在CabloyJS中将Webpack生成的文件自动上传到阿里云OSS
背景
阿里云OSS提供了一个Webpack插件,可在Webpack打包结束后将webpack生成的文件自动上传到阿里云OSS中
下面看看在CabloyJS中如何使用该插件
新建项目,并配置MySQL连接参数
本处从略,请参见:快速开始 | CabloyJS
安装插件
npm install -D webpack-alioss-plugin
插件GitHub仓库:https://github.com/borenXue/webpack-alioss-plugin
OSS插件配置
修改项目下的build文件
{project}/build/config.js
const AliOSSPlugin = require('webpack-alioss-plugin');
const webpackPlugins = [];
webpackPlugins.push(new AliOSSPlugin({
auth: {
accessKeyId: '', // 在阿里 OSS 控制台获取
accessKeySecret: '', // 在阿里 OSS 控制台获取
region: 'oss-cn-beijing', // OSS 服务节点, 示例: oss-cn-beijing
bucket: 'cabloy-test', // OSS 存储空间, 在阿里 OSS 控制台获取
},
ossBaseDir: 'auto_upload_ci',
project: 'test001', // 项目名(用于存放文件的直接目录)
}));
// title
const title = 'test001';
// backend
const backend = {
port: 7002,
hostname: '127.0.0.1',
};
// front
const front = {
build: {
title,
productionSourceMap: false,
uglify: true,
plugins: webpackPlugins,
assetsPublicPath: 'https://cabloy-test.oss-cn-beijing.aliyuncs.com/auto_upload_ci/test001/',
},
dev: {
title,
hostname: 'localhost',
port: 9092,
// proxyBaseURL: 'http://localhost:7002',
},
};
module.exports = {
front,
backend,
};
| 名称 | 说明 |
|---|---|
| front.build.plugins | 配置OSS插件,CabloyJS会自动合并到Webpack底层配置中 |
| front.build.assetsPublicPath | 覆盖Webpack底层配置中的publicPath |
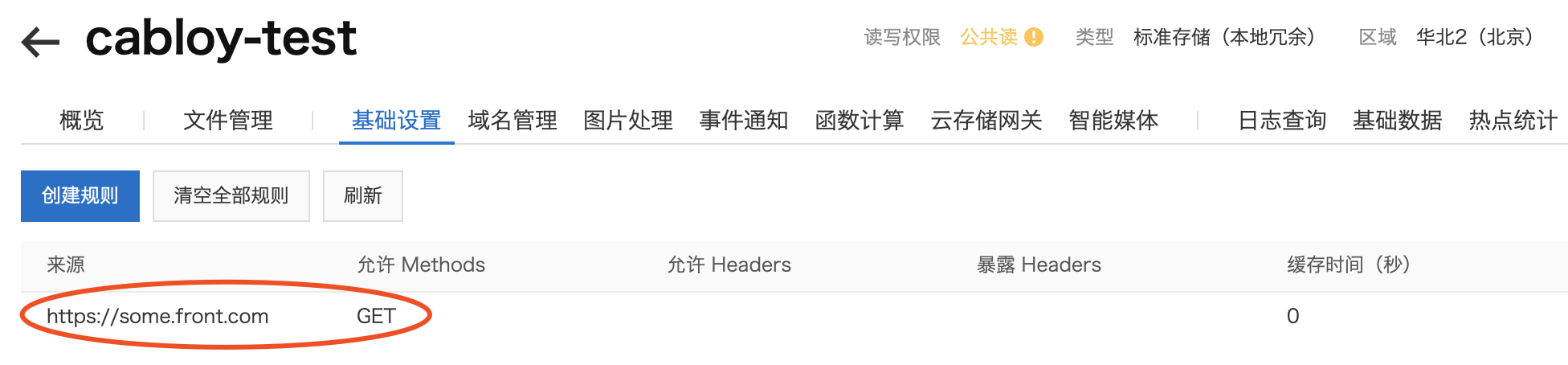
OSS跨域
由于OSS中的字体资源与网站首页不在同一个域名下,存在跨域问题,因此需要在阿里 OSS 控制台配置跨域规则
比如,网站首页域名是:https://some.front.com,那么OSS跨域规则如下:

在CabloyJS中将Webpack生成的文件自动上传到阿里云OSS的更多相关文章
- 详解wordpress如何把文件保存到阿里云OSS上!
自己搞了一个Wordpress的博客,装完之后一直晾着没管,最近闲来开荒.为了减小服务器的带宽.存储.CUP的压力,决定把博客中的所有文件都保存到阿里云OSS上面. 关于这个问题,自己去调用OSS的S ...
- SpringBoot整合阿里云OSS文件上传、下载、查看、删除
1. 开发前准备 1.1 前置知识 java基础以及SpringBoot简单基础知识即可. 1.2 环境参数 开发工具:IDEA 基础环境:Maven+JDK8 所用技术:SpringBoot.lom ...
- php阿里云oss文件上传
php的文件上传 文件上传 php的文件上传放在了$_FILES数组里,单文件和多文件上传的区别在于$_FILES['userfile']['name']是否为数组, 不熟悉的可以读一下官方文档 单文 ...
- PHP 上传文件至阿里云OSS对象存储
简述 1.阿里云开通对象存储服务 OSS 并创建Bucket 2.下载PHP SDK至框架扩展目录,点我下载 3.码上code 阿里云操作 开通对象存储服务 OSS 创建 Bucket 配置Acces ...
- 第2-3-1章 文件存储服务系统-nginx/fastDFS/minio/阿里云oss/七牛云oss
目录 文件存储服务 1. 需求背景 2. 核心功能 3. 存储策略 3.1 本地存储 3.2 FastDFS存储 3.3 云存储 3.4 minio 4. 技术设计 文件存储服务 全套代码及资料全部完 ...
- angulaijs中的ng-upload-file与阿里云oss服务的结合,实现在浏览器端上传文件到阿里云(速度可以达到1.5M)
2015-10-26 angularjs结合aliyun浏览器端oos文件上传加临时身份验证例子 在服务端获取sts 源码: public class StsServiceSample { // 目前 ...
- PHP实现阿里云OSS文件上传(支持批量)
上传文件至阿里云OSS,整体逻辑是,文件先临时上传到本地,然后在上传到OSS,最后删除本地的临时文件(也可以不删,具体看自己的业务需求),具体实现流程如下: 1.下载阿里云OSS对象上传SDK(P ...
- 使用阿里云OSS上传文件
本文介绍如何利用Java API操作阿里云OSS对象存储. 1.控制台操作 首先介绍一下阿里云OSS对象存储的一些基本概念. 1.1 进入对象存储界面 登录阿里云账号,进入对象存储界面,如图所示. 进 ...
- 阿里云OSS文件上传封装
1.先用composer安装阿里云OSS的PHPSDK 2.配置文件里定义阿里云OSS的秘钥 3.在index控制器里的代码封装 <?php namespace app\index\contro ...
随机推荐
- uniapp中生成二维码(附代码和插件)
wxqrcode.js文件: https://github.com/Clearlovesky/-js-jq-/tree/master/wxqrcode // 引入二维码库 import QR fro ...
- SpringMVC-设置编码过滤器
1.接上文->springmvc获取请求参数链接 2.在web.xml配置编码过滤器 <!-- 配置编码过滤器--> <filter> <filter-name&g ...
- Kafka 使用-安装
Kafka 使用-安装 官方网站 http://kafka.apache.org/ 官方文档 Kafka 是什么? Apache Kafka is an open-source distributed ...
- JavaWeb学习day1-web入门&服务器安装
初步了解了web的发展历程,对比分析学习了动态页面与静态页面的优缺点. 选择安装使用最广泛的Tomcat 安装流程: 1.打开官网:https://tomcat.apache.org/ 2.选择下载版 ...
- Educational Codeforces Round 121 (Rated for Div. 2)——A - Equidistant Letters
A - Equidistant Letters 题源:https://codeforces.com/contest/1626/problem/A 今天上午VP了这场CF,很遗憾的是一道题也没写出来,原 ...
- es6 class解析
直入主题.源代码如下: class A{ aName = 'A' constructor(aAge){ this.aAge = aAge } static aStatic = 'aStatic' } ...
- 二次封装这几个 element-ui 组件后,大大减少了我 CRUD 的时间
element-ui 因其组件丰富.可拓展性强.文档详细等优点成为 Vue 最火的第三方 UI 框架.element-ui 其本身就针对后台系统设计了很多实用的组件,基本上满足了平时的开发需求. 既然 ...
- 攻防世界-MISC:simple_transfer
这是攻防世界高手进阶区的题目,题目如下: 点击下载附件一,得到一个流量包,用wireshark打开搜索flag无果,无奈跑去查看WP,说是先查看一下协议分级,但是并没有像WP所说的协议的字节百分比占用 ...
- 《手把手教你》系列基础篇(九十五)-java+ selenium自动化测试-框架之设计篇-java实现自定义日志输出(详解教程)
1.简介 前面宏哥一连几篇介绍如何通过开源jar包Log4j.jar.log4j2.jar和logback实现日志文件输出,Log4j和logback确实很强大,能生成三种日志文件,一种是保存到磁盘的 ...
- Maven基础学习笔记
Maven基础学习笔记 下载链接 官网:https://maven.apache.org/ 所有版本:https://archive.apache.org/dist/maven/maven-3/ 阿里 ...
