第七十三篇:解决Vue组件中的样式冲突
好家伙,
1.组件之间的样式冲突
默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
举个例子:
我们在Left.vue的组件中添加样式
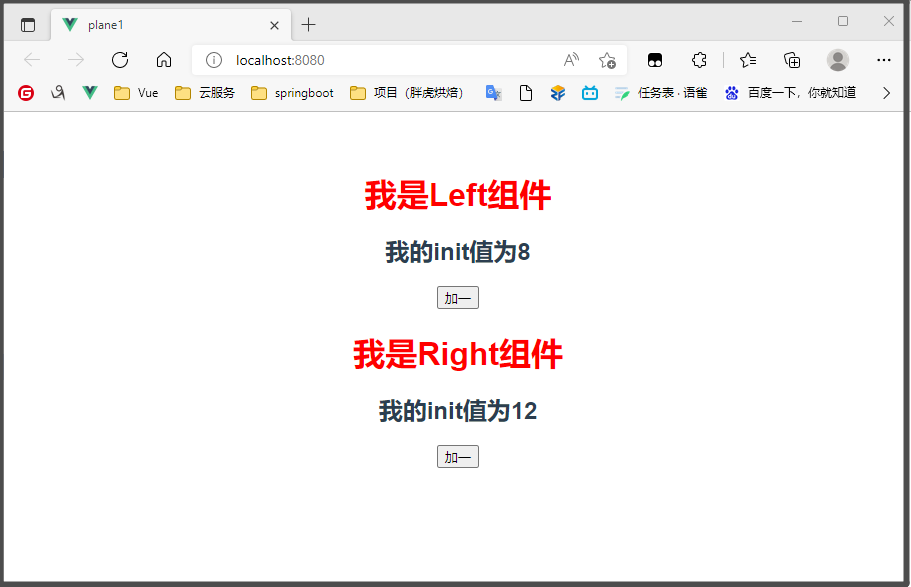
随后我们会发现
出现了样式冲突的问题

在Left组件中的定义的样式影响到了Right组件
Right组件中的h1标签同样红了
导致组件之间样式冲突的根本原因是:
①单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
②每个组件中的样式,都会影响整个index.html页面中的DOM元素
解决方法:
为style标签添加scoped属性
<style scoped>
h1{
color: red;
}
</style>
原理解释:
scoped的原理就是:
给元素添加自定义属性,给css添加对应的属性选择器。

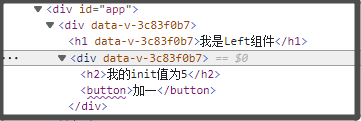
在控制台中可看见组件一中的标签都被加上了 data-v-3c83f0b7的属性.
下面的这这种写法也是可行的(直接的scoped显然更方便)
<template>
<div>
<h1 data-v-h1>我是Left组件</h1> //添加自定义属性
<HelloWorld :init="5"/> </div>
</template> <script> export default { }
</script> <style>
h1[data-v-h1]{ //添加自定义属性
color: red;
}
</style>
2./deep/样式穿透
假设现在给一个h5改成粉色
<style lang="less" scoped>
h1{
color: black;
}
//若不加/deep/
//样式变为h5[data-v-3c83f0b7] //若加上/deep/
//样式变为[data-v-3c83f0b7]h5 /deep/ h5 {
color: pink;
}
</style>
若我们希望在父组件中直接来改子组件中的样式
那么我们就会用到deep
多用于对第三方组件的样式修改
第七十三篇:解决Vue组件中的样式冲突的更多相关文章
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- 第七十篇:Vue组件的使用
好家伙, 1.vue的组件化开发 1.1.什么是组件? 组件是对UI结构的复用, vue是一个支持组件化开发的前端框架, vue中规定:组件的后缀名是.vue 例如:App.vue文件本质上就是一个v ...
- vue组件中的样式属性--scoped
Scoped CSS Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当 ...
- vue 组件中添加样式不生效
如何产生 在开发项目中遇到在组件中添加样式不生效的情况.具体场景如下 //// vue 组件 <template> <div class="box" data-v ...
- 第七十一篇:Vue组件的私有和全局注册
好家伙, 1.组件的父子关系 我们封装三个组件,分别为left组件,right组件和App组件 在封装时: 在封装时,彼此的关系是独立的,并不存在父子关系 在使用时: 在使用时,根据彼此的嵌套关系,形 ...
- 在vue组件的stylus样式总 取消search类型的input按钮中默认样式
在vue组件的stylus样式中 取消search类型的input按钮中默认样式 记录一个坑 环境 Vue组件 使用了Stylus的CSS风格. 问题 input输入框使用了 type="s ...
- vue组件中的data为什么是函数?
一.vue组件中的data为什么是函数 为了保证组件的独立性 和 可 复用性,data 是一个函数,组件实例化的时候这个函数将会被调用,返回一个对象,计算机会给这个对象分配一个内存地址,你实例化几次, ...
- Vue组件中引入jQuery
一.安装jQuery依赖 在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖: npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装, ...
- vue组件中使用iframe元素
需要在本页面中展示vue组件中的超链接,地址栏不改变的方法: <template> <div class="accept-container"> <d ...
随机推荐
- 【2022-06-16】Pycharm的下载与安装使用
一.Pycharm软件简介 产品简介 PyCharm是一种Python IDE(Integrated Development Environment,集成开发环境),带有一整套可以帮助用户在使用Pyt ...
- JS:null
null:它表示一个变量是空的或未知的. 看例子! var a = null; var b = 1; var c = "a"; var d; var e = "" ...
- 没想到吧,Spring中还有一招集合注入的写法
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. 哈喽大家好啊,我是Hydra. Spring作为项目中不可缺少的底层框架,提供的最基础的功能就是bean的管理了.bean的注入相信大家都比较熟 ...
- Linux一些错误总结
1.cannot verify <mydomainname> certificate, issued by '/C=US/O=Let's Encrypt/CN=R3': 解决1:wget ...
- 【C语言】超详讲解☀️指针是个什么针?(一次性搞定指针问题)
目录 前言 一. 什么是指针? 引例 计算机是怎么对内存单元编号的呢? 内存空间的地址如何得到 想存地址怎么办? 本质目的不是为了存地址 二.指针和指针类型 为什么有不同类型的指针 1.指针的解引 ...
- Netty源码解读(四)-读写数据
读写Channel(READ)的创建和注册 在NioEventLoop#run中提到,当有IO事件时,会调用processSelectedKeys方法来处理. 当客户端连接服务端,会触发服务端的ACC ...
- 20220727-Java中方法重写override
目录 代码示例 注意事项 代码示例 public class OverrideExercise { public static void main(String[] args) { Person ja ...
- 网站加了CDN后,字体图标报错Access-Control-Allow-Origin
这两天将自己做的网站(PM老猫)上线了,上线后发现因为之前购买的服务器带宽较小,第一次打开网站页面就会比较慢,想着给网站加了个CDN,让静态文件直接通过CDN访问.网上一找发现可以白嫖的CDN服务挺多 ...
- LabView、CVI、MeasurementStudio三者之间的区别
LabView是NI公司傻瓜化的图形操作测试开发工具: CVI是NI公司C语言风格的测试开发语言,当然也是工具: Measurement Studio是面向一直使用微软开发工具如VC.C#的那些开发人 ...
- 5.27 NOI 模拟
\(T1\)约定 比较水的\(dp\)题 上午想到了用区间\(dp\)求解,复杂度\(O(n^5),\)貌似没开\(long\ long\)就爆掉了 正解还是比较好想的,直接枚举从何时互不影响然后转移 ...
