第六十一篇:Vue的绑定事件和修饰符
好家伙,补基础加实践
1.绑定事件
我们使用v-on(简写为@)来绑定事件
写个例子,
按钮绑定数字加一(太tm经典了)
在<button>元素中使用@点击事件绑定方法"的"add"(方法可传参)
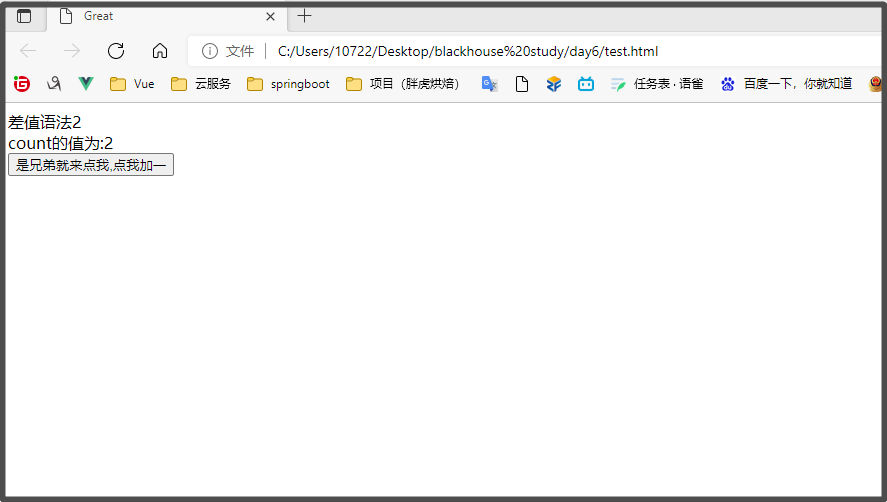
<div id="app">
差值语法{{count}}
<div>count的值为:{{count}}</div>
<button @click="add(1)">是兄弟就来点我,点我加一</button>
</div> <script>
const vm = new Vue({
el:'#app',
data:{ count:1, },
methods:{ add(n){
this.count =this.count + n,
console.log(n)
}
}
}) </script>

2.默认事件
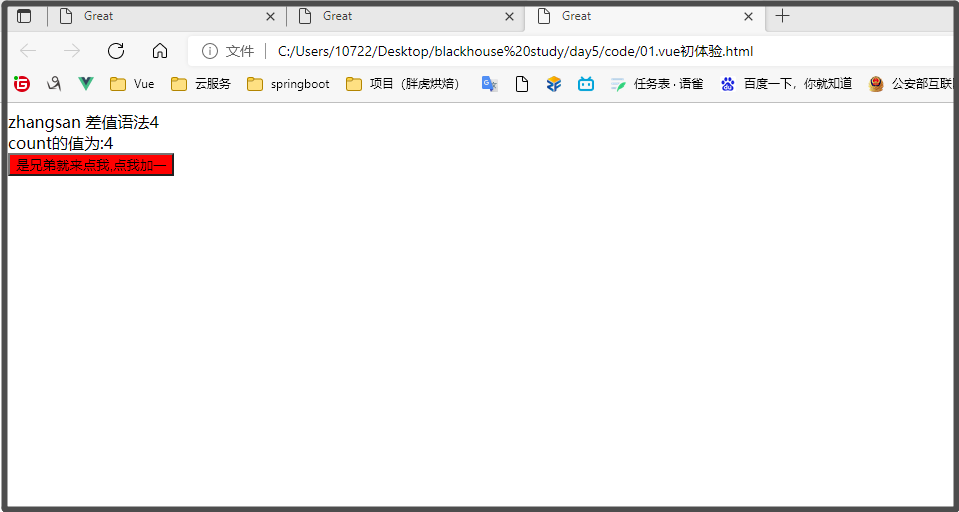
现在假设我们要实现一个按钮变色的功能
2.1.找DOM元素
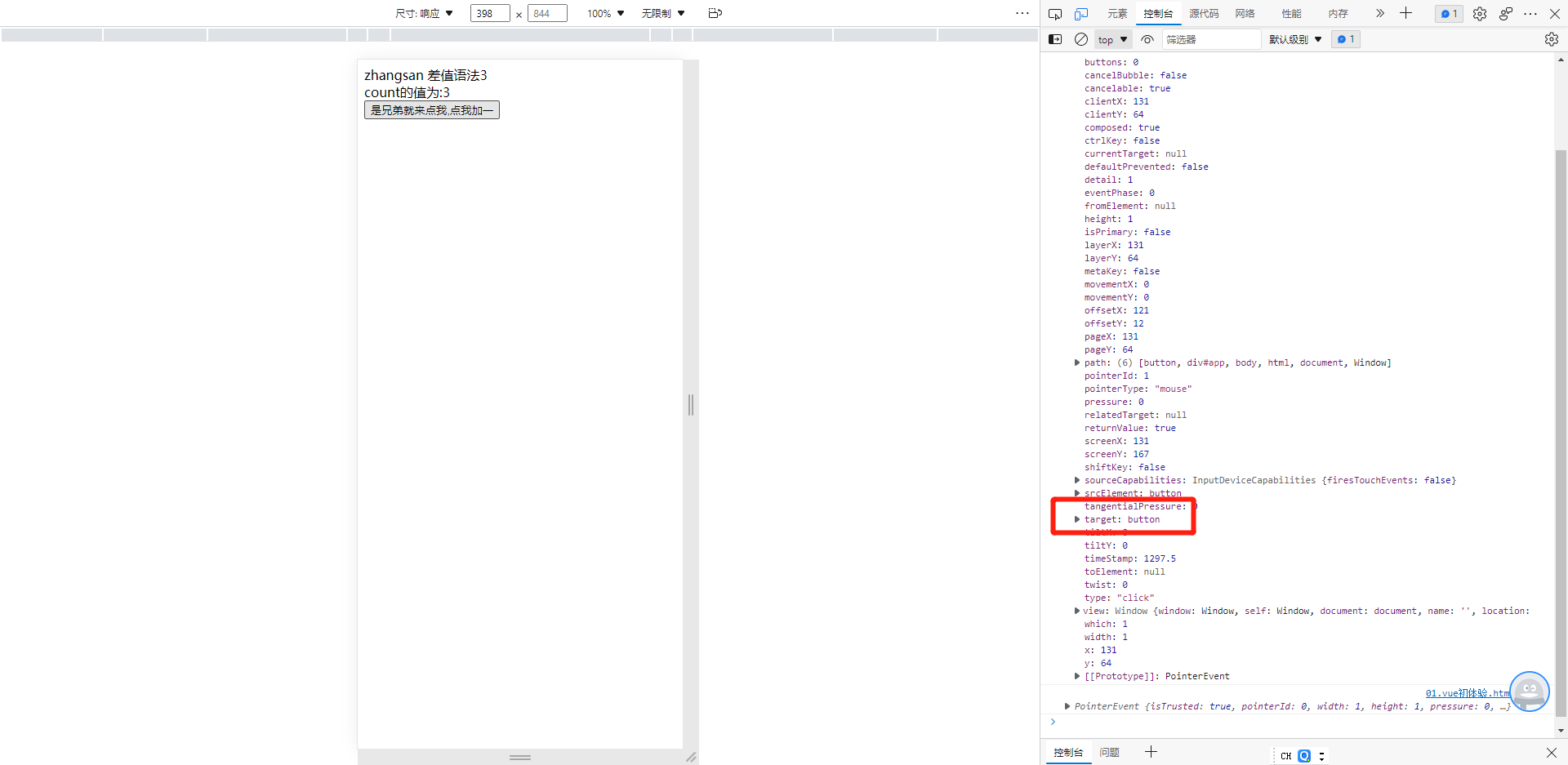
我们先让控制台去打印一个默认事件,
将add处的参数改掉,然后"console.log(e)"会将"e"作为默认事件打印出来
<div id="app">
差值语法{{count}}
<div>count的值为:{{count}}</div>
<button @click="add">是兄弟就来点我,点我加一</button>
</div>
<script>
const vm = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
add(e){
this.count =this.count + 1,
console.log(e)
}
}
})
</script>
随后在这个事件中找到他的DOM元素

然后对代码稍作更改
<div id="app">
差值语法{{count}}
<div>count的值为:{{count}}</div>
<button @click="add">是兄弟就来点我,点我加一</button>
</div>
<script>
const vm = new Vue({
el:'#app',
data:{ count:1, },
methods:{ add(n){
this.count =this.count + 1,
console.log(n) if(this.count%2===0){
n.target.style.backgroundColor ='red'
}else{
n.target.style.backgroundColor ='' } }
} }) </script>
搞定,

2.2.$event
如果"add"方法中我们需要传参,那么就无法直接使用"console.log(e)"直接打印默认事件了
但是我们有$event
vue提供了内置变量,名字叫做$event,他就是原生DOM的事件对象e
使用方法:
<button @click="add(n,$event)">是兄弟就来点我,点我加一</button>
add(n,e){
this.count =this.count + n,
console.log(n)
}
3.事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation()是非常常见的需求
。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的5个事件修饰符如下:
修饰符 说明
.prevent 阻止默认行为(例如:阻止a连接的跳转、阻止表单的提交等)
.stop 阻止事件冒泡.
.capture 以捕获模式触发当前的事件处理函数
.once 绑定的事件只触发1次
.self 只有在event.target是当前元素自身时触发事件处理函数
其中.prevent最常用
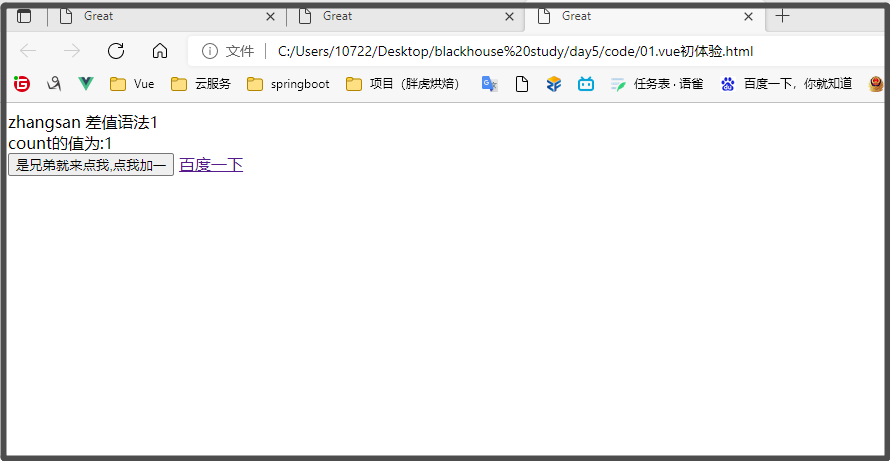
举个例子(实现阻止页面跳转)
<a href="http://www.baidu.com" @click.prevent="show">百度一下</a>

点击也无法进行跳转了
That's all
第六十一篇:Vue的绑定事件和修饰符的更多相关文章
- 第六十二篇:Vue的双向绑定与按键修饰符
好家伙,依旧是vue的基础 1.按键修饰符 假设我们在一个<input>框中输入了12345,我们希望按一下"Esc" 然后删除所有前面输入的内容,这时候,我们会用到按 ...
- vue for 绑定事件
vue for 绑定事件 <div id="pro_list" v-for="item in pro_list"> <div class=&q ...
- Vue.js学习笔记之修饰符详解
本篇将简单介绍常用的修饰符. 在上一篇中,介绍了 v-model 和 v-on 简单用法.除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现.通常都是在指令后面用小数点“.”连接修饰符名 ...
- vue-learning:28 - component - 组件事件的修饰符`.native / .sync`,以及组件属性`model`
组件事件的修饰符.native / .sync,以及组件属性model .native 原生事件修饰符 在一个组件中,如果我们为其绑定一个原生的点击事件@click,基本是无效的. 在vue中对组件绑 ...
- VUE3 之 多个 v-model 绑定及 v-model 修饰符的使用 - 这个系列的教程通俗易懂,适合新手
1. 概述 洛克定律告诉我们: 当我们的目标很远大,远到我们都看不到终点时,放弃几率就会很大,就像跑马拉松比赛,由于时间长.距离长,很多选手都会选择在中途放弃. 其实有个好办法,就是拆分,把大目标拆分 ...
- Vue 监听键盘,键盘修饰符keyup
附录:键盘Key Code对照表 代码: <!doctype html> <html lang="en"> <head> <meta ch ...
- vue 学习三 v-model 表单绑定输入 以及修饰符的用处
v-model 指定使用过vue的同学都应该是很熟悉的了,这里就不多介绍,本章主要就是记录一些v-model非常实用的修饰符和对于v-model在html文本框,多行文本框,选择框,单选框,复选框上对 ...
- Vue中监听 键盘事件及修饰符
键盘事件: keyCode 实际值 48到57 0 - 9 65到90 a - z ( A-Z ) 112到135 F1 - F24 8 ...
- vue - @click 用到的修饰符
1.vue提供的方法 .stop .prevent .capture .self .once .passive <!-- 阻止单击事件继续传播 --><a v-on:click.st ...
随机推荐
- pytorch初学
(pytorch_gpu) D:\pytorch-text>pythonPython 3.7.9 (default, Aug 31 2020, 17:10:11) [MSC v.1916 64 ...
- JS:构造函数
定义:在JavaScript中,用new关键字来调用的函数,称为构造函数,构造函数首字母一般大写. 理解: 构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象. 创建对象, ...
- supervisor的安装与使用
Ubuntu安装使用supervisor 进程管理工具 安装 apt-get install supervisor 查看是否安装成功 pgrep supervisord # 返回进程号则成功 改配置文 ...
- npm发布包以及更新包还有需要注意的几点问题(这里以发布vue插件为例)
前言 在此之前,你需要去npm官网注册一个属于自己的账号,记住自己的账户名以及密码.邮箱,后面会用的到.第一步,安装webpack简易框架 vue init webpack-simple marque ...
- 【翻译】 For OData For C# play on RESTier
要获得统一的体验,请转到GitHub Issues询问问题,报告错误并要求功能.本文档适用于当前版本 1.0(第一个 GA).0.6.0版本文档参考0.6.0版本文档. 入门 1.1引言 OData ...
- python小题目练习(二)
题目:输出1-100之间不包括7的倍数,含有7的数的其他数 """Author:mllContent:输出1-100之间不包括7的倍数,含有7的数的其他数Date:202 ...
- Redis布隆过滤器和布谷鸟过滤器
一.过滤器使用场景:比如有如下几个需求:1.原本有10亿个号码,现在又来了10万个号码,要快速准确判断这10万个号码是否在10亿个号码库中? 解决办法一:将10亿个号码存入数据库中,进行数据库查询,准 ...
- npm相关知识整理
语义化版本 major: 重大变化,不兼容老版本 minor: 新增功能,兼容老版本 patch: 修复bug,兼容老版本 依赖版本号 * 匹配最新版本的依赖 ^ 匹配最近的大版本依赖,比如^1.2. ...
- 挑战30天写操作系统-day4-C语言与画面显示的练习
目录 获取源码关注公众号<猿小龙> 1.用C语言实现内存写入(harib01a) C语言中如果使用了write_mem8函数,就会跳转到_write_mem8,此时参数指定的数字就存放在内 ...
- 004 SpringSecurity验证规则
SpringSecurity验证规则 SpringSecurity框架登录后,==在userDetails对象中,一定会有一个权限列表 == 登录用户对象的值可能是: {"authoriti ...
