ExtJS 布局-Anchor 布局(Anchor layout)
更新记录:
2022年5月30日 发布本篇
1.说明
anchor布局类似auto布局从上到下进行堆叠,但不同的是其可以指定每个元素相对于容器大小的比例。
当调整父容器大小,容器根据指定的规则调整所有子组件的大小。支持数值方式、百分比方式设置比例。
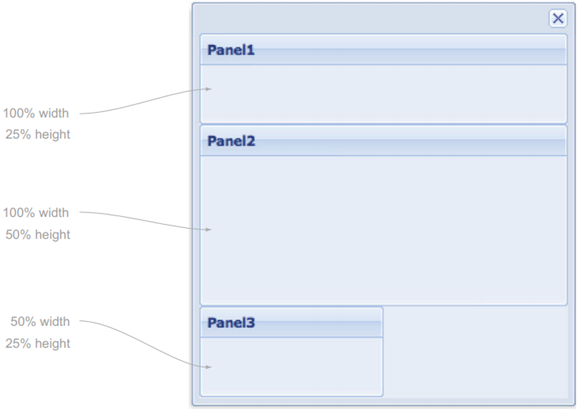
使用百分比示意图

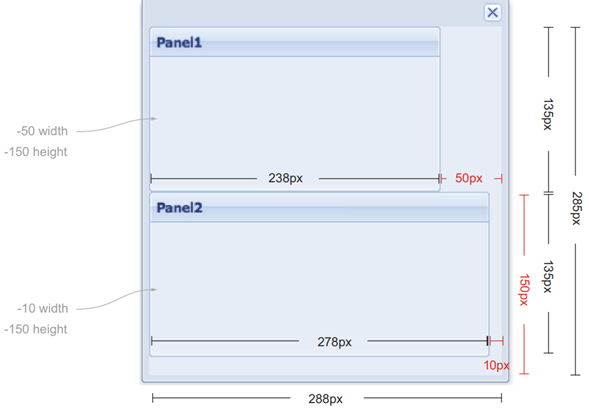
使用数值示意图

2.设置anchor布局方法
在容器中设置
layout: 'anchor'
然后在子组件中设置
anchor: '宽度 高度'
注意:宽度、高度可以指定为 百分比 或 指定整数偏移值。
注意:如果宽度、高度指定为正数,则是表示父容器对应值加上正数。
注意:如果宽度、高度指定为负数,则是表示父容器对应值加上负数(实际为减)。
或者
layout: {
type: 'anchor'
}
然后在子组件中设置
anchor: '宽度 高度'
注意:宽度、高度可以指定为百分比 或 指定整数偏移值。
注意:如果宽度、高度指定为正数,则是表示父容器对应值加上正数。
注意:如果宽度、高度指定为负数,则是表示父容器对应值加上负数(实际为减)。
3.适合和不适合场景
适合场景:
1.从上到下进行堆叠组件方式的布局。
2.需要设置子组件相对父组件大小的布局。
不适合场景:
1.非从上到下方式的布局。
4.实例
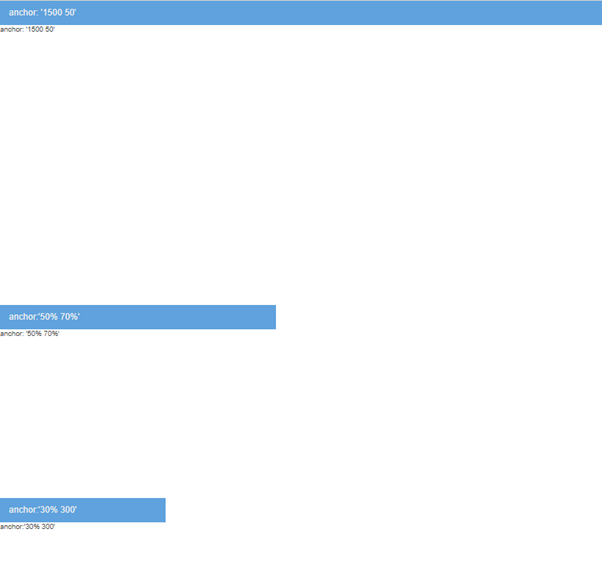
4.1简单设置子组件的anchor

代码:
{
xtype: 'container',
width: 1000,
height: 500,
renderTo: Ext.getBody(),
layout: {
type: 'anchor'
},
items: [
{
xtype: 'panel',
title: "anchor: '1500 50'",
html: "anchor: '1500 50'",
width: 300,
anchor: '1500 50'
},
{
xtype: 'panel',
title: "anchor:'50% 70%'",
html: "anchor: '50% 70%'",
anchor: '50% 70%'
},
{
xtype: 'panel',
title: "anchor:'30% 300'",
html: "anchor:'30% 300'",
width: 500,
anchor:'30% 300'
}
]
}
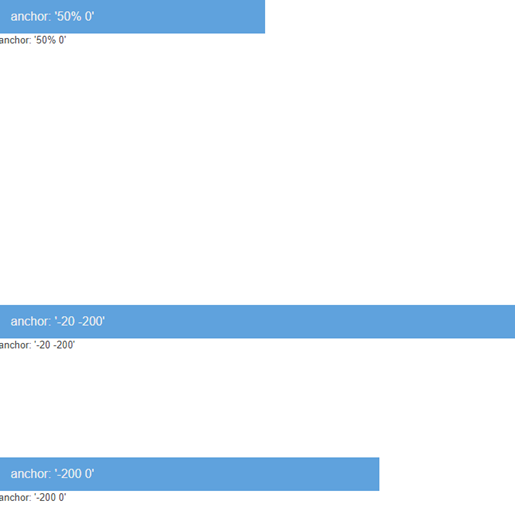
4.2 设置anchor为负值

代码:
{
xtype: 'container',
width: 700,
height: 400,
layout: 'anchor',
items: [
{
title: "anchor: '50% 0'",
html: "anchor: '50% 0'",
anchor: '50% 0'
},
{
title: "anchor: '-20 -200'",
html: "anchor: '-20 -200'",
anchor: '-20 -200'
},
{
title: "anchor: '-200 0'",
html: "anchor: '-200 0'",
anchor: '-200 0'
}
]
}
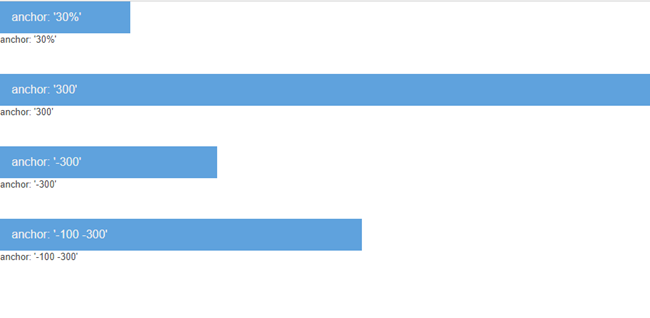
4.3 设置anchor将子组件从上到下堆叠

代码:
{
xtype: 'container',
width: 600,
layout: 'anchor',
items: [
{
xtype: 'panel',
title: "anchor: '30%'",
html: "anchor: '30%'",
anchor: '30%',
height: 100
},
{
xtype: 'panel',
title: "anchor: '300'",
html: "anchor: '300'",
anchor: '300',
height: 100
},
{
xtype: 'panel',
title: "anchor: '-300'",
html: "anchor: '-300'",
anchor: '-300',
height: 100
},
{
xtype: 'panel',
title: "anchor: '-100 -300'",
html: "anchor: '-100 -300'",
anchor: '-100 -300',
height: 100
}
]
}
ExtJS 布局-Anchor 布局(Anchor layout)的更多相关文章
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- 关于extjs表单布局的几种方式
一.用column布局 layout:'column', defaults:{ style:'float:left;margin:4px;', columnWidth: 0.49, msgTarget ...
- 【ExtJS】FormPanel 布局(一)
准备工作,布置一个最简单的Form,共5个组件,都为textfield. Ext.onReady(function(){ Ext.create('Ext.form.Panel', { width: 5 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
随机推荐
- python修改Gsettings的配置文件
GSettings 的配置文件是 xml 格式的,文件需以 .gschema.xml 结尾,文件名通常与 id 相同.配置文件安装在 /usr/share/glib-2.0/schemas/ 目录下, ...
- 使用pyinstaller库打包文件
1.pyinstaller的安装 先win+r打开cmd,安装具体命令如下: pip3 install pyinstaller 2.使用pyinstaller库打包文件 假设Python源文件LPR ...
- 微信小程序,制作属于自己的Icon图标
前言 最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅. 就想着看看微信有没有类似自带的图标库可以使用. 有是有,就是太少了,翻来翻去好像也就 8 种, ...
- drf的JWT认证
JWT认证(5星) token发展史 在用户注册或登录后,我们想记录用户的登录状态,或者为用户创建身份认证的凭证.我们不再使用Session认证机制,而使用Json Web Token(本质就是tok ...
- Centos7 使用pm2快速安装创建定时任务
Centos7 安装 pm2 一丶拿到一个动态拨号的服务器还不用使用网络得先打开: pppoe-start 如果没有wget,需要先下载安装: yum install wget 二丶环境搭建 wget ...
- el-tree小知识点
<el-tree ref="tree" :props="props" :data="initData" node-key=" ...
- jq大体架构。先记录再慢慢剖析
//工具方法 Utilities //回调函数列表 Callbacks Object //异步队列 Deferred Object //浏览器功能测试 Support //数据缓存 Data //队列 ...
- HCIE笔记-第一节-网络的基本概念
R&S= 路由交换 Datacom =数通 =数据通信 某个设备产生了数据之后,借助整体的网络到达目的地的过程. 网络历史 -- 数通为什么产生? 1946年:世界上第一台计算机诞生.军事 科 ...
- 登录口爆破之ldap的md5加密、验证码认证
ldap的md5加密配合autoDecoder插件.captcha-killer-modified插件 autoDecoder例 需要传入的数据包为: {"username":&q ...
- vue package.json 详解
示例: { "name": "scrm", "version": "0.1.0", "private" ...
