js输入密文弹出数字键盘
我们经常被产品要求,在移动端的web页面上的输入框输入密码时要弹出数字键盘,而不是全键盘,这个该怎么实现呢?
1.首先要弹出数字键盘,我们只能把input框的type从password改为tel
2.但经过第一步,输入的内容会变成明文,这时候也要星号显示,改怎么实现
经过一番研究,找到如下的实现方法:
- function setPass(e) {
- var target = e.currentTarget,
- idx = target.selectionStart,
- val = $(target).val(),
- nextval = $(target).next().val(),
- maxLen = $(target).attr('maxlength') || 6,
- single = val.slice(idx - 1, idx),
- left = '',
- right = '';
- if (val.length == nextval.length) return;
- if (val.length > nextval.length) { //添加
- if (/\d/g.test(single)) { //如果是数字
- left = nextval ? (nextval.slice(0, idx - 1) + single) : single;
- right = nextval.slice(idx - 1, maxLen);
- }
- if (/\D/g.test(single)) { //如果是非数字字符
- left = nextval ? nextval.slice(0, idx - 1) : '';
- right = nextval.slice(idx - 1, maxLen);
- }
- }
- if (val.length < nextval.length) { //删除
- left = nextval ? nextval.slice(0, idx) : '';
- right = nextval.slice(idx + 1, maxLen);
- }
- val = (left + right).replace(/\d/g, "●");
- if (!val) {
- $(target).next().val(left + right);
- } else {
- $(target).val(val).next().val(left + right);
- }
- }
当输入框的input事件触发的时候调用以上方法
- <input type='tel' id='psd'>
- document.getElementById('psd').onclick=setPass;
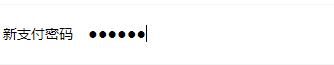
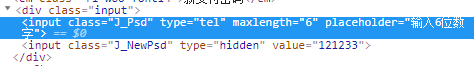
效果如下


这里有两个input,为什么一个输入框要有两个input呢?因为第一个是用来触发setPass事件的,把用户输入的字符转换成星号显示,第二个才是真正用来提交数据的(第二个得隐藏)
js输入密文弹出数字键盘的更多相关文章
- [HTML5]移动开发不同手机弹出数字键盘问题
这里还是先那么先交代一下遇到的问题.其实无论是tel还是number都不是完美的:type="tel"优点是iOS和Android的键盘表现都差不多缺点是那些字母好多余,虽然我没有 ...
- Android使用Fragment定义弹出数字键盘
fragment主布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmln ...
- android开发之使edittext输入弹出数字软键盘。亲测可用。手机号登陆注册常用。
<EditText android:id="@+id/edit_digit_input" android:layout_width="wrap_content&qu ...
- android EditText设置弹出数字输入法键盘
<EditText android:id="@+id/edit_digit_input" android:layout_width="wrap_ ...
- Xcode6.1模拟器ios8.1模拟器不能弹出虚拟键盘及虚拟键盘无法切换中文输入的解决办法
1.不能弹出虚拟键盘的解决办法 模拟器菜单Hardware->Keyboard->Connect Hardware Keyboard取消选中,快捷键commad+shift+K 2.虚拟键 ...
- (原)android的alertdialog中加入edittext但是不弹出软键盘等问题的解决与原因
摘要:alertdialog中加入edittext但是不弹出软键盘等问题网上有很多不管用的解决方案, 本文意在给出更有效的解决办法,并初步探究其原因 正文 在对话框中插入文本框是十分常见的需求 通常我 ...
- 手机浏览器浏览WebApp弹出的键盘遮盖住文本框的解决办法
手机浏览器浏览WebApp弹出的键盘遮盖住文本框的解决办法 最近碰到Android微信内置浏览H5页面,因为其中的文本输入框(input)放置在靠近页面的中下方,点击文本框以后,则输入框会被弹出的手机 ...
- ios下input focus弹出软键盘造成fixed元素位置移位
正常状态下 input focus软键盘弹出时 问题描述: 头部结构fixed,滚动到下部内容区域,input.textarea等focus弹出软键盘时,头部位置偏移被居中(该问题ios7 beta3 ...
- [Phonegap+Sencha Touch] 移动开发24 包wp8.1的App,弹出软键盘输入框聚焦实施后,无移动采收率方法来解决接口
这种现象不仅是现在显示phonegap包sencha touch的wp8.1该程序将出现(只wp8.1,wp8正常).其他js我测试了几个框架(app framework, jquery mobile ...
随机推荐
- CSS——font使用方法
<style> p{ /*font-style: italic;/*设置字体为斜体*/ font-variant: small-caps; font-weight: bolder;/*设置 ...
- spark内存管理详解
Spark 作为一个基于内存的分布式计算引擎,其内存管理模块在整个系统中扮演着非常重要的角色.理解 Spark 内存管理的基本原理,有助于更好地开发 Spark 应用程序和进行性能调优.本文旨在梳理出 ...
- Java高并发程序设计学习笔记(五):JDK并发包(各种同步控制工具的使用、并发容器及典型源码分析(Hashmap等))
转自:https://blog.csdn.net/dataiyangu/article/details/86491786#2__696 1. 各种同步控制工具的使用1.1. ReentrantLock ...
- UE中正则表达式
UltraEdit(后简称UE),是我经常使用的文本编辑软件,其功能的强大,令我由衷地爱上了它.每天不用就全身不爽.从最开始的9.0到现在的 12.10a(本人只用到这个版本),UE都是系统重装后必安 ...
- 面向对象相关概念与在python中的面向对象知识(魔法方法+反射+元类+鸭子类型)
面向对象知识 封装 封装的原理是,其成员变量代表对象的属性,方法代表这个对象的动作真正的封装是,经过深入的思考,做出良好的抽象(设计属性时用到),给出“完整且最小”的接口,并使得内部细节可以对外透明( ...
- php 生成mysql数据字典 (php5.5-5.6)
<?php /** * 生成mysql数据字典 */ //配置数据库 $dbserver = "127.0.0.1"; $dbusername = "root&qu ...
- 【Day1】2.安装运行Python
视频地址(全部) https://edu.csdn.net/course/detail/26057 课件地址(全部) https://download.csdn.net/download/gentl ...
- 关于PXELINUX的一些重要描述摘录
以下资源都来自官方文档,原文摘录 PXELINUX is a SYSLINUX derivative, for booting Linux off a network server, using a ...
- SQL语句复习【专题二】
SQL语句复习[专题二] 单行函数(日期.数学.字符串.通用函数.转换函数)多行函数.分组函数.多行数据计算一个结果.一共5个.sum(),avg(),max(),min(),count()分组函数 ...
- 开源Android 恶意软件Radio Balouch
安全研究机构 ESET 首次发现了开源 Android 间谍软件在 Google Play 上的恶意信息窃取行为,并且在被删除后仍在Google Play 重复出现.据悉,第一个间谍软件是基于开源间 ...
