企业应用架构研究系列二十六:信号量SemaphoreSlim与Semaphore
在进行多线程程序的开发和设计的过程中,不可避免的需要引入semaphore信号量这个组件,这是.net框架提供的一个对多线程计数互斥的方案,就是允许指定的线程个数访问特定的资源而增加的 一个“红绿灯”,只有获取了semaphore的信号后,才能进入特定的资源。那么从netcore 后,又引入了semaphoreslim这个工具类,它与semaphore 有什么区别呢?网上搜搜后,发现它们两个区别大概是一个是通过windows 内核kernal提供的,一个是.net运行时提供的。网上信息不是都是准确的,最好还是去官网确认一下。

经过官网确认的确是semaphoreSlim 是一个轻量级的信号量,不依赖于windows kernel semaphore。经过分析,明白,netcore 是一个跨平台的开发框架,进行多线程开发的时候,我们也要考虑平台的依赖,否则就有可能会陷入一个技术坑。
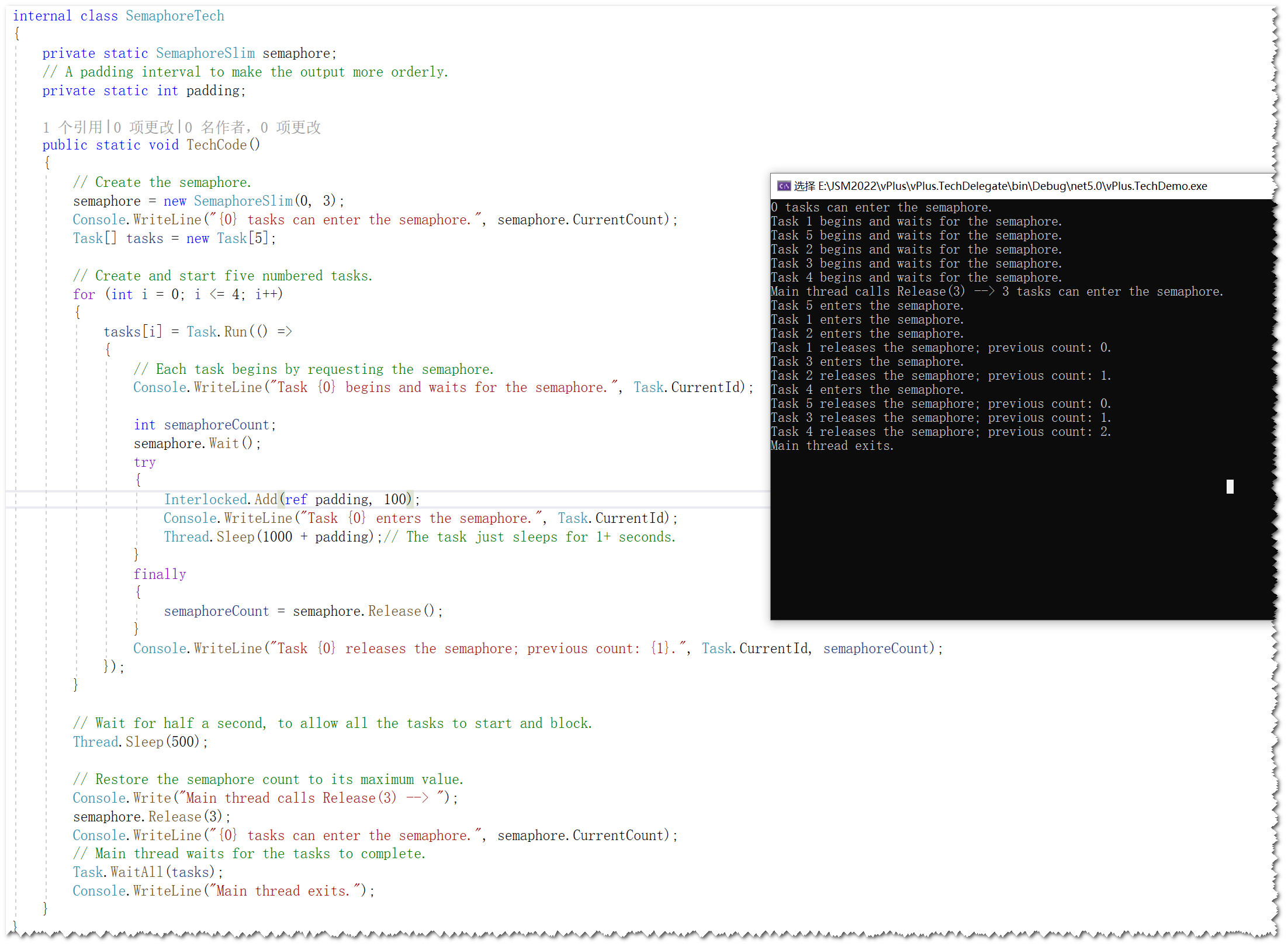
明白了semaphore 与semaphoreSlim的区别,再做一个小Demo进行测试练习一下。官方文档有一个测试代码,稍加改造运行了一下测试了一下,打印出了运行结果。

运行结果分析,创建了一个允许0~3个线程的信号量的SemaphoreSlim 实例,同时运行了5个Task,即5个线程,只有semaphore.Wait()进行了阻塞,最大允许3个线程进入,其它线程一直处于等待,当进入的线程semaphore.Release()后,一下进程才可以进入,保障当前程序访问该资源的个数。应用的场景也是非常多的,我记得之前做过了一个流程引擎,就是设置了一个信号量,保障资源的稳定输出,如果不加限制的对资源的过度调用,往往会造成了服务系统的宕机或资源耗尽。
本文章参考官方文档:https://docs.microsoft.com/en-us/dotnet/api/system.threading.semaphoreslim?view=net-6.0
企业应用架构研究系列二十六:信号量SemaphoreSlim与Semaphore的更多相关文章
- 企业应用架构研究系列二十八:身份认证 Beginning Out With IdentityServer4
在.Netcore 技术栈中,一直在使用了开源组件IdentityService4进行身份管理,其功能的强大和易用性的确很受开发者喜欢,但是最近其开源组织Duende Software 开始对其进行商 ...
- 企业应用架构研究系列二:MSF&Scrum 项目管理
从业软件项目这么多年,在企业应用开发项目中,项目能否成功,是否能按照项目计划有效的推进,是有很强的一套项目管理理论.最早的时候,接触的项目管理的方法论就是微软的MSF(Microsoft Soluti ...
- 企业应用架构研究系列二十七:Vue3.0 之环境的搭建与Vue Antd Admin探索
开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多.主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的. Node 安装:https://nodejs.org/ ...
- Web 前端开发人员和设计师必读精华文章【系列二十六】
<Web 前端开发精华文章推荐>2014年第5期(总第26期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- 企业应用架构研究系列十九:Docker开发环境
软件行业流行这样一个说法,由于Docker 技术的成熟和该技术被广大厂商的普遍应用,成就了微服务领域的快速成长,衍生了云原生技术和公有云的进一步推广.我个人认为Dockers 技术.微服务技术.云原生 ...
- BizTalk开发系列(二十六) 使用Web Service
Web Service是在构建SOA平台中广泛使用的技术.在BizTalk开发过程中使用SOAP适配器接收和发送 Web Services 请求.业务流程可以发布为 Web Services 并使用外 ...
- SSE图像算法优化系列二十六:和时间赛跑之优化高斯金字塔建立的计算过程。
图像金字塔技术在很多层面上都有着广泛的应用,很多开源的工具也都有对他们的建立写了专门的函数,比如IPP,比如OpenCV等等,这方面的理论文章特别多,我不需要赘述,但是我发现大部多分开源的代码的实现都 ...
- Web 前端开发人员和设计师必读文章推荐【系列二十八】
<Web 前端开发精华文章推荐>2014年第7期(总第28期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 开发人员和设计师必读文章推荐【系列二十九】
<Web 前端开发精华文章推荐>2014年第8期(总第29期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
随机推荐
- CSRF浅析
概念 CSRF,Cross Site Request Forgery,跨站请求伪造. 为什么跨站的请求需要伪造? 因为浏览器实现了同源策略,这里可以将站和源视为同一个概念. 同源策略 The same ...
- Android Studio配置openvc
最近项目中需要用到opencv,于是就研究了一下怎么在Android studio中配置opencv,记录一下,免得以后还会使用. 一.因为本人Android Studio是4.1的,网上资料大多是3 ...
- 一篇文章带你整明白HTTP缓存知识
最近看了很多关于缓存的文章, 每次看完,看似明白但是实际还是没明白,这次总算搞明白协商缓存是怎么回事了 首先,服务器缓存分强制缓存和协商缓存(也叫对比缓存) 强制缓存一般是服务端在请求头携带字段Exp ...
- 底部footer挡住上面内容的bug
当设置底部footer的样式为: .footer{ position: fixed; height: 49px; bottom: 0; background: #fff; } 这样会挡住上面的内容,修 ...
- Blazor技术开发了一个访客管理系统
简单介绍一下系统功能 该系统为了在疫情期间能很好管理访客登记做好风险管控,同时可以整合智能设备做到自动确认并跟踪访客的行动轨迹,该项目完全开源. 系统流程 访客可以同通过手机进行预注册,同时上传照片, ...
- linux磁盘概述
硬盘简史 世界上第一块硬盘出生在1956年,至今已有61年半个多世纪的历史.它由IBM公司制造,世界上第一块硬盘:350RAMAC.盘片直径为24英寸,盘片数为50片,重量则是上百公斤,相当于两个冰箱 ...
- Java设计模式——抽象工厂模式
抽象工厂模式也是创建模式,可以把它理解成创建工厂的工厂,这种模式也是我们经常使用的.在抽象工厂中的接口是用来创建工厂的,每个生成的工厂又都可以按照工厂模式创建其他对象. 举例说明: 创建Shape接口 ...
- rbac介绍、自动生成接口文档、jwt介绍与快速签发认证、jwt定制返回格式
今日内容概要 RBAC 自动生成接口文档 jwt介绍与快速使用 jwt定制返回格式 jwt源码分析 内容详细 1.RBAC(重要) # RBAC 是基于角色的访问控制(Role-Based Acces ...
- uniapp-h5之canvans上文本的展示
ctx.font = 'bold 14px arial';ctx.fillStyle = '#e9e6e6';ctx.fillText('长按图片保存到相册', (this.pwidth -250/e ...
- Asynchronous Methods for Deep Reinforcement Learning
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! ICML 2016 Abstract 我们提出了一个概念上简单且轻量级的深度强化学习框架,该框架使用异步梯度下降来优化深度神经网络控制器. ...
