javascript与事件
javascript与事件
js常用事件
- js捕捉回车键
- js回调函数的event参数(一直都有传,就看你有没有接,有没有接的需求)
- event.keyCode(事件句柄:onkeydown)
- keyup事件
js回调函数概念
- 某事件发生时,执行某函数
js代码的执行顺序
- 注意加载元素与对元素进行操作的前后关系
js运算符
void运算符
<a href="javascript:void(0)" onclick="window.alert('test code')" />
//既保存超链接样式,点击之后执行一段js代码,同时又不能完成页面跳转
//void(表达式)执行表达式,但是不返回任何结果
js控制语句
常见控制语句
js特殊的控制语句
for...in...
with语句
<script type="text/javascript"> //js for..in..的两个使用场景 //场景一:对象
alert("场景1:对象");
function User(username, password) {
this.username = username;
this.password = password;
} var user = new User("xun", "just a test"); for(var value in user){
alert(typeof value);
alert(value);
alert(user[value]);
} //场景二:数组
alert("场景2:数组");
var arry = [false, true, 3.14, "test"];
for(var index in arry){
alert(typeof index);
alert(index);
alert(arry[index]);
} //js with(带上)语句
with(user){
alert(username + "," + password);
//相当于:alert(user.username + "," + user.password)
}
</script>
js内置数组对象Array
- 对数组越界问题做了内部处理,未定义的为undefined
- 常用方法
<!DOCTYPE html>
<html lang="en">
<head>
<title>js内置数组对象</title>
<meta charset="UTF-8">
</head>
<body>
<script>
//js内置数组对象Array
var array1 = new Array();
alert(array1.length);
var array2 = new Array(3);
alert(array2.length);
var array3 = new Array(2, 3);
alert(array3.length);
//常用:var array = [];
//特点:自动扩容
//内置数组对象常用方法
var array4 = array3.reverse(); //数组3自身元素也发生了反转
alert("array3: " + array3.join("-"));
alert("array4: " + array4.join("-"));
//js内置数组对象可以模拟数据栈
array3.push(1);
alert("array3: " + array3.join("-"));
var lastElt = array3.pop();
alert("last element: " + lastElt);
</script>
</body>
</html>
js的BOM编程
window.open 与window.close
- window.open(url, 新窗口打开位置)
- window.close()关闭当前窗口
window.confirm()确认框
- 确定,返回true
- 取消,返回false
window.history.
- window.history.go(1/-1)前进/后退
- window.history.back()后退
window.location.href 或者 document.location.href (href可以去掉)
设置当前窗口为顶级窗口
if(window.top != window.self){
window.top.location = window.self.location
}
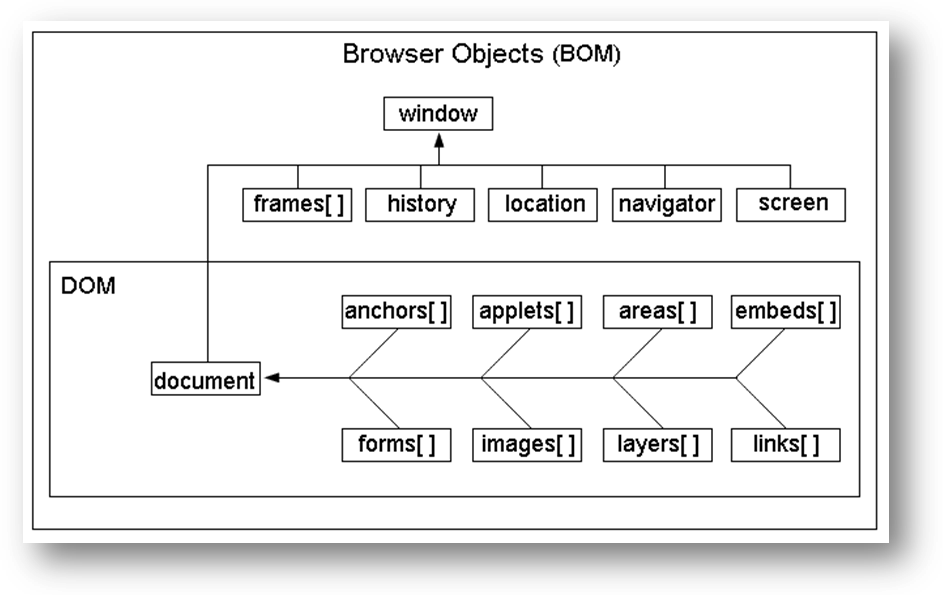
图解BOM与DOM

JSON
- eval函数
<!DOCTYPE html>
<html lang="en">
<head>
<title>eval函数</title>
<meta charset="UTF-8">
</head>
<body>
<script>
var jsonData = "{\"username\":\"zhangsan\", \"password\":\"123\"}";
window.eval("var jsonObj = " + jsonData);
alert(jsonObj.username + "," + jsonObj.password);
</script>
</body>
</html>
javascript与事件的更多相关文章
- jQuery $(document).ready()和JavaScript onload事件
jQuery $(document).ready()和JavaScript onload事件 Why we need a right time? 对元素的操作和事件的绑定需要等待一个合适的时机,可以看 ...
- Javascript事件模型系列(四)我所理解的javascript自定义事件
被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情,公司的个人的,搞的自己心烦意乱浮躁了一 ...
- javascript通用事件封装
随着最近几年Html5的兴起,越来越多的应用采用html5进行实现,一个优秀的网页应用不但需要美观简洁的UI界面,更需要一个良好的交互.网页应用大部分的交互需要用javascript事件进行实现.虽然 ...
- javascript的事件
前戏 今天在博客中看到了javascript的事件机制,就自己试试写一个简单的冒泡捕获测试,但是测试结果出乎了我的意料,主要是自己原来对事件了解不是很清楚,现在写篇博客记录下. 基础 先来看一下我在A ...
- javascript对象事件绑定方法
javascript对象事件绑定方法 今天在做对象事件绑定的过程中出现了一点异外情况,由于事件方法是由参数传过来的,需要将当前对象call过去,方便方法体里直接调用this 错误写法 obj.oncl ...
- JavaScript的事件代理(转)
如果你想给网页添加点JavaScript的交互性,也许你已经听过JavaScript的事件代理(event delegation),并且觉得这是那些发烧友级别的JavaScript程序员才会关心的什么 ...
- [转]javascript指定事件处理程序包括三种方式:
javascript指定事件处理程序包括三种方式: (1):DOM0级事件处理程序 如: 代码如下: var btn=document.getElementById("mybtn" ...
- JavaScript中事件绑定的方法总结
最近收集了一些关于JavaScript绑定事件的方法,汇总了一下,不全面,但是,希望便于以后自己查看. JavaScript中绑定事件的方法主要有三种: 1 在DOM元素中直接绑定 2 JavaScr ...
- JavaScript的事件监听、捕获和冒泡
在前端开发中,我们经常需要对某些事件进行监听.这样只要在指定的元素上触发了该事件,就会执行一个回调函数来进行相关的操作. 而JavaScript中事件监听的方法总共有三种,分别如下: element. ...
- JavaScript 计时事件
JavaScript 计时事件 通过使用 JavaScript,我们有能力作到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行.我们称之为计时事件. 在 JavaScritp 中使用计 ...
随机推荐
- PXE实现无人值守批量安装服务器
今天我们使用PXE+Kickstart+TFTP+DHCP+FTP实现无人值守安装服务器. 一.无人值守所需服务介绍: 1)PXE PXE,远程引导技术 功能:使计算机通过网络启动 硬件要求:客户端的 ...
- web安全之信息收集篇
信息收集 1.网络信息 网络信息就包括网站的厂商.运营商,网站的外网出口.后台.OA. 2.域名信息 通过域名可以查洵网站的所有人.注册商.邮箱等信息 --->Whois 第三方查询,查询子域网 ...
- 一个登录点两个逻辑漏洞-edusrc
最近呢, 也是基础漏洞学的差不多了, 就在edusrc上面实战, 刚开始搞一些信息泄漏啥的, 提交了十几个, 结果就他娘的通过了一个. 咱也就不碰信息泄漏了, 没得意思. 关于这个学校测试时也是有坑的 ...
- 用c++语言socket库函数实现服务端客户端聊天室
客户端 /* * 程序名:client.cpp,此程序用于演示socket的客户端 * 作者:C语言技术网(www.freecplus.net) 日期:20190525 */ #include < ...
- react 疑问集锦
在 setState 后未 re-render function component 初始化调用接口
- 好客租房5-React脚手架的应用
3.1react脚手架意义 1脚手架是开发现代web应用的必备 2充分利用webpack babel eslint等工具进行使用 3零配置 4关注业务即可 3.2使用react脚手架初始化项目 1初始 ...
- vue设计模式
vm 的设计模式. mvvm 是 model-view-viewModel 的简写. model 是数据模块,view 是渲染视图,viewModel 是沟通视图和数据模块的桥梁. vue 中使用了哪 ...
- 场景实践:使用RDS和ECS搭建个人博客
体验简介 本教程将使用一台基础环境为CentOS7.7的云服务器ECS实例, 搭配您已有的云数据库RDS实例,帮助您快速搭建属于自己的云上博客. 背景知识 本场景主要涉及以下云产品和服务: 阿里云关系 ...
- fpn(feature-Pyramid-network)学习笔记
FPN(特征金字塔网络)学习笔记 论文 在物体检测里面,有限计算量情况下,网络的深度(对应到感受野)与 stride 通常是一对矛盾的东西,常用的网络结构对应的 stride 一般会比较大(如 32) ...
- Hive参数与性能企业级调优
Hive作为大数据平台举足轻重的框架,以其稳定性和简单易用性也成为当前构建企业级数据仓库时使用最多的框架之一. 但是如果我们只局限于会使用Hive,而不考虑性能问题,就难搭建出一个完美的数仓,所以Hi ...
