偏移动画(TranslateTransform)
用户界面组件、图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”。实际上,英文中Animation这个单词的意思是给某物带来生命。在界面中添加动画效果,给人以印象深刻可视化提示,可以让用户的注意力集中到我们想让他们关注的地方。
动画主要是通过计时器来完成,在Silverlight中开发动画程序通常是使用微软主推的设计工具Microsoft Expression Blend,Silverlight中提供了优秀的动画系统,我们可以通过Microsoft Expression Blend 快速的完成动画元素的设计制作,然后通过Visual Studio作为编码环境进行后面的管理动画定时器和刷新用户界面的工作。当使用Microsoft Expression Blend 时,可以用拖拽的方式在时间线中进行动画的定义,这样可以很容易快速定义负责的动画,因为 Microsoft Expression Blend 将自动生成对应的XAML代码。
Silverlight中的偏移动画和Flash中的补间动画基本一样,其实很好理解,也就是一个动画元素(组件)从一个位置移动到另一个位置,这个过着中有三个关键点:动画起点、动画终点和动画时间。这三点可以理解为一个动画元素从始点坐标向终点坐标偏移的缓冲时间是多少。
当我们定义好了动画元素后,可以直接通过Blend中的对象和时间线面板来为动画元素添加动画容器时间线(Storyboard),如下图所示:

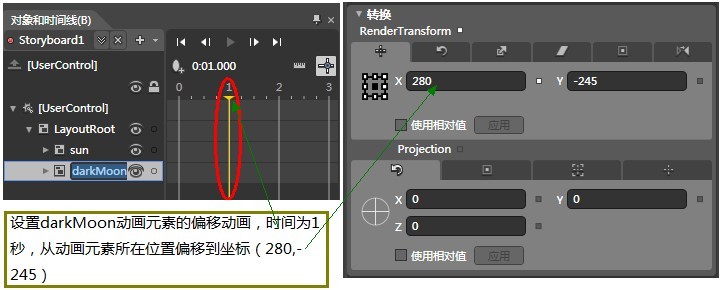
当动画容器时间线创建好后,只需要选中需要进行创建动画的元素,然后再属性面板下进行可视化属性设置就可以完成动画的创建,如下图示为创建元素darkMoon的偏移动画。

通过上面的一系列操作设置后切换到XAML视图,可以发现在XAML编码文件里Blend自动生成了如下代码片段,其作用就是为名为“darkMoon”的动画元素创建两个方向(X,Y)的偏移动画。
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="darkMoon"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="280"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="darkMoon"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="-245"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>

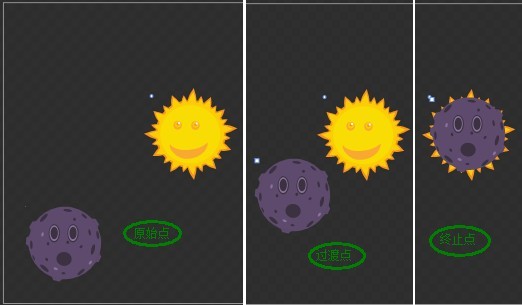
上图为动画执行过程截图,在某些情况下要实现一些动画效果是不能预先确定的,这就需要在程序编码中去动态的创建动画效果。使用Blend进行动画设计是非常简单的,尤其是对Adobe Flash熟悉的人员,其实在程序编码中使用程序创建动画也一样的简单,相比之下只是需要人为的去编写很多的程序代码,另外就是通过程序代码动态的创建动画效果需要开发人员对Silverlight的动画框架非常熟悉,只有在熟练应用Silverlight动画框架所提供的动画接口的情况下才能够和使用Blend设计动画一样随心应手实现各种不同的动画效果。
编写程序代码创建动画其实也是非常简单的,只要理清了思路和熟练应用Silverlight的动画框架提供的编程
接口就可以完成动画的开发。首先需要弄清楚动画容器时间线、动画动作、动画类型、动画效果等基本概念。就以本篇的示例来分析,通过程序动态的创建动画效果的代码如下:
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->
/// <summary> /// 创建动画 /// </summary>
private void CreateStoryboard()
{
//元素当前所在的坐标点
Point currentPoint = new Point(Canvas.GetLeft(darkMoon), Canvas.GetTop(darkMoon));
//目标点坐int标 Point point = new Point(280, -245);
//创建动画容器时间线 Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
//创建X轴方向动画 doubleAnimation.From = currentPoint.X; doubleAnimation.To = point.X; d
oubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 1));
Storyboard.SetTarget(doubleAnimation, darkMoon);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)")); storyboard.Children.Add(doubleAnimation);
//创建Y轴方向动画 doubleAnimation = new DoubleAnimation();
doubleAnimation.SetValue(DoubleAnimation.FromProperty, currentPoint.Y);
doubleAnimation.SetValue(DoubleAnimation.ToProperty, point.Y);
doubleAnimation.SetValue(DoubleAnimation.DurationProperty, new Duration(new TimeSpan(0, 0, 1)));
Storyboard.SetTarget(doubleAnimation, darkMoon);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)")); storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
}
偏移动画(TranslateTransform)的更多相关文章
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
- [UE4]AnimOffset偏移动画
在每个在偏移动画要用到的动画文件中设置中设置上图属性. 也可以选择多个动画文件:
- [UE4]计算AimOffset偏移动画的角度
- UIView动画效果之----翻转.旋转.偏移.翻页.缩放.取反的动画效
翻转的动画 //开始动画 [UIView beginAnimations:@"doflip" context:nil]; //设置时常 [UIView setAnimationDu ...
- Processing 网格(棋盘格)无限偏移纹理动画
过火 再度出击!这次我们要玩得更火一点---把静帧变动画.没错,将棋盘格动起来!看一下效果: 这是一个经典的无限偏移动画,在很多2d横版射击游戏中都会采用的技术.如何在Processing中实现,有两 ...
- WPF学习之绘图和动画
如今的软件市场,竞争已经进入白热化阶段,功能强.运算快.界面友好.Bug少.价格低都已经成为了必备条件.这还不算完,随着计算机的多媒体功能越来越强,软件的界面是否色彩亮丽.是否能通过动画.3D等效果是 ...
- 【译】仿Taasky的3D翻转菜单动画实现
最终效果 最终效果 开始 首先下载并打开一个事先搭好架子的Demo,然后来分析一下.这个Demo包含一个主页和详情页,其中MenuViewController继承自UITableViewControl ...
- WPF学习之绘图和动画--DarrenF
Blend作为专门的设计工具让WPF如虎添翼,即能够帮助不了解编程的设计师快速上手,又能够帮助资深开发者快速建立图形或者动画的原型. 1.1 WPF绘图 与传统的.net开发使用GDI+进行绘图不 ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
随机推荐
- Java中路径相关的获取方式
[参考文章]:Java文件路径(getResource) [参考文章]:关于java:如何获取正在运行的JAR文件的路径? [参考文章]:关于Class.getResource和ClassLoader ...
- 第11组 Beta版本演示
第11组 Beta版本演示 组长博客链接 https://www.cnblogs.com/xxylac/p/12039948.html 本组成员(不知道叫什么团队) 031702635 陈郑铧(组 ...
- mysql安装到启动遇见的问题
一.有时候安装mysql后使用mysql命令时报错 Can't connect to MySQL server on localhost (10061),或者用net start mysql 时报服务 ...
- android在点击EditText的时候始终不弹出软件键盘
场景描述:正常情况下,当点击EditText时,软键盘会弹出来.现在的要求是当点击EditText时,弹日期选择对话框,选择的结果显示在EditText上.若不处理,当点击EditText时,软键盘和 ...
- windows下node.js安装配置
转自 http://www.cnblogs.com/yzadd/p/6547668.html
- CockroachDB学习笔记——[译]在CockroachDB中如何让在线模式更改成为可能
原文链接:https://www.cockroachlabs.com/blog/how-online-schema-changes-are-possible-in-cockroachdb/ 原作者: ...
- MongoDB可视化工具Studio 3T的使用
原文地址:https://blog.csdn.net/weixin_39999535/article/details/81383196 studio3T 永久使用方法 新建文件studio3t.bat ...
- EKFiddle:基于Fiddler研究恶意流量的框架
转载自FreeBuf.COM EKFiddle是一个基于Fiddler web debugger的,用于研究漏洞利用套件.恶意软件和恶意流量的框架. 安装 下载并安装最新版本的Fiddler http ...
- ip routing 开启三层路由模式
no ip router是关闭路由协议,no ip routing 是关闭三层的路由工作模式 no ip route是删除某条(静态)路由,比如no ip router 0.0.0.0 0.0.0.0 ...
- Docker一
Docker 简介一 背景开发和运维之间因为环境不同而导致的矛盾集群环境下每台机器部署相同的应用DevOps(Development and Operations) 简介 Docker是一个开源的应用 ...
