项目实践2:(问卷)用html和css做一个网页
好家伙,又来写项目了
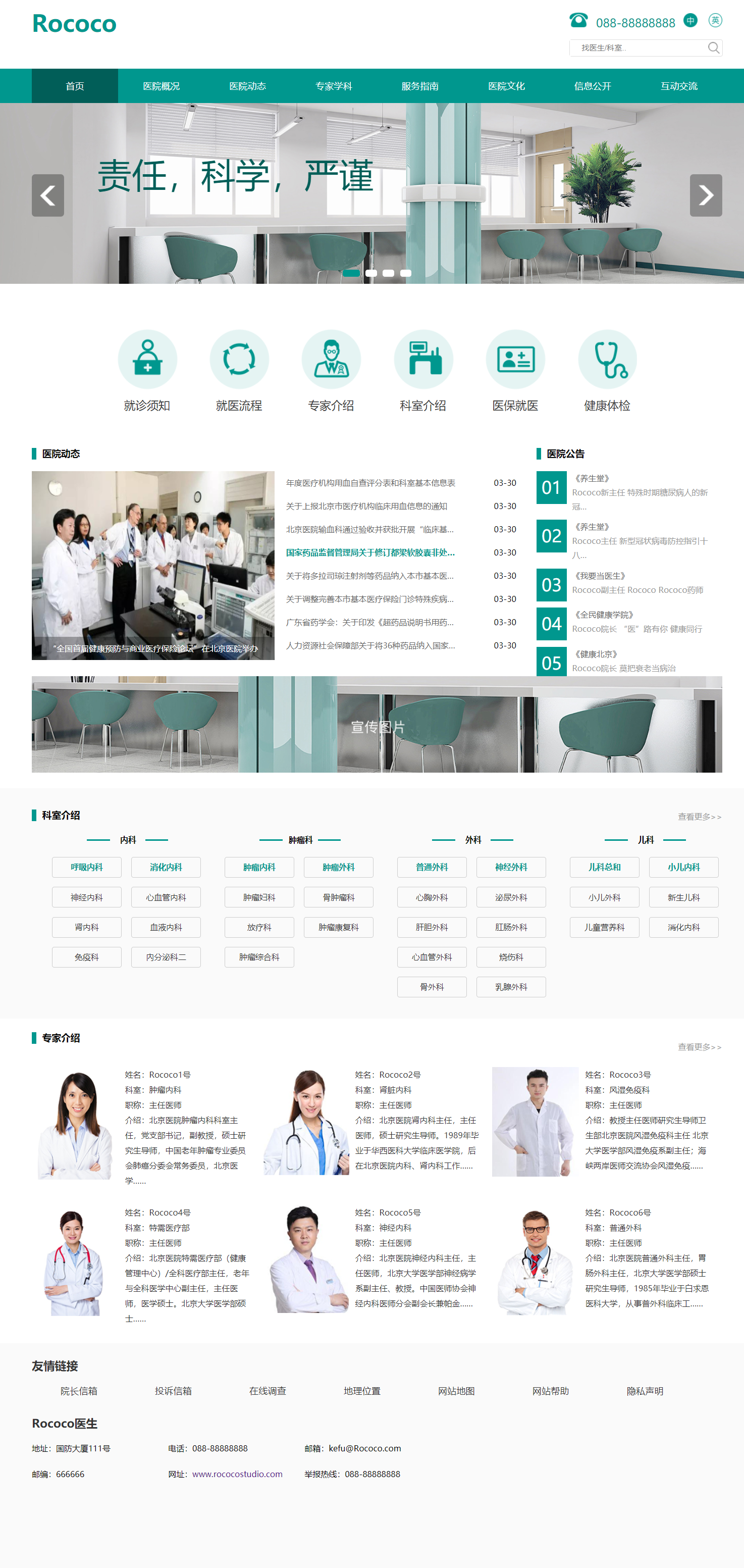
1.以下是考题,姑且把他理解为甲方吧.

2.以下是附带的题目素材

开干.
项目实践2:(问卷)用html和css做一个网页的更多相关文章
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 简单说 用CSS做一个魔方旋转的效果
说明 魔方大家应该是不会陌生的,这次我们来一起用CSS实现一个魔方旋转的特效,先来看看效果图! 解释 我们要做这样的效果,重点在于怎么把6张图片,摆放成魔方的样子,而把它们摆放成魔方的样子,重点在于用 ...
- 如何用css做一个细虚线边框表格
<style type="text/css"> <!-- .dashed_tbl { border-top: 1px dashed #333333; border ...
- CSS做一个Switch开关
本文为博主原创,转载请注明出处. Switch开关: 根据需求可知,Switch开关只有两种选择,true或false.所以我们想到HTML的checkbox控件,用它来做. <input id ...
- js/html/css做一个简单的图片自动(auto)轮播效果//带注释
FF(firefox)/chrom/ie稳定暂无bug...注意:请自己建立一个images文件,放入几张900*238的图片(注意图片格式和名字与程序中一致). 1. [图片] 1.JPG 2. [ ...
- 动手实践丨手把手教你用STM32做一个智能鱼缸
摘要:本文基于STM32单片机设计了一款基于物联网的智能鱼缸. 本文分享自华为云社区<基于STM32+华为云IOT设计的物联网鱼缸[玩转华为云]>,作者: DS小龙哥 . 1. 前言 为了 ...
- html+css+js实现网页拼图游戏
代码地址如下:http://www.demodashi.com/demo/14449.html 项目描述 使用 html+js+css 实现一个网页拼图游戏,可支持简单,中等,困难三种难度. 演示效果 ...
- 纯CSS做3D旋转魔方
昨天偶然看见网友(简单说 用CSS做一个魔方旋转的效果)做的一个3D旋转魔方 效果就是本博客右侧公告栏所示 在这里把做法展现出来 感兴趣的可以试试 做成自己特有的魔方 <!DOCTYPE h ...
随机推荐
- MongoDB 的安装和基本操作
MongoDB 的安装 使用 docker 安装 下载镜像: docker pull mongo:4.4.8(推荐,下载指定版本) docker pull mongo:latest (默认下载最新版本 ...
- 递归概念&分类&注意事项和练习_使用递归计算1-n之间的和
递归:方法自己调用自己 递归的分类: 递归分为两种,直接递归和间接递归 直接递归称为方法自身调用自己 间接递归可以A方法调用B方法,B方法调用C方法,C方法调用A方法 注意事项: 递归一定要有条件限定 ...
- 静态static关键字概述和静态static关键字修饰成员变量
static关键字 概述 关于 static 关键字的使用,它可以用来修饰的成员变量和成员方法,被修饰的成员是属于类的,而不是单单是属 于某个对象的.也就是说,既然属于类,就可以不靠创建对象来调用了 ...
- java。多态
package Demo.oop.APP.Demo05; public class application { public static void main(String[] args) { //一 ...
- 面试突击65:为什么要用HTTPS?它有什么优点?
说到 HTTPS 相信大部分人都是不陌生,因为目前我们使用的绝大数网站都是基于 HTTPS 的,比如以下这些: 那么问题来了,他们为什么要使用 HTTPS 呢?HTTPS 有哪些过人之处呢? 1.HT ...
- 超酷炫的转场动画?CSS 轻松拿下!
在 WeGame 的 PC 端官网首页,有着非常多制作精良的基于滚动的动画效果. 这里我简单截取其中 2 个比较有意思的转场动画,大家感受感受.转场动画 1: 转场动画 2: 是不是挺有意思的,整个动 ...
- git fetch和git pull对比
情景重现 你:面试官您好,我是xxx,毕业于xxx学校,工作xxx年,精通各种git命令. 面试官:您好您好,我问个常见的问题考察一下您的技术水平哈.请问,git pull和git fetch有什么区 ...
- BufferedInputStream字节缓冲输入流
package com.yang.Test.BufferedStudy; import java.io.BufferedInputStream; import java.io.FileInputStr ...
- python 生成Windows快捷方式
此处以虚拟机镜像快捷方式为例 link_filepath:快捷方式的生成路径 win32_cmd:需要执行的应用程序 arg_str:exe的参数 快捷方式的目标:由win32_cmd + arg_s ...
- 基于python3.7利用Motor来异步读写Mongodb提高效率
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_111 如果使用Python做大型海量数据批量任务时,并且backend用mongodb做数据储存时,常常面临大量读写数据库的情况. ...
