Android下的Drawable使用
Drawable表示一种可绘制的内容,可以由图片或者颜色组成.Android下的Drawable有BitmapDrawable、GradientDrawable、LayerDrawable等等
1.BitmapDrawable
它表示一张图片,我们可以直接将图片放在drawable目录下,该图片就可以直接作为drawable引用,当然也可以用xml的方式来描述一张图片.
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
//图片的路径,必须提供,引用mipmap下的图片是没有提示的,手动补全是可以使用的,不知道为什么
android:src="@mipmap/miku"
//抗锯齿,使图片更平滑,开不开都没关系,说实话看不出来差别
android:antialias="true"
//抖动效果,在低质量的设备上提供较好的显示效果,推荐true,
android:dither="true"
//图片的透明度,取值0.0f~1.0f,0完全透明,1不透明
android:alpha="1"
//平铺模式,clamp:底部像素延伸,mirror:水平和竖直镜像平铺,repeat:水平和竖直方向平铺
//注意:如果设置为ImageView的src属性,则不会出现这些效果,做View的背景才能看到
android:tileMode="clamp"
//开启过滤,当图片被拉伸或压缩的时候能保持较好的效果,推荐true
android:filter="true"
//对齐方式,当图片的宽高小于容器View的宽高时从哪个方向开始显示,参考TextView的文字对齐方式
android:gravity="top"
//色调,99.99%的情况都不需要设置,需要配合tintMode一起使用,不然设置的颜色会挡住图片
android:tint="#39c5bb"
//色调模式,取值:multiply、src_over、screen等等,不少取值会遮盖住图片
android:tintMode="src_over">
</bitmap>
tileMode = "clamp"

tileMode = "repeat"

tileMode = "mirror"

tint = "#39c5bb" + tintMode = "multiply"

2.ShapeDrawable
ShapeDrawable是指在xml文件中的shape标签,实际对应的类是 GradientDrawable,它表示一个图形.
跟BitmapDrawable一致的属性就不详细说明了.
<?xml version="1.0" encoding="utf-8"?>
<shape
//图形的基本形状,默认是矩形,取值: rectangle、oval,line,ring
android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android"
>
//描边,边宽度,边颜色,line和ring必须设置这个,否则无法正常显示
//dashWidth需要配合dashGap一起使用,两个值都不为0,会显示虚线效果
<stroke android:width="5dp" android:color="#39c5bb"/>
//填充色,决定了形状的整体颜色
<solid android:color="#000"/>
//指定形状的宽高,未指定size,getIntrinsicWidth()等方法返回-1
<size android:width="100dp" android:height="100dp"/>
//可以实现圆角效果的半径,对于矩形,则四个角都会改变,也可以单独设置两个角的圆角效果
//bottomLeftRadius、bottomRightRadius...
<corners android:radius="10dp"/>
//渐变色,该节点和solid冲突,只能有一个,具体效果见下图
//angle:会影响渐变的方向,该值需要是45的倍数
//centerColor:渐变的中间色
//startColor:渐变的起始色
//endColor:渐变的结束色
//type:渐变的类型,取值:sweep(扫描渐变,想象一下雷达)、radial(径向渐变)、linear(线性渐变,默认)
//gradinetRaduis:只有type = "radial"有效,渐变半径
//useLevel:一般false,作为StateListDrawable为true
//centerY:渐变中心点的Y坐标,会影响渐变效果
//centerX:渐变中心点的X坐标,会影响渐变效果
<gradient android:angle="45" android:centerColor="#f00" android:startColor="#fff" android:endColor="#000"/>
</shape>

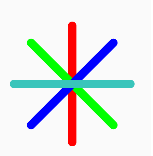
3.LayerDrawable
它表示一个拥有层次化的Drawable集合,对应标签是layer-list.它可以包含多个drawable,通过LayerDrawable可以实现一些叠加的效果.
比如:

对于上图的效果要设置给ImageView的src属性才能看到效果.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
//item 表示一个drawable对象,也可以通过android:drawable属性来引用一个现有drawable对象
//
<item>
//可以设置一个drawable的旋转角度,pivotY,pivotX旋转的偏移量
<rotate android:fromDegrees="90">
<shape android:shape="rectangle">
<solid android:color="#ff0000"/>
<corners android:radius="10dp"/>
//这里设置的width和height对于View来说是没有任何意义的,它会按照View的大小来自适应
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
<item>
<rotate android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#00ff00"/>
<corners android:radius="10dp"/>
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
<item>
<rotate android:fromDegrees="135">
<shape android:shape="rectangle">
<solid android:color="#0000ff"/>
<corners android:radius="10dp"/>
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
<item>
<rotate android:fromDegrees="180">
<shape android:shape="rectangle">
<solid android:color="#39c5bb"/>
<corners android:radius="10dp"/>
<size android:height="20dp" android:width="300dp"/>
</shape>
</rotate>
</item>
</layer-list>
比较常用的属性有android:left、android:top、android:right、android:bottom,分别表示drawable相对于View的上下左右的偏移量.
待更新...
Android下的Drawable使用的更多相关文章
- Android下OpenCV的环境搭建
目录(?)[-] 前言 系统环境 相关工具 Android ADT环境搭建 Android SDK环境变量的配置 Android NDK的安装与配置 OpenCV for Android 环境搭建 基 ...
- Android的各种Drawable 讲解 大全
Android把可绘制的对象抽象为Drawable,不同的图形图像资源就代表着不同的drawable类型.Android FrameWork提供了一些具体的Drawable实现,通常在代码中都不会直接 ...
- Android下利用Bitmap切割图片
在自己自定义的一个组件中由于需要用图片显示数字编号,而当前图片就只有一张,上面有0-9是个数字,于是不得不考虑将其中一个个的数字切割下来,需要显示什么数字,只需要组合一下就好了. 下面是程序的关键代码 ...
- Android中 Bitmap Drawable Paint的获取、转换以及使用
比如Drawable中有一系列连续的图片,img_0.png, img_1.png, img_2.png ... 如果要动态获取这些图片,通过"R.drawable.img_x"的 ...
- 【原创】窥视懒人的秘密---android下拉刷新开启手势的新纪元
小飒的成长史原创作品:窥视懒人的秘密---android下拉刷新开启手势的新纪元转载请注明出处 **************************************************** ...
- Android中的Drawable和动画
Android中Drawable是一种可以在Canvas上进行绘制抽象的概念,种类很多,常见的颜色和图片都可以是一个Drawable.Drawable有很多种,它们表示一种图像的概念,但是它们又不全是 ...
- android 下 利用webview实现浏览器功能
android 下 利用webview实现浏览器功能(一): 1.界面添加WEBVIEW控件. 2.在界面.JAVA代码页面(protected void onCreate(Bundle savedI ...
- Android实训案例(二)——Android下的CMD命令之关机重启以及重启recovery
Android实训案例(二)--Android下的CMD命令之关机重启以及重启recovery Android刚兴起的时候,着实让一些小众软件火了一把,切水果,Tom猫,吹裙子就是其中的代表,当然还有 ...
- 有关ViewPager的使用及解决Android下ViewPager和PagerAdapter中调用notifyDataSetChanged失效的问题
ViewPager是android-support-v4.jar包中的一个系统控件,继承自ViewGroup,专门用以实现左右滑动切换View的效果,使用时需要首先在Project->prope ...
随机推荐
- 从局部信息推测基恩士的Removing BackGround Information算法的实现。
最近从一个朋友那里看到了一些基恩士的资料,本来是想看下那个比较有特色的浓淡补正滤波器的(因为名字叫Shading Correction Filter,翻译过来的意思有点搞笑),不过看到起相关文档的附近 ...
- Typora图片与阿里云OSS图床的结合之旅
图床? 专门用于存放图片,并允许用户通过独一的外链进行特定图片资源的访问 为什么是阿里云OSS(Object Storage Service) 码云开源需要审核,已经不能作为免费的图床使用(2022年 ...
- pytorch初学
(pytorch_gpu) D:\pytorch-text>pythonPython 3.7.9 (default, Aug 31 2020, 17:10:11) [MSC v.1916 64 ...
- web自动化之元素定位篇
一.web自动化元素定位的方式有8种.------腾讯课堂 1.1 id定位: 1.2 class定位: 1.3 classname定位 1.4 tag_name 1.5
- 重学ES系列之新型数据结构Map应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 从0到1搭建一款页面自适应组件(Vue.js)
组件将根据屏幕比例及当前浏览器窗口大小,自动进行缩放处理. 建议在组件内使用百分比搭配flex进行布局,以便于在不同的分辨率下得到较为一致的展示效果.使用前请注意将body的margin设为0,否则会 ...
- spring中的bean生命周期
1.实例化(在堆空间中申请空间,对象的属性值一般是默认值.通过调用createBeanInstance()方法进行反射.先获取反射对对象class,然后获取默认无参构造器,创建对象) 2.初始化(就是 ...
- RPA应用场景-财务报表统计整合
场景概述 财务报表统计整合 所涉系统名称 邮储银行系统 人工操作(时间/次) 3小时 所涉人工数量 1 操作频率 每月 场景流程 1.登录各个区支行系统 2.机器人按照要求,自动复选多项业务参数,导出 ...
- 毕业论文着急了?Python疫情数据分析,并做数据可视化展示
采集流程 一..明确需求 采集/确诊人数/新增人数 二.代码流程 四大步骤 发送请求 获取数据 网页源代码 解析数据 筛选一些我想用的数据 保存数据 保存成表格 做数据可视化分析 开始代码 1. 发送 ...
- Trie 树进阶学习笔记
前言 没脑子选手发现自己什么都不会 ... \(\text{More and more vegetables, What should I do?}\) 正文 Trie 树简介 大概是人类的话都知道吧 ...
