React框架使用
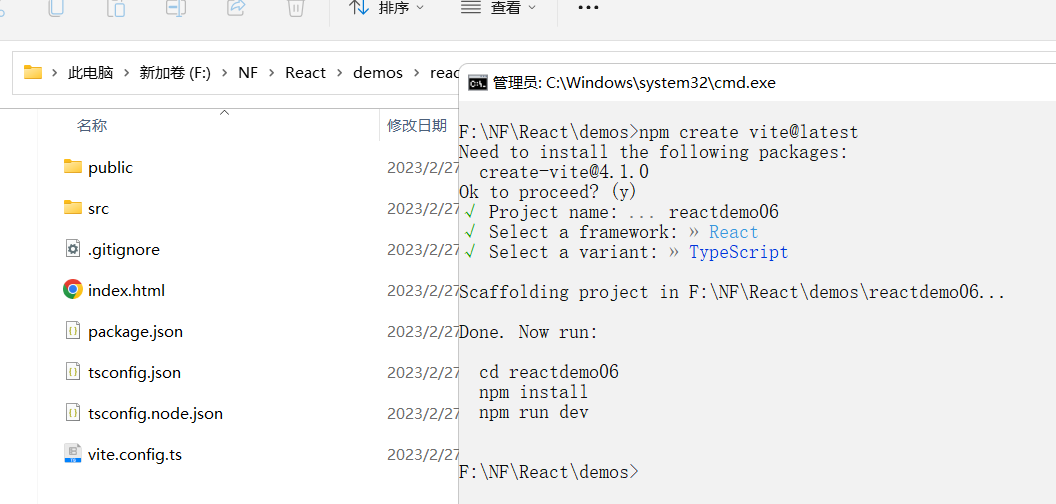
一:使用Vite创建React项目

二:React中组件使用
- import React, { Component, useState } from "react";
- //使用class定义组件
- export default class Modet extends Component<any,any> {
- // class组件中可以使用构造器
- constructor(props: any) {
- super(props);
- //定义状态
- this.state = { list: { id: 1, name: "小屋" }, list2: [] }
- }
- //(生命周期)创建时的函数,一般用于初始化数据
- componentDidMount(): void {
- }
- //(生命周期)数据修改时的函数,用于监听数据变化
- componentDidUpdate(): void {
- }
- //(生命周期)组件卸载时的函数,用于清除数据,如定时器之类的
- componentWillUnmount(): void {
- }
- render() {
- return (
- // 幽灵标签
- <>
- {/* bind传参 */}
- {/* <div onClick={this.方法名称.bind(this, 当前对象)}></div> */}
- {/* map使用 */}
- {
- this.state.list2.map((list:any,i:any)=>{
- <div key={i}>{list}</div>
- })
- }
- {/* React中for循环读取图片的方式 */}
- {
- /* {this.state.list2.forum_img=>图片集合逗号分隔后在循环 ,Vue中好像不可以这样写*/
- this.state.list2.forum_img.split(',').map((imageName: any, index: any) => (
- <img src={"./src/assets/img/" + imageName} alt="imageName" key={index} />
- ))
- }
- </>
- )
- }
- }
- //使用函数定义组件
- export function Modet2() {
- // 函数组件中定义有状态数据
- let [user_pwd, setUserPwd] = useState();
- //修改数据方法
- function LoginSet(e: any) {
- // e是当前传过来的数据可以输出看看
- setUserPwd(e.target.value);
- }
- return(
- <>
- <div onClick={LoginSet}></div>
- </>
- )
- }
三:在App.tsx中声明
- import { Routes, BrowserRouter as Router, Route } from 'react-router-dom'
- import Index from './component'
- import { Login } from './component/login'
- function App() {
- return (
- <Router>
- <Routes>
- <Route path='/' element={<Login />}></Route>
- <Route path='/home' element={<Index />}></Route>
- </Routes>
- </Router>
- )
- }
- export default App
四:最后在main.ts中引用并且挂载App.tsx
- import React from 'react'
- import ReactDOM from 'react-dom/client'
- import App from './App'
- //import App from '../src/component/text'
- import './index.css'
- ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
- <React.StrictMode>
- <App />
- </React.StrictMode>,
- )
五:路由使用
1、安装路由
- npm i react-router-dom
2、引入路由
- import {
- BrowserRouter as Router,--也可以直接使用BrowserRouter
- NavLink,--可以进行选中判断
- Route, Routes
- } from 'react-router-dom'
代码:
App.tsx
- import './App.css'
- import {
- BrowserRouter as Router,
- NavLink,
- Route, Routes
- } from 'react-router-dom'
- import February from './component/february'
- import March from './component/march'
- import Times from './component/february/index2'
- import Btn from './component/february/index'
- import Input from './component/february/index3'
- import Paging from './component/february/index4'
- import Model from './component/march/march1'
- import Change from './component/march/march2'
- import { Sloting } from './component/march/march3'
- import { Stateful } from './component/march/march4'
- import { StatefulWork } from './component/march/march5'
- import WordSix from './component/march/march6'
- import Product from './component/march/march7'
- import Button from './component/march/march8'
- import Effect from './component/march/march9'
- import Hooks from './component/march/march10'
- import Context from './component/march/march11'
- import VModel from './component/february/index5'
- import { Reducer } from './component/march/march12'
- import { Want } from './component/february/index6'
- function App() {
- return (
- <Router>
- <NavLink className={({ isActive }) => isActive ? 'active' : ''} to="/february">2023-02-28</NavLink>
- <NavLink className={({ isActive }) => isActive ? 'active' : ''} to="/march">2023-03-01</NavLink>
- <Routes>
- <Route path='/' element=''></Route>
- <Route path='february' element={<February />}>
- {/* index 默认显示 */}
- {/* <Route index element={<Times />} /> */}
- <Route path='times' element={<Times />} />
- <Route path='btn' element={<Btn />} />
- <Route path='input' element={<Input />} />
- <Route path='paging' element={<Paging />} />
- <Route path='vmodel' element={<VModel />} />
- <Route path='text' element={<Want />} />
- </Route>
- <Route path='march' element={<March />}>
- <Route path='model' element={<Model />}></Route>
- <Route path='change' element={<Change />}></Route>
- <Route path='slot' element={<Sloting />}></Route>
- <Route path='stateful' element={<Stateful />}></Route>
- <Route path='statefulWork' element={<StatefulWork />}></Route>
- <Route path='work' element={<WordSix />}></Route>
- <Route path='product' element={<Product />}></Route>
- <Route path='btn' element={<Button />}></Route>
- <Route path='effect' element={<Effect />}></Route>
- <Route path='hooks' element={<Hooks />}></Route>
- <Route path='context' element={<Context />}></Route>
- <Route path='reducer' element={<Reducer />}></Route>
- </Route>
- {/* Navigate重定向 */}
- {/* to相当于push,有历史记录,可以后退 */}
- {/* replace没有历史记录 */}
- {/* <Route path='/march' element={<Navigate to='/home' />}></Route> */}
- </Routes>
- </Router>
- )
- }
- export default App
子路由,March
- import React from "react";
- import { NavLink, Outlet } from "react-router-dom";
- import '../css/index.css'
- export default function March() {
- return (
- <>
- <h3>三月份作业</h3>
- <div className="div_title">
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"model"}>模态框</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"change"}>点击切换</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"slot"}>插槽</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"stateful"}>状态组件</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"statefulWork"}>状态组件作业</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"work"}>作业</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"product"}>父传子案例</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"btn"}>useState案例</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"effect"}>useEffect案例</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"hooks"}>Hooks案例</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"context"}>Context案例</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={"reducer"}>Reducer案例</NavLink>
- </div>
- <div>
- <Outlet />
- </div>
- </>
- )
- }
子路由,February
- import React from "react";
- import { NavLink, Outlet } from "react-router-dom";
- import '../css/index.css'
- export default function February() {
- return (
- <>
- <h3>二月份作业</h3>
- <div className="div_title">
- <NavLink className={({isActive})=> isActive?'title_active':''} to={'times'}>动态显示当前时间</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={'btn'}>单击显示隐藏</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={'input'}>数据双向绑定</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={'paging'}>分页插件</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={'vmodel'}> v-model原生</NavLink>
- <NavLink className={({isActive})=> isActive?'title_active':''} to={'text'}> 深拷贝浅拷贝</NavLink>
- </div>
- <div>
- {/* 占位符,让当前组件显示在占位符的位置 */}
- <Outlet />
- </div>
- </>
- )
- }
React框架使用的更多相关文章
- 当react框架遇上百度地图
百度地图官方文档的使用指导是这样说的:在页面中引入<script type="text/javascript" src="http://api.map.baid ...
- 谈谈出入React框架踩过的坑
1 在JSX的元素中写入内联样式,例如<div style={"color:blue"}></div> 报错:warning:Style prop valu ...
- 【react】当react框架遇上百度地图
百度地图官方文档的使用指导是这样说的:在页面中引入<script type="text/javascript" src="http://api.map.baid ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- 认识React框架
在大厂面试的时候被问会不会React框架几乎是必须的,可见React框架在现在前端市场的份额.所以说学习React框架的必要性. react框架起源于Facebook的内部项目,因为对市场上的Java ...
- 搭建 webpack + react 框架爬坑之路
由于工程实践需要搭一个 webpack + react 框架,本人刚开始学,就照b站上的react黑马视频做,爬过无数个坑...希望读者能引以为戒.我的是macos系统 https://www.bil ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
- react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项
react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项 之前做了一个需求,在注册账号的时候,让用户同意服务条款, 服务条款是一个PDF文件, 这就需要在react内加 ...
- React框架随笔
React框架随笔 现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了 ...
- React框架概述
一.React框架概述 官网:https://reactjs.org/ 最新版V16.10 中文网:https://zh-hans.reactjs.org/ 中文社区网:https://r ...
随机推荐
- sqlite bundle 的含义,和 sqlite.dll, SQLite.Interop.dll, System.Data.SQLite.dll 三者之间的关系
sqlite bundle 的含义,和 sqlite.dll, SQLite.Interop.dll, System.Data.SQLite.dll 三者之间的关系. bundle 表示不需要配合 S ...
- R 曲线拐点
x = seq(1,15) y = c(4,5,6,5,5,6,7,8,7,7,6,6,7,8,9) plot(x,y,type="l",ylim=c(3,10)) lo < ...
- 6Sampling Configuration Space: 6.3 Using Accelerated Molecular Dynamics (aMD) to enhance sampling
6.3 Using Accelerated Molecular Dynamics (aMD) to enhance sampling 英文官网:http://ambermd.org/tutorials ...
- POI设置单元格下拉框
一.导出 Excel 单元格设置下拉框 日常开发中,导出基础数据为模版,填充信息后导入时,有时候会要求某些导入项应该为下拉框选择,一个是为了规范数据,也可以简化填充. 1.1 单元格下拉框选项总字符较 ...
- pandas加速读取数据记录csv大文件处理
def readf(file): t0 = time.time() data=pd.read_csv(file,low_memory=False,encoding='gbk' #,nrows=100 ...
- Conda简单教程 - 搬运
Conda简单教程 转自:https://www.cnblogs.com/nuccch/p/15046969.html 目录 什么是Conda 安装Conda 虚拟环境管理 模块管理 何时使用Cond ...
- STM32 系统初始化
#include "system.h" void system_init(void){ //系统中断设置,抢占优先级0~15,无子优先级 NVIC_PriorityGroupCon ...
- [rk3568][common] 环境搭建
1. 安装依赖 sudo apt-get install uuid uuid-dev zlib1g-dev liblz-dev liblzo2-2 liblzo2-dev lzop \ git-cor ...
- DVWA-File Upload(文件上传)
文件上传是很危险的漏洞,攻击者上传木马到服务器,可以获取服务器的操作权限 LOW 审计源码 <?php if( isset( $_POST[ 'Upload' ] ) ) { // 定义 文件上 ...
- MS-08-067 windows smb服务 远程命令执行漏洞
漏洞概要 MS-08-067是Windows平台中smb服务445端口的远程代码执行漏洞 利用成功可以远程控制主机 影响范围为:windows2000.xp.server 2003.server 20 ...
