source insight新建工程
1、打开Source Insight。如果已经打开过项目,则选择Project->Close Project。然后点击Project->New Project;
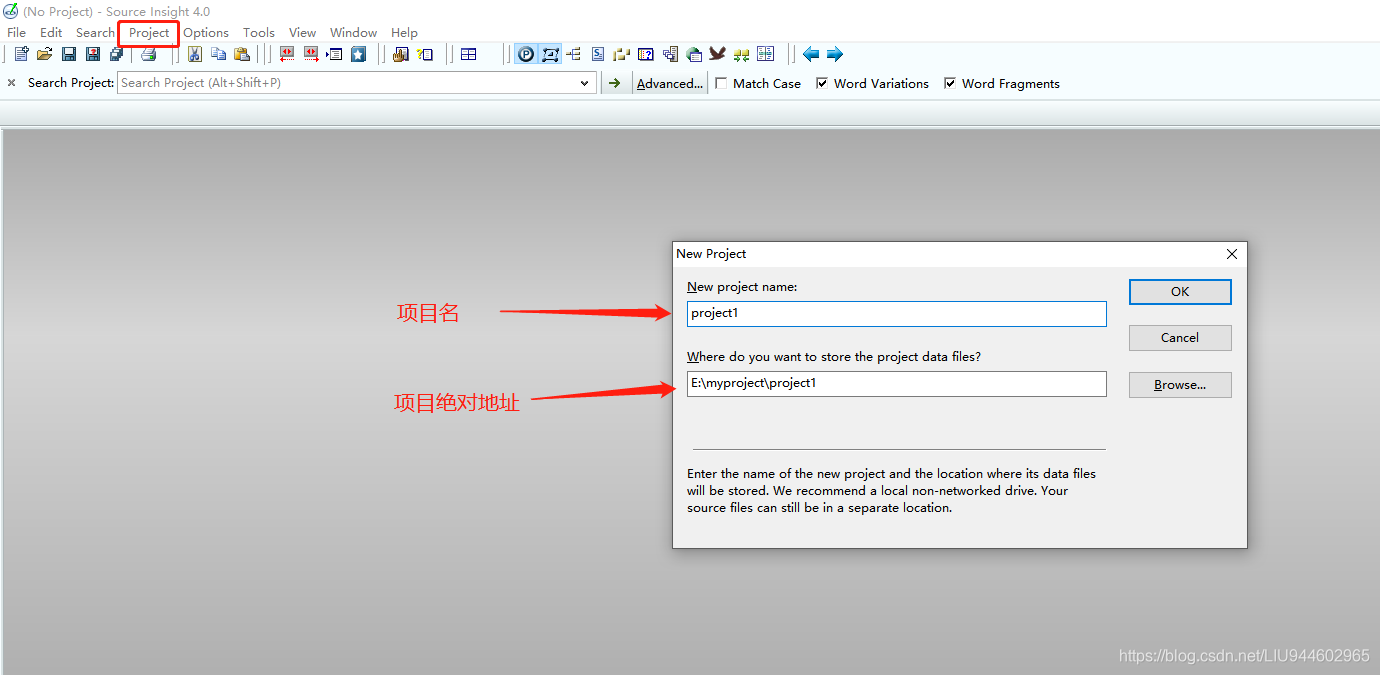
2、在弹出界面填入项目名 和 项目绝对地址(推荐);点击OK;

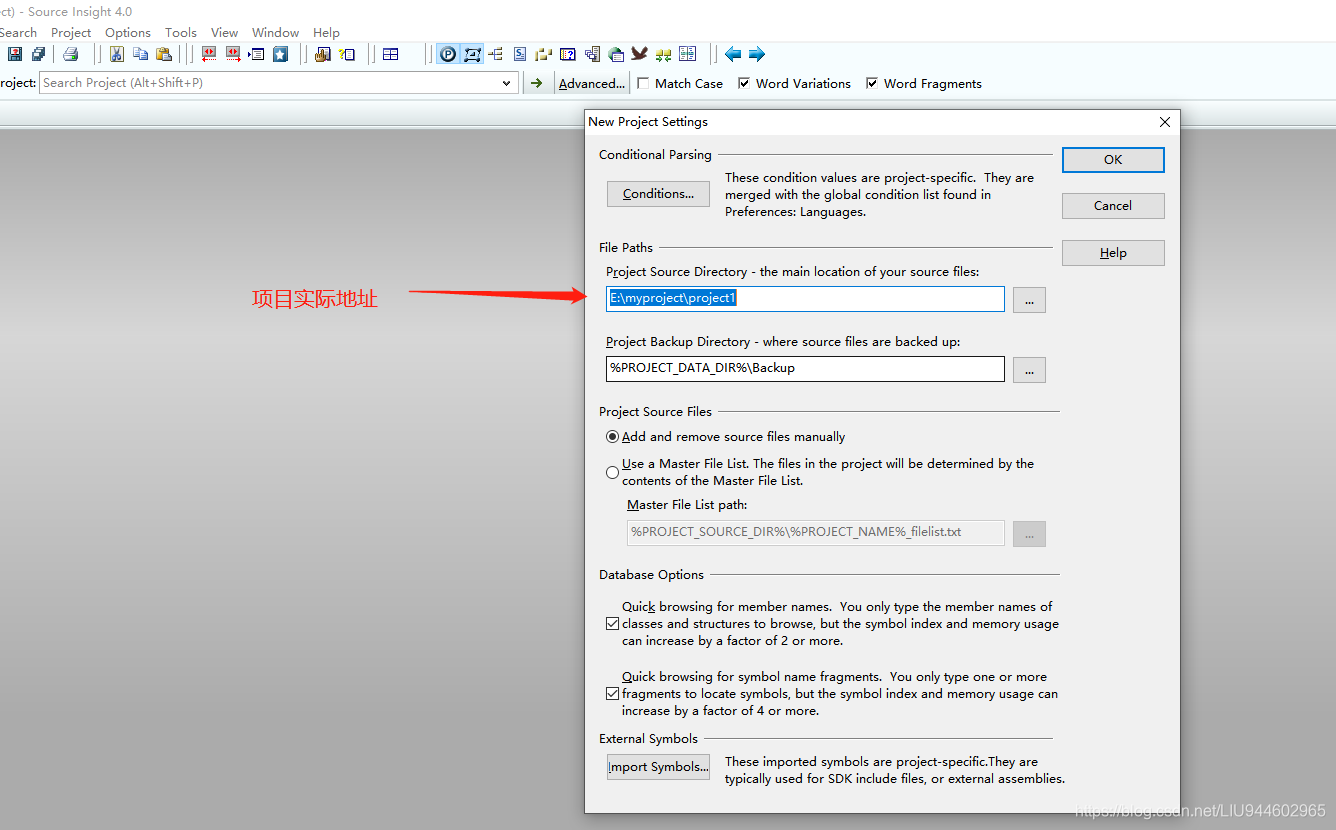
3、如果第二步填的是绝对地址,那该界面会自动有项目地址。点击OK;

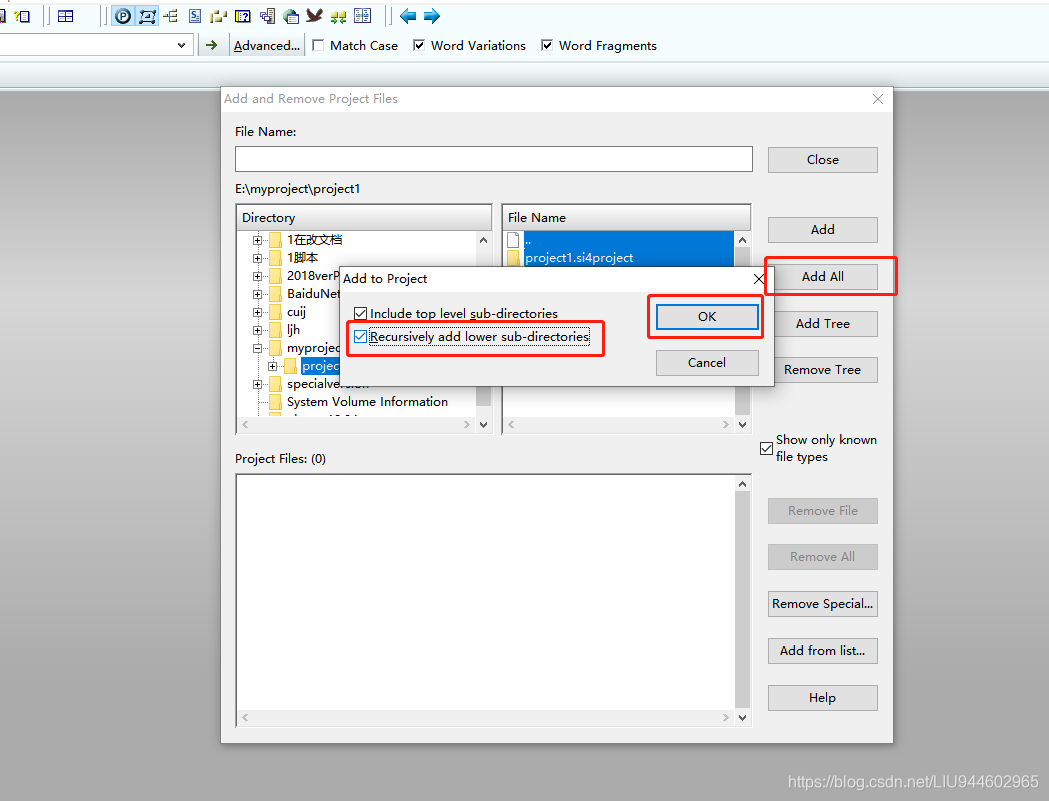
4、点击Add All,再选中第二个选项,递归包含所有文件;再点击OK;

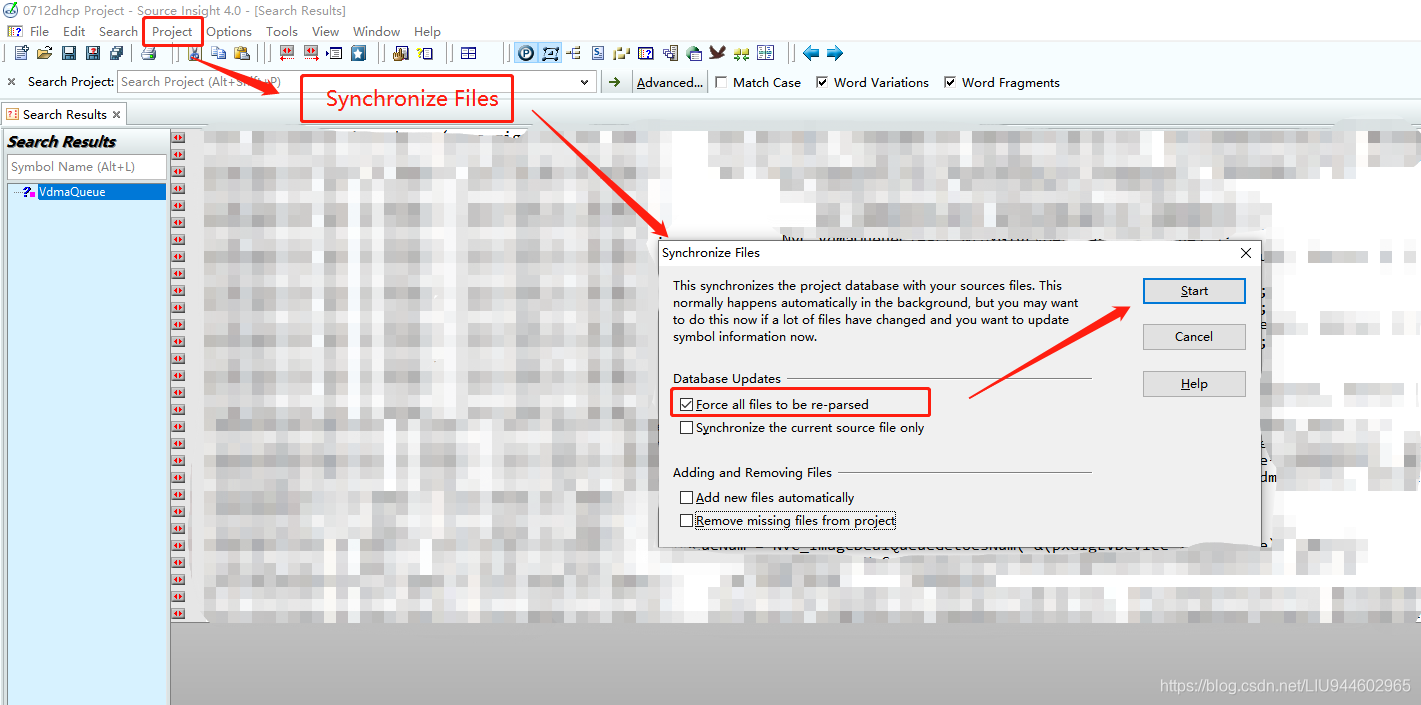
5、点击Project->Sychonize Files,按图选中,强制同步;

source insight新建工程的更多相关文章
- source insight新建工程,添加文件时出现“no files found”
source insight使用也有一年多时间了,今天出现建工程后添加文件“no files found” 百思不得姐: 后面发现是原工程命名时出现非法字符.重新命名就ok了. 切记切记
- Source Insight新建工程文件
options->document options ->document type ->c source file 下 //添加 “.S”结尾的汇编语言支持 project -& ...
- Source Insight 有用设置配置
source insight代码对齐Tab键终极版 以前也写过一个source insight代码对齐,由于自己理解不够深刻,只能解决部分问题,不能根治在source insight中对齐的代码在XX ...
- source insight 相对路径新建工程
在创建source insight工程时,最好用“相对路径”,并“将si的工程文件,保存到源码包里”! 这样一来,等以后,将源码包放置于硬盘上其他位置,或分发给其他人,或改了源码包的名称,si工程仍然 ...
- Source Insight设置
Source Insight设置 1.背景色选择 要改变背景色Options->preference->windows background->color设置背景色,设置自定 ...
- source insight快捷键及使用技巧
source insight快捷键及使用技巧 退出程序 : Alt+F4 重画屏幕 ...
- source insight 的使用
一,新建工程:project-->new project --> ok--> ok--> close 完成项目的添加 二,sourceInsight的使用 1.跳转到标识定义处 ...
- (转)source insight的使用方法逆天整理
转载自:https://www.cnblogs.com/xunbu7/p/7067427.html A. why SI: 为什么要用Source Insight呢?因为她比完整的IDE要更快啊,比一般 ...
- source insight的使用方法逆天整理
http://www.cnblogs.com/ningskyer/articles/4038501.html A. why SI: 为什么要用Source Insight呢?因为她比完整的IDE要更快 ...
随机推荐
- CSS3带你实现3D转换效果
前言 在css3中允许使用3D转换来对元素进行格式化,在原本只是2D转化的平面中引入了Z轴.在这之前我们讲解了css3中的2D转换,也就是二维空间变换,本篇的3D转换就是基于原来的2D转换而来,与2D ...
- 虫师Selenium2+Python_8、自动化测试高级应用
P205--HTML测试报告 P213--自动发邮件功能 P221--Page Object 设计模式
- Python基础—内置函数(Day14)
一.内置函数 1.***eval:执行字符串类型的代码,并返回最终结果(去掉括号里面是什么就返回什么). print(eval('3+4')) #7 ret = eval('{"name&q ...
- tip6:idea 开发工具使用
使用idea开发工具过程中,各种个性化设置或快捷方式使用汇总 1.设置默认maven为本地 2.编写代码时提供完整的参数提示信息 3.编辑器列模式 使用alt+鼠标左键,鼠标下移即可.使用版本idea ...
- Graph Based SLAM 基本原理
作者 | Alex 01 引言 SLAM 基本框架大致分为两大类:基于概率的方法如 EKF, UKF, particle filters 和基于图的方法 .基于图的方法本质上是种优化方法,一个以最小化 ...
- 如何封装安全的go
如何封装安全的go 在业务代码开发过程中,我们会有很大概率使用go语言的goroutine来开启一个新的goroutine执行另外一段业务,或者开启多个goroutine来并行执行多个业务逻辑.所以我 ...
- Vue 源码解读(3)—— 响应式原理
前言 上一篇文章 Vue 源码解读(2)-- Vue 初始化过程 详细讲解了 Vue 的初始化过程,明白了 new Vue(options) 都做了什么,其中关于 数据响应式 的实现用一句话简单的带过 ...
- 用 JuiceFS 备份 Nginx 日志可以这么简单
在我们线上的生产环境中要备份的东西很多,各种服务日志.数据库数据.用户上传数据.代码等等.用 JuiceFS 来备份可以节省你大量时间,我们会围绕这个主题写一系列的教程,整理出一套最佳实践,方便大家. ...
- 神奇!这款 Vue 后台框架居然不用手动配置路由
前言 做 Vue 开发脱离不了路由,尤其是中大型项目,页面多且杂,在配置路由的时候总是会变得逐渐暴躁,因为费时,并且又没有什么太多技术含量,总觉得是在浪费时间. 另外如果接手了别人的项目,当业务有变更 ...
- 案例六:shell脚本监控httpd服务80端口状态
这里是举例监控httpd服务端口状态,根据端口判断服务器是否启动,如果没有启动则脚本自动拉起服务,如果服务正在运行则退出脚本程序:如果换成别的服务端口也可以,但是脚本程序需要做调整. #!/bin/b ...
