WPF 截图控件之绘制箭头(五)「仿微信」
前言
接着上周写的截图控件继续更新 绘制箭头。
1.WPF实现截屏「仿微信」
2.WPF 实现截屏控件之移动(二)「仿微信」
3.WPF 截图控件之伸缩(三) 「仿微信」
4.WPF 截图控件之绘制方框与椭圆(四) 「仿微信」
正文
一、首先接着ScreenCut继续发电。
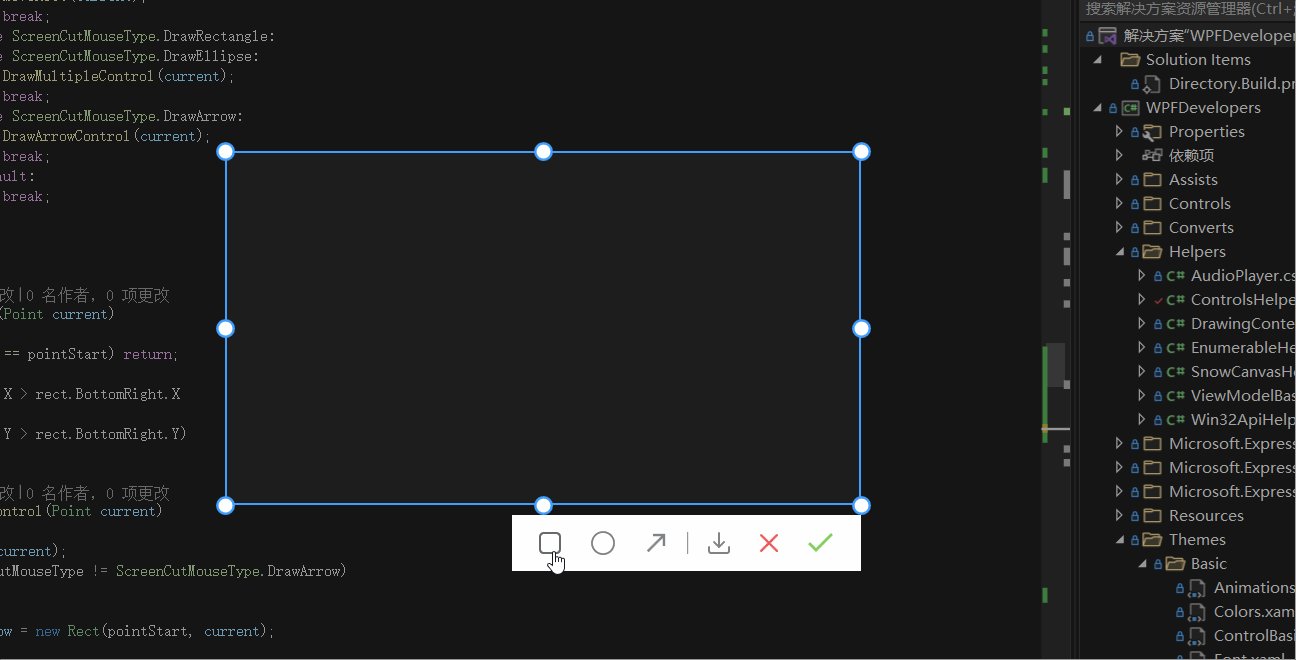
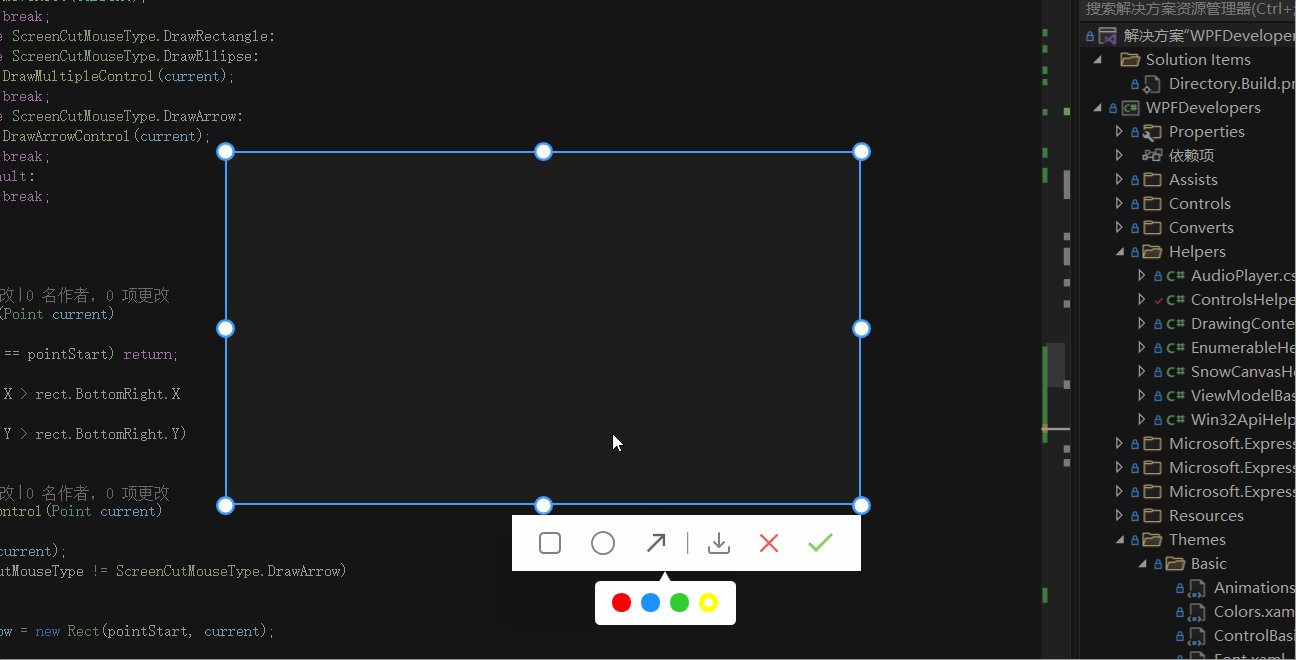
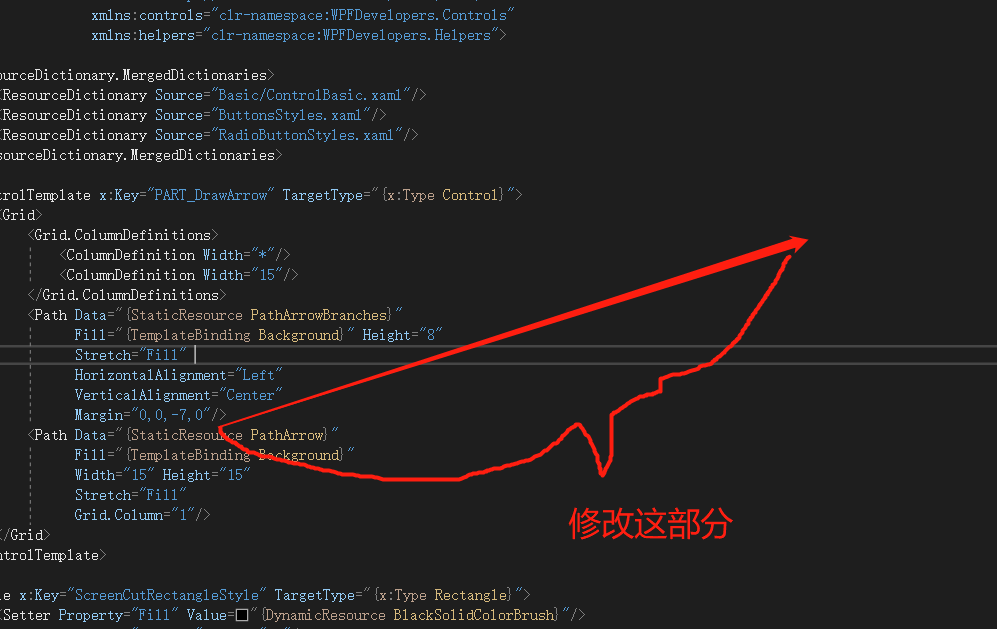
1)绘制箭头因为需要只修改箭头的尾部顶部不修改大小所以需要两个Path
需要定义Grid容器分为两列第一列 尾部 宽度设置***** 第二列设置固定宽度15 。

<ControlTemplate x:Key="PART_DrawArrow" TargetType="{x:Type Control}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="15"/>
</Grid.ColumnDefinitions>
<Path Data="{StaticResource PathArrowBranches}"
Fill="{TemplateBinding Background}" Height="8"
Stretch="Fill"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Margin="0,0,-7,0"/>
<Path Data="{StaticResource PathArrow}"
Fill="{TemplateBinding Background}"
Width="15" Height="15"
Stretch="Fill"
Grid.Column="1"/>
</Grid>
</ControlTemplate>
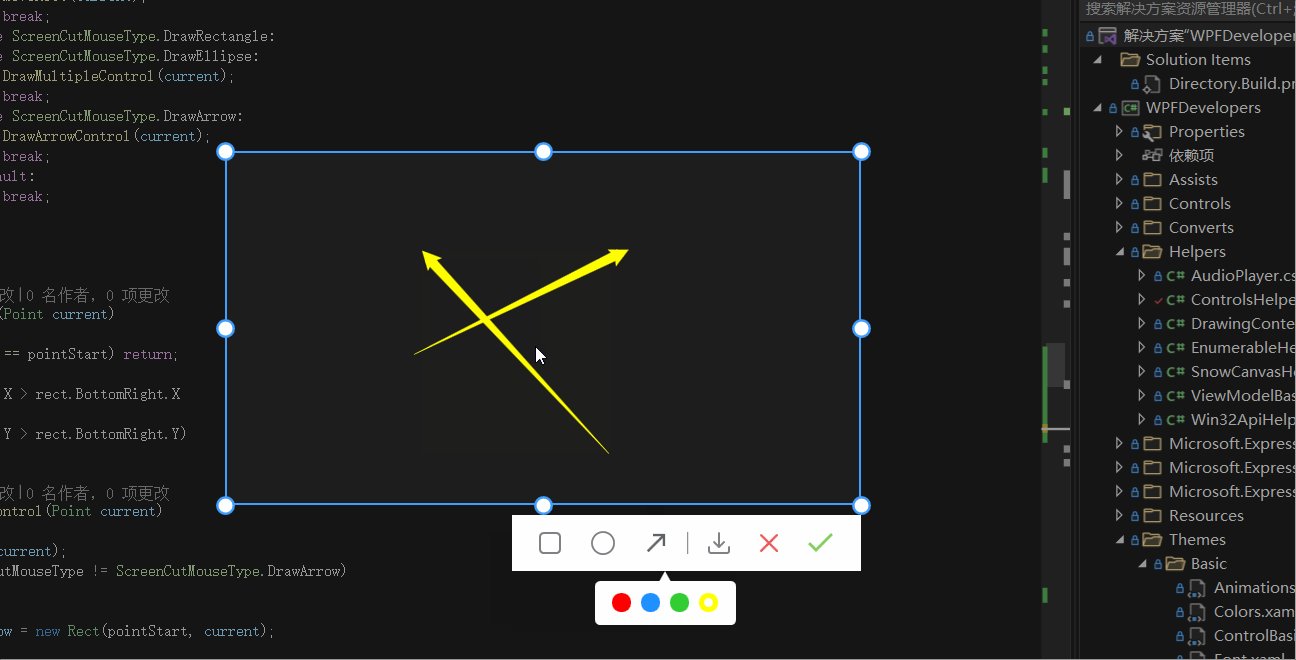
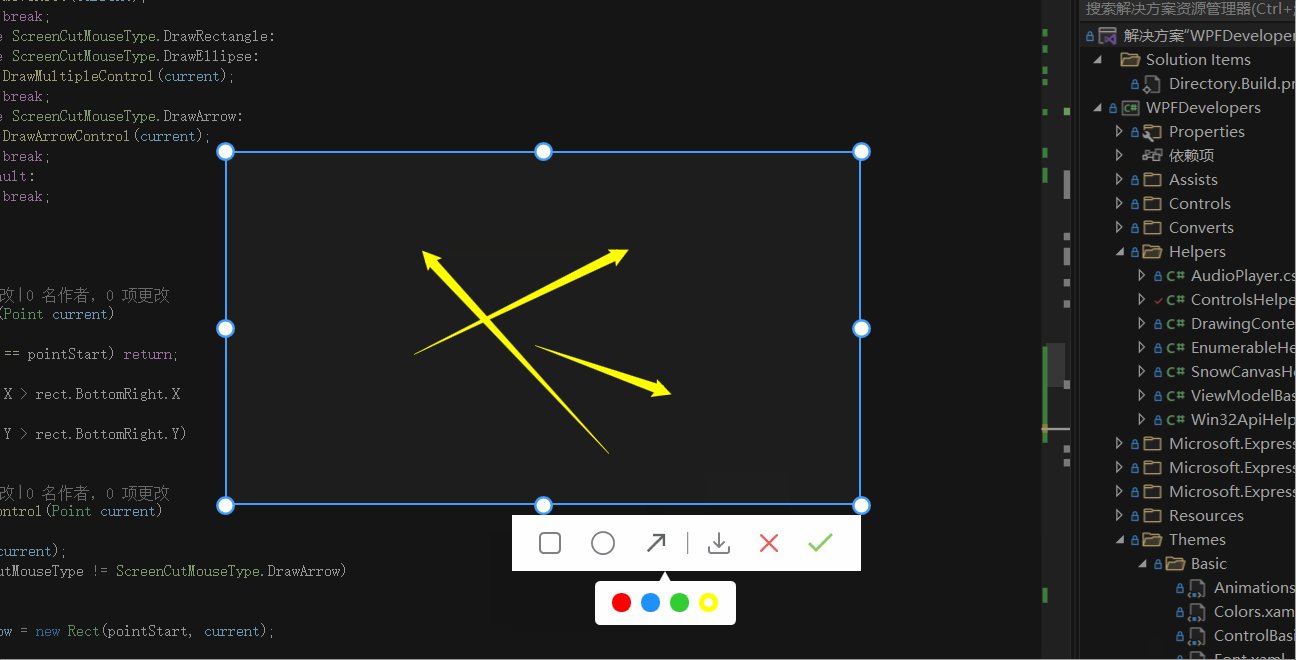
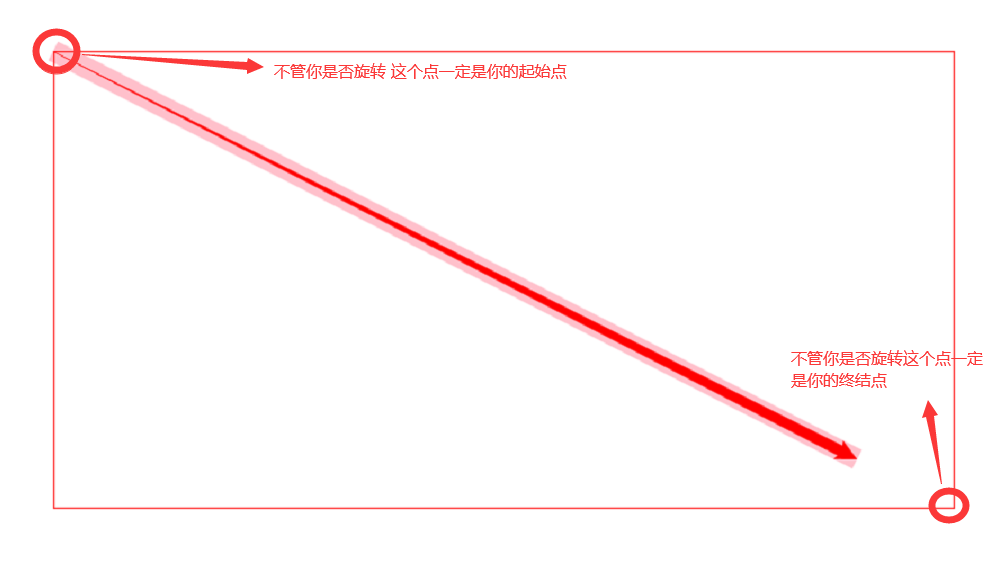
2)依据鼠标起点PART_DrawArrow设置Left与Top的位置,
接着设置转换RenderTransformOrigin中心点为new Point(0, .5) 鼠标移动的角度赋值给RotateTransform.Angle就可以让箭头部跟着鼠标旋转

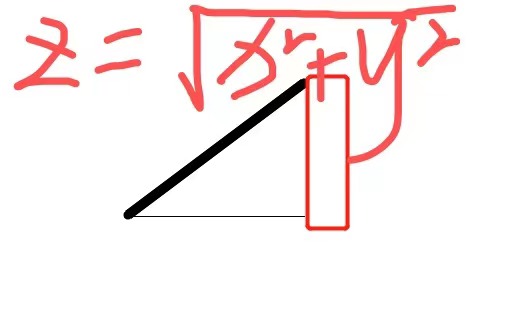
同时还需去修改controlArrow的宽度在修改宽度的时候这里当你绘制的是斜线或者角度就需要求平方根给宽。


void DrawArrowControl(Point current)
{
CheckPoint(current);
if (screenCutMouseType != ScreenCutMouseType.DrawArrow)
return;
var drawArrow = new Rect(pointStart, current);
if (controlArrow == null)
{
controlArrow = new Control();
controlArrow.Background = _currentBrush == null ? Brushes.Red : _currentBrush;
controlArrow.Template = controlTemplate;
_canvas.Children.Add(controlArrow);
Canvas.SetLeft(controlArrow, drawArrow.Left);
Canvas.SetTop(controlArrow, drawArrow.Top - 7.5);
}
var rotate = new RotateTransform();
var renderOrigin = new Point(0, .5);
controlArrow.RenderTransformOrigin = renderOrigin;
controlArrow.RenderTransform = rotate;
rotate.Angle = ControlsHelper.CalculeAngle(pointStart, current);
var x = current.X - pointStart.X;
var y = current.Y - pointStart.Y;
var width = Math.Sqrt(Math.Pow(x, 2) + Math.Pow(y, 2));
controlArrow.Width = width;
}
3)根据两个点获取角度代码
private double CalculeAngle(Point start, Point arrival)
{
var radian = Math.Atan2((arrival.Y - start.Y), (arrival.X - start.X));
var angle = (radian * (180 / Math.PI) + 360) % 360;
return angle;
}
完整代码如下
项目地址
WPF 截图控件之绘制箭头(五)「仿微信」的更多相关文章
- WPF 截图控件之绘制方框与椭圆(四) 「仿微信」
前言 接着上周写的截图控件继续更新 绘制方框与椭圆. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 正文 有开发者在B站反 ...
- WPF 截图控件之文字(七)「仿微信」
前言 接着上周写的截图控件继续更新添加 文字. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 4.WPF 截图控件之绘制方 ...
- WPF 截图控件之画笔(八)「仿微信」
前言 接着上周写的截图控件继续更新添加 画笔. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 4.WPF 截图控件之绘制方 ...
- WPF 截图控件之移除控件(九)「仿微信」
WPF 截图控件之移除控件(九)「仿微信」 WPF 截图控件之移除控件(九)「仿微信」 作者:WPFDevelopersOrg 原文链接: https://github.com/WPFDevelope ...
- WPF常用控件应用demo
WPF常用控件应用demo 一.Demo 1.Demo截图如下: 2.demo实现过程 总体布局:因放大缩小窗体,控件很根据空间是否足够改变布局,故用WrapPanel布局. <ScrollVi ...
- WPF DataGrid 控件的运用
WPF DataGrid 控件的运用 运行环境:Window7 64bit,.NetFramework4.61,C# 6.0: 编者:乌龙哈里 2017-02-23 参考: King Cobra 博客 ...
- WPF第三方控件盘点
WPF统一的编程模型.语言和框架,实现了界面设计人员和开发人员工作可以分离的境界,鉴于WPF强大的优势,且一直是开发者关注的地方,下面和大家分享基于WPF项目开发需要用到的第三方控件,包括业界最受好评 ...
- C# WPF DataGrid控件实现三级联动
利用DataGrid控件实现联动的功能,在数据库客户软件中是随处可见的,然而网上的资料却是少之又少,令人崩溃. 本篇博文将介绍利用DataGrid控件模板定义的三个ComboBox实现“省.市.区”的 ...
- VC控件自绘制三步曲
http://blog.csdn.net/lijie45655/article/details/6362441 实现自定义绘制的三步曲 既然您已经了解了绘制控件可用的各种选项(包括使用自定义绘制的好处 ...
随机推荐
- 简易版 vue实现
Vue-mini 完整的Demo示例:git@github.com:xsk-walter/Vue-mini.git 一.Vue实例 构造函数: $option\ $el\ $data 判断是否存在 通 ...
- .netcore6.0自己配置swagger
环境:.net core6.0 一.安装依赖包:Swashbuckle.AspNetCore 二.右击项目->属性->生成->输出,勾选文档文件,然后配置文件生成路径,注意是相对路径 ...
- WTF表单验证
WTF表单验证可分为3个步骤: ①导入wtf扩展提供的表单验证器.(from wtforms.validators import DataRequired,EqualTo) ②定义表单类 # 定义表单 ...
- 附001.Python多版本环境管理
一 环境背景 由于Python的版本过多,且不同版本之间差异性较大.同时又因系统底层需要调用当前版本Python,所以不能随意变更当前系统Python版本.因此,在多版本共存的情况下,Python多环 ...
- 【freertos】010-消息队列概念及其实现细节
目录 前言 10.1 消息队列概念 10.2 消息队列的数据传输机制 10.3 消息队列的阻塞访问机制 10.4 消息队列使用场景 10.5 消息队列控制块 10.5.1 队列控制块源码 10.5.2 ...
- 一个全新的Vue拖拽特性实现:“调整尺寸”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对调整尺寸的开发进行阐述 关于移动的开发,请参见:拖拽:移动 演示 开发步骤 下面以模块test-party为例, ...
- UVA471 Magic Numbers 题解
1.题目 题意很简单:输入n,枚举所有的a,b,使得 (1)满足a/b=n. (2)满足a,b各个位上的数字不相同. 2.思路 (1)对于被除数,要满足各个位上的数字,显然最大枚举到987654321 ...
- GDKOI 2021 Day2 TG 总结
又是爆炸的一天,炸多了本蒟蒻已经习以为常 但今天比昨天整整高了 40 分!!!!却还是没有 100 今天本蒟蒻本想模仿奆佬的打字速度,结果思路混乱让我无法开始 T1 不是吧怎么是期望 dp ,期望值怎 ...
- E104-BT01超低功耗蓝牙模块BLE4.0协议的片载系统解决方案
1.E104-BT01简介 E104-BT01 是亿佰特设计生产的一款小体积的蓝牙模块,贴片型(引脚间距 1.27mm),自带高性能 PCB 板载天线.支持 BluetoothV4.0 标准,简单配置 ...
- hyperlpr centos 使用记录
1.下载最新版python3.7 Anacondawget https://repo.anaconda.com/archive/Anaconda3-5.3.1-Linux-x86_64.sh 2.安装 ...