【Dotnet 工具箱】跨平台图表库 LiveCharts2
你好,这里是 Dotnet 工具箱,定期分享 Dotnet 有趣,实用的工具和组件,希望对您有用!
LiveCharts2
LiveCharts2 是一个简单、灵活、交互式以及功能强大的跨平台图表库。

LiveCharts2 现在几乎可以在任何地方运行,包括 Maui、Uno Platform、Blazor-wasm、WPF、WinForms、Xamarin、Avalonia、WinUI、UWP。

LiveCharts2 (v2) 是LiveCharts (v0)的演变,它修复了其前身的主要设计问题,它专注于在任何地方运行,在不丢失在 v0 中已有的东西的情况下提高了灵活性。

LiveCharts2 的特点之一是性能优异,它使用了一些优化技巧,比如数据虚拟化、图形缓存、异步绘制等,能够在大数据量下仍然能保持良好的响应速度和渲染性能。另外,它还提供了丰富的文档和示例,方便开发者快速入手和使用。
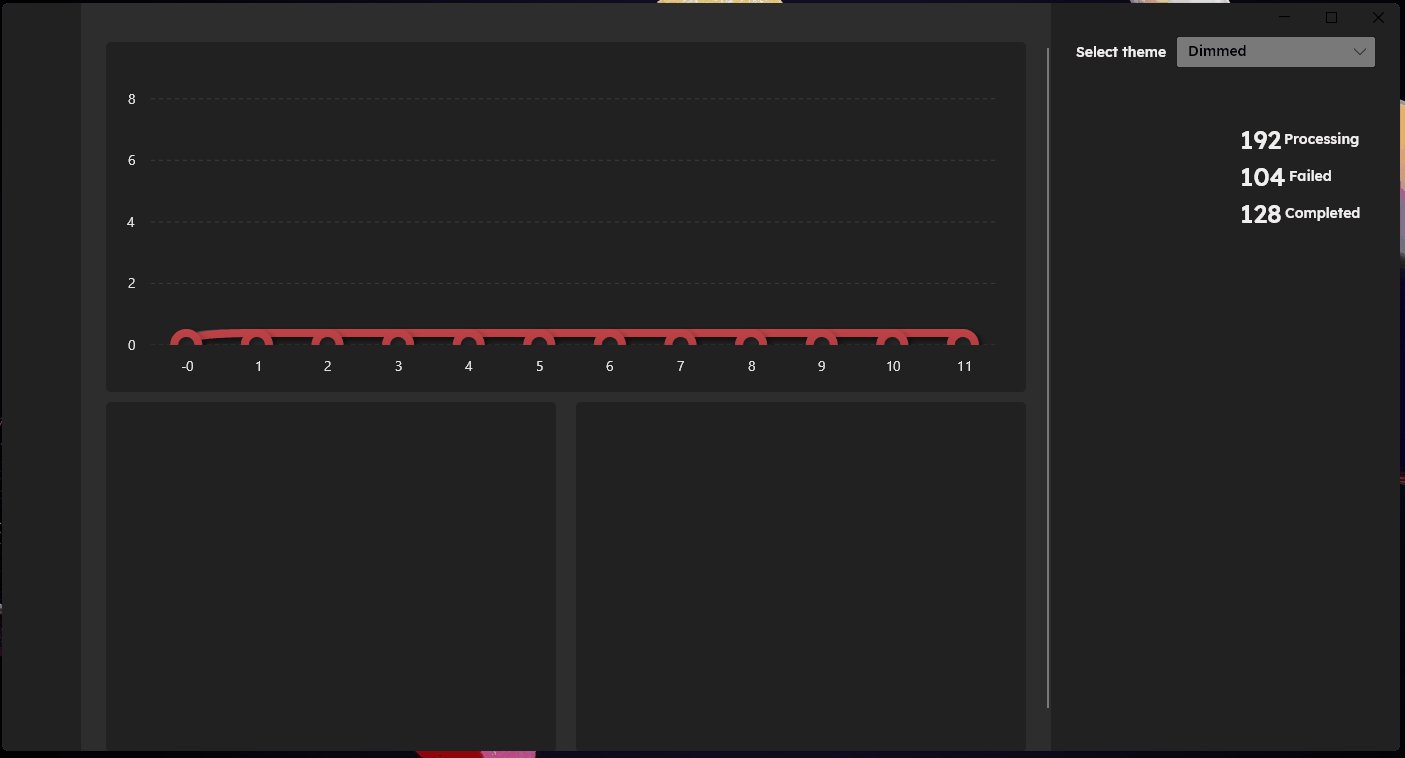
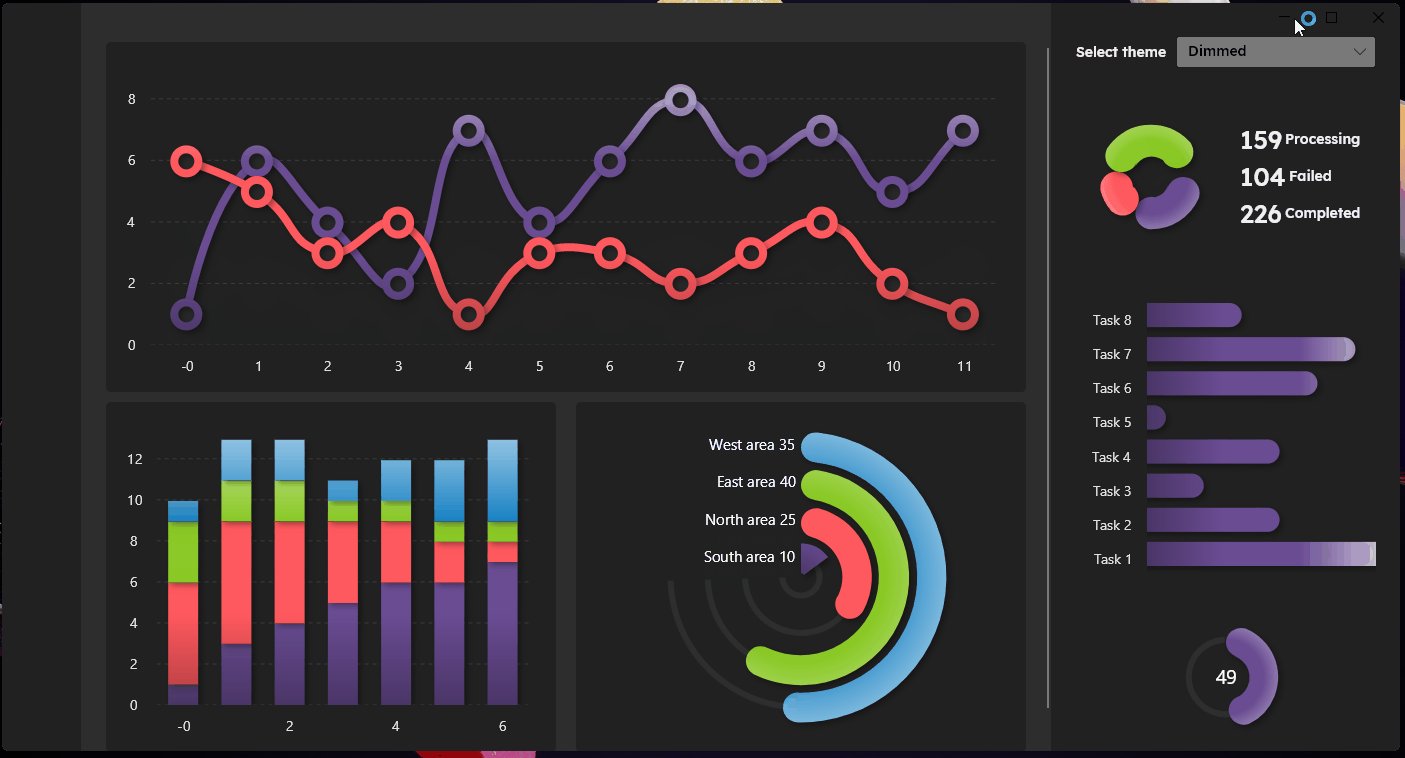
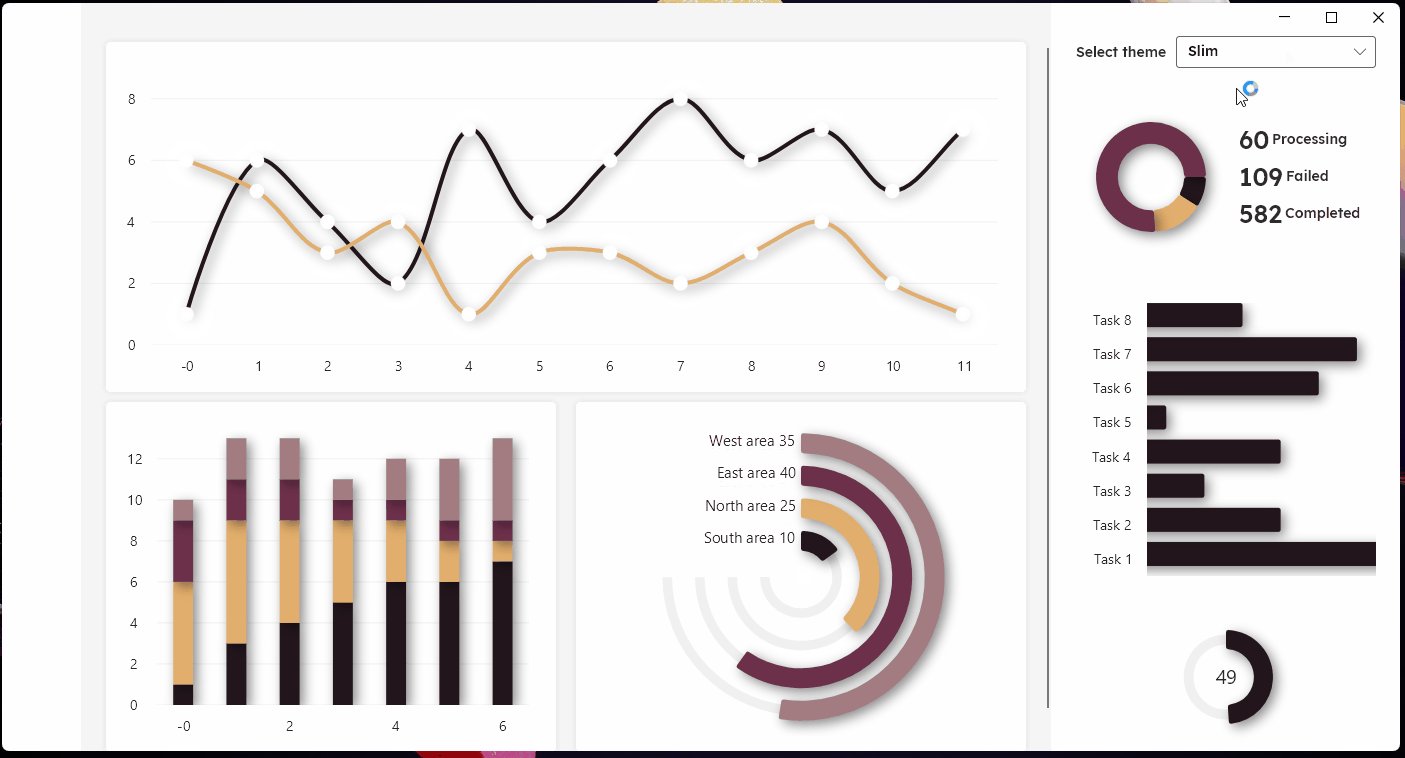
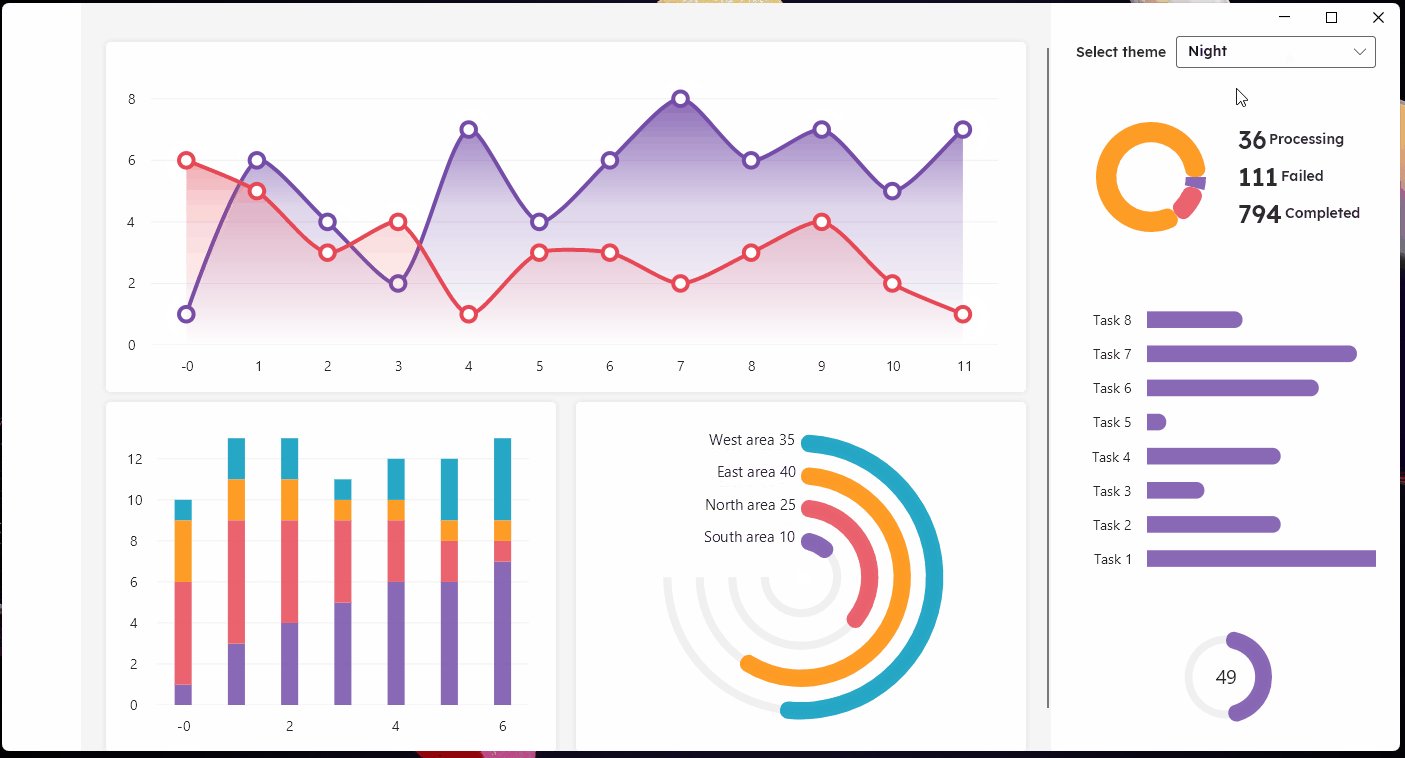
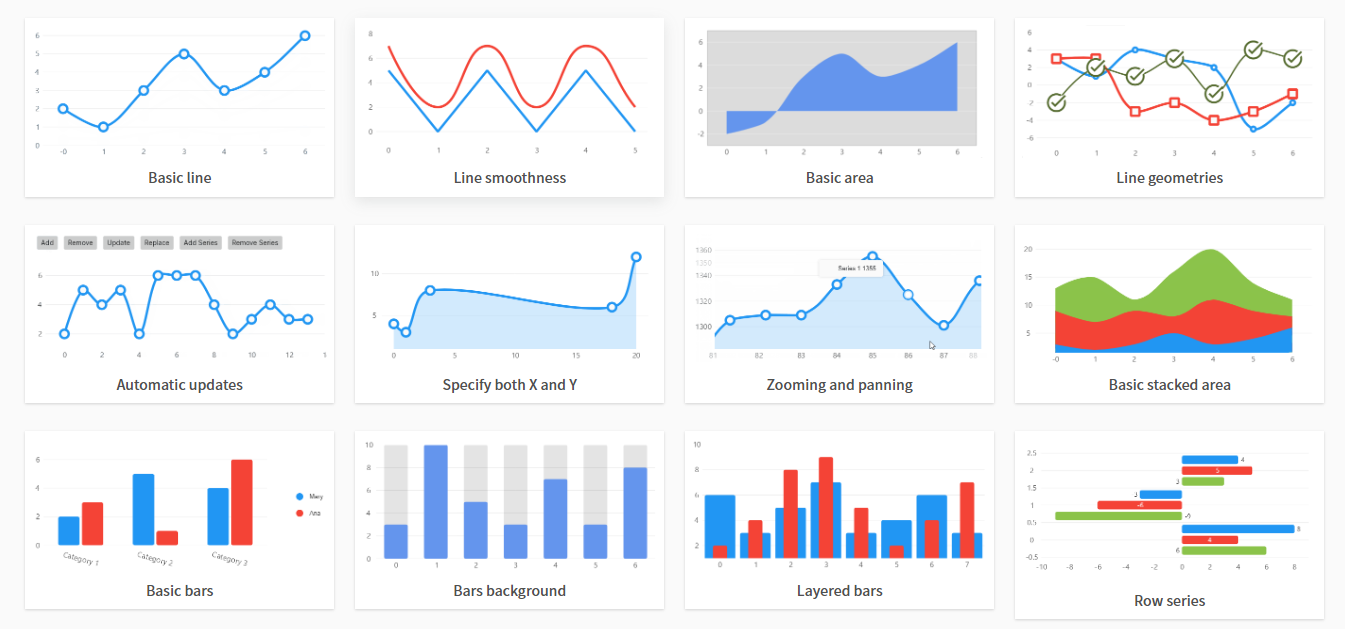
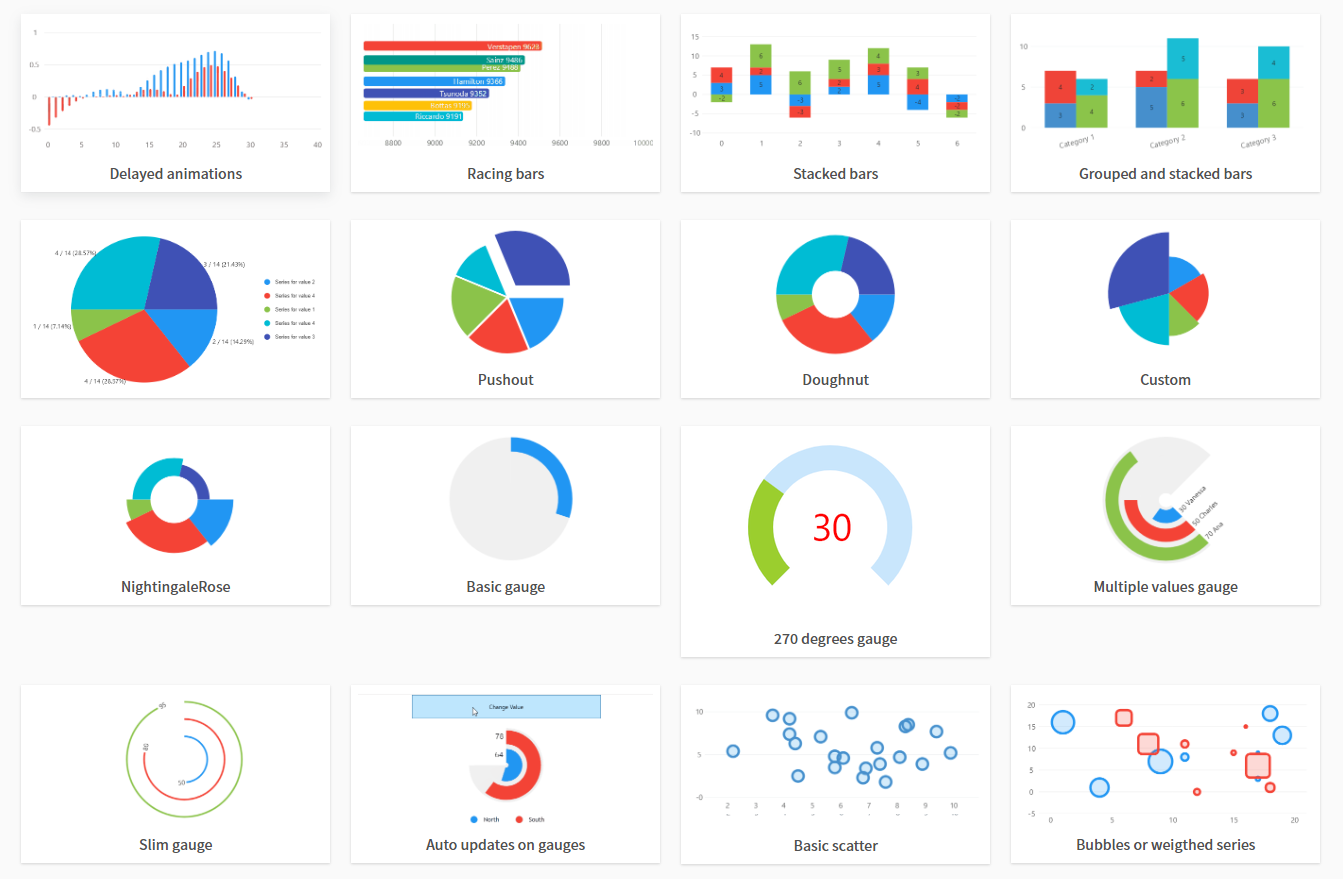
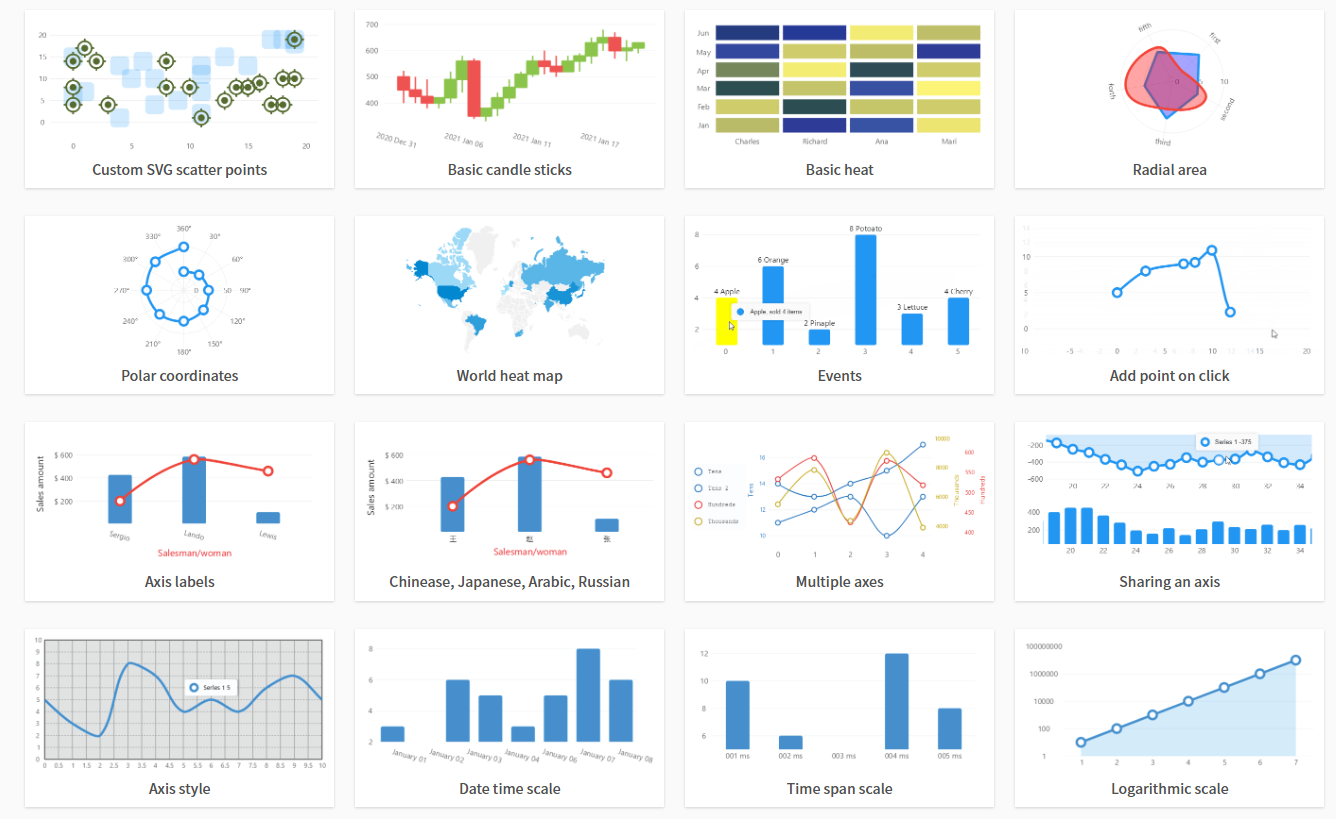
图表示例
LiveCharts2 提供了多种类型的图表,包括折线图、面积图、柱状图、散点图、饼图等。同时,它还支持多个图表联动显示,支持动态更新数据、自定义样式和动画效果等功能。



在控制台程序中生成图像
LiveCharts 可以在不需要任何 UI 框架的情况下呈现图像,只要安装 SkiaSharp View 包,就可以在服务器端或控制台应用程序中构建图像,它可以从 NuGet 安装:
LiveChartsCore.SkiaSharpView
using LiveChartsCore;
using LiveChartsCore.Geo;
using LiveChartsCore.SkiaSharpView;
using LiveChartsCore.SkiaSharpView.Drawing.Geometries;
using LiveChartsCore.SkiaSharpView.SKCharts;
var cartesianChart = new SKCartesianChart
{
Width = 900,
Height = 600,
Series = new ISeries[]
{
new LineSeries<int> { Values = new int[] { 1, 5, 4, 6 } },
new ColumnSeries<int> { Values = new int[] { 4, 8, 2, 4 } }
}
};
// you can save the image to png (by default)
// or use the second argument to specify another format.
cartesianChart.SaveImage("cartesianChart.png");
var pieChart = new SKPieChart
{
Width = 900,
Height = 600,
Series = new ISeries[]
{
new PieSeries<int> { Values = new int[] { 10, } },
new PieSeries<int> { Values = new int[] { 6 } },
new PieSeries<int> { Values = new int[] { 4 } }
}
};
pieChart.SaveImage("pieChart.png");
var geoHeatMap = new SKGeoMap
{
Width = 900,
Height = 600,
Series = new IGeoSeries[]
{
new HeatLandSeries
{
Lands = new HeatLand[]
{
new() { Name = "mex", Value = 10 },
new() { Name = "usa", Value = 15 },
new() { Name = "can", Value = 8 }
}
}
}
};
geoHeatMap.SaveImage("geoHeatMap.png");
// alternatively you can get the image and do different operations:
using var image = cartesianChart.GetImage();
using var data = image.Encode();
var base64CartesianChart = Convert.ToBase64String(data.AsSpan());
Console.WriteLine("Images saved at the root folder!");
项目地址: https://github.com/beto-rodriguez/LiveCharts2
Ryujinx - 基于 C# 开发的任天堂 Switch 模拟器
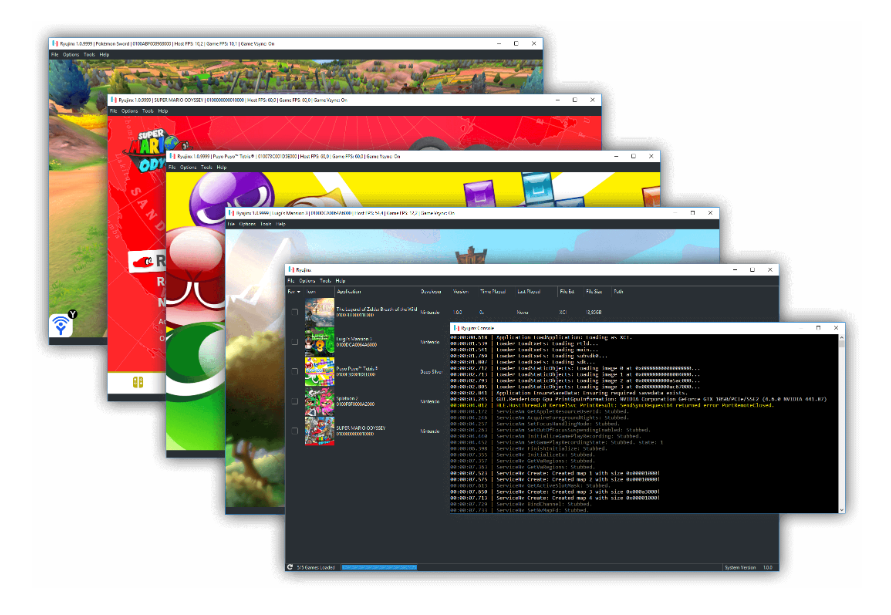
Ryujinx 是一个开源的任天堂 Switch 模拟器,可以在 PC 上模拟运行 Switch 游戏。由 gdkchan 创建,使用 C# 编写。这个模拟器旨在提供卓越的准确性和性能、用户友好的界面和一致的构建。它是从头开始编写的,该项目的开发是从 2017 年 9 月开始。

Ryujinx 是基于 C# 语言编写的,使用了 .NET Core 和 .NET Standard 技术,可跨平台运行在 Windows、Linux 和 macOS 等操作系统上。

截止到 2022 年 11 月,Ryujinx 已经在大约 3,800 个游戏上进行了测试;超过 3,600 个进入游戏,其中大约 3,200 个被认为是可玩的。 您可以在下面的链接查看兼容性列表。
https://github.com/Ryujinx/Ryujinx-Games-List/issues
以下是一些已经在 Ryujinx 上运行良好的知名游戏:
- 塞尔达传说:荒野之息 (The Legend of Zelda: Breath of the Wild)
- 精灵宝可梦:剑/盾 (Pokémon Sword/Shield)
- 异度之刃2 (Xenoblade Chronicles 2)
- 巨人的召唤 (Attack on Titan 2)
- 火焰纹章:风花雪月 (Fire Emblem: Three Houses)
- 超级马力欧 奥德赛 (Super Mario Odyssey)
- 奥德赛战记 (Octopath Traveler)
- 勇者斗恶龙 XI S:彩虹之岛版 (Dragon Quest XI S: Echoes of an Elusive Age
同时,Ryujinx 还拥有一个活跃的社区,可以帮助用户解决问题并提供支持。
项目地址:https://github.com/Ryujinx/Ryujinx
Mapper, 一个比 AutoMapper 更快的对象映射库
Mapster 是一个 .NET 库,它提供了一种简单的方式来实现对象之间的映射。它使用了一个基于约定的自动映射策略,让你可以轻松地将一个对象转换为另一个对象。
编写映射方法是一项机器工作。不要浪费你的时间,让 Mapster 来做吧。
安装
使用 NuGet CLI 安装 Mapster:
Install-Package Mapster
或者使用 .NET Core CLI 安装 Mapster:
dotnet add package Mapster
映射到新对象
var destObject = sourceObject.Adapt<Destination>();
映射到现有对象
sourceObject.Adapt(destObject);
依赖注入
还可以通过依赖注入获取 IMapper 实例,所以在从 automapper 迁移到 Mapster 时,基本上不需更改代码。
注入 Mapster 服务。
services.AddMapster();
然后和 DI 一起使用
public class Test
{
public Test(IMapper mapper)
{
var sourceObject = mapper.Adapt<Destination>();
}
}
为什么选择 Mapster?
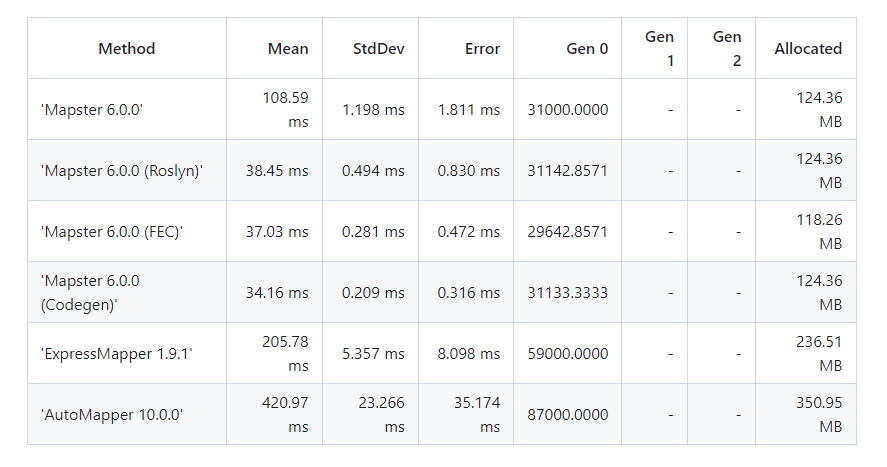
Mapster 旨在提高速度和内存效率。它可以获得 4 倍的性能提升,同时仅仅使用了 1/3 的内存。并且可以获得高达 12 倍的性能提升。
测试报告

Mapster 是一个非常方便的库,它可以大大简化 .NET 项目中对象之间的映射工作,并且具有很好的可扩展性和灵活性。
项目地址:https://github.com/MapsterMapper/Mapster

【Dotnet 工具箱】跨平台图表库 LiveCharts2的更多相关文章
- 微信小程序的跨平台图表库开发
写在前面 微信小程序出来已经有一段时间了,github上也有很多人开源了很多项目.但是由于微信平台的限制(底层Canvas能力调用为一系列JSBridge封装),图表的制作一直是个比较头疼的问题.当前 ...
- 基于canvas实现的高性能、跨平台的股票图表库--clchart
什么是 ClChart? ClChart是一个基于canvas创建的简单.高性能和跨平台的股票数据可视化开源项目.支持PC.webApp以及React Native和Weex等平台.在React Na ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- 最牛逼android上的图表库MpChart(一) 介绍篇
最牛逼android上的图表库MpChart一 介绍篇 MpChart优点 MpChart是什么 MpChart支持哪些图表 MpChart效果如何 最牛逼android上的图表库MpChart(一) ...
- 双11不再孤单,结识ECharts---强大的常用图表库
又是一年双十一,广大单身狗们有没有很寂寞(好把,其实我也是)!但是这次的双十一,我不再孤单,因为结识了一个js的强大的图表库---ECharts. 最近做软件工程项目的时候,由于设计图中有柱状图和饼图 ...
- ECharts JavaScript图表库 ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- ECharts一个强大的商业产品图表库
Architecture ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用图表库,底层基于ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构 ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- MVC使用Dotnet.HighCharts做图表01,区域图表
如果想在MVC中使用图表显示的话,DotNet.HighCharts是不错的选择.DotNet.HighCharts是一个开源的JavaScript图表库,支持线型图表.柱状图标.饼状图标等几十种图标 ...
- 开源的数据可视化JavaScript图表库:ECharts
ECharts (Enterprise Charts 商业产品图表库)是基于HTML5 Canvas的一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽 ...
随机推荐
- MySQL核心知识
MySQL常用的命令 启动:net start mySql; 进入:mysql -u root -p/mysql -h localhost -u root -p databaseName; 列出数据库 ...
- C语言初级阶段7——指针3
C语言初级阶段7--指针3 指针数组:描述的是一个数组,存储的是指针 #include<stdio.h> void fun(int(*arr)[2]) { for (int i = 0; ...
- Web_Servlet四大域对象
保存数据的对象作用于从大到小: ServletContext -- 保存数据到web项目中 Session(会话对象) -- Request -- 保存当前请求(链),有转发就保存包括转发的数据 P ...
- FCC 中级算法题 Arguments Optional
Arguments Optional 创建一个计算两个参数之和的 function.如果只有一个参数,则返回一个 function,该 function 请求一个参数然后返回求和的结果. 例如,add ...
- C++ vector的emplace_back函数
C++ STL的vector相信大家一定都知道,它是一个一般用来当做可变长度列表的类.在C++11之前,一般给vector插入新元素用得都是push_back函数,比如下面这样: std::vecto ...
- Mysql 5.7 内存配置 (未完成)
innodb_buffer_pool_size = 4024024024 innodb 引擎,用于 缓存数据和索引
- STL妙用总结(持续更新)
1. map 自带排序功能.从小到大!把一堆东西按照要排序的键放在map里可以当二叉排序树使用.插入和检索都不错
- pretty break
scale_x_continuous( breaks = pretty_breaks(10),labels=scales::comma)+ x <- 1:4 y <- c(0, 0.000 ...
- idea设置springboot项目热部署
转自: https://www.cnblogs.com/zhukf/p/12672180.html 一.什么是热部署? 热部署,就是在应用正在运行的时候升级软件,却不需要重新启动应用. 二.什么是Sp ...
- WEB开发日志1
2020/6/11 23:23 今天做系统时,用到二级菜单,菜单下方放了一个<iframe>标签,但二级菜单的菜单项太多,导致一部分菜单项被<iframe>覆盖,从而无法再选中 ...
