微信小程序之数据绑定(五)
【未经作者本人允许,请勿以任何形式转载】
前几篇讲述微信小程序开发工具使用、生命周期和事件。
本次讲述微信小程序数据和视图绑定
>>>数据视图绑定
做前端开发的同学,尤其是WEB前端,每天都要跟视图打交道,假如你是用过jQuery,你就能体会到jQuery的代码冗余和操作不便性,需要手动管理视图和对象的数据一致性。
以下数据和对象等同。
传统的视图和数据绑定

那么微信小程序是通过什么方法来管理视图和对象绑定的呢?状态模式-单向数据流。
状态模式定义一个对象,这个对象可以通过管理其状态从而使得应用程序作出相应的变化。

简单的讲,对象状态化,只要对象状态发送变化,就通知页面更新视图元素。
三个步奏:
1. 识别哪个UI元素被绑定了相应的对象。
2. 监视对象状态的变化。
3. 将所有变化传播到绑定的视图上。
注意数据流向是单向的,即视图变化不会影响对象状态。
<view> {{ message }} </view>
Page({
data: {
message: 'Hello MINA!'
}
})
就这么简单完成视图跟数据的绑定。
仅仅通过数据更新视图是不够的,用户操作引起视图更新,数据怎么同步呢?
这里要区分的是,用户触发事件不仅要考虑当前UI元素更新,还会通过当前元素更新其他视图。
所以视图上的数据都必须用过事件传递给对象,只有用户操作视图,才能获取到数据,并更新对象状态。
如下图:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkJDQzA1MTVGNkE2MjExRTRBRjEzODVCM0Q0NEVFMjFBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkJDQzA1MTYwNkE2MjExRTRBRjEzODVCM0Q0NEVFMjFBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6QkNDMDUxNUQ2QTYyMTFFNEFGMTM4NUIzRDQ0RUUyMUEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6QkNDMDUxNUU2QTYyMTFFNEFGMTM4NUIzRDQ0RUUyMUEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6p+a6fAAAAD0lEQVR42mJ89/Y1QIABAAWXAsgVS/hWAAAAAElFTkSuQmCC" alt="" data-s="300,640" data-type="jpeg" data-src="http://mmbiz.qpic.cn/mmbiz_jpg/TDG0YKRyAUbs5Cknicdb1Tb7N2ibqBBvSIkbYtrrdz1mPhwN4LbhSUiaaN9ice0o1AZLLfJAgA4ag5noFIfrGSDbeg/0?wx_fmt=jpeg" data-ratio="0.4345991561181435" data-w="948" />
什么是『事件』:
事件是视图层到逻辑层的通讯方式。
想知道为什么的童鞋可以了解数据单双向流,这里不介绍了。
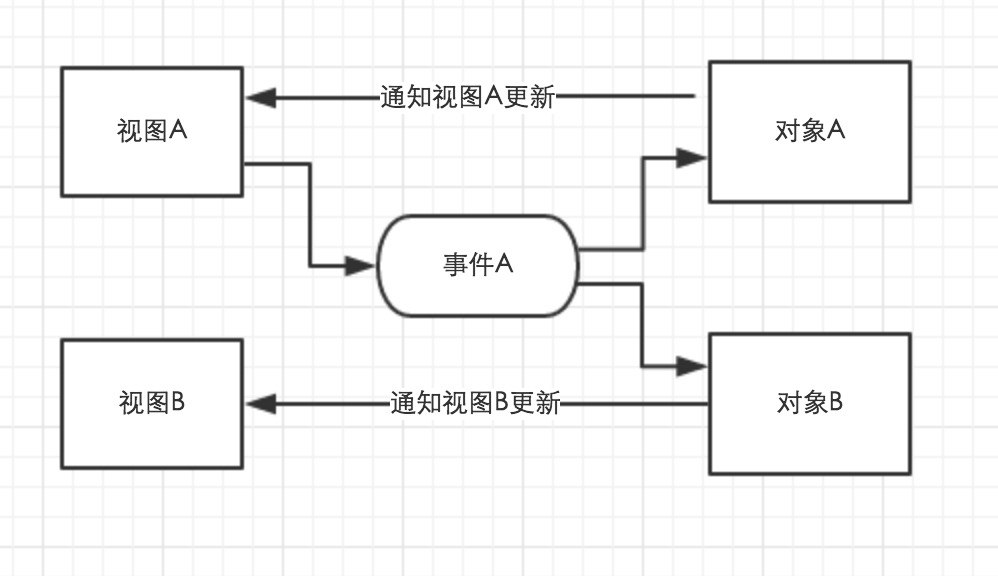
再来看视图与视图之间是如何影响?
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkJDQzA1MTVGNkE2MjExRTRBRjEzODVCM0Q0NEVFMjFBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkJDQzA1MTYwNkE2MjExRTRBRjEzODVCM0Q0NEVFMjFBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6QkNDMDUxNUQ2QTYyMTFFNEFGMTM4NUIzRDQ0RUUyMUEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6QkNDMDUxNUU2QTYyMTFFNEFGMTM4NUIzRDQ0RUUyMUEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6p+a6fAAAAD0lEQVR42mJ89/Y1QIABAAWXAsgVS/hWAAAAAElFTkSuQmCC" alt="" data-s="300,640" data-type="jpeg" data-src="http://mmbiz.qpic.cn/mmbiz_jpg/TDG0YKRyAUbs5Cknicdb1Tb7N2ibqBBvSIfNrNk5nvY3aHiaydIpQmzAqX5IdhtOOp4uHKeOAgQmO3mTJlnzLq7Ug/0?wx_fmt=jpeg" data-ratio="0.5771543086172345" data-w="998" />
流程说明:
1. 视图A由于用户操作,触发事件A
2. 事件A处理函数中,更新对象A和对象B的状态
3. 由于对象A和B状态变化,通知视图A和B更新
我们以用户登录为例,用户点击(事件A)登录按钮后,把按钮变成禁用不可点(视图A),同时弹出等待框(视图B).
部分代码如下:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>
Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})
总结:
现在流行数据单双向绑定,小程序使用了单向数据流,如果采用传统的jQuery方式操作数据和视图,开发效率低,开发者不买账。如果采用双向数据流,程序执行效率偏低,而且是逻辑层对象状态不可控。
总体来说,小程序数据视图单向绑定开发模式,让开发者专注于事件处理上,改变对象状态,实现视图更新。
微信小程序之数据绑定(五)的更多相关文章
- 微信小程序把玩(五)页面生命周期
原文:微信小程序把玩(五)页面生命周期 这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写. 以下是官网给出的生命周期函数方法和状态图 上面的生周期函数图对于做Android 或者IOS ...
- 02、微信小程序的数据绑定
02.微信小程序的数据绑定 目录结构: 模板内容: 使用bindtap绑定事件 <!--index.wxml--> <view class="container" ...
- 微信小程序开发(五)开发框架MINA
微信团队为小程序提供的框架命名为MINA应用框架.MINA框架通过封装微信客户端提供的文件系统.网络通信.任务管理.数据安全等基础功能,对上层提供一整套JavaScript API,让开发者能够非常方 ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序入门(五)
24.MINA框架讲解 MINA框架架构 25.小程序运行机制 小程序在首次打开的时间会比较长,后续再打开启动会很快,那么小程序是如何启动的呢? 运行机制-启动 冷启动 热启动 热启动:假入用户已经打 ...
- 微信小程序学习笔记五 常见组件
1. 常见组件 重点讲解小程序中常用的布局组件 1.1 view 代替 原来的div标签 <!-- pages/index/index.wxml --> <view hover-cl ...
- 微信小程序开发(五)数据绑定
承接上篇博客. // index.js Page({ data: { time: (new Date()).toString(), addr: "北京" }, but: funct ...
- 微信小程序-视图数据绑定
数据绑定 在逻辑层设置数据例如: Page({ data: { message: 'Hello MINA!' } })//设置了一个属性,名称是message 值为Hello MINA! 在视图显示数 ...
- 微信小程序自学第五课:条件渲染、列表渲染
一.条件渲染 1. wx:if 在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块: <view wx:if="{{condi ...
随机推荐
- 使用CSS把ul,li制作成表格
查看效果:http://hovertree.com/texiao/css/7.htm 具体实现请看样式部分. 完整代码: <!DOCTYPE html> <html> < ...
- CSS3——3D旋转图(跑马灯效果图)
CSS3新增了很多新的属性,可以用很少的代码实现炫酷的动画效果,但由于兼容性各浏览器的能力存在不足,有特别需求的网站就呵呵啦.H5C3已是大势所趋了,之前看过一个新闻,Chrome将在年底全面转向H5 ...
- ADO.NET数据库参数化
数据库参数化传递可以增强数据的安全性,但却会降低开发效率,为此创建了如下函数以解决这个问题: public static string PrepareParameter(string sql, out ...
- 轻松掌握:JavaScript观察者模式
观察者模式 观察者模式也叫"订阅者/发布者"模式,定义对象间的一种一对多的依赖关系,发布者可以向所有订阅者发布消息. 观察者模式被广泛地应用于JavaScript客户端编程中.所有 ...
- 从头开始构建LINUX [LFS 脚本]
脚本共享在这 http://pan.baidu.com/s/1nt6yiH7 version-check.sh : 这个是检查HOST机器的软件依赖情况 host-dep.sh:针对ubuntu10_ ...
- C#中的泛型
写在前面:好几个月没更新了,这些天换了份工作,原来的公司出了很多事所以辞职了.这篇文章写的超级好,让我终于明白了困扰在我心里好久的C#泛型的概念,不仅收藏了,还手动转发一下 哈哈哈~ 1.1 C#中的 ...
- JDBC的操作
package com.liuxianglin.demo.util; import java.sql.Connection; import java.sql.DriverManager; import ...
- IOS开发基础知识--碎片12
1:Delegate运用 .h #import <UIKit/UIKit.h> @protocol FilterHeaderViewDelegate <NSObject> @r ...
- iOS--手势之谜
原文转至: http://www.cnblogs.com/huangjianwu/p/4675648.html iOS在手机APP的手势操作中包含了:拖动.捏合.旋转.点按.长按.轻扫.自定义等等,详 ...
- Eclipse 常用快捷键 For MAC
Eclipse 常用快捷键 For MAC Option + Command + X: 运行Command + O:显示大纲Command + 1:快速修复Command + D:删除当前行Comma ...
