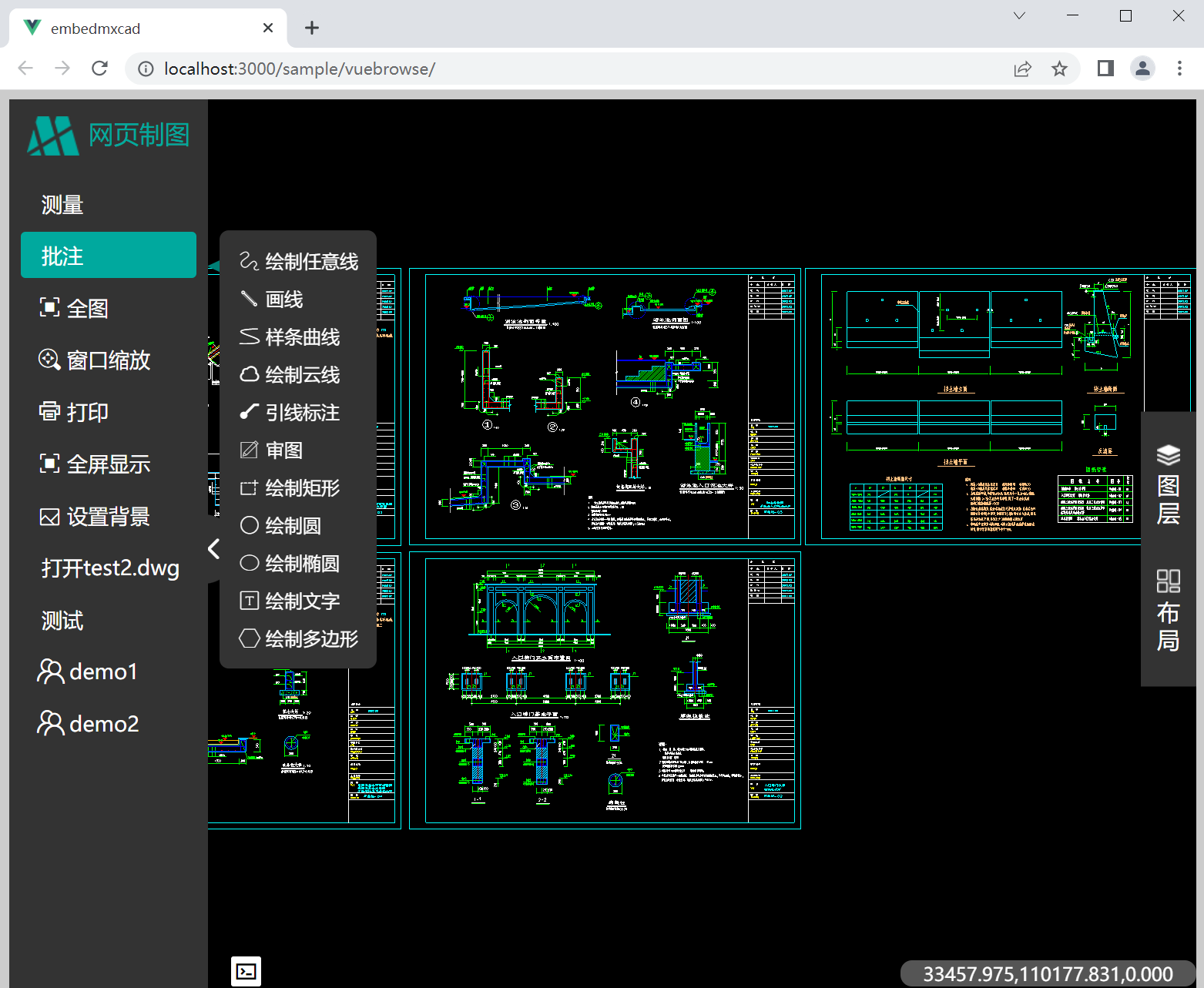
运行效果如下:

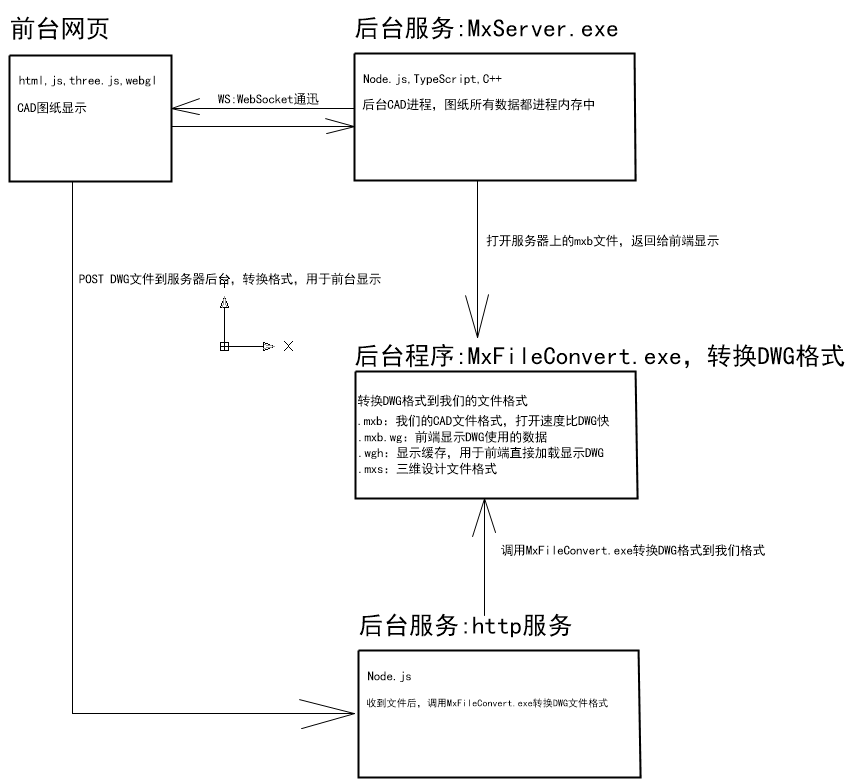
前台网页使用JS+html5开发,不需要安装任何插件,建议使用最新Chrome浏览器。CAD图形的渲染基于WebGL,使用Three.js三维开源平台。
前台与后台通迅使用WebSocket,后台使用Node.js,TS,c++语言开发,后台把DWG图纸格式解析成我们的一种文件格式后,然后传送给前台显示。
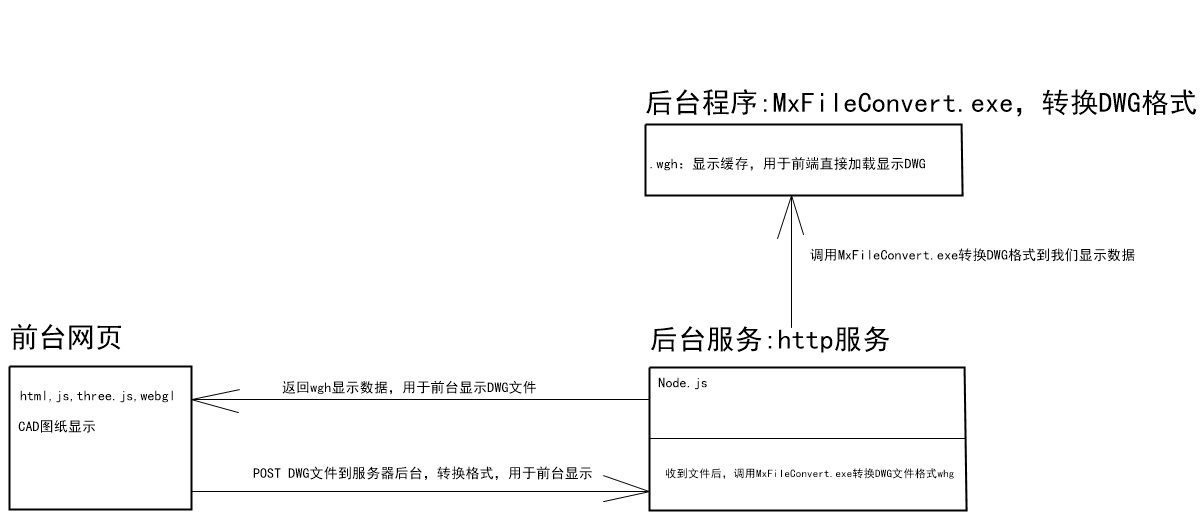
原理说明图如下:

我们提供不需要后台服务,直接浏览DWG的方案,如果用户需求是:不需要编辑DWG图纸,只是在线浏览批注DWG图纸就比较适合此方案。
方案不需要启动MxServer.exe,前台转到后台的DWG图纸只需要一个格式转换后,就可以直接在网页加载显示,原理如下图:

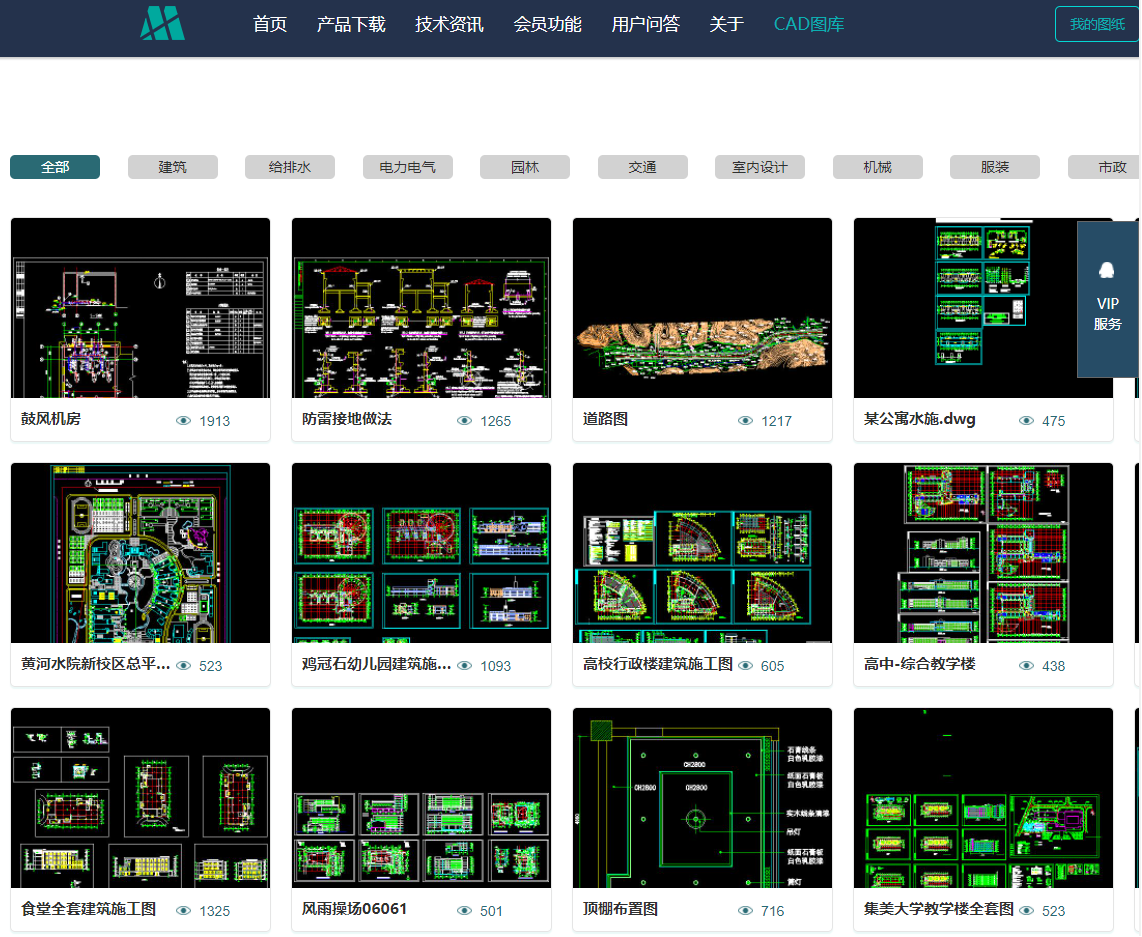
更多效果访问网址:
http://www.mxdraw3d.com/drawinglibrary.html

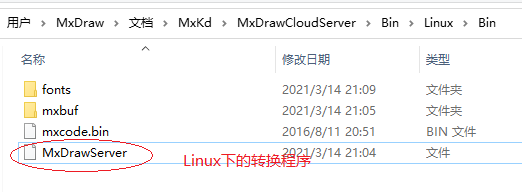
我们提供Linux版本的转换程序,该文件在安装目录下的:MxDrawCloudServer\Bin\Linux\Bin目录下,如下图:

把该目录下的文件,拷到 Linux系统上,然后在服务器后台程序中,调用MxDrawServer程序转换dwg文件格式到wgh文件,原理和windows系统上是一样的。
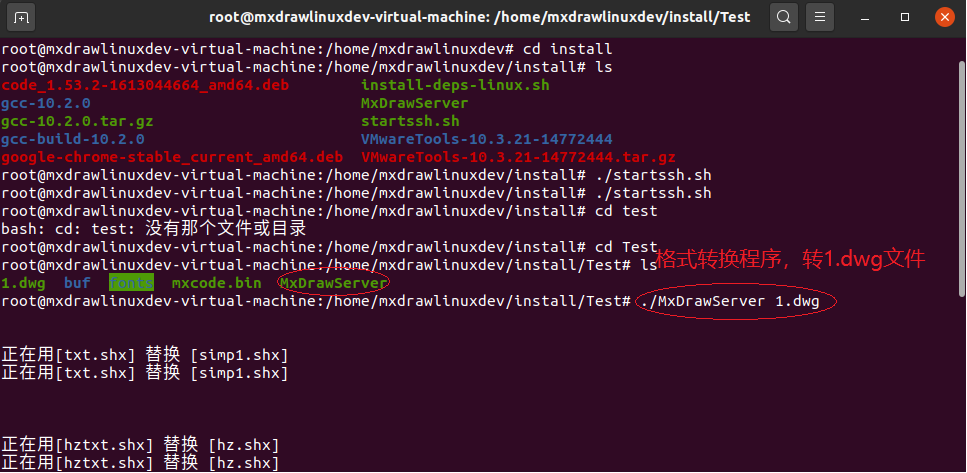
手动在Linux Shell下转换如下图:

转换后的文件内容:

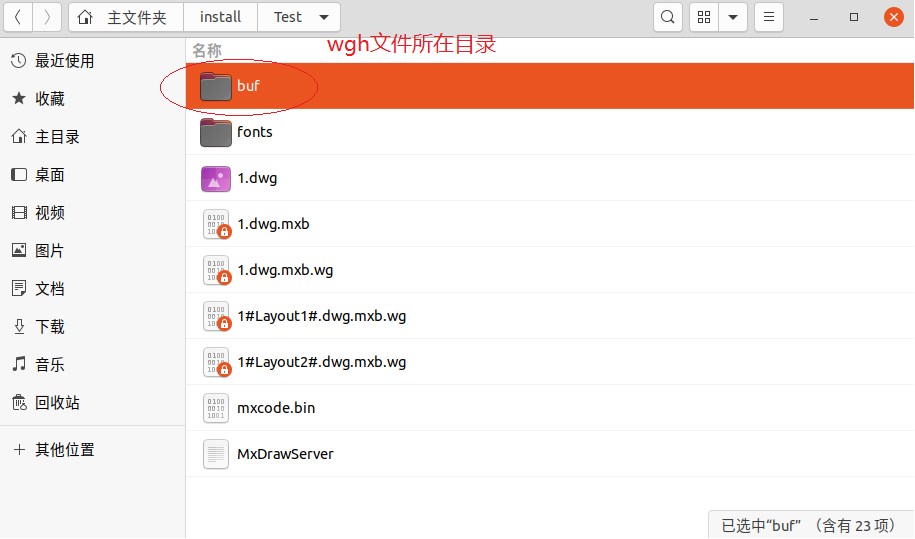
buf目录下的内容:

也可以json字符串格式传参,如下:转换图纸c10.dwg
./MxDrawServer "{'file':'c10.dwg','iszoomall': false}"
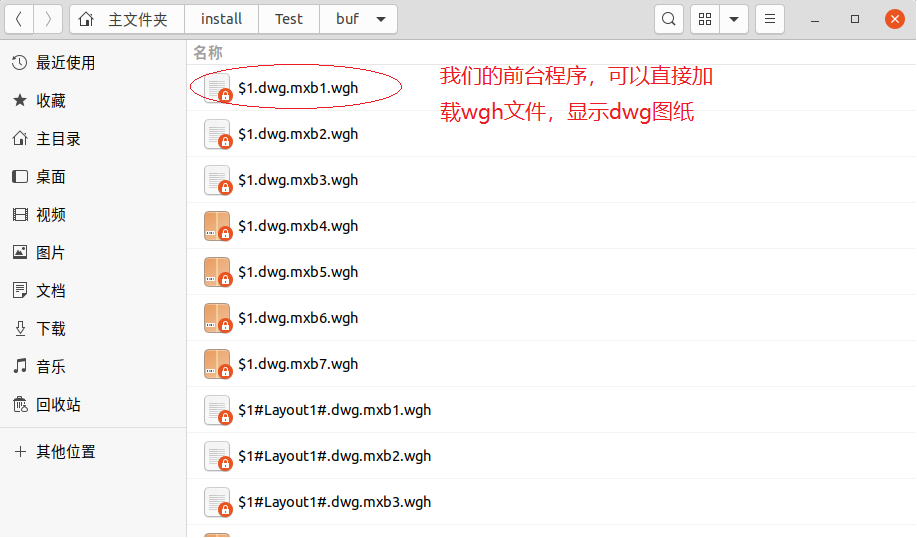
在Linux上有了wgh文件后,在前端加载显示显示DWG的步骤和windows一样。
测试平台:Ubuntu 20.04.1 LTS 64, CentOS-8-x86_64-1905
Linux虚拟机建议内存:8G
CentOS系统在运行我们程序时,如果出会如下错误:
| /lib64/libstdc++.so.6: version `GLIBCXX_3.4.26‘ not found | |
| /usr/lib64/libm.so.6: version `GLIBC_2.29' not found |
参考帮助文件:https://demo.mxdraw3d.com:3562/CentOSHelp.7z
安装好的虚拟机文件下载:https://demo.mxdraw3d.com:3562/temp/CentOS.7z
提示: 转换目录最好放在用户主目录。
提示: 转换程序只能CentOS8.0(含CentOS8.0)以上的版本运行
如何在网页打开CAD,DWG文件,(在线CAD)在线CAD平台,H5前端显示CAD,网页CAD的更多相关文章
- CAD把一个DWG文件中的多个图框一次性全部插入到打开的DWG文件中
主要用到函数说明: _DMxDrawX::InsertBlock 向控件数据库中插入一个图块,不用它插入匿名块,详细说明如下: 参数 说明 BSTR pszDwgFileName 图块定义的dwg 文 ...
- dxf cad dwg 文件读写,支持跨平台移植 库
http://www.pudn.com/Download/item/id/3096684.html 联合开发网 --->绘图程序
- web工作方式,浏览网页,打开浏览器,输入网址按下回车键,然后会显示出内容,这个过程是怎样的呢?
以下内容摘自<Go Web编程>,介绍的通俗易懂. 我们平时浏览网页的时候,会打开浏览器,输入网址后按下回车键,然后就会显示出你想要浏览的内容.在这个看似简单的用户行为背后,到底隐藏了些什 ...
- 高精度快速预览打开dwg文件的CAD控件CAD Image DLL介绍及下载
CAD Image DLL对于DXF格式, DWG格式(AutoCAD R12 到AutoCAD 2004/2005), PLT 以及 HPGL/HPGL2文件都有快速的显示速度和精度,开发者再也不会 ...
- 如何在网页中浏览和编辑DWG文件 梦想CAD控件
如何在网页中浏览和编辑DWG文件 梦想CAD控件 www.mxdraw.com 梦想绘图控件5.2 是国内最强,最专业的CAD开发组件(控件),不需要AutoCAD就能独立运行.控件使用VC 201 ...
- CAD控件:网上打开dwg文件时,对dwg文件路径加密的功能
梦想CAD控件2015.03.12最新更新 1. 增加控件状态栏文字,自定义功能, C++接口为 : CStatusBarInformationReactor::CreatePro ...
- CAD/DWG图Web网页可视化技术之栅格和矢量瓦片
背景 在上一篇博文中CAD图DWG解析WebGIS可视化技术分析总结提到,实现CAD/DWG图形Web展示的思路一般为解析AutoCAD图形格式,然后转成html5所能绘制的格式如svg,geojso ...
- 梦想CAD控件,用于浏览和编辑DWG文件,在脱离AUTOCAD的情况下独立运行,相当于简易CAD
(百度百科连接) 梦想绘图控件5.2 是国内最强,最专业的CAD开发组件(控件),不需要AutoCAD就能独立运行.控件使用VC 2010开发,最早从2007年第一个版本完成,经过多年的累积已经非常 ...
- 在线打开,浏览PDF文件的各种方式及各种pdf插件------(MS OneDrive/google drive & google doc/ github ?raw=true)
在线打开,浏览PDF文件的各种方式: 1 Google drive&doc (国内不好使,you know GFW=Great Firewall) 1. google drive: 直接分 ...
- atitit. web 在线文件管理器最佳实践(1)--- elFinder 的使用流程解决之道 。打开浏览服务器文件夹java .net php
atitit. web 在线文件管理器最佳实践(1)--- elFinder 的使用流程解决之道 .打开浏览服务器文件夹java .net php 1. 环境:::项目java web,需要打开浏览服 ...
随机推荐
- JZOJ 3992.Christmas
题目大意 给定一个数列,支持区间加一个数和区间取 \(max\),询问单点询问数值和它被更改的次数 思路 模板的吉司机线段树 维护区间最小值和严格次小值以及最小值的个数 针对询问维护区间和以及区间修改 ...
- ABP微服务系列学习-搭建自己的微服务结构(三)
上一篇我们基础服务初步搭建完毕,接下来我们整一下认证和网关. 搭建认证服务 认证服务的话,ABP CLI生成的所有模板都包括了一个AuthServer.我们直接生成模板然后微调一下就可以直接用了. a ...
- mysql 服务安装与配置
数据库服务下载与安装: 下载地址:MySQL Community Server 安装:跟随引导一路下一步,建议配置root密码,不然安装成功cmd验证却是要求密码.没有密码还需要执行命令重新设置密码, ...
- 下载nodejs和vue
下载nodejs https://nodejs.org/en 下载或更新npm npm install cnpm -g npm install -g vue 全局安装 创建一个基于 "web ...
- 右键无法新建word文件怎么办?
电脑用久了,总会出现奇奇怪怪的问题. 我最近遇到一个问题:鼠标右键无法新建word文件.如何解决此问题呢? 刚开始,我忍了.解决方法为:把word图标固定到任务栏,就好了呗,需要用的时候, ...
- rabbitmq监控与运维
一.系统架构 二.监控 本指南涵盖了使用两个流行工具进行 RabbitMQ 监控: Prometheus,一个监控工具包:和Grafana,一个指标可视化系统.这些工具共同构成了一个强大的工具包,用于 ...
- 使用Mockito 对方法中的私有void方法
这里用一段代码举例 public void ruleJudgement(Long tenantId, Long productId, Long equipId, List<ModelAttrib ...
- URLSearchParams(鲜为人知处理URL地址的技能)
最近学习中无意发现url新处理方式,看到之后十分感兴趣就整理了一下. URLSearchParams URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串.参照 URL ...
- 【Frida】调试js代码
方法一attach启动 js代码动态注入app,app需要保持运行状态 # coding: utf-8 import sys import frida app_name = "猿人学APP& ...
- 《CSOL大灾变》开发记录——武器购买逻辑开发
上次完成了武器购买界面设计,这次来完成武器购买逻辑与武器选择逻辑. 武器购买逻辑分为两个部分,一个部分是GUI部分的逻辑,也就是购买菜单,一个是武器游戏数据更新的逻辑,也就是实际中玩家获取武器的逻辑开 ...
