解决flex布局中justify-content设置成space-between后因数据问题导致最后一行布局错乱
在常用的flex布局中,当页面展示商品时,因为数据的不确定,导致justify-content设置成space-between,最后一行布局错乱

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <style>
9 .box{
10 display: flex;
11 flex-direction: row;
12 justify-content: space-between;
13 flex-wrap: wrap;
14 align-content: flex-start;
15 width: 450px;
16 background-color: antiquewhite;
17 }
18 .box div{
19 width: 100px;
20 height: 100px;
21 text-align: center;
22 line-height: 100px;
23 font-size: 30px;
24 color: aliceblue;
25 }
26 .box .div1{
27 background-color: gold;
28 }
29 .div2{
30 background-color: blueviolet;
31 }
32 .div3{
33 background-color: blue;
34 }
35 .div4{
36 background-color: gray;
37 }
38 .div5{
39 background-color: green;
40 }
41 .div6{
42 background-color: red;
43 }
44 .div7{
45 background-color: aquamarine;
46 }
47 .div8{
48 background-color: rebeccapurple;
49 }
50 </style>
51 </head>
52 <body>
53 <div class="box">
54 <div class="div1">1</div>
55 <div class="div2">2</div>
56 <div class="div3">3</div>
57 <div class="div4">4</div>
58 <div class="div5">5</div>
59 <div class="div6">6</div>
60 <div class="div7">7</div>
61 <div class="div8">8</div>
62 <div class="div4">4</div>
63 <div class="div5">5</div>
64 <div class="div6">6</div>
65 <div class="div7">7</div>
66 <div class="div8">8</div>
67 <div class="div4">4</div>
68 <div class="div5">5</div>
69 <div class="div6">6</div>
70 <div class="div7">7</div>
71 <div class="div8">8</div>
72 <div class="div1">1</div>
73
74 </div>
75 </body>
76 </html>
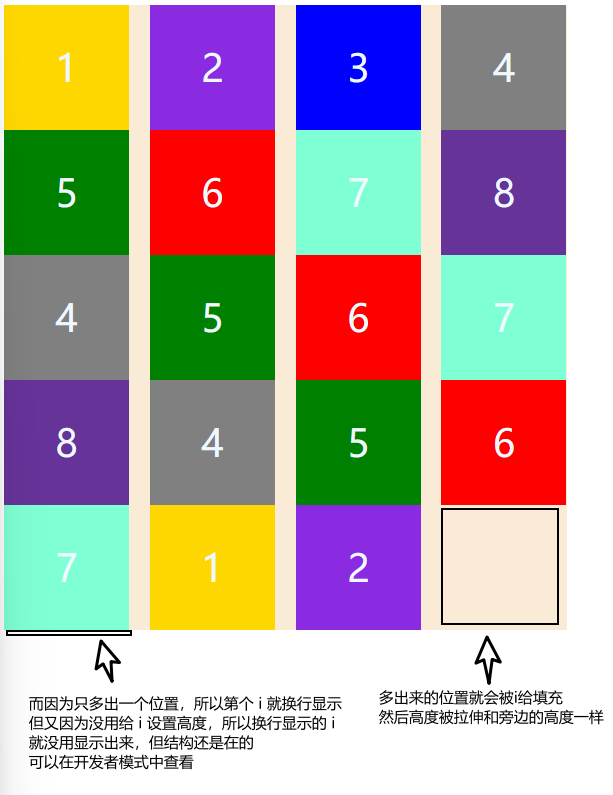
解决办法就是在小盒子后面添加标签 i 或者span标签,然后不设置高度,宽度和小盒子.box 下的div宽度一样就可以
问题来了设置几个呢,答案是设置该行的n-2个,比如说一行有4个那么写2个就可以了,如果有5个写3个就可以了


原理就是用 i 标签去占据位置,如果还不明白可以给i添加高度和背景色。再查看

然后再减去一个div第二个 i 就会上来

解决flex布局中justify-content设置成space-between后因数据问题导致最后一行布局错乱的更多相关文章
- Flex 4中组件背景设置(填充方式)group为例子
以下以Group为例子讲述如何在Flex 4中填充背景颜色.图片: 1.图片填充方式: <s:Group x="0" y="0" height=" ...
- VMware下安装的CentOS7.5,设置成静态IP后ping不通外网
网上很多都说用下面的方法即可解决 在CentOS中 ping www.baidu.com 无法ping通,可能原因是DNS没配置好 方法一: 修改vim /etc/resolv.conf 增加如下内容 ...
- ArcGIS Desktop中为图像设置成不显示背景色
加载的栅格图层在arcgis中显示有黑色背景 方法一:如果有矢量边界的话,直接用矢量边界把黑色背景裁剪掉即可. 方法二: 如果是RGB三色: 这个只是不显示,并不改变原有的值 如果是值: 附:为影像数 ...
- Myeclipse中全部文件设置成UTF-8
如果要使插件开发应用能有更好的国际化支持,能够最大程度的支持中文输出,则最好使 Java文件使用UTF-8编码.然而,Eclipse工作空间(workspace)的缺省字符编码是操作系统缺省的编码,简 ...
- vue 解决双向绑定中 父组件传值给子组件后 父组件值也跟着变化的问题
说明: 近日开发中碰见一个很诡异的问题, 父组件动态的修改对象 data 中的值, 然后将这个对象 data 传给子组件, 子组件拿到后将 data 中的值 乘以 100 ,发现父组件中的值也跟着变 ...
- duilib中的V和H布局中滚动条问题
转自博客:http://blog.csdn.net/damingg/article/details/41149037 首先看一段xml代码 [html] view plaincopy <?xml ...
- 从零开始学android开发-布局中 layout_gravity、gravity、orientation、layout_weight
线性布局中,有 4 个及其重要的参数,直接决定元素的布局和位置,这四个参数是 android:layout_gravity ( 是本元素相对于父元素的重力方向 ) android:gravity (是 ...
- linux系统中查看己设置iptables规则
1.iptables -L 查看filter表的iptables规则,包括所有的链.filter表包含INPUT.OUTPUT.FORWARD三个规则链. 说明:-L是--list的简写,作用是列出规 ...
- android 布局中 layout_gravity、gravity、orientation、layout_weight
线性布局中,有 4 个及其重要的参数,直接决定元素的布局和位置,这四个参数是 android:layout_gravity ( 是本元素相对于父元素的重力方向 ) android:gravity (是 ...
- android布局中使用include及需注意点
在android布局中,使用include,将另一个xml文件引入,可作为布局的一部分,但在使用include时,需注意以下问题: 一.使用include引入 如现有标题栏布局block_header ...
随机推荐
- CentOS7 yum方式安装mysql 5.7
1.检查服务器上有没有安装mysqlyum安装方式:yum list installed mysql*yum卸载 yum remove 已安装的包卸载完安装包后,删除安装文件rm -rf /var/l ...
- 剑指offer-删除链表中的重复结点
题目描述:在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. 例如,链表1->2->3->3->4->4->5 处理后 ...
- [C#]Event相关的三个典型Case收录.
基本版: using System; namespace EventDemo1 { public delegate void CatCallEventHandler(); public class C ...
- 在linux下创建KVM虚拟机
Kernel-based Virtual Machine的简称,是一个开源的系统虚拟化模块,自Linux 2.6.20之后集成在Linux的各个主要发行版本中.它使用Linux自身的调度器进行管理,所 ...
- 让VMWARE ESXI 虚拟机开机进入BIOS设置
VMware vSphere Client 里面选中需要从光驱启动的客户机,单击右键选择 "编辑设置", 在虚拟机属性的窗口里面选择 "选项 "选项卡 ,单击& ...
- 记一次yapi部署过程
一.为什么用yapi yapi基于文档注释生成,没有代码的入侵. 同一个工程的接口文档可以导出多个项目中,分权限查看. 可以本地化部署,统一的接口文档,支持其他的文档接入. 有idea插件支持,自动导 ...
- TCP粘包和拆包
假设客户端分别发送了两个数据包D1和D2给服务器,由于服务器一次读取的字节数是不确定的,故可能存在以下4中情况: 服务端分两次读到了两个独立的数据包D1和D2,没有粘包和拆包 服务端分一次收到两个数据 ...
- Python:合并两个列表成为一个list
如何合并两个列表,今天就来探讨一下: 方法一:最笨的方法实现 list1=[1,2,3]list2=[4,5,6]new_list=[]for item in list1: new_list.appe ...
- 明解STM32—GPIO理论基础知识篇之八种工作模式
一.引言 在之前围绕STM32的GPIO的基本结构进行了介绍,图1为STM32的5V容忍的GPIO口内部基本结构图,图2为GPIO的基本结构中各个模块部分的概述. 阅读GPIO基本结构的内容能够对GP ...
- celery在Django项目中的使用案例
一.逻辑分析 第一步:在项目根目录新建包 第二步:在使用提交异步任务的位置,导入使用即可 视图函数中使用,导入任务 任务.delay() # 提交任务 第三步:启动worker,如果有定时任务,启动b ...
