【ARK UI】HarmonyOS 从相册选择图片并显示到Image组件上
参考资料
【Harmony OS】【ARK UI】ETS 上下文基本操作
【Harmony OS】【ARK UI】ets使用startAbility或startAbilityForResult方式调起Ability
代码运行
权限申请
申请文件读取权限,在config.json写如下代码
"reqPermissions": [
{
"name": "ohos.permission.READ_USER_STORAGE"
},
{
"name": "ohos.permission.WRITE_USER_STORAGE"
}
],
在ets文件动态申请读写权限
requestMyPermissionsFromUser(){
var context = featureAbility.getContext();
context.requestPermissionsFromUser(
[
"ohos.permission.READ_USER_STORAGE",
"ohos.permission.WRITE_USER_STORAGE"
],
1,(err, data)=>{
console.info("====>requestdata====>" + JSON.stringify(data));
console.info("====>requesterrcode====>" + JSON.stringify(err.code));
}
)
}
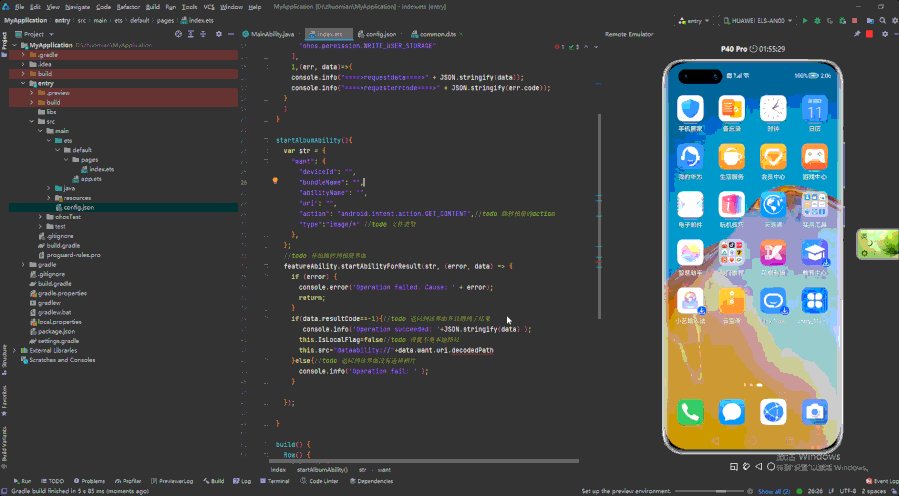
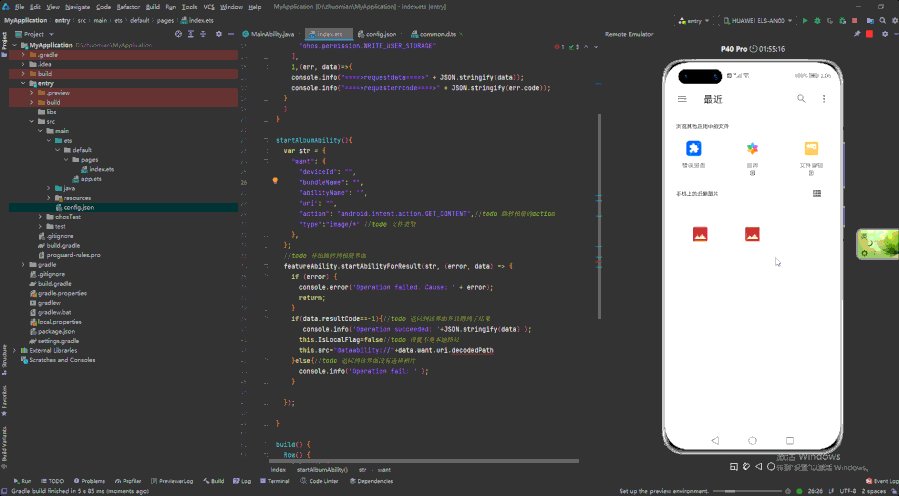
跳转相册
在Ets文件写一个跳转按钮跳转到相册,选择相片,返回data的 decodedPath路径就是dataability显示的路径,跳转代码如下
startAlbumAbility(){
var str = {
"want": {
"deviceId": "",
"bundleName": "",
"abilityName": "",
"uri": "",
"action": "android.intent.action.GET_CONTENT",//todo 跳转相册的action
"type":"image/*" //todo 文件类型
},
};
//todo 开始跳转到相册界面
featureAbility.startAbilityForResult(str, (error, data) => {
if (error) {
console.error('Operation failed. Cause: ' + error);
return;
}
if(data.resultCode==-1){//todo 返回到该界面并且得到了结果
console.info('Operation succeeded: '+JSON.stringify(data) );
this.IsLocalFlag=false//todo 设置不是本地路径
this.src="dataability://"+data.want.uri.decodedPath//todo dataability 显示方式
}else{//todo 返回到该界面没有选择相片
console.info('Operation fail: ' );
}
});
}
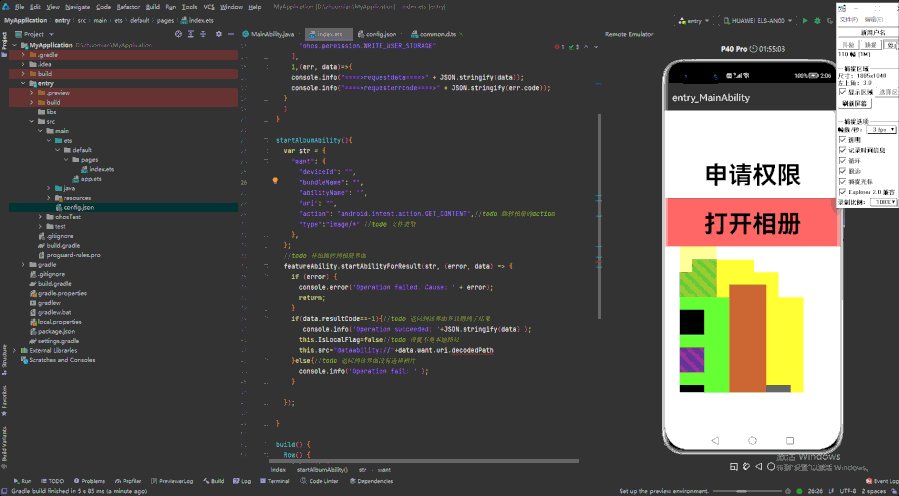
界面显示
定义一个boolean字段判断是否是本地字段,如果是显示本地图片,如果不是显示从相册中选择的图片,
Image的dataability的使用 支持dataability://路径前缀的字符串,用于访问通过data ability提供的图片路径。
Image(this.IsLocalFlag?$r('app.media.icon'):this.src).width(300).height(300)
全部代码
import featureAbility from '@ohos.ability.featureAbility'
@Entry
@Component
struct Index {
@State IsLocalFlag:boolean=true;
@State src: string = ""
//todo 动态申请文档读写权限
requestMyPermissionsFromUser(){
var context = featureAbility.getContext();
context.requestPermissionsFromUser(
[
"ohos.permission.READ_USER_STORAGE",
"ohos.permission.WRITE_USER_STORAGE"
],
1,(err, data)=>{
console.info("====>requestdata====>" + JSON.stringify(data));
console.info("====>requesterrcode====>" + JSON.stringify(err.code));
}
)
}
startAlbumAbility(){
var str = {
"want": {
"deviceId": "",
"bundleName": "",
"abilityName": "",
"uri": "",
"action": "android.intent.action.GET_CONTENT",//todo 跳转相册的action
"type":"image/*" //todo 文件类型
},
};
//todo 开始跳转到相册界面
featureAbility.startAbilityForResult(str, (error, data) => {
if (error) {
console.error('Operation failed. Cause: ' + error);
return;
}
if(data.resultCode==-1){//todo 返回到该界面并且得到了结果
console.info('Operation succeeded: '+JSON.stringify(data) );
this.IsLocalFlag=false//todo 设置不是本地路径
this.src="dataability://"+data.want.uri.decodedPath
}else{//todo 返回到该界面没有选择相片
console.info('Operation fail: ' );
}
});
}
build() {
Row() {
Column() {
Text("申请权限")
.fontSize(50)
.width(100+"%")
.height("100")
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.onClick(this.requestMyPermissionsFromUser.bind(this))
Text("打开相册")
.fontSize(50)
.width(100+"%")
.height("100")
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Bold)
.onClick(this.startAlbumAbility.bind(this))
.backgroundColor("#ED6262")
Image(this.IsLocalFlag?$r('app.media.icon'):this.src).width(300).height(300)
}
.width('100%')
}
.height('100%')
}
}
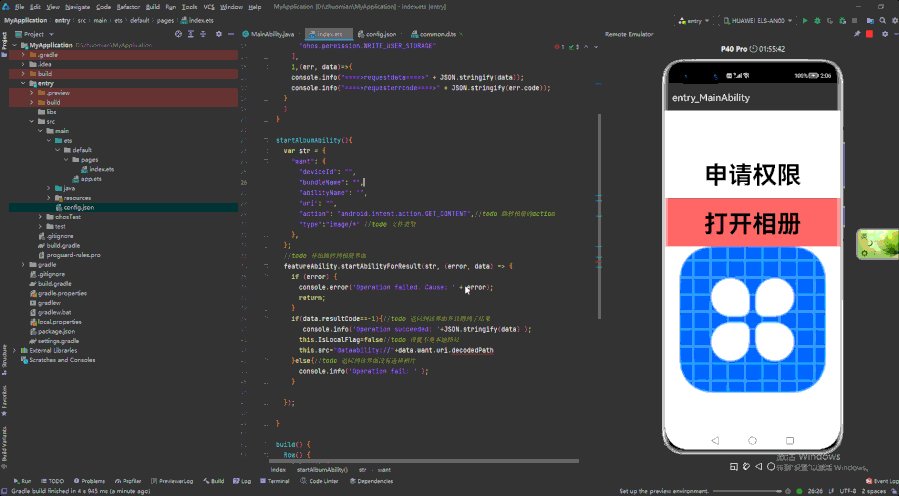
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【ARK UI】HarmonyOS 从相册选择图片并显示到Image组件上的更多相关文章
- IOS研究院之打开照相机与本地相册选择图片(六)
原创文章如需转载请注明:转载自雨松MOMO程序研究院本文链接地址:IOS研究院之打开照相机与本地相册选择图片(六) Hello 大家好 IOS的文章好久都木有更新了,今天更新一篇哈. 这篇文章主要学习 ...
- [Android实例教程] 教你如何拍照+相册选择图片+剪裁图片完整实现
[Android实例教程] 教你如何拍照+相册选择图片+剪裁图片完整实现 今天做Android项目的时候要用到图片选择,要实现拍照获取图片和从相册获取图片,并且要求在获取完之后可以裁剪,试了很多方法之 ...
- HTML5 Plus 拍照或者相册选择图片上传
HBuilder+HTML5 Plus+MUI实现拍照或者相册选择图片上传,利用HTML5 Plus的Camera.Gallery.IO.Storage和Uploader来实现手机APP拍照或者从相册 ...
- 微信小程序:从本地相册选择图片或使用相机拍照。
wx.chooseImage(OBJECT) 从本地相册选择图片或使用相机拍照. OBJECT参数说明: 示例代码: wx.chooseImage({ count: 1, // 默认9 sizeTyp ...
- File控件选择图片的时候在Html5下马上预览
页面HTML <div> <img src="@pic.Path" id="img" style="width:200px;heig ...
- ng-cordova 手机拍照或从相册选择图片
1.需求描述 实现一个调用摄像头拍照,或者直接打开本地图库选择照片,然后替换App中图片的功能 2.准备 1) 安装ng-cordova 进入到ionic工程目录,使用bower工具安装, bower ...
- IOS研究院之打开照相机与本地相册选择图片
如下图所示 在本地相册中选择一张图片后,我们将他拷贝至沙盒当中,在客户端中将它的缩略图放在按钮旁边,这个结构其实和新浪微薄中选择图片后的效果一样.最终点击发送将按钮将图片2进制图片上传服务器. 下面我 ...
- Ionic3学习笔记(十二)拍照上传图片以及从相册选择图片上传
本文为原创文章,转载请标明出处 目录 安装插件 导入 app.module.ts 创建 provider 更多 效果图 1. 安装插件 终端运行: ionic cordova plugin add c ...
- android 开启本地相册选择图片并返回显示
.java package com.jerry.crop; import java.io.File; import android.app.Activity; import android.conte ...
随机推荐
- 如何通过A/B测试提升Push推送消息点击率?
618电商节火热进行中,某电商App准备向用户推送一条全局活动消息,运营准备了两个推送文案: 文案A:年中囤货我们更懂你,没有大优惠怎敢惊动你:美妆个户,户外运动,医疗健康,一站式备齐,点击>& ...
- PyTorch DataLoader NumberWorkers Deep Learning Speed Limit Increase
这意味着训练过程将按顺序在主流程中工作. 即:run.num_workers. ,此外, ,因此,主进程不需要从磁盘读取数据:相反,这些数据已经在内存中准备好了. 这个例子中,我们看到了20%的加 ...
- c++ 乘法逆元
主要参考:OI-WIKI 为什么要逆元 当一个题目让你求方案数时常要取余,虽然 \((a+b)\% p=(a\% p+b\% p)\%p\) \((a-b)\% p=(a\% p-b\% p)\%p\ ...
- Javaer 面试必背系列!超高频八股之三色标记法
可达性分析可以分成两个阶段 根节点枚举 从根节点开始遍历对象图 前文提到过,在可达性分析中,第一阶段 "根节点枚举" 是必须 STW 的,不然如果分析过程中用户进程还在运行,就可能 ...
- 手把手教你实现一个Vue无限级联树形表格(增删改)
前言平时我们可能在做项目时,会遇到一个业务逻辑.实现一个无限级联树形表格,什么叫做无限级联树形表格呢?就是下图所展示的内容,有一个祖元素,然后下面可能有很多子孙元素,你可以实现添加.编辑.删除这样几个 ...
- sed基本使用
1. 删除由空格组成的空白行 sed '/^ *$/d' test.txt sed '/[ ][ ]/d' test.txt 2. 删除空白行 sed '/^[[:space:]]*$/d' test ...
- 10道不得不会的JavaEE面试题
10道不得不会的 JavaEE 面试题 我是 JavaPub,专注于面试.副业,技术人的成长记录. 以下是 JavaEE 面试题,相信大家都会有种及眼熟又陌生的感觉.看过可能在短暂的面试后又马上忘记了 ...
- .Net下极限生产力之efcore分表分库全自动化迁移CodeFirst
.Net下极限生产力之分表分库全自动化Migrations Code-First ## 介绍 本文ShardinfCore版本x.6.x.x+ 本期主角: - [`ShardingCore`](htt ...
- Tapdata 在线研讨会:DaaS vs 大数据平台,是竞争还是共处?
从20年前的传统数仓,到10年前大数据平台,5年前开始火热的数据中台以及最近出现的湖仓一体新数据平台,今天被数据孤岛困扰的企业,面临着太多的选择.这些数据产品及架构有一个共性:他们本质上解决的大部分都 ...
- JDK的下载与安装和环境变量的配置
一.jdk下载打开浏览器在地址栏输入: http://www.oracle.com ,进入Oracle官网主页面,选择 Products-----Java---->Download Java . ...
